Light Bootstrap Dashboard React 



Light Bootstrap Dashboard React is an admin dashboard template designed to be beautiful and simple. It is built on top of React Bootstrap, using Light Bootstrap Dashboard and it is fully responsive. It comes with a big collections of elements that will offer you multiple possibilities to create the app that best fits your needs. It can be used to create admin panels, project management systems, web applications backend, CMS or CRM.
The product represents a big suite of front-end developer tools that can help you jump start your project. We have created it thinking about things you actually need in a dashboard. Light Bootstrap Dashboard React contains multiple handpicked and optimized plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customization of this product.
It comes with 6 filter colors for the sidebar (black, azure,green,orange,red,purple) and an option to have a background image.
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
Demo
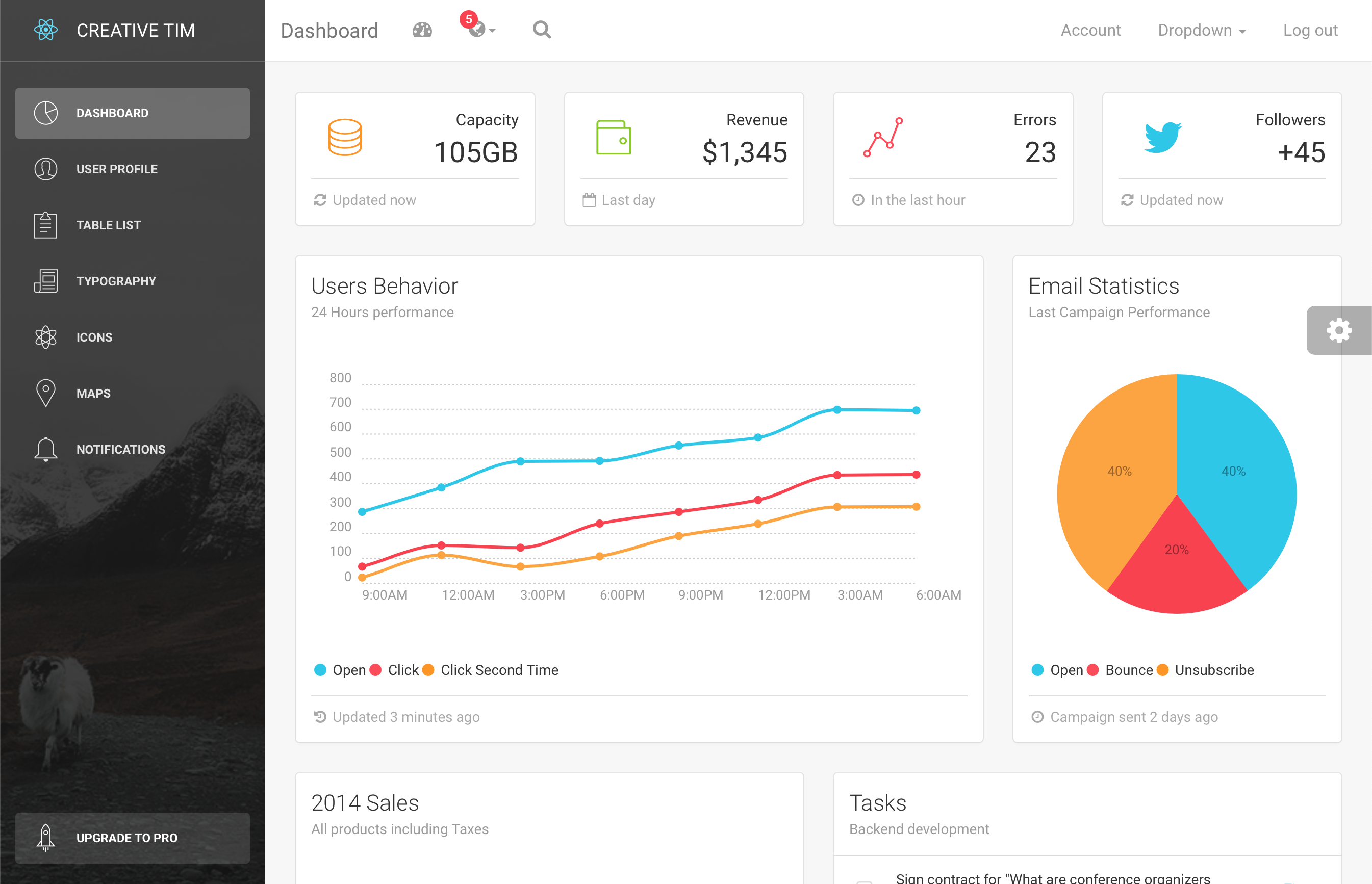
