Showing
1 changed file
with
3 additions
and
197 deletions
| 1 | -# [Light Bootstrap Dashboard React](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/?ref=lbdr-readme) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fcreativetimofficial.github.io%2Flight-bootstrap-dashboard-react&text=Light%20Bootstrap%20Dashboard%20React%20-%20Free%20Bootstrap%20Admin%20Template&original_referer=https%3A%2F%2Fdemos.creative-tim.com%2Flight-bootstrap-dashboard-react%2F&via=creativetim&hashtags=react%2Cbootstrap%2Creact-bootstrap%2Ccreativetim%2Ccreative-tim) | 1 | +# 공유 킥보드 서비스 이슈 관리 시스템 프론트엔드 |
| 2 | - | 2 | +## 사용 기술 |
| 3 | - | 3 | +- React |
| 4 | - | ||
| 5 | -  []() []() [](https://discord.gg/E4aHAQy) | ||
| 6 | - | ||
| 7 | - | ||
| 8 | - | ||
| 9 | - | ||
| 10 | -**[Light Bootstrap Dashboard React](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/?ref=lbdr-readme)** is an admin dashboard template designed to be beautiful and simple. It is built on top of [React Bootstrap](https://5c507d49471426000887a6a7--react-bootstrap.netlify.com/), using [Light Bootstrap Dashboard](https://www.creative-tim.com/product/light-bootstrap?ref=lbdr-readme) and it is fully responsive. It comes with a big collections of elements that will offer you multiple possibilities to create the app that best fits your needs. It can be used to create admin panels, project management systems, web applications backend, CMS or CRM. | ||
| 11 | - | ||
| 12 | -The product represents a big suite of front-end developer tools that can help you jump start your project. We have created it thinking about things you actually need in a dashboard. Light Bootstrap Dashboard React contains multiple handpicked and optimized plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customization of this product. | ||
| 13 | - | ||
| 14 | -It comes with 6 filter colors for the sidebar (`black`, `azure`,`green`,`orange`,`red`,`purple`) and an option to have a background image. | ||
| 15 | - | ||
| 16 | -## Table of Contents | ||
| 17 | - | ||
| 18 | -* [Versions](#versions) | ||
| 19 | -* [Demo](#demo) | ||
| 20 | -* [Quick Start](#quick-start) | ||
| 21 | -* [Documentation](#documentation) | ||
| 22 | -* [File Structure](#file-structure) | ||
| 23 | -* [Browser Support](#browser-support) | ||
| 24 | -* [Resources](#resources) | ||
| 25 | -* [Reporting Issues](#reporting-issues) | ||
| 26 | -* [Technical Support or Questions](#technical-support-or-questions) | ||
| 27 | -* [Licensing](#licensing) | ||
| 28 | -* [Useful Links](#useful-links) | ||
| 29 | - | ||
| 30 | - | ||
| 31 | -## Versions | ||
| 32 | - | ||
| 33 | -[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/html-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/light-bootstrap-dashboard?ref=lbdr-readme)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/react-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/vue-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/vue-light-bootstrap-dashboard?ref=lbdr-readme)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/angular-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/light-bootstrap-dashboard-angular2?ref=lbdr-readme) | ||
| 34 | - | ||
| 35 | - | ||
| 36 | -| HTML | React | Vue | Angular | | ||
| 37 | -| --- | --- | --- | --- | | ||
| 38 | -| [](https://www.creative-tim.com/product/light-bootstrap-dashboard?ref=lbdr-readme) | [](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme) | [](https://www.creative-tim.com/product/vue-light-bootstrap-dashboard?ref=lbdr-readme) | [](https://www.creative-tim.com/product/light-bootstrap-dashboard-angular2?ref=lbdr-readme) | | ||
| 39 | - | ||
| 40 | -## Demo | ||
| 41 | - | ||
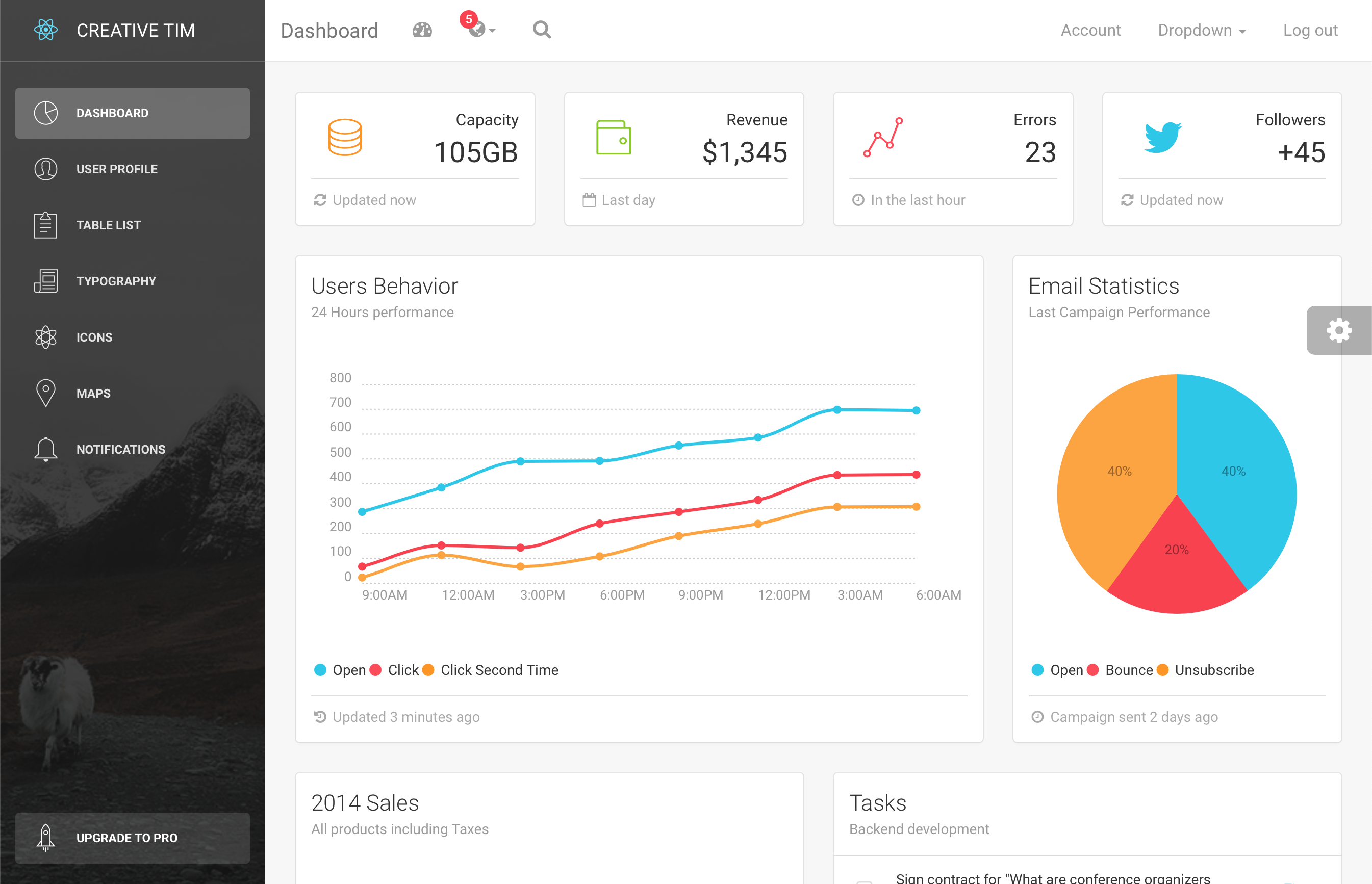
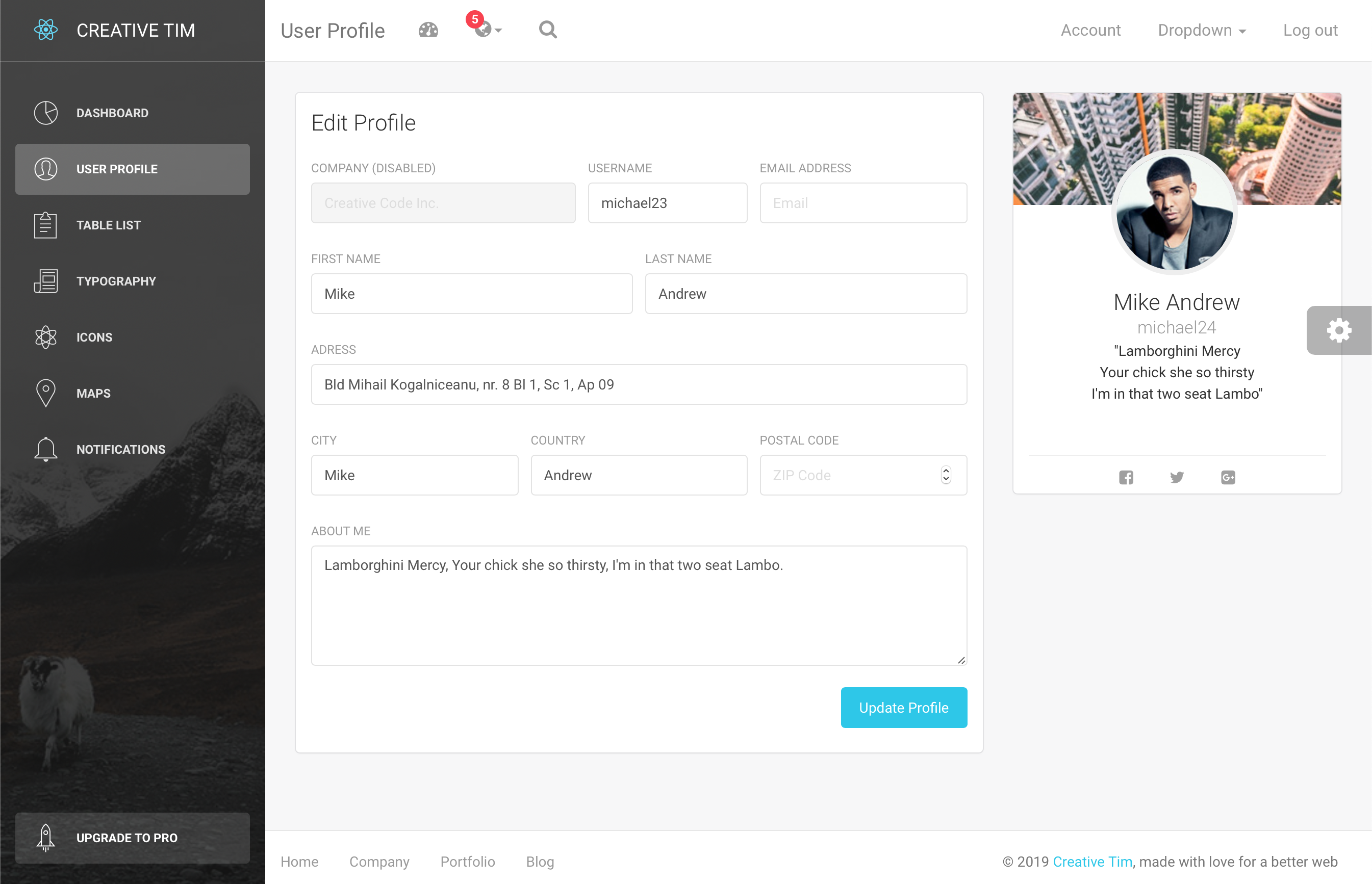
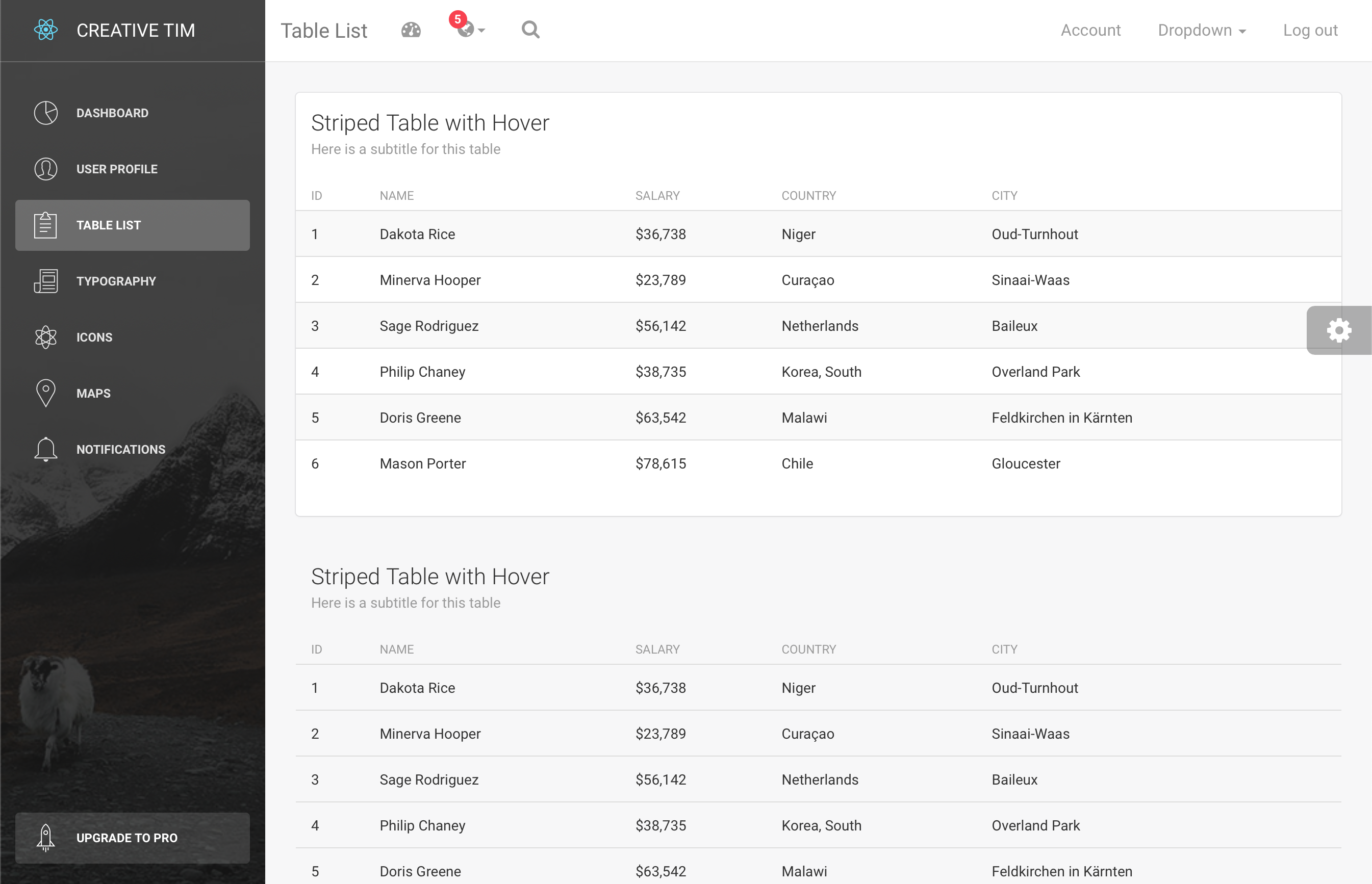
| 42 | -| Dashboard | User Profile | Tables | Maps | | ||
| 43 | -| --- | --- | --- | --- | --- | | ||
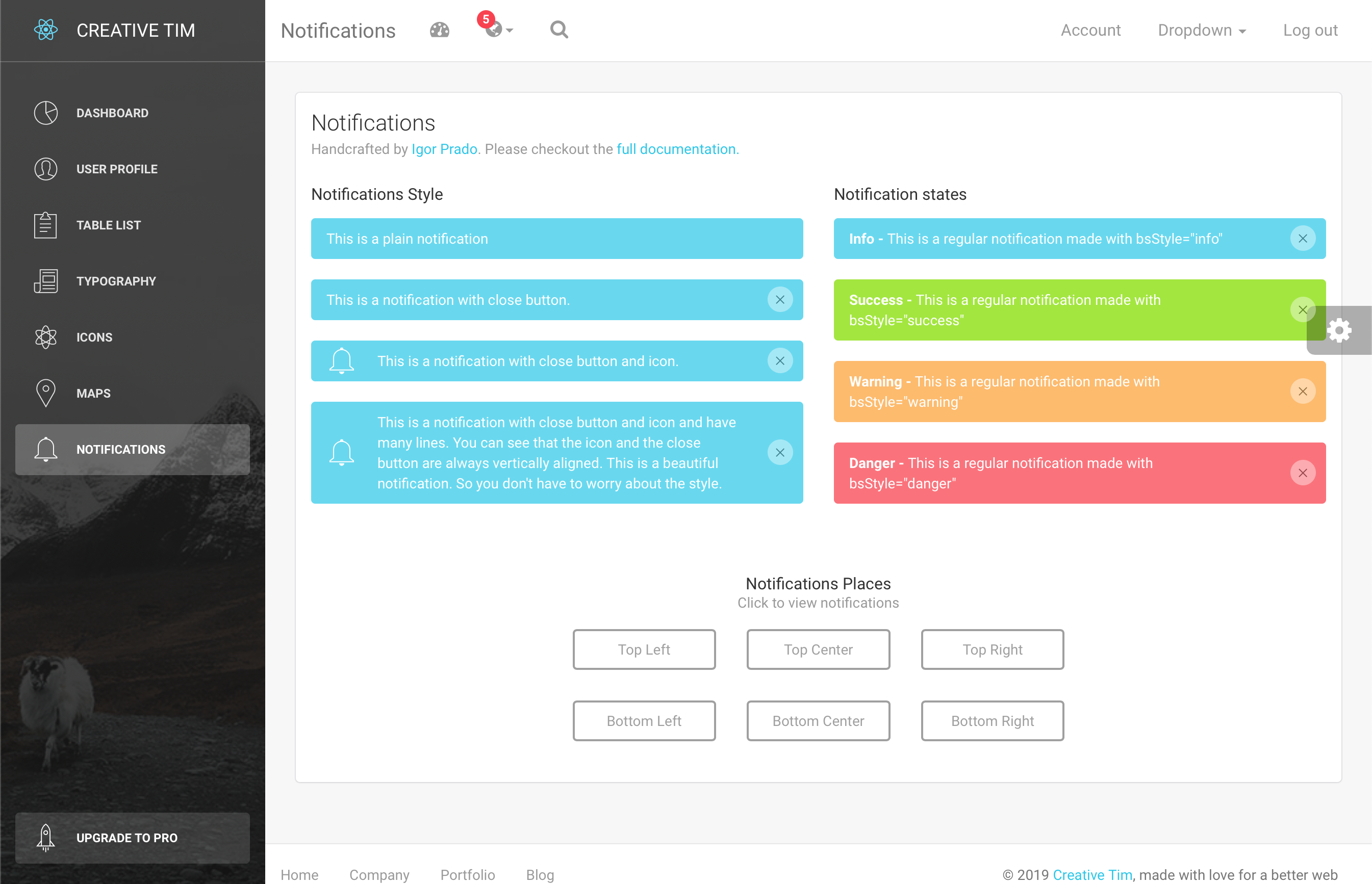
| 44 | -| [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/user-page?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/table-list?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/notifications?ref=lbdr-readme) | | ||
| 45 | - | ||
| 46 | -[View More](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme). | ||
| 47 | - | ||
| 48 | - | ||
| 49 | -## Quick start | ||
| 50 | - | ||
| 51 | -Quick start options: | ||
| 52 | - | ||
| 53 | -- Clone the repo: `git clone https://github.com/creativetimofficial/light-bootstrap-dashboard-react.git`. | ||
| 54 | -- [Download from Github](https://github.com/creativetimofficial/light-bootstrap-dashboard-react/archive/master.zip). | ||
| 55 | -- [Download from Creative Tim](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme). | ||
| 56 | - | ||
| 57 | - | ||
| 58 | -## Documentation | ||
| 59 | -The documentation for the Light Bootstrap Dashboard React is hosted at our [website](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/documentation/?ref=lbdr-readme). | ||
| 60 | - | ||
| 61 | - | ||
| 62 | -## File Structure | ||
| 63 | - | ||
| 64 | -Within the download you'll find the following directories and files: | ||
| 65 | - | ||
| 66 | -``` | ||
| 67 | -light-bootstrap-dashboard-react | ||
| 68 | -. | ||
| 69 | -├── CHANGELOG.md | ||
| 70 | -├── ISSUE_TEMPLATE.md | ||
| 71 | -├── LICENSE.md | ||
| 72 | -├── README.md | ||
| 73 | -├── jsconfig.json | ||
| 74 | -├── package.json | ||
| 75 | -├── Documentation | ||
| 76 | -│ ├── css | ||
| 77 | -│ │ ├── demo.css | ||
| 78 | -│ │ ├── documentation.css | ||
| 79 | -│ │ └── light-bootstrap-dashboard.css | ||
| 80 | -│ ├── img | ||
| 81 | -│ └── tutorial-components.html | ||
| 82 | -├── public | ||
| 83 | -│ ├── favicon.ico | ||
| 84 | -│ ├── index.html | ||
| 85 | -│ └── manifest.json | ||
| 86 | -└── src | ||
| 87 | - ├── index.js | ||
| 88 | - ├── logo.svg | ||
| 89 | - ├── routes.js | ||
| 90 | - ├── assets | ||
| 91 | - │ ├── css | ||
| 92 | - │ │ ├── animate.min.css | ||
| 93 | - │ │ ├── demo.css | ||
| 94 | - │ │ ├── light-bootstrap-dashboard-react.css | ||
| 95 | - │ │ ├── light-bootstrap-dashboard-react.css.map | ||
| 96 | - │ │ ├── light-bootstrap-dashboard-react.min.css | ||
| 97 | - │ │ └── pe-icon-7-stroke.css | ||
| 98 | - │ ├── fonts | ||
| 99 | - │ ├── img | ||
| 100 | - │ │ ├── faces | ||
| 101 | - │ └── sass | ||
| 102 | - │ ├── lbd | ||
| 103 | - │ │ └── mixins | ||
| 104 | - │ └── light-bootstrap-dashboard-react.scss | ||
| 105 | - ├── components | ||
| 106 | - │ ├── Card | ||
| 107 | - │ │ └── Card.jsx | ||
| 108 | - │ ├── CustomButton | ||
| 109 | - │ │ └── CustomButton.jsx | ||
| 110 | - │ ├── CustomCheckbox | ||
| 111 | - │ │ └── CustomCheckbox.jsx | ||
| 112 | - │ ├── CustomRadio | ||
| 113 | - │ │ └── CustomRadio.jsx | ||
| 114 | - │ ├── FixedPlugin | ||
| 115 | - │ │ └── FixedPlugin.jsx | ||
| 116 | - │ ├── Footer | ||
| 117 | - │ │ └── Footer.jsx | ||
| 118 | - │ ├── FormInputs | ||
| 119 | - │ │ └── FormInputs.jsx | ||
| 120 | - │ ├── Navbars | ||
| 121 | - │ │ ├── AdminNavbar.jsx | ||
| 122 | - │ │ └── AdminNavbarLinks.jsx | ||
| 123 | - │ ├── Sidebar | ||
| 124 | - │ │ └── Sidebar.jsx | ||
| 125 | - │ ├── StatsCard | ||
| 126 | - │ │ └── StatsCard.jsx | ||
| 127 | - │ ├── Tasks | ||
| 128 | - │ │ └── Tasks.jsx | ||
| 129 | - │ └── UserCard | ||
| 130 | - │ └── UserCard.jsx | ||
| 131 | - ├── layouts | ||
| 132 | - │ └── Admin.jsx | ||
| 133 | - ├── variables | ||
| 134 | - │ └── Variables.jsx | ||
| 135 | - └── views | ||
| 136 | - ├── Dashboard.jsx | ||
| 137 | - ├── Icons.jsx | ||
| 138 | - ├── Maps.jsx | ||
| 139 | - ├── Notifications.jsx | ||
| 140 | - ├── TableList.jsx | ||
| 141 | - ├── Typography.jsx | ||
| 142 | - ├── Upgrade.jsx | ||
| 143 | - └── UserProfile.jsx | ||
| 144 | -``` | ||
| 145 | - | ||
| 146 | -## Browser Support | ||
| 147 | - | ||
| 148 | -At present, we officially aim to support the last two versions of the following browsers: | ||
| 149 | - | ||
| 150 | -<img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/chrome.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/firefox.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/edge.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/safari.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/opera.png" width="64" height="64"> | ||
| 151 | - | ||
| 152 | - | ||
| 153 | -## Resources | ||
| 154 | -- Demo: https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme | ||
| 155 | -- Download Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme | ||
| 156 | -- Documentation: https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/documentation/tutorial?ref=lbdr-readme | ||
| 157 | -- License Agreement: https://www.creative-tim.com/license?ref=lbdr-readme | ||
| 158 | -- Support: https://www.creative-tim.com/contact-us?ref=lbdr-readme | ||
| 159 | -- Issues: [Github Issues Page](https://github.com/creativetimofficial/light-bootstrap-dashboard-react/issues) | ||
| 160 | - | ||
| 161 | -## Reporting Issues | ||
| 162 | -We use GitHub Issues as the official bug tracker for the Light Bootstrap Dashboard React. Here are some advices for our users that want to report an issue: | ||
| 163 | - | ||
| 164 | -1. Make sure that you are using the latest version of the Light Bootstrap Dashboard React. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=lbdr-readme). | ||
| 165 | -2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed. | ||
| 166 | -3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help. | ||
| 167 | - | ||
| 168 | -## Technical Support or Questions | ||
| 169 | - | ||
| 170 | -If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us?ref=lbdr-readme) instead of opening an issue. | ||
| 171 | - | ||
| 172 | -## Licensing | ||
| 173 | - | ||
| 174 | -- Copyright 2018 Creative Tim (https://www.creative-tim.com?ref=lbdr-readme) | ||
| 175 | -- Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 176 | - | ||
| 177 | -## Useful Links | ||
| 178 | - | ||
| 179 | -More products from Creative Tim: <https://www.creative-tim.com/products?ref=lbdr-readme> | ||
| 180 | - | ||
| 181 | -Tutorials: <https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w> | ||
| 182 | - | ||
| 183 | -Freebies: <https://www.creative-tim.com/products?ref=lbdr-readme> | ||
| 184 | - | ||
| 185 | -Affiliate Program (earn money): <https://www.creative-tim.com/affiliates/new?ref=lbdr-readme> | ||
| 186 | - | ||
| 187 | -Social Media: | ||
| 188 | - | ||
| 189 | -Twitter: <https://twitter.com/CreativeTim> | ||
| 190 | - | ||
| 191 | -Facebook: <https://www.facebook.com/CreativeTim> | ||
| 192 | - | ||
| 193 | -Dribbble: <https://dribbble.com/creativetim> | ||
| 194 | - | ||
| 195 | -Google+: <https://plus.google.com/+CreativetimPage> | ||
| 196 | - | ||
| 197 | -Instagram: <https://instagram.com/creativetimofficial> | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file | ... | ... |
-
Please register or login to post a comment
