PostCSS Overflow Shorthand 
PostCSS Overflow Shorthand lets you use the overflow shorthand in CSS,
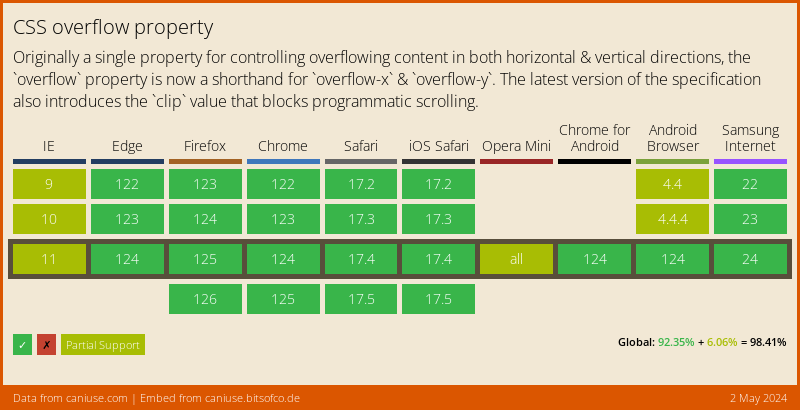
following the CSS Overflow specification.
html {
overflow: hidden auto;
}
/* becomes */
html {
overflow-x: hidden;
overflow-y: auto;
overflow: hidden auto;
}
Usage
Add PostCSS Overflow Shorthand to your project:
npm install postcss postcss-overflow-shorthand --save-dev
Use it as a PostCSS plugin:
const postcss = require('postcss');
const postcssOverflowShorthand = require('postcss-overflow-shorthand');
postcss([
postcssOverflowShorthand(/* pluginOptions */)
]).process(YOUR_CSS /*, processOptions */);
PostCSS Overflow Shorthand runs in all Node environments, with special instructions for:
| Node | PostCSS CLI | Webpack | Create React App | Gulp | Grunt |
|---|
Options
preserve
The preserve option determines whether the original overflow declaration is
preserved. By default, it is preserved.
postcssOverflowShorthand({ preserve: false })
html {
overflow: hidden auto;
}
/* becomes */
html {
overflow-x: hidden;
overflow-y: auto;
}