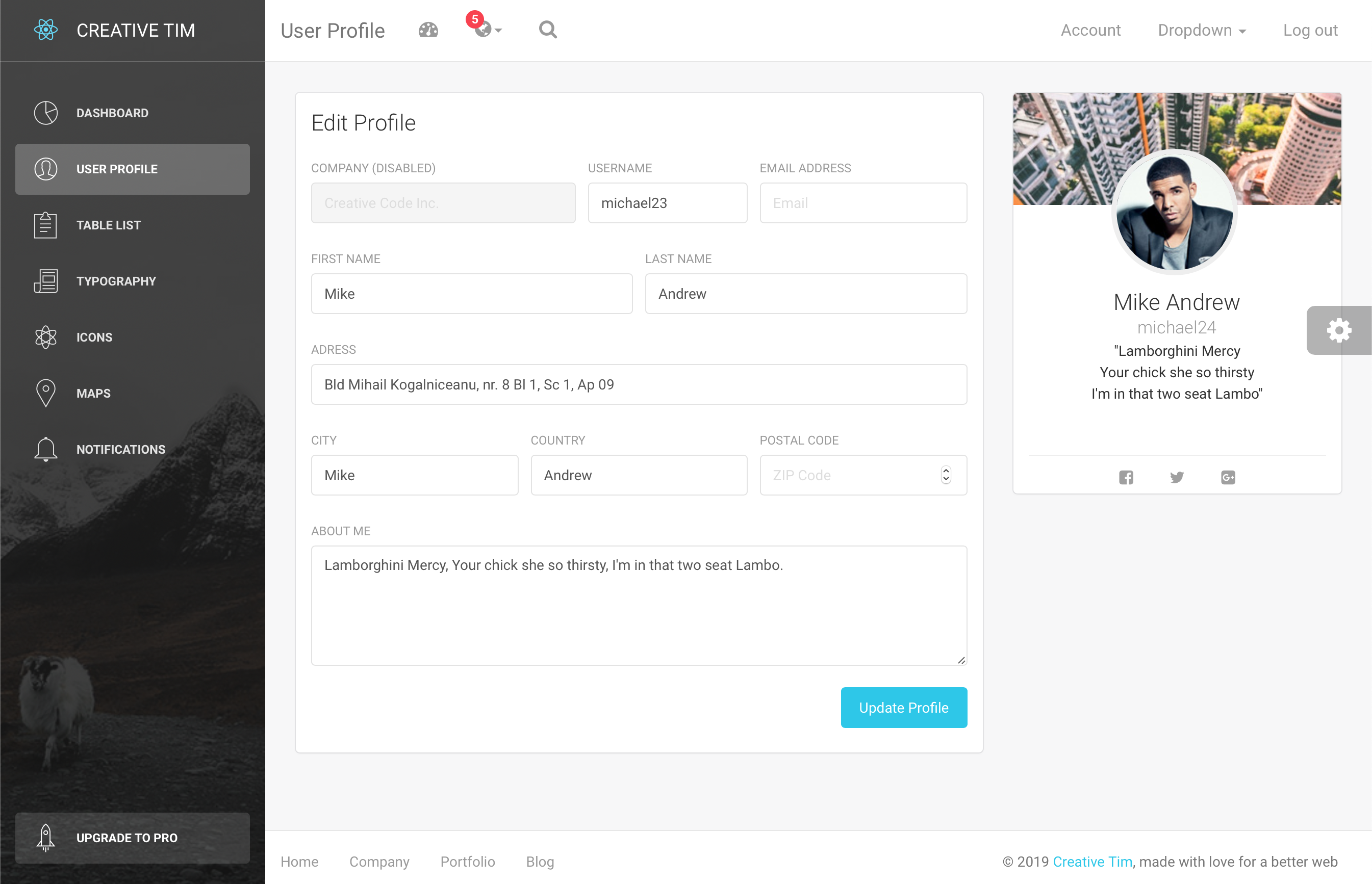
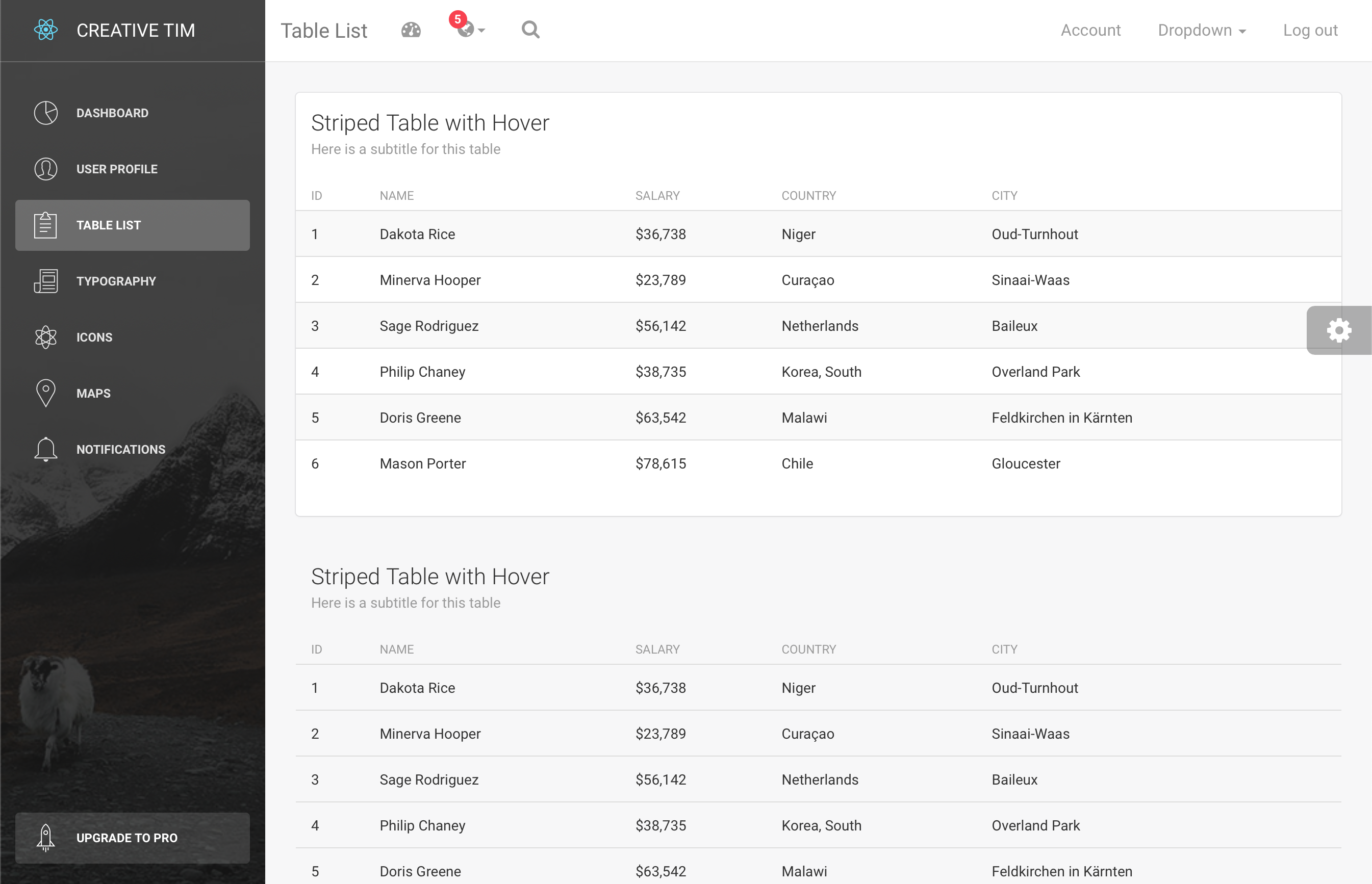
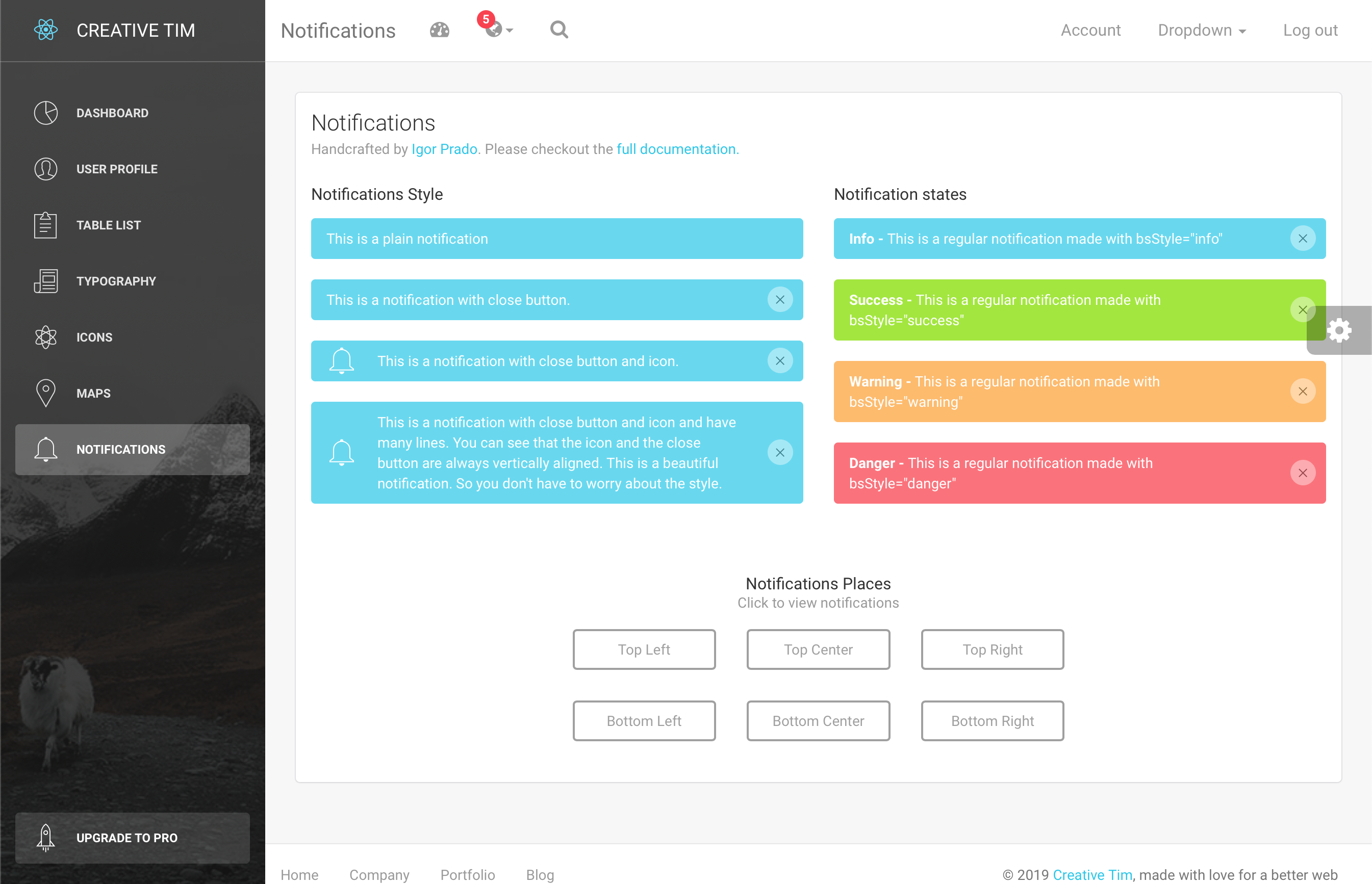
| Dashboard | User Profile | Tables | Maps |
|---|---|---|---|
 |
 |
 |
 |
Quick start
Quick start options:
- Clone the repo:
git clone https://github.com/creativetimofficial/light-bootstrap-dashboard-react.git. - Download from Github.
- Download from Creative Tim.
Documentation
The documentation for the Light Bootstrap Dashboard React is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
light-bootstrap-dashboard-react
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── jsconfig.json
├── package.json
├── Documentation
│ ├── css
│ │ ├── demo.css
│ │ ├── documentation.css
│ │ └── light-bootstrap-dashboard.css
│ ├── img
│ └── tutorial-components.html
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── logo.svg
├── routes.js
├── assets
│ ├── css
│ │ ├── animate.min.css
│ │ ├── demo.css
│ │ ├── light-bootstrap-dashboard-react.css
│ │ ├── light-bootstrap-dashboard-react.css.map
│ │ ├── light-bootstrap-dashboard-react.min.css
│ │ └── pe-icon-7-stroke.css
│ ├── fonts
│ ├── img
│ │ ├── faces
│ └── sass
│ ├── lbd
│ │ └── mixins
│ └── light-bootstrap-dashboard-react.scss
├── components
│ ├── Card
│ │ └── Card.jsx
│ ├── CustomButton
│ │ └── CustomButton.jsx
│ ├── CustomCheckbox
│ │ └── CustomCheckbox.jsx
│ ├── CustomRadio
│ │ └── CustomRadio.jsx
│ ├── FixedPlugin
│ │ └── FixedPlugin.jsx
│ ├── Footer
│ │ └── Footer.jsx
│ ├── FormInputs
│ │ └── FormInputs.jsx
│ ├── Navbars
│ │ ├── AdminNavbar.jsx
│ │ └── AdminNavbarLinks.jsx
│ ├── Sidebar
│ │ └── Sidebar.jsx
│ ├── StatsCard
│ │ └── StatsCard.jsx
│ ├── Tasks
│ │ └── Tasks.jsx
│ └── UserCard
│ └── UserCard.jsx
├── layouts
│ └── Admin.jsx
├── variables
│ └── Variables.jsx
└── views
├── Dashboard.jsx
├── Icons.jsx
├── Maps.jsx
├── Notifications.jsx
├── TableList.jsx
├── Typography.jsx
├── Upgrade.jsx
└── UserProfile.jsx
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Demo: https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme
- Download Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme
- Documentation: https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/documentation/tutorial?ref=lbdr-readme
- License Agreement: https://www.creative-tim.com/license?ref=lbdr-readme
- Support: https://www.creative-tim.com/contact-us?ref=lbdr-readme
- Issues: Github Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for the Light Bootstrap Dashboard React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Light Bootstrap Dashboard React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2018 Creative Tim (https://www.creative-tim.com?ref=lbdr-readme)
- Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md)
Useful Links
More products from Creative Tim: https://www.creative-tim.com/products?ref=lbdr-readme
Tutorials: https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w
Freebies: https://www.creative-tim.com/products?ref=lbdr-readme
Affiliate Program (earn money): https://www.creative-tim.com/affiliates/new?ref=lbdr-readme
Social Media:
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial