Showing
94 changed files
with
11000 additions
and
0 deletions
frontend/README.md
0 → 100644
| 1 | +# [Light Bootstrap Dashboard React](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/?ref=lbdr-readme) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fcreativetimofficial.github.io%2Flight-bootstrap-dashboard-react&text=Light%20Bootstrap%20Dashboard%20React%20-%20Free%20Bootstrap%20Admin%20Template&original_referer=https%3A%2F%2Fdemos.creative-tim.com%2Flight-bootstrap-dashboard-react%2F&via=creativetim&hashtags=react%2Cbootstrap%2Creact-bootstrap%2Ccreativetim%2Ccreative-tim) | ||
| 2 | + | ||
| 3 | + | ||
| 4 | + | ||
| 5 | +  []() []() [](https://discord.gg/E4aHAQy) | ||
| 6 | + | ||
| 7 | + | ||
| 8 | + | ||
| 9 | + | ||
| 10 | +**[Light Bootstrap Dashboard React](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/?ref=lbdr-readme)** is an admin dashboard template designed to be beautiful and simple. It is built on top of [React Bootstrap](https://5c507d49471426000887a6a7--react-bootstrap.netlify.com/), using [Light Bootstrap Dashboard](https://www.creative-tim.com/product/light-bootstrap?ref=lbdr-readme) and it is fully responsive. It comes with a big collections of elements that will offer you multiple possibilities to create the app that best fits your needs. It can be used to create admin panels, project management systems, web applications backend, CMS or CRM. | ||
| 11 | + | ||
| 12 | +The product represents a big suite of front-end developer tools that can help you jump start your project. We have created it thinking about things you actually need in a dashboard. Light Bootstrap Dashboard React contains multiple handpicked and optimized plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customization of this product. | ||
| 13 | + | ||
| 14 | +It comes with 6 filter colors for the sidebar (`black`, `azure`,`green`,`orange`,`red`,`purple`) and an option to have a background image. | ||
| 15 | + | ||
| 16 | +## Table of Contents | ||
| 17 | + | ||
| 18 | +* [Versions](#versions) | ||
| 19 | +* [Demo](#demo) | ||
| 20 | +* [Quick Start](#quick-start) | ||
| 21 | +* [Documentation](#documentation) | ||
| 22 | +* [File Structure](#file-structure) | ||
| 23 | +* [Browser Support](#browser-support) | ||
| 24 | +* [Resources](#resources) | ||
| 25 | +* [Reporting Issues](#reporting-issues) | ||
| 26 | +* [Technical Support or Questions](#technical-support-or-questions) | ||
| 27 | +* [Licensing](#licensing) | ||
| 28 | +* [Useful Links](#useful-links) | ||
| 29 | + | ||
| 30 | + | ||
| 31 | +## Versions | ||
| 32 | + | ||
| 33 | +[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/html-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/light-bootstrap-dashboard?ref=lbdr-readme)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/react-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/vue-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/vue-light-bootstrap-dashboard?ref=lbdr-readme)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/angular-logo.jpg" width="60" height="60" />](https://www.creative-tim.com/product/light-bootstrap-dashboard-angular2?ref=lbdr-readme) | ||
| 34 | + | ||
| 35 | + | ||
| 36 | +| HTML | React | Vue | Angular | | ||
| 37 | +| --- | --- | --- | --- | | ||
| 38 | +| [](https://www.creative-tim.com/product/light-bootstrap-dashboard?ref=lbdr-readme) | [](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme) | [](https://www.creative-tim.com/product/vue-light-bootstrap-dashboard?ref=lbdr-readme) | [](https://www.creative-tim.com/product/light-bootstrap-dashboard-angular2?ref=lbdr-readme) | | ||
| 39 | + | ||
| 40 | +## Demo | ||
| 41 | + | ||
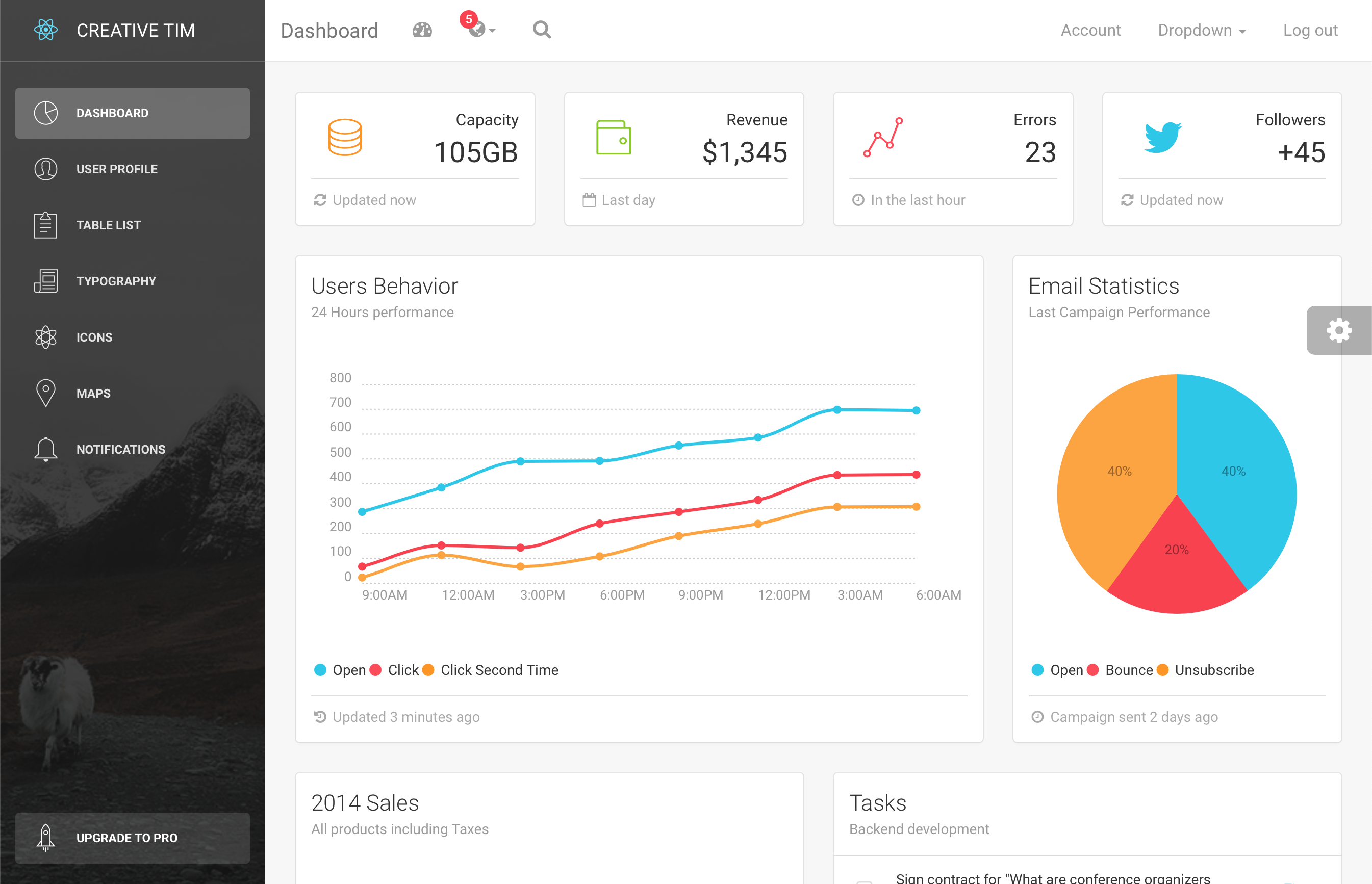
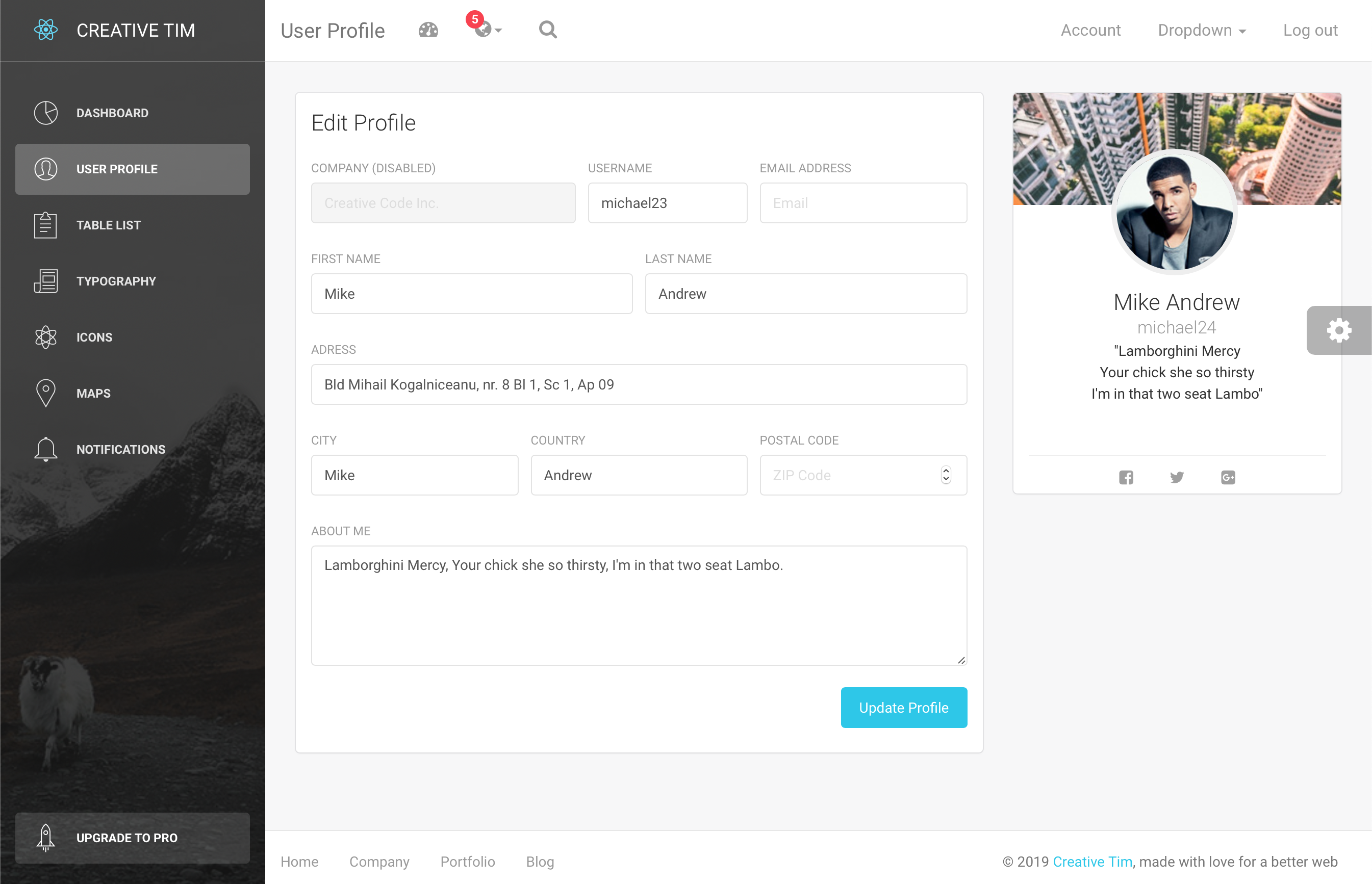
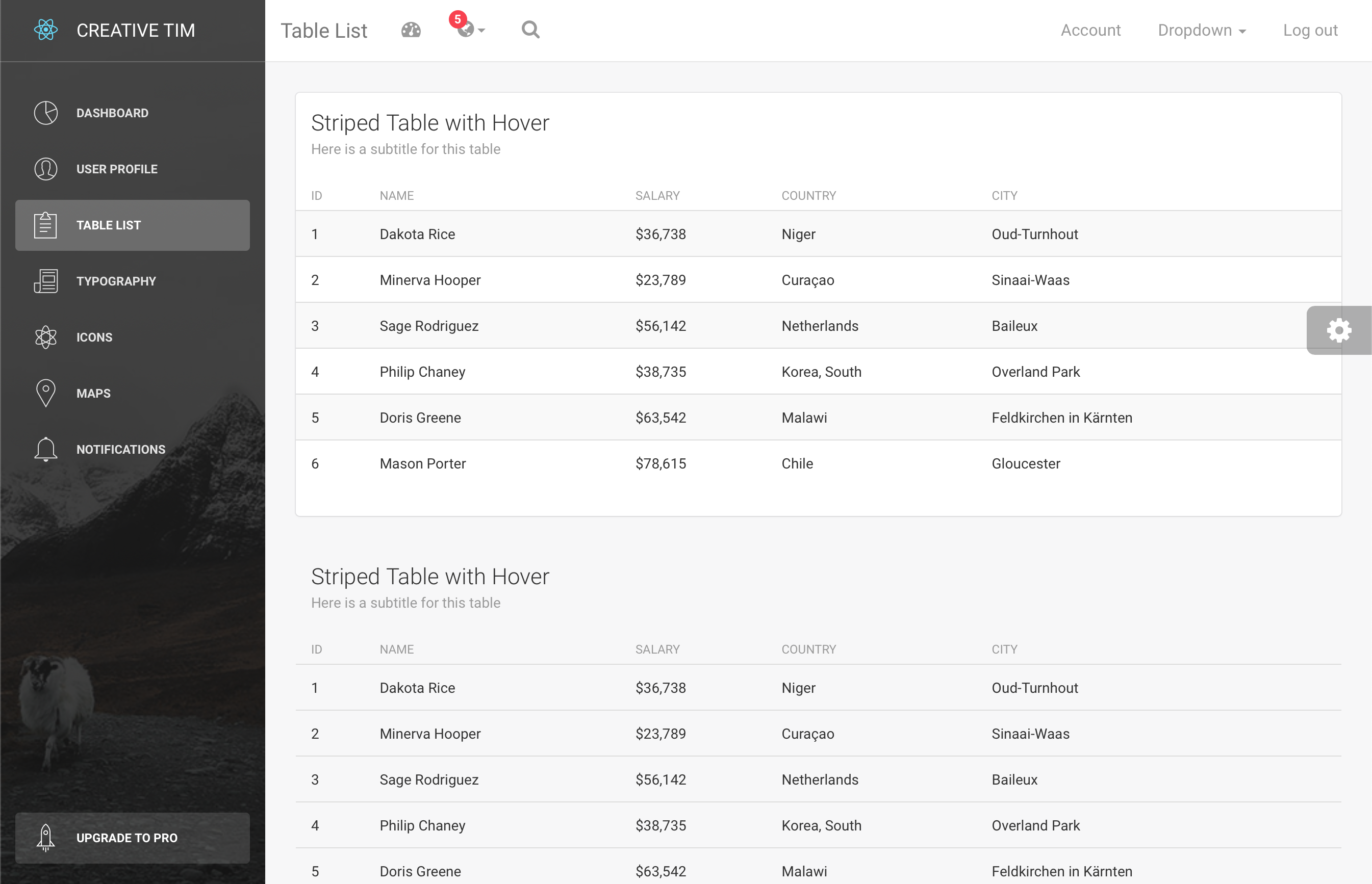
| 42 | +| Dashboard | User Profile | Tables | Maps | | ||
| 43 | +| --- | --- | --- | --- | --- | | ||
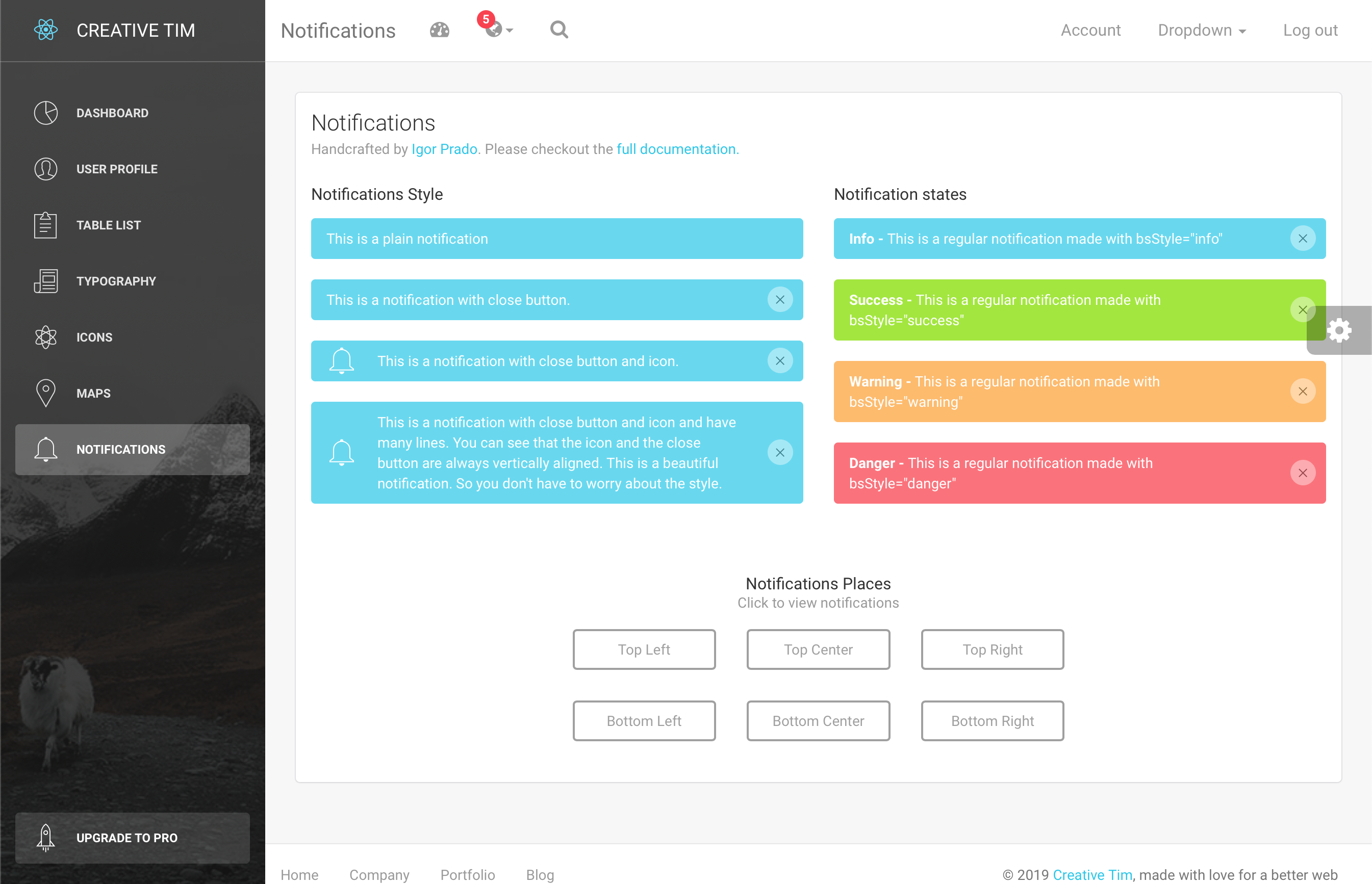
| 44 | +| [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/user-page?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/table-list?ref=lbdr-readme) | [](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/notifications?ref=lbdr-readme) | | ||
| 45 | + | ||
| 46 | +[View More](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme). | ||
| 47 | + | ||
| 48 | + | ||
| 49 | +## Quick start | ||
| 50 | + | ||
| 51 | +Quick start options: | ||
| 52 | + | ||
| 53 | +- Clone the repo: `git clone https://github.com/creativetimofficial/light-bootstrap-dashboard-react.git`. | ||
| 54 | +- [Download from Github](https://github.com/creativetimofficial/light-bootstrap-dashboard-react/archive/master.zip). | ||
| 55 | +- [Download from Creative Tim](https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme). | ||
| 56 | + | ||
| 57 | + | ||
| 58 | +## Documentation | ||
| 59 | +The documentation for the Light Bootstrap Dashboard React is hosted at our [website](https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/documentation/?ref=lbdr-readme). | ||
| 60 | + | ||
| 61 | + | ||
| 62 | +## File Structure | ||
| 63 | + | ||
| 64 | +Within the download you'll find the following directories and files: | ||
| 65 | + | ||
| 66 | +``` | ||
| 67 | +light-bootstrap-dashboard-react | ||
| 68 | +. | ||
| 69 | +├── CHANGELOG.md | ||
| 70 | +├── ISSUE_TEMPLATE.md | ||
| 71 | +├── LICENSE.md | ||
| 72 | +├── README.md | ||
| 73 | +├── jsconfig.json | ||
| 74 | +├── package.json | ||
| 75 | +├── Documentation | ||
| 76 | +│ ├── css | ||
| 77 | +│ │ ├── demo.css | ||
| 78 | +│ │ ├── documentation.css | ||
| 79 | +│ │ └── light-bootstrap-dashboard.css | ||
| 80 | +│ ├── img | ||
| 81 | +│ └── tutorial-components.html | ||
| 82 | +├── public | ||
| 83 | +│ ├── favicon.ico | ||
| 84 | +│ ├── index.html | ||
| 85 | +│ └── manifest.json | ||
| 86 | +└── src | ||
| 87 | + ├── index.js | ||
| 88 | + ├── logo.svg | ||
| 89 | + ├── routes.js | ||
| 90 | + ├── assets | ||
| 91 | + │ ├── css | ||
| 92 | + │ │ ├── animate.min.css | ||
| 93 | + │ │ ├── demo.css | ||
| 94 | + │ │ ├── light-bootstrap-dashboard-react.css | ||
| 95 | + │ │ ├── light-bootstrap-dashboard-react.css.map | ||
| 96 | + │ │ ├── light-bootstrap-dashboard-react.min.css | ||
| 97 | + │ │ └── pe-icon-7-stroke.css | ||
| 98 | + │ ├── fonts | ||
| 99 | + │ ├── img | ||
| 100 | + │ │ ├── faces | ||
| 101 | + │ └── sass | ||
| 102 | + │ ├── lbd | ||
| 103 | + │ │ └── mixins | ||
| 104 | + │ └── light-bootstrap-dashboard-react.scss | ||
| 105 | + ├── components | ||
| 106 | + │ ├── Card | ||
| 107 | + │ │ └── Card.jsx | ||
| 108 | + │ ├── CustomButton | ||
| 109 | + │ │ └── CustomButton.jsx | ||
| 110 | + │ ├── CustomCheckbox | ||
| 111 | + │ │ └── CustomCheckbox.jsx | ||
| 112 | + │ ├── CustomRadio | ||
| 113 | + │ │ └── CustomRadio.jsx | ||
| 114 | + │ ├── FixedPlugin | ||
| 115 | + │ │ └── FixedPlugin.jsx | ||
| 116 | + │ ├── Footer | ||
| 117 | + │ │ └── Footer.jsx | ||
| 118 | + │ ├── FormInputs | ||
| 119 | + │ │ └── FormInputs.jsx | ||
| 120 | + │ ├── Navbars | ||
| 121 | + │ │ ├── AdminNavbar.jsx | ||
| 122 | + │ │ └── AdminNavbarLinks.jsx | ||
| 123 | + │ ├── Sidebar | ||
| 124 | + │ │ └── Sidebar.jsx | ||
| 125 | + │ ├── StatsCard | ||
| 126 | + │ │ └── StatsCard.jsx | ||
| 127 | + │ ├── Tasks | ||
| 128 | + │ │ └── Tasks.jsx | ||
| 129 | + │ └── UserCard | ||
| 130 | + │ └── UserCard.jsx | ||
| 131 | + ├── layouts | ||
| 132 | + │ └── Admin.jsx | ||
| 133 | + ├── variables | ||
| 134 | + │ └── Variables.jsx | ||
| 135 | + └── views | ||
| 136 | + ├── Dashboard.jsx | ||
| 137 | + ├── Icons.jsx | ||
| 138 | + ├── Maps.jsx | ||
| 139 | + ├── Notifications.jsx | ||
| 140 | + ├── TableList.jsx | ||
| 141 | + ├── Typography.jsx | ||
| 142 | + ├── Upgrade.jsx | ||
| 143 | + └── UserProfile.jsx | ||
| 144 | +``` | ||
| 145 | + | ||
| 146 | +## Browser Support | ||
| 147 | + | ||
| 148 | +At present, we officially aim to support the last two versions of the following browsers: | ||
| 149 | + | ||
| 150 | +<img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/chrome.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/firefox.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/edge.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/safari.png" width="64" height="64"> <img src="https://s3.amazonaws.com/creativetim_bucket/github/browser/opera.png" width="64" height="64"> | ||
| 151 | + | ||
| 152 | + | ||
| 153 | +## Resources | ||
| 154 | +- Demo: https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/admin/dashboard?ref=lbdr-readme | ||
| 155 | +- Download Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-readme | ||
| 156 | +- Documentation: https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/documentation/tutorial?ref=lbdr-readme | ||
| 157 | +- License Agreement: https://www.creative-tim.com/license?ref=lbdr-readme | ||
| 158 | +- Support: https://www.creative-tim.com/contact-us?ref=lbdr-readme | ||
| 159 | +- Issues: [Github Issues Page](https://github.com/creativetimofficial/light-bootstrap-dashboard-react/issues) | ||
| 160 | + | ||
| 161 | +## Reporting Issues | ||
| 162 | +We use GitHub Issues as the official bug tracker for the Light Bootstrap Dashboard React. Here are some advices for our users that want to report an issue: | ||
| 163 | + | ||
| 164 | +1. Make sure that you are using the latest version of the Light Bootstrap Dashboard React. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=lbdr-readme). | ||
| 165 | +2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed. | ||
| 166 | +3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help. | ||
| 167 | + | ||
| 168 | +## Technical Support or Questions | ||
| 169 | + | ||
| 170 | +If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us?ref=lbdr-readme) instead of opening an issue. | ||
| 171 | + | ||
| 172 | +## Licensing | ||
| 173 | + | ||
| 174 | +- Copyright 2018 Creative Tim (https://www.creative-tim.com?ref=lbdr-readme) | ||
| 175 | +- Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 176 | + | ||
| 177 | +## Useful Links | ||
| 178 | + | ||
| 179 | +More products from Creative Tim: <https://www.creative-tim.com/products?ref=lbdr-readme> | ||
| 180 | + | ||
| 181 | +Tutorials: <https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w> | ||
| 182 | + | ||
| 183 | +Freebies: <https://www.creative-tim.com/products?ref=lbdr-readme> | ||
| 184 | + | ||
| 185 | +Affiliate Program (earn money): <https://www.creative-tim.com/affiliates/new?ref=lbdr-readme> | ||
| 186 | + | ||
| 187 | +Social Media: | ||
| 188 | + | ||
| 189 | +Twitter: <https://twitter.com/CreativeTim> | ||
| 190 | + | ||
| 191 | +Facebook: <https://www.facebook.com/CreativeTim> | ||
| 192 | + | ||
| 193 | +Dribbble: <https://dribbble.com/creativetim> | ||
| 194 | + | ||
| 195 | +Google+: <https://plus.google.com/+CreativetimPage> | ||
| 196 | + | ||
| 197 | +Instagram: <https://instagram.com/creativetimofficial> |
frontend/jsconfig.json
0 → 100644
frontend/package-lock.json
0 → 100644
This diff could not be displayed because it is too large.
frontend/package.json
0 → 100644
| 1 | +{ | ||
| 2 | + "name": "light-bootstrap-dashboard-react", | ||
| 3 | + "version": "1.3.0", | ||
| 4 | + "private": true, | ||
| 5 | + "dependencies": { | ||
| 6 | + "bootstrap": "3.3.7", | ||
| 7 | + "chartist": "0.10.1", | ||
| 8 | + "node-sass": "4.12.0", | ||
| 9 | + "react": "16.8.6", | ||
| 10 | + "react-bootstrap": "0.32.4", | ||
| 11 | + "react-chartist": "0.13.3", | ||
| 12 | + "react-dom": "16.8.6", | ||
| 13 | + "react-google-maps": "9.4.5", | ||
| 14 | + "react-notification-system": "0.2.17", | ||
| 15 | + "react-router": "5.0.0", | ||
| 16 | + "react-router-dom": "5.0.0", | ||
| 17 | + "react-scripts": "3.0.0", | ||
| 18 | + "react-toggle": "4.0.2" | ||
| 19 | + }, | ||
| 20 | + "devDependencies": { | ||
| 21 | + "@types/googlemaps": "3.30.19", | ||
| 22 | + "@types/markerclustererplus": "2.1.33", | ||
| 23 | + "@types/react": "16.8.13", | ||
| 24 | + "typescript": "3.4.3" | ||
| 25 | + }, | ||
| 26 | + "scripts": { | ||
| 27 | + "start": "react-scripts start", | ||
| 28 | + "build": "react-scripts build", | ||
| 29 | + "test": "react-scripts test --env=jsdom", | ||
| 30 | + "eject": "react-scripts eject", | ||
| 31 | + "install:clean": "rm -rf node_modules/ && rm -rf package-lock.json && npm install && npm start", | ||
| 32 | + "compile-sass": "node-sass src/assets/sass/light-bootstrap-dashboard-react.scss src/assets/css/light-bootstrap-dashboard-react.css", | ||
| 33 | + "minify-sass": "node-sass src/assets/sass/light-bootstrap-dashboard-react.scss src/assets/css/light-bootstrap-dashboard-react.min.css --output-style compressed", | ||
| 34 | + "map-sass": "node-sass src/assets/sass/light-bootstrap-dashboard-react.scss src/assets/css/light-bootstrap-dashboard-react.css --source-map true" | ||
| 35 | + }, | ||
| 36 | + "browserslist": { | ||
| 37 | + "production": [ | ||
| 38 | + ">0.2%", | ||
| 39 | + "not dead", | ||
| 40 | + "not op_mini all" | ||
| 41 | + ], | ||
| 42 | + "development": [ | ||
| 43 | + "last 1 chrome version", | ||
| 44 | + "last 1 firefox version", | ||
| 45 | + "last 1 safari version" | ||
| 46 | + ] | ||
| 47 | + } | ||
| 48 | +} |
frontend/src/assets/css/animate.min.css
0 → 100644
| 1 | +@charset "UTF-8";/*! | ||
| 2 | +Animate.css - http://daneden.me/animate | ||
| 3 | +Licensed under the MIT license - http://opensource.org/licenses/MIT | ||
| 4 | + | ||
| 5 | +Copyright (c) 2015 Daniel Eden | ||
| 6 | +*/.animated{-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}.animated.infinite{-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}.animated.hinge{-webkit-animation-duration:2s;animation-duration:2s}.animated.bounceIn,.animated.bounceOut,.animated.flipOutX,.animated.flipOutY{-webkit-animation-duration:.75s;animation-duration:.75s}@-webkit-keyframes bounce{100%,20%,53%,80%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1);-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}40%,43%{-webkit-animation-timing-function:cubic-bezier(0.755,.050,.855,.060);animation-timing-function:cubic-bezier(0.755,.050,.855,.060);-webkit-transform:translate3d(0,-30px,0);transform:translate3d(0,-30px,0)}70%{-webkit-animation-timing-function:cubic-bezier(0.755,.050,.855,.060);animation-timing-function:cubic-bezier(0.755,.050,.855,.060);-webkit-transform:translate3d(0,-15px,0);transform:translate3d(0,-15px,0)}90%{-webkit-transform:translate3d(0,-4px,0);transform:translate3d(0,-4px,0)}}@keyframes bounce{100%,20%,53%,80%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1);-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}40%,43%{-webkit-animation-timing-function:cubic-bezier(0.755,.050,.855,.060);animation-timing-function:cubic-bezier(0.755,.050,.855,.060);-webkit-transform:translate3d(0,-30px,0);transform:translate3d(0,-30px,0)}70%{-webkit-animation-timing-function:cubic-bezier(0.755,.050,.855,.060);animation-timing-function:cubic-bezier(0.755,.050,.855,.060);-webkit-transform:translate3d(0,-15px,0);transform:translate3d(0,-15px,0)}90%{-webkit-transform:translate3d(0,-4px,0);transform:translate3d(0,-4px,0)}}.bounce{-webkit-animation-name:bounce;animation-name:bounce;-webkit-transform-origin:center bottom;transform-origin:center bottom}@-webkit-keyframes flash{100%,50%,from{opacity:1}25%,75%{opacity:0}}@keyframes flash{100%,50%,from{opacity:1}25%,75%{opacity:0}}.flash{-webkit-animation-name:flash;animation-name:flash}@-webkit-keyframes pulse{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}50%{-webkit-transform:scale3d(1.05,1.05,1.05);transform:scale3d(1.05,1.05,1.05)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}@keyframes pulse{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}50%{-webkit-transform:scale3d(1.05,1.05,1.05);transform:scale3d(1.05,1.05,1.05)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}.pulse{-webkit-animation-name:pulse;animation-name:pulse}@-webkit-keyframes rubberBand{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}30%{-webkit-transform:scale3d(1.25,.75,1);transform:scale3d(1.25,.75,1)}40%{-webkit-transform:scale3d(0.75,1.25,1);transform:scale3d(0.75,1.25,1)}50%{-webkit-transform:scale3d(1.15,.85,1);transform:scale3d(1.15,.85,1)}65%{-webkit-transform:scale3d(.95,1.05,1);transform:scale3d(.95,1.05,1)}75%{-webkit-transform:scale3d(1.05,.95,1);transform:scale3d(1.05,.95,1)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}@keyframes rubberBand{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}30%{-webkit-transform:scale3d(1.25,.75,1);transform:scale3d(1.25,.75,1)}40%{-webkit-transform:scale3d(0.75,1.25,1);transform:scale3d(0.75,1.25,1)}50%{-webkit-transform:scale3d(1.15,.85,1);transform:scale3d(1.15,.85,1)}65%{-webkit-transform:scale3d(.95,1.05,1);transform:scale3d(.95,1.05,1)}75%{-webkit-transform:scale3d(1.05,.95,1);transform:scale3d(1.05,.95,1)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}.rubberBand{-webkit-animation-name:rubberBand;animation-name:rubberBand}@-webkit-keyframes shake{100%,from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}10%,30%,50%,70%,90%{-webkit-transform:translate3d(-10px,0,0);transform:translate3d(-10px,0,0)}20%,40%,60%,80%{-webkit-transform:translate3d(10px,0,0);transform:translate3d(10px,0,0)}}@keyframes shake{100%,from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}10%,30%,50%,70%,90%{-webkit-transform:translate3d(-10px,0,0);transform:translate3d(-10px,0,0)}20%,40%,60%,80%{-webkit-transform:translate3d(10px,0,0);transform:translate3d(10px,0,0)}}.shake{-webkit-animation-name:shake;animation-name:shake}@-webkit-keyframes swing{20%{-webkit-transform:rotate3d(0,0,1,15deg);transform:rotate3d(0,0,1,15deg)}40%{-webkit-transform:rotate3d(0,0,1,-10deg);transform:rotate3d(0,0,1,-10deg)}60%{-webkit-transform:rotate3d(0,0,1,5deg);transform:rotate3d(0,0,1,5deg)}80%{-webkit-transform:rotate3d(0,0,1,-5deg);transform:rotate3d(0,0,1,-5deg)}100%{-webkit-transform:rotate3d(0,0,1,0deg);transform:rotate3d(0,0,1,0deg)}}@keyframes swing{20%{-webkit-transform:rotate3d(0,0,1,15deg);transform:rotate3d(0,0,1,15deg)}40%{-webkit-transform:rotate3d(0,0,1,-10deg);transform:rotate3d(0,0,1,-10deg)}60%{-webkit-transform:rotate3d(0,0,1,5deg);transform:rotate3d(0,0,1,5deg)}80%{-webkit-transform:rotate3d(0,0,1,-5deg);transform:rotate3d(0,0,1,-5deg)}100%{-webkit-transform:rotate3d(0,0,1,0deg);transform:rotate3d(0,0,1,0deg)}}.swing{-webkit-transform-origin:top center;transform-origin:top center;-webkit-animation-name:swing;animation-name:swing}@-webkit-keyframes tada{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg);transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}@keyframes tada{from{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg);transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg)}30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg)}40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg)}100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}.tada{-webkit-animation-name:tada;animation-name:tada}@-webkit-keyframes wobble{from{-webkit-transform:none;transform:none}15%{-webkit-transform:translate3d(-25%,0,0) rotate3d(0,0,1,-5deg);transform:translate3d(-25%,0,0) rotate3d(0,0,1,-5deg)}30%{-webkit-transform:translate3d(20%,0,0) rotate3d(0,0,1,3deg);transform:translate3d(20%,0,0) rotate3d(0,0,1,3deg)}45%{-webkit-transform:translate3d(-15%,0,0) rotate3d(0,0,1,-3deg);transform:translate3d(-15%,0,0) rotate3d(0,0,1,-3deg)}60%{-webkit-transform:translate3d(10%,0,0) rotate3d(0,0,1,2deg);transform:translate3d(10%,0,0) rotate3d(0,0,1,2deg)}75%{-webkit-transform:translate3d(-5%,0,0) rotate3d(0,0,1,-1deg);transform:translate3d(-5%,0,0) rotate3d(0,0,1,-1deg)}100%{-webkit-transform:none;transform:none}}@keyframes wobble{from{-webkit-transform:none;transform:none}15%{-webkit-transform:translate3d(-25%,0,0) rotate3d(0,0,1,-5deg);transform:translate3d(-25%,0,0) rotate3d(0,0,1,-5deg)}30%{-webkit-transform:translate3d(20%,0,0) rotate3d(0,0,1,3deg);transform:translate3d(20%,0,0) rotate3d(0,0,1,3deg)}45%{-webkit-transform:translate3d(-15%,0,0) rotate3d(0,0,1,-3deg);transform:translate3d(-15%,0,0) rotate3d(0,0,1,-3deg)}60%{-webkit-transform:translate3d(10%,0,0) rotate3d(0,0,1,2deg);transform:translate3d(10%,0,0) rotate3d(0,0,1,2deg)}75%{-webkit-transform:translate3d(-5%,0,0) rotate3d(0,0,1,-1deg);transform:translate3d(-5%,0,0) rotate3d(0,0,1,-1deg)}100%{-webkit-transform:none;transform:none}}.wobble{-webkit-animation-name:wobble;animation-name:wobble}@-webkit-keyframes jello{100%,11.1%,from{-webkit-transform:none;transform:none}22.2%{-webkit-transform:skewX(-12.5deg) skewY(-12.5deg);transform:skewX(-12.5deg) skewY(-12.5deg)}33.3%{-webkit-transform:skewX(6.25deg) skewY(6.25deg);transform:skewX(6.25deg) skewY(6.25deg)}44.4%{-webkit-transform:skewX(-3.125deg) skewY(-3.125deg);transform:skewX(-3.125deg) skewY(-3.125deg)}55.5%{-webkit-transform:skewX(1.5625deg) skewY(1.5625deg);transform:skewX(1.5625deg) skewY(1.5625deg)}66.6%{-webkit-transform:skewX(-.78125deg) skewY(-.78125deg);transform:skewX(-.78125deg) skewY(-.78125deg)}77.7%{-webkit-transform:skewX(0.390625deg) skewY(0.390625deg);transform:skewX(0.390625deg) skewY(0.390625deg)}88.8%{-webkit-transform:skewX(-.1953125deg) skewY(-.1953125deg);transform:skewX(-.1953125deg) skewY(-.1953125deg)}}@keyframes jello{100%,11.1%,from{-webkit-transform:none;transform:none}22.2%{-webkit-transform:skewX(-12.5deg) skewY(-12.5deg);transform:skewX(-12.5deg) skewY(-12.5deg)}33.3%{-webkit-transform:skewX(6.25deg) skewY(6.25deg);transform:skewX(6.25deg) skewY(6.25deg)}44.4%{-webkit-transform:skewX(-3.125deg) skewY(-3.125deg);transform:skewX(-3.125deg) skewY(-3.125deg)}55.5%{-webkit-transform:skewX(1.5625deg) skewY(1.5625deg);transform:skewX(1.5625deg) skewY(1.5625deg)}66.6%{-webkit-transform:skewX(-.78125deg) skewY(-.78125deg);transform:skewX(-.78125deg) skewY(-.78125deg)}77.7%{-webkit-transform:skewX(0.390625deg) skewY(0.390625deg);transform:skewX(0.390625deg) skewY(0.390625deg)}88.8%{-webkit-transform:skewX(-.1953125deg) skewY(-.1953125deg);transform:skewX(-.1953125deg) skewY(-.1953125deg)}}.jello{-webkit-animation-name:jello;animation-name:jello;-webkit-transform-origin:center;transform-origin:center}@-webkit-keyframes bounceIn{100%,20%,40%,60%,80%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}20%{-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1)}40%{-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9)}60%{opacity:1;-webkit-transform:scale3d(1.03,1.03,1.03);transform:scale3d(1.03,1.03,1.03)}80%{-webkit-transform:scale3d(.97,.97,.97);transform:scale3d(.97,.97,.97)}100%{opacity:1;-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}@keyframes bounceIn{100%,20%,40%,60%,80%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}20%{-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1)}40%{-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9)}60%{opacity:1;-webkit-transform:scale3d(1.03,1.03,1.03);transform:scale3d(1.03,1.03,1.03)}80%{-webkit-transform:scale3d(.97,.97,.97);transform:scale3d(.97,.97,.97)}100%{opacity:1;-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}}.bounceIn{-webkit-animation-name:bounceIn;animation-name:bounceIn}@-webkit-keyframes bounceInDown{100%,60%,75%,90%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}0%{opacity:0;-webkit-transform:translate3d(0,-3000px,0);transform:translate3d(0,-3000px,0)}60%{opacity:1;-webkit-transform:translate3d(0,25px,0);transform:translate3d(0,25px,0)}75%{-webkit-transform:translate3d(0,-10px,0);transform:translate3d(0,-10px,0)}90%{-webkit-transform:translate3d(0,5px,0);transform:translate3d(0,5px,0)}100%{-webkit-transform:none;transform:none}}@keyframes bounceInDown{100%,60%,75%,90%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}0%{opacity:0;-webkit-transform:translate3d(0,-3000px,0);transform:translate3d(0,-3000px,0)}60%{opacity:1;-webkit-transform:translate3d(0,25px,0);transform:translate3d(0,25px,0)}75%{-webkit-transform:translate3d(0,-10px,0);transform:translate3d(0,-10px,0)}90%{-webkit-transform:translate3d(0,5px,0);transform:translate3d(0,5px,0)}100%{-webkit-transform:none;transform:none}}.bounceInDown{-webkit-animation-name:bounceInDown;animation-name:bounceInDown}@-webkit-keyframes bounceInLeft{100%,60%,75%,90%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}0%{opacity:0;-webkit-transform:translate3d(-3000px,0,0);transform:translate3d(-3000px,0,0)}60%{opacity:1;-webkit-transform:translate3d(25px,0,0);transform:translate3d(25px,0,0)}75%{-webkit-transform:translate3d(-10px,0,0);transform:translate3d(-10px,0,0)}90%{-webkit-transform:translate3d(5px,0,0);transform:translate3d(5px,0,0)}100%{-webkit-transform:none;transform:none}}@keyframes bounceInLeft{100%,60%,75%,90%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}0%{opacity:0;-webkit-transform:translate3d(-3000px,0,0);transform:translate3d(-3000px,0,0)}60%{opacity:1;-webkit-transform:translate3d(25px,0,0);transform:translate3d(25px,0,0)}75%{-webkit-transform:translate3d(-10px,0,0);transform:translate3d(-10px,0,0)}90%{-webkit-transform:translate3d(5px,0,0);transform:translate3d(5px,0,0)}100%{-webkit-transform:none;transform:none}}.bounceInLeft{-webkit-animation-name:bounceInLeft;animation-name:bounceInLeft}@-webkit-keyframes bounceInRight{100%,60%,75%,90%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}from{opacity:0;-webkit-transform:translate3d(3000px,0,0);transform:translate3d(3000px,0,0)}60%{opacity:1;-webkit-transform:translate3d(-25px,0,0);transform:translate3d(-25px,0,0)}75%{-webkit-transform:translate3d(10px,0,0);transform:translate3d(10px,0,0)}90%{-webkit-transform:translate3d(-5px,0,0);transform:translate3d(-5px,0,0)}100%{-webkit-transform:none;transform:none}}@keyframes bounceInRight{100%,60%,75%,90%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}from{opacity:0;-webkit-transform:translate3d(3000px,0,0);transform:translate3d(3000px,0,0)}60%{opacity:1;-webkit-transform:translate3d(-25px,0,0);transform:translate3d(-25px,0,0)}75%{-webkit-transform:translate3d(10px,0,0);transform:translate3d(10px,0,0)}90%{-webkit-transform:translate3d(-5px,0,0);transform:translate3d(-5px,0,0)}100%{-webkit-transform:none;transform:none}}.bounceInRight{-webkit-animation-name:bounceInRight;animation-name:bounceInRight}@-webkit-keyframes bounceInUp{100%,60%,75%,90%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}from{opacity:0;-webkit-transform:translate3d(0,3000px,0);transform:translate3d(0,3000px,0)}60%{opacity:1;-webkit-transform:translate3d(0,-20px,0);transform:translate3d(0,-20px,0)}75%{-webkit-transform:translate3d(0,10px,0);transform:translate3d(0,10px,0)}90%{-webkit-transform:translate3d(0,-5px,0);transform:translate3d(0,-5px,0)}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}@keyframes bounceInUp{100%,60%,75%,90%,from{-webkit-animation-timing-function:cubic-bezier(0.215,.61,.355,1);animation-timing-function:cubic-bezier(0.215,.61,.355,1)}from{opacity:0;-webkit-transform:translate3d(0,3000px,0);transform:translate3d(0,3000px,0)}60%{opacity:1;-webkit-transform:translate3d(0,-20px,0);transform:translate3d(0,-20px,0)}75%{-webkit-transform:translate3d(0,10px,0);transform:translate3d(0,10px,0)}90%{-webkit-transform:translate3d(0,-5px,0);transform:translate3d(0,-5px,0)}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}.bounceInUp{-webkit-animation-name:bounceInUp;animation-name:bounceInUp}@-webkit-keyframes bounceOut{20%{-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9)}50%,55%{opacity:1;-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1)}100%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}}@keyframes bounceOut{20%{-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9)}50%,55%{opacity:1;-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1)}100%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}}.bounceOut{-webkit-animation-name:bounceOut;animation-name:bounceOut}@-webkit-keyframes bounceOutDown{20%{-webkit-transform:translate3d(0,10px,0);transform:translate3d(0,10px,0)}40%,45%{opacity:1;-webkit-transform:translate3d(0,-20px,0);transform:translate3d(0,-20px,0)}100%{opacity:0;-webkit-transform:translate3d(0,2000px,0);transform:translate3d(0,2000px,0)}}@keyframes bounceOutDown{20%{-webkit-transform:translate3d(0,10px,0);transform:translate3d(0,10px,0)}40%,45%{opacity:1;-webkit-transform:translate3d(0,-20px,0);transform:translate3d(0,-20px,0)}100%{opacity:0;-webkit-transform:translate3d(0,2000px,0);transform:translate3d(0,2000px,0)}}.bounceOutDown{-webkit-animation-name:bounceOutDown;animation-name:bounceOutDown}@-webkit-keyframes bounceOutLeft{20%{opacity:1;-webkit-transform:translate3d(20px,0,0);transform:translate3d(20px,0,0)}100%{opacity:0;-webkit-transform:translate3d(-2000px,0,0);transform:translate3d(-2000px,0,0)}}@keyframes bounceOutLeft{20%{opacity:1;-webkit-transform:translate3d(20px,0,0);transform:translate3d(20px,0,0)}100%{opacity:0;-webkit-transform:translate3d(-2000px,0,0);transform:translate3d(-2000px,0,0)}}.bounceOutLeft{-webkit-animation-name:bounceOutLeft;animation-name:bounceOutLeft}@-webkit-keyframes bounceOutRight{20%{opacity:1;-webkit-transform:translate3d(-20px,0,0);transform:translate3d(-20px,0,0)}100%{opacity:0;-webkit-transform:translate3d(2000px,0,0);transform:translate3d(2000px,0,0)}}@keyframes bounceOutRight{20%{opacity:1;-webkit-transform:translate3d(-20px,0,0);transform:translate3d(-20px,0,0)}100%{opacity:0;-webkit-transform:translate3d(2000px,0,0);transform:translate3d(2000px,0,0)}}.bounceOutRight{-webkit-animation-name:bounceOutRight;animation-name:bounceOutRight}@-webkit-keyframes bounceOutUp{20%{-webkit-transform:translate3d(0,-10px,0);transform:translate3d(0,-10px,0)}40%,45%{opacity:1;-webkit-transform:translate3d(0,20px,0);transform:translate3d(0,20px,0)}100%{opacity:0;-webkit-transform:translate3d(0,-2000px,0);transform:translate3d(0,-2000px,0)}}@keyframes bounceOutUp{20%{-webkit-transform:translate3d(0,-10px,0);transform:translate3d(0,-10px,0)}40%,45%{opacity:1;-webkit-transform:translate3d(0,20px,0);transform:translate3d(0,20px,0)}100%{opacity:0;-webkit-transform:translate3d(0,-2000px,0);transform:translate3d(0,-2000px,0)}}.bounceOutUp{-webkit-animation-name:bounceOutUp;animation-name:bounceOutUp}@-webkit-keyframes fadeIn{from{opacity:0}100%{opacity:1}}@keyframes fadeIn{from{opacity:0}100%{opacity:1}}.fadeIn{-webkit-animation-name:fadeIn;animation-name:fadeIn}@-webkit-keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes fadeInDown{from{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}100%{opacity:1;-webkit-transform:none;transform:none}}.fadeInDown{-webkit-animation-name:fadeInDown;animation-name:fadeInDown}@-webkit-keyframes fadeInDownBig{from{opacity:0;-webkit-transform:translate3d(0,-2000px,0);transform:translate3d(0,-2000px,0)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes fadeInDownBig{from{opacity:0;-webkit-transform:translate3d(0,-2000px,0);transform:translate3d(0,-2000px,0)}100%{opacity:1;-webkit-transform:none;transform:none}}.fadeInDownBig{-webkit-animation-name:fadeInDownBig;animation-name:fadeInDownBig}@-webkit-keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes fadeInLeft{from{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}100%{opacity:1;-webkit-transform:none;transform:none}}.fadeInLeft{-webkit-animation-name:fadeInLeft;animation-name:fadeInLeft}@-webkit-keyframes fadeInLeftBig{from{opacity:0;-webkit-transform:translate3d(-2000px,0,0);transform:translate3d(-2000px,0,0)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes fadeInLeftBig{from{opacity:0;-webkit-transform:translate3d(-2000px,0,0);transform:translate3d(-2000px,0,0)}100%{opacity:1;-webkit-transform:none;transform:none}}.fadeInLeftBig{-webkit-animation-name:fadeInLeftBig;animation-name:fadeInLeftBig}@-webkit-keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes fadeInRight{from{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}100%{opacity:1;-webkit-transform:none;transform:none}}.fadeInRight{-webkit-animation-name:fadeInRight;animation-name:fadeInRight}@-webkit-keyframes fadeInRightBig{from{opacity:0;-webkit-transform:translate3d(2000px,0,0);transform:translate3d(2000px,0,0)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes fadeInRightBig{from{opacity:0;-webkit-transform:translate3d(2000px,0,0);transform:translate3d(2000px,0,0)}100%{opacity:1;-webkit-transform:none;transform:none}}.fadeInRightBig{-webkit-animation-name:fadeInRightBig;animation-name:fadeInRightBig}@-webkit-keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes fadeInUp{from{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}100%{opacity:1;-webkit-transform:none;transform:none}}.fadeInUp{-webkit-animation-name:fadeInUp;animation-name:fadeInUp}@-webkit-keyframes fadeInUpBig{from{opacity:0;-webkit-transform:translate3d(0,2000px,0);transform:translate3d(0,2000px,0)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes fadeInUpBig{from{opacity:0;-webkit-transform:translate3d(0,2000px,0);transform:translate3d(0,2000px,0)}100%{opacity:1;-webkit-transform:none;transform:none}}.fadeInUpBig{-webkit-animation-name:fadeInUpBig;animation-name:fadeInUpBig}@-webkit-keyframes fadeOut{from{opacity:1}100%{opacity:0}}@keyframes fadeOut{from{opacity:1}100%{opacity:0}}.fadeOut{-webkit-animation-name:fadeOut;animation-name:fadeOut}@-webkit-keyframes fadeOutDown{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}@keyframes fadeOutDown{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}.fadeOutDown{-webkit-animation-name:fadeOutDown;animation-name:fadeOutDown}@-webkit-keyframes fadeOutDownBig{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(0,2000px,0);transform:translate3d(0,2000px,0)}}@keyframes fadeOutDownBig{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(0,2000px,0);transform:translate3d(0,2000px,0)}}.fadeOutDownBig{-webkit-animation-name:fadeOutDownBig;animation-name:fadeOutDownBig}@-webkit-keyframes fadeOutLeft{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}@keyframes fadeOutLeft{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}.fadeOutLeft{-webkit-animation-name:fadeOutLeft;animation-name:fadeOutLeft}@-webkit-keyframes fadeOutLeftBig{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(-2000px,0,0);transform:translate3d(-2000px,0,0)}}@keyframes fadeOutLeftBig{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(-2000px,0,0);transform:translate3d(-2000px,0,0)}}.fadeOutLeftBig{-webkit-animation-name:fadeOutLeftBig;animation-name:fadeOutLeftBig}@-webkit-keyframes fadeOutRight{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}@keyframes fadeOutRight{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}.fadeOutRight{-webkit-animation-name:fadeOutRight;animation-name:fadeOutRight}@-webkit-keyframes fadeOutRightBig{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(2000px,0,0);transform:translate3d(2000px,0,0)}}@keyframes fadeOutRightBig{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(2000px,0,0);transform:translate3d(2000px,0,0)}}.fadeOutRightBig{-webkit-animation-name:fadeOutRightBig;animation-name:fadeOutRightBig}@-webkit-keyframes fadeOutUp{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}@keyframes fadeOutUp{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}.fadeOutUp{-webkit-animation-name:fadeOutUp;animation-name:fadeOutUp}@-webkit-keyframes fadeOutUpBig{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(0,-2000px,0);transform:translate3d(0,-2000px,0)}}@keyframes fadeOutUpBig{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(0,-2000px,0);transform:translate3d(0,-2000px,0)}}.fadeOutUpBig{-webkit-animation-name:fadeOutUpBig;animation-name:fadeOutUpBig}@-webkit-keyframes flip{from{-webkit-transform:perspective(400px) rotate3d(0,1,0,-360deg);transform:perspective(400px) rotate3d(0,1,0,-360deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}40%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}50%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}80%{-webkit-transform:perspective(400px) scale3d(.95,.95,.95);transform:perspective(400px) scale3d(.95,.95,.95);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}100%{-webkit-transform:perspective(400px);transform:perspective(400px);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}}@keyframes flip{from{-webkit-transform:perspective(400px) rotate3d(0,1,0,-360deg);transform:perspective(400px) rotate3d(0,1,0,-360deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}40%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}50%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}80%{-webkit-transform:perspective(400px) scale3d(.95,.95,.95);transform:perspective(400px) scale3d(.95,.95,.95);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}100%{-webkit-transform:perspective(400px);transform:perspective(400px);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}}.animated.flip{-webkit-backface-visibility:visible;backface-visibility:visible;-webkit-animation-name:flip;animation-name:flip}@-webkit-keyframes flipInX{from{-webkit-transform:perspective(400px) rotate3d(1,0,0,90deg);transform:perspective(400px) rotate3d(1,0,0,90deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in;opacity:0}40%{-webkit-transform:perspective(400px) rotate3d(1,0,0,-20deg);transform:perspective(400px) rotate3d(1,0,0,-20deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}60%{-webkit-transform:perspective(400px) rotate3d(1,0,0,10deg);transform:perspective(400px) rotate3d(1,0,0,10deg);opacity:1}80%{-webkit-transform:perspective(400px) rotate3d(1,0,0,-5deg);transform:perspective(400px) rotate3d(1,0,0,-5deg)}100%{-webkit-transform:perspective(400px);transform:perspective(400px)}}@keyframes flipInX{from{-webkit-transform:perspective(400px) rotate3d(1,0,0,90deg);transform:perspective(400px) rotate3d(1,0,0,90deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in;opacity:0}40%{-webkit-transform:perspective(400px) rotate3d(1,0,0,-20deg);transform:perspective(400px) rotate3d(1,0,0,-20deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}60%{-webkit-transform:perspective(400px) rotate3d(1,0,0,10deg);transform:perspective(400px) rotate3d(1,0,0,10deg);opacity:1}80%{-webkit-transform:perspective(400px) rotate3d(1,0,0,-5deg);transform:perspective(400px) rotate3d(1,0,0,-5deg)}100%{-webkit-transform:perspective(400px);transform:perspective(400px)}}.flipInX{-webkit-backface-visibility:visible!important;backface-visibility:visible!important;-webkit-animation-name:flipInX;animation-name:flipInX}@-webkit-keyframes flipInY{from{-webkit-transform:perspective(400px) rotate3d(0,1,0,90deg);transform:perspective(400px) rotate3d(0,1,0,90deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in;opacity:0}40%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-20deg);transform:perspective(400px) rotate3d(0,1,0,-20deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}60%{-webkit-transform:perspective(400px) rotate3d(0,1,0,10deg);transform:perspective(400px) rotate3d(0,1,0,10deg);opacity:1}80%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-5deg);transform:perspective(400px) rotate3d(0,1,0,-5deg)}100%{-webkit-transform:perspective(400px);transform:perspective(400px)}}@keyframes flipInY{from{-webkit-transform:perspective(400px) rotate3d(0,1,0,90deg);transform:perspective(400px) rotate3d(0,1,0,90deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in;opacity:0}40%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-20deg);transform:perspective(400px) rotate3d(0,1,0,-20deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}60%{-webkit-transform:perspective(400px) rotate3d(0,1,0,10deg);transform:perspective(400px) rotate3d(0,1,0,10deg);opacity:1}80%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-5deg);transform:perspective(400px) rotate3d(0,1,0,-5deg)}100%{-webkit-transform:perspective(400px);transform:perspective(400px)}}.flipInY{-webkit-backface-visibility:visible!important;backface-visibility:visible!important;-webkit-animation-name:flipInY;animation-name:flipInY}@-webkit-keyframes flipOutX{from{-webkit-transform:perspective(400px);transform:perspective(400px)}30%{-webkit-transform:perspective(400px) rotate3d(1,0,0,-20deg);transform:perspective(400px) rotate3d(1,0,0,-20deg);opacity:1}100%{-webkit-transform:perspective(400px) rotate3d(1,0,0,90deg);transform:perspective(400px) rotate3d(1,0,0,90deg);opacity:0}}@keyframes flipOutX{from{-webkit-transform:perspective(400px);transform:perspective(400px)}30%{-webkit-transform:perspective(400px) rotate3d(1,0,0,-20deg);transform:perspective(400px) rotate3d(1,0,0,-20deg);opacity:1}100%{-webkit-transform:perspective(400px) rotate3d(1,0,0,90deg);transform:perspective(400px) rotate3d(1,0,0,90deg);opacity:0}}.flipOutX{-webkit-animation-name:flipOutX;animation-name:flipOutX;-webkit-backface-visibility:visible!important;backface-visibility:visible!important}@-webkit-keyframes flipOutY{from{-webkit-transform:perspective(400px);transform:perspective(400px)}30%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-15deg);transform:perspective(400px) rotate3d(0,1,0,-15deg);opacity:1}100%{-webkit-transform:perspective(400px) rotate3d(0,1,0,90deg);transform:perspective(400px) rotate3d(0,1,0,90deg);opacity:0}}@keyframes flipOutY{from{-webkit-transform:perspective(400px);transform:perspective(400px)}30%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-15deg);transform:perspective(400px) rotate3d(0,1,0,-15deg);opacity:1}100%{-webkit-transform:perspective(400px) rotate3d(0,1,0,90deg);transform:perspective(400px) rotate3d(0,1,0,90deg);opacity:0}}.flipOutY{-webkit-backface-visibility:visible!important;backface-visibility:visible!important;-webkit-animation-name:flipOutY;animation-name:flipOutY}@-webkit-keyframes lightSpeedIn{from{-webkit-transform:translate3d(100%,0,0) skewX(-30deg);transform:translate3d(100%,0,0) skewX(-30deg);opacity:0}60%{-webkit-transform:skewX(20deg);transform:skewX(20deg);opacity:1}80%{-webkit-transform:skewX(-5deg);transform:skewX(-5deg);opacity:1}100%{-webkit-transform:none;transform:none;opacity:1}}@keyframes lightSpeedIn{from{-webkit-transform:translate3d(100%,0,0) skewX(-30deg);transform:translate3d(100%,0,0) skewX(-30deg);opacity:0}60%{-webkit-transform:skewX(20deg);transform:skewX(20deg);opacity:1}80%{-webkit-transform:skewX(-5deg);transform:skewX(-5deg);opacity:1}100%{-webkit-transform:none;transform:none;opacity:1}}.lightSpeedIn{-webkit-animation-name:lightSpeedIn;animation-name:lightSpeedIn;-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}@-webkit-keyframes lightSpeedOut{from{opacity:1}100%{-webkit-transform:translate3d(100%,0,0) skewX(30deg);transform:translate3d(100%,0,0) skewX(30deg);opacity:0}}@keyframes lightSpeedOut{from{opacity:1}100%{-webkit-transform:translate3d(100%,0,0) skewX(30deg);transform:translate3d(100%,0,0) skewX(30deg);opacity:0}}.lightSpeedOut{-webkit-animation-name:lightSpeedOut;animation-name:lightSpeedOut;-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}@-webkit-keyframes rotateIn{from{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:rotate3d(0,0,1,-200deg);transform:rotate3d(0,0,1,-200deg);opacity:0}100%{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:none;transform:none;opacity:1}}@keyframes rotateIn{from{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:rotate3d(0,0,1,-200deg);transform:rotate3d(0,0,1,-200deg);opacity:0}100%{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:none;transform:none;opacity:1}}.rotateIn{-webkit-animation-name:rotateIn;animation-name:rotateIn}@-webkit-keyframes rotateInDownLeft{from{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:rotate3d(0,0,1,-45deg);transform:rotate3d(0,0,1,-45deg);opacity:0}100%{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:none;transform:none;opacity:1}}@keyframes rotateInDownLeft{from{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:rotate3d(0,0,1,-45deg);transform:rotate3d(0,0,1,-45deg);opacity:0}100%{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:none;transform:none;opacity:1}}.rotateInDownLeft{-webkit-animation-name:rotateInDownLeft;animation-name:rotateInDownLeft}@-webkit-keyframes rotateInDownRight{from{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:rotate3d(0,0,1,45deg);transform:rotate3d(0,0,1,45deg);opacity:0}100%{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:none;transform:none;opacity:1}}@keyframes rotateInDownRight{from{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:rotate3d(0,0,1,45deg);transform:rotate3d(0,0,1,45deg);opacity:0}100%{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:none;transform:none;opacity:1}}.rotateInDownRight{-webkit-animation-name:rotateInDownRight;animation-name:rotateInDownRight}@-webkit-keyframes rotateInUpLeft{from{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:rotate3d(0,0,1,45deg);transform:rotate3d(0,0,1,45deg);opacity:0}100%{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:none;transform:none;opacity:1}}@keyframes rotateInUpLeft{from{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:rotate3d(0,0,1,45deg);transform:rotate3d(0,0,1,45deg);opacity:0}100%{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:none;transform:none;opacity:1}}.rotateInUpLeft{-webkit-animation-name:rotateInUpLeft;animation-name:rotateInUpLeft}@-webkit-keyframes rotateInUpRight{from{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:rotate3d(0,0,1,-90deg);transform:rotate3d(0,0,1,-90deg);opacity:0}100%{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:none;transform:none;opacity:1}}@keyframes rotateInUpRight{from{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:rotate3d(0,0,1,-90deg);transform:rotate3d(0,0,1,-90deg);opacity:0}100%{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:none;transform:none;opacity:1}}.rotateInUpRight{-webkit-animation-name:rotateInUpRight;animation-name:rotateInUpRight}@-webkit-keyframes rotateOut{from{-webkit-transform-origin:center;transform-origin:center;opacity:1}100%{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:rotate3d(0,0,1,200deg);transform:rotate3d(0,0,1,200deg);opacity:0}}@keyframes rotateOut{from{-webkit-transform-origin:center;transform-origin:center;opacity:1}100%{-webkit-transform-origin:center;transform-origin:center;-webkit-transform:rotate3d(0,0,1,200deg);transform:rotate3d(0,0,1,200deg);opacity:0}}.rotateOut{-webkit-animation-name:rotateOut;animation-name:rotateOut}@-webkit-keyframes rotateOutDownLeft{from{-webkit-transform-origin:left bottom;transform-origin:left bottom;opacity:1}100%{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:rotate3d(0,0,1,45deg);transform:rotate3d(0,0,1,45deg);opacity:0}}@keyframes rotateOutDownLeft{from{-webkit-transform-origin:left bottom;transform-origin:left bottom;opacity:1}100%{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:rotate3d(0,0,1,45deg);transform:rotate3d(0,0,1,45deg);opacity:0}}.rotateOutDownLeft{-webkit-animation-name:rotateOutDownLeft;animation-name:rotateOutDownLeft}@-webkit-keyframes rotateOutDownRight{from{-webkit-transform-origin:right bottom;transform-origin:right bottom;opacity:1}100%{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:rotate3d(0,0,1,-45deg);transform:rotate3d(0,0,1,-45deg);opacity:0}}@keyframes rotateOutDownRight{from{-webkit-transform-origin:right bottom;transform-origin:right bottom;opacity:1}100%{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:rotate3d(0,0,1,-45deg);transform:rotate3d(0,0,1,-45deg);opacity:0}}.rotateOutDownRight{-webkit-animation-name:rotateOutDownRight;animation-name:rotateOutDownRight}@-webkit-keyframes rotateOutUpLeft{from{-webkit-transform-origin:left bottom;transform-origin:left bottom;opacity:1}100%{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:rotate3d(0,0,1,-45deg);transform:rotate3d(0,0,1,-45deg);opacity:0}}@keyframes rotateOutUpLeft{from{-webkit-transform-origin:left bottom;transform-origin:left bottom;opacity:1}100%{-webkit-transform-origin:left bottom;transform-origin:left bottom;-webkit-transform:rotate3d(0,0,1,-45deg);transform:rotate3d(0,0,1,-45deg);opacity:0}}.rotateOutUpLeft{-webkit-animation-name:rotateOutUpLeft;animation-name:rotateOutUpLeft}@-webkit-keyframes rotateOutUpRight{from{-webkit-transform-origin:right bottom;transform-origin:right bottom;opacity:1}100%{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:rotate3d(0,0,1,90deg);transform:rotate3d(0,0,1,90deg);opacity:0}}@keyframes rotateOutUpRight{from{-webkit-transform-origin:right bottom;transform-origin:right bottom;opacity:1}100%{-webkit-transform-origin:right bottom;transform-origin:right bottom;-webkit-transform:rotate3d(0,0,1,90deg);transform:rotate3d(0,0,1,90deg);opacity:0}}.rotateOutUpRight{-webkit-animation-name:rotateOutUpRight;animation-name:rotateOutUpRight}@-webkit-keyframes hinge{0%{-webkit-transform-origin:top left;transform-origin:top left;-webkit-animation-timing-function:ease-in-out;animation-timing-function:ease-in-out}20%,60%{-webkit-transform:rotate3d(0,0,1,80deg);transform:rotate3d(0,0,1,80deg);-webkit-transform-origin:top left;transform-origin:top left;-webkit-animation-timing-function:ease-in-out;animation-timing-function:ease-in-out}40%,80%{-webkit-transform:rotate3d(0,0,1,60deg);transform:rotate3d(0,0,1,60deg);-webkit-transform-origin:top left;transform-origin:top left;-webkit-animation-timing-function:ease-in-out;animation-timing-function:ease-in-out;opacity:1}100%{-webkit-transform:translate3d(0,700px,0);transform:translate3d(0,700px,0);opacity:0}}@keyframes hinge{0%{-webkit-transform-origin:top left;transform-origin:top left;-webkit-animation-timing-function:ease-in-out;animation-timing-function:ease-in-out}20%,60%{-webkit-transform:rotate3d(0,0,1,80deg);transform:rotate3d(0,0,1,80deg);-webkit-transform-origin:top left;transform-origin:top left;-webkit-animation-timing-function:ease-in-out;animation-timing-function:ease-in-out}40%,80%{-webkit-transform:rotate3d(0,0,1,60deg);transform:rotate3d(0,0,1,60deg);-webkit-transform-origin:top left;transform-origin:top left;-webkit-animation-timing-function:ease-in-out;animation-timing-function:ease-in-out;opacity:1}100%{-webkit-transform:translate3d(0,700px,0);transform:translate3d(0,700px,0);opacity:0}}.hinge{-webkit-animation-name:hinge;animation-name:hinge}@-webkit-keyframes rollIn{from{opacity:0;-webkit-transform:translate3d(-100%,0,0) rotate3d(0,0,1,-120deg);transform:translate3d(-100%,0,0) rotate3d(0,0,1,-120deg)}100%{opacity:1;-webkit-transform:none;transform:none}}@keyframes rollIn{from{opacity:0;-webkit-transform:translate3d(-100%,0,0) rotate3d(0,0,1,-120deg);transform:translate3d(-100%,0,0) rotate3d(0,0,1,-120deg)}100%{opacity:1;-webkit-transform:none;transform:none}}.rollIn{-webkit-animation-name:rollIn;animation-name:rollIn}@-webkit-keyframes rollOut{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(100%,0,0) rotate3d(0,0,1,120deg);transform:translate3d(100%,0,0) rotate3d(0,0,1,120deg)}}@keyframes rollOut{from{opacity:1}100%{opacity:0;-webkit-transform:translate3d(100%,0,0) rotate3d(0,0,1,120deg);transform:translate3d(100%,0,0) rotate3d(0,0,1,120deg)}}.rollOut{-webkit-animation-name:rollOut;animation-name:rollOut}@-webkit-keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}@keyframes zoomIn{from{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}50%{opacity:1}}.zoomIn{-webkit-animation-name:zoomIn;animation-name:zoomIn}@-webkit-keyframes zoomInDown{from{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(0,-1000px,0);transform:scale3d(.1,.1,.1) translate3d(0,-1000px,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}60%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(0,60px,0);transform:scale3d(.475,.475,.475) translate3d(0,60px,0);-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}@keyframes zoomInDown{from{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(0,-1000px,0);transform:scale3d(.1,.1,.1) translate3d(0,-1000px,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}60%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(0,60px,0);transform:scale3d(.475,.475,.475) translate3d(0,60px,0);-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}.zoomInDown{-webkit-animation-name:zoomInDown;animation-name:zoomInDown}@-webkit-keyframes zoomInLeft{from{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(-1000px,0,0);transform:scale3d(.1,.1,.1) translate3d(-1000px,0,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}60%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(10px,0,0);transform:scale3d(.475,.475,.475) translate3d(10px,0,0);-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}@keyframes zoomInLeft{from{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(-1000px,0,0);transform:scale3d(.1,.1,.1) translate3d(-1000px,0,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}60%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(10px,0,0);transform:scale3d(.475,.475,.475) translate3d(10px,0,0);-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}.zoomInLeft{-webkit-animation-name:zoomInLeft;animation-name:zoomInLeft}@-webkit-keyframes zoomInRight{from{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(1000px,0,0);transform:scale3d(.1,.1,.1) translate3d(1000px,0,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}60%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(-10px,0,0);transform:scale3d(.475,.475,.475) translate3d(-10px,0,0);-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}@keyframes zoomInRight{from{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(1000px,0,0);transform:scale3d(.1,.1,.1) translate3d(1000px,0,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}60%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(-10px,0,0);transform:scale3d(.475,.475,.475) translate3d(-10px,0,0);-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}.zoomInRight{-webkit-animation-name:zoomInRight;animation-name:zoomInRight}@-webkit-keyframes zoomInUp{from{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(0,1000px,0);transform:scale3d(.1,.1,.1) translate3d(0,1000px,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}60%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(0,-60px,0);transform:scale3d(.475,.475,.475) translate3d(0,-60px,0);-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}@keyframes zoomInUp{from{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(0,1000px,0);transform:scale3d(.1,.1,.1) translate3d(0,1000px,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}60%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(0,-60px,0);transform:scale3d(.475,.475,.475) translate3d(0,-60px,0);-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}.zoomInUp{-webkit-animation-name:zoomInUp;animation-name:zoomInUp}@-webkit-keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}100%{opacity:0}}@keyframes zoomOut{from{opacity:1}50%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}100%{opacity:0}}.zoomOut{-webkit-animation-name:zoomOut;animation-name:zoomOut}@-webkit-keyframes zoomOutDown{40%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(0,-60px,0);transform:scale3d(.475,.475,.475) translate3d(0,-60px,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}100%{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(0,2000px,0);transform:scale3d(.1,.1,.1) translate3d(0,2000px,0);-webkit-transform-origin:center bottom;transform-origin:center bottom;-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}@keyframes zoomOutDown{40%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(0,-60px,0);transform:scale3d(.475,.475,.475) translate3d(0,-60px,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}100%{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(0,2000px,0);transform:scale3d(.1,.1,.1) translate3d(0,2000px,0);-webkit-transform-origin:center bottom;transform-origin:center bottom;-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}.zoomOutDown{-webkit-animation-name:zoomOutDown;animation-name:zoomOutDown}@-webkit-keyframes zoomOutLeft{40%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(42px,0,0);transform:scale3d(.475,.475,.475) translate3d(42px,0,0)}100%{opacity:0;-webkit-transform:scale(.1) translate3d(-2000px,0,0);transform:scale(.1) translate3d(-2000px,0,0);-webkit-transform-origin:left center;transform-origin:left center}}@keyframes zoomOutLeft{40%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(42px,0,0);transform:scale3d(.475,.475,.475) translate3d(42px,0,0)}100%{opacity:0;-webkit-transform:scale(.1) translate3d(-2000px,0,0);transform:scale(.1) translate3d(-2000px,0,0);-webkit-transform-origin:left center;transform-origin:left center}}.zoomOutLeft{-webkit-animation-name:zoomOutLeft;animation-name:zoomOutLeft}@-webkit-keyframes zoomOutRight{40%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(-42px,0,0);transform:scale3d(.475,.475,.475) translate3d(-42px,0,0)}100%{opacity:0;-webkit-transform:scale(.1) translate3d(2000px,0,0);transform:scale(.1) translate3d(2000px,0,0);-webkit-transform-origin:right center;transform-origin:right center}}@keyframes zoomOutRight{40%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(-42px,0,0);transform:scale3d(.475,.475,.475) translate3d(-42px,0,0)}100%{opacity:0;-webkit-transform:scale(.1) translate3d(2000px,0,0);transform:scale(.1) translate3d(2000px,0,0);-webkit-transform-origin:right center;transform-origin:right center}}.zoomOutRight{-webkit-animation-name:zoomOutRight;animation-name:zoomOutRight}@-webkit-keyframes zoomOutUp{40%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(0,60px,0);transform:scale3d(.475,.475,.475) translate3d(0,60px,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}100%{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(0,-2000px,0);transform:scale3d(.1,.1,.1) translate3d(0,-2000px,0);-webkit-transform-origin:center bottom;transform-origin:center bottom;-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}@keyframes zoomOutUp{40%{opacity:1;-webkit-transform:scale3d(.475,.475,.475) translate3d(0,60px,0);transform:scale3d(.475,.475,.475) translate3d(0,60px,0);-webkit-animation-timing-function:cubic-bezier(0.55,.055,.675,.19);animation-timing-function:cubic-bezier(0.55,.055,.675,.19)}100%{opacity:0;-webkit-transform:scale3d(.1,.1,.1) translate3d(0,-2000px,0);transform:scale3d(.1,.1,.1) translate3d(0,-2000px,0);-webkit-transform-origin:center bottom;transform-origin:center bottom;-webkit-animation-timing-function:cubic-bezier(0.175,.885,.32,1);animation-timing-function:cubic-bezier(0.175,.885,.32,1)}}.zoomOutUp{-webkit-animation-name:zoomOutUp;animation-name:zoomOutUp}@-webkit-keyframes slideInDown{from{-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0);visibility:visible}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}@keyframes slideInDown{from{-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0);visibility:visible}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}.slideInDown{-webkit-animation-name:slideInDown;animation-name:slideInDown}@-webkit-keyframes slideInLeft{from{-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0);visibility:visible}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}@keyframes slideInLeft{from{-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0);visibility:visible}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}.slideInLeft{-webkit-animation-name:slideInLeft;animation-name:slideInLeft}@-webkit-keyframes slideInRight{from{-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0);visibility:visible}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}@keyframes slideInRight{from{-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0);visibility:visible}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}.slideInRight{-webkit-animation-name:slideInRight;animation-name:slideInRight}@-webkit-keyframes slideInUp{from{-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0);visibility:visible}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}@keyframes slideInUp{from{-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0);visibility:visible}100%{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}}.slideInUp{-webkit-animation-name:slideInUp;animation-name:slideInUp}@-webkit-keyframes slideOutDown{from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{visibility:hidden;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}@keyframes slideOutDown{from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{visibility:hidden;-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}.slideOutDown{-webkit-animation-name:slideOutDown;animation-name:slideOutDown}@-webkit-keyframes slideOutLeft{from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{visibility:hidden;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}@keyframes slideOutLeft{from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{visibility:hidden;-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)}}.slideOutLeft{-webkit-animation-name:slideOutLeft;animation-name:slideOutLeft}@-webkit-keyframes slideOutRight{from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{visibility:hidden;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}@keyframes slideOutRight{from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{visibility:hidden;-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)}}.slideOutRight{-webkit-animation-name:slideOutRight;animation-name:slideOutRight}@-webkit-keyframes slideOutUp{from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{visibility:hidden;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}@keyframes slideOutUp{from{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}100%{visibility:hidden;-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)}}.slideOutUp{-webkit-animation-name:slideOutUp;animation-name:slideOutUp} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
frontend/src/assets/css/demo.css
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +.fixed-plugin .button-container .github-btn{ | ||
| 19 | + display: inline-block; | ||
| 20 | + font-size: 14px; | ||
| 21 | +} | ||
| 22 | +/*.fixed-plugin .button-container .github-btn .gh-btn, | ||
| 23 | +.fixed-plugin .button-container .github-btn .gh-count{ | ||
| 24 | + padding: 5px 7px 5px 7px; | ||
| 25 | +}*/ | ||
| 26 | +.fixed-plugin .SocialMediaShareButton{ | ||
| 27 | + display: inline-block; | ||
| 28 | + margin: 0 2px; | ||
| 29 | +} | ||
| 30 | +.fixed-plugin li > a, | ||
| 31 | +.fixed-plugin .badge{ | ||
| 32 | + transition: all .34s; | ||
| 33 | + -webkit-transition: all .34s; | ||
| 34 | + -moz-transition: all .34s; | ||
| 35 | +} | ||
| 36 | + | ||
| 37 | +.all-icons [class*="pe-"]{ | ||
| 38 | + font-size: 40px; | ||
| 39 | +} | ||
| 40 | +.all-icons input{ | ||
| 41 | + border: 0; | ||
| 42 | +} | ||
| 43 | +.all-icons .font-icon-detail{ | ||
| 44 | + text-align: center; | ||
| 45 | + padding: 45px 0px 30px; | ||
| 46 | + border: 1px solid #e5e5e5; | ||
| 47 | + border-radius: 6px; | ||
| 48 | + margin: 15px 0; | ||
| 49 | +} | ||
| 50 | +.all-icons .font-icon-detail input{ | ||
| 51 | + margin: 25px auto 0; | ||
| 52 | + width: 100%; | ||
| 53 | + text-align: center; | ||
| 54 | + display: block; | ||
| 55 | + color: #aaa; | ||
| 56 | + font-size: 13px; | ||
| 57 | +} | ||
| 58 | + | ||
| 59 | +#map{ | ||
| 60 | + position:relative; | ||
| 61 | + width:100%; | ||
| 62 | + height: calc(100% - 60px); | ||
| 63 | +} | ||
| 64 | + | ||
| 65 | +.places-buttons .btn{ | ||
| 66 | + margin-bottom: 30px | ||
| 67 | +} | ||
| 68 | +.sidebar .nav > li.active-pro{ | ||
| 69 | + position: absolute; | ||
| 70 | + width: 100%; | ||
| 71 | + bottom: 10px; | ||
| 72 | +} | ||
| 73 | +.sidebar .nav > li.active-pro a{ | ||
| 74 | + background: rgba(255, 255, 255, 0.14); | ||
| 75 | + opacity: 1; | ||
| 76 | + color: #FFFFFF; | ||
| 77 | +} | ||
| 78 | + | ||
| 79 | +.table-upgrade td:nth-child(2), | ||
| 80 | +.table-upgrade td:nth-child(3){ | ||
| 81 | + text-align: center; | ||
| 82 | +} | ||
| 83 | + | ||
| 84 | +.fixed-plugin{ | ||
| 85 | + position: absolute; | ||
| 86 | + top: 180px; | ||
| 87 | + right: 0; | ||
| 88 | + width: 64px; | ||
| 89 | + background: rgba(0,0,0,.3); | ||
| 90 | + z-index: 1031; | ||
| 91 | + border-radius: 8px 0 0 8px; | ||
| 92 | + text-align: center; | ||
| 93 | +} | ||
| 94 | +.fixed-plugin .fa-cog{ | ||
| 95 | + color: #FFFFFF; | ||
| 96 | + padding: 10px; | ||
| 97 | + border-radius: 0 0 6px 6px; | ||
| 98 | + width: auto; | ||
| 99 | +} | ||
| 100 | +.fixed-plugin .dropdown-menu{ | ||
| 101 | + right: 80px; | ||
| 102 | + left: auto; | ||
| 103 | + width: 290px; | ||
| 104 | + border-radius: 10px; | ||
| 105 | + padding: 0 10px; | ||
| 106 | +} | ||
| 107 | +.fixed-plugin .dropdown-menu:after, .fixed-plugin .dropdown-menu:before{ | ||
| 108 | + right: 10px; | ||
| 109 | + margin-left: auto; | ||
| 110 | + left: auto; | ||
| 111 | +} | ||
| 112 | +.fixed-plugin .fa-circle-thin{ | ||
| 113 | + color: #FFFFFF; | ||
| 114 | +} | ||
| 115 | +.fixed-plugin .active .fa-circle-thin{ | ||
| 116 | + color: #00bbff; | ||
| 117 | +} | ||
| 118 | + | ||
| 119 | +.footer-dropdown{ | ||
| 120 | + top: -120px !important; | ||
| 121 | +} | ||
| 122 | + | ||
| 123 | +.footer-dropdown:before, .footer-dropdown:after{ | ||
| 124 | + top: 300px !important; | ||
| 125 | +} | ||
| 126 | + | ||
| 127 | +.fixed-plugin .dropdown-menu > .active > a, | ||
| 128 | +.fixed-plugin .dropdown-menu > .active > a:hover, | ||
| 129 | +.fixed-plugin .dropdown-menu > .active > a:focus{ | ||
| 130 | + color: #777777; | ||
| 131 | + text-align: center; | ||
| 132 | +} | ||
| 133 | + | ||
| 134 | +.fixed-plugin img{ | ||
| 135 | + border-radius: 0; | ||
| 136 | + width: 100%; | ||
| 137 | + max-height: 175px; | ||
| 138 | + margin: 0 auto; | ||
| 139 | +} | ||
| 140 | + | ||
| 141 | +.fixed-plugin .badge{ | ||
| 142 | + border: 3px solid #FFFFFF; | ||
| 143 | + border-radius: 50%; | ||
| 144 | + cursor: pointer; | ||
| 145 | + display: inline-block; | ||
| 146 | + height: 23px; | ||
| 147 | + margin-right: 5px; | ||
| 148 | + position: relative; | ||
| 149 | + width: 23px; | ||
| 150 | +} | ||
| 151 | +.fixed-plugin .badge.active, | ||
| 152 | +.fixed-plugin .badge:hover{ | ||
| 153 | + border-color: #00bbff; | ||
| 154 | +} | ||
| 155 | + | ||
| 156 | +.fixed-plugin .badge-white{ | ||
| 157 | + background-color: #FFFFFF; | ||
| 158 | +} | ||
| 159 | +.fixed-plugin .badge-black{ | ||
| 160 | + background-color: #1DC7EA; | ||
| 161 | +} | ||
| 162 | +.fixed-plugin .badge-azure{ | ||
| 163 | + background-color: #1DC7EA; | ||
| 164 | +} | ||
| 165 | +.fixed-plugin .badge-green{ | ||
| 166 | + background-color: #87CB16; | ||
| 167 | +} | ||
| 168 | +.fixed-plugin .badge-orange{ | ||
| 169 | + background-color: #FFA534; | ||
| 170 | +} | ||
| 171 | +.fixed-plugin .badge-purple{ | ||
| 172 | + background-color: #9368E9; | ||
| 173 | +} | ||
| 174 | +.fixed-plugin .badge-red{ | ||
| 175 | + background-color: #FB404B; | ||
| 176 | +} | ||
| 177 | +.fixed-plugin h5{ | ||
| 178 | + font-size: 14px; | ||
| 179 | + margin: 10px; | ||
| 180 | +} | ||
| 181 | +.fixed-plugin .dropdown-menu li{ | ||
| 182 | + display: block; | ||
| 183 | + padding: 5px 2px; | ||
| 184 | + width: 25%; | ||
| 185 | + float: left; | ||
| 186 | +} | ||
| 187 | + | ||
| 188 | +.fixed-plugin li.adjustments-line, | ||
| 189 | +.fixed-plugin li.header-title, | ||
| 190 | +.fixed-plugin li.button-container{ | ||
| 191 | + width: 100%; | ||
| 192 | + height: 50px; | ||
| 193 | + min-height: inherit; | ||
| 194 | + text-align: center; | ||
| 195 | +} | ||
| 196 | +.fixed-plugin .pro-title{ | ||
| 197 | + margin: 10px 0 5px 0; | ||
| 198 | + text-align: center; | ||
| 199 | +} | ||
| 200 | + | ||
| 201 | +.fixed-plugin #sharrreTitle{ | ||
| 202 | + text-align: center; | ||
| 203 | + padding: 10px 0; | ||
| 204 | + height: 50px; | ||
| 205 | +} | ||
| 206 | + | ||
| 207 | +.fixed-plugin li.header-title{ | ||
| 208 | + height: 30px; | ||
| 209 | + line-height: 40px; | ||
| 210 | + font-size: 12px; | ||
| 211 | + font-weight: 600; | ||
| 212 | + text-transform: uppercase; | ||
| 213 | +} | ||
| 214 | + | ||
| 215 | +.fixed-plugin .adjustments-line p{ | ||
| 216 | + float: left; | ||
| 217 | + display: inline-block; | ||
| 218 | + margin-bottom: 0; | ||
| 219 | + font-size: 1em; | ||
| 220 | +} | ||
| 221 | +.fixed-plugin .adjustments-line .switch{ | ||
| 222 | + float: right; | ||
| 223 | +} | ||
| 224 | +.fixed-plugin .dropdown-menu > li.adjustments-line > a{ | ||
| 225 | + padding-right: 0; | ||
| 226 | + padding-left: 0; | ||
| 227 | + border-bottom: 1px solid #ddd; | ||
| 228 | + margin: 0; | ||
| 229 | +} | ||
| 230 | +.fixed-plugin .dropdown-menu > li > a.img-holder{ | ||
| 231 | + font-size: 16px; | ||
| 232 | + text-align: center; | ||
| 233 | + border-radius: 10px; | ||
| 234 | + background-color: #FFF; | ||
| 235 | + border: 3px solid #FFF; | ||
| 236 | + padding-left: 0; | ||
| 237 | + padding-right: 0; | ||
| 238 | + opacity: 1; | ||
| 239 | + cursor: pointer; | ||
| 240 | + max-height: 86px; | ||
| 241 | + overflow: hidden; | ||
| 242 | + padding: 0; | ||
| 243 | +} | ||
| 244 | + | ||
| 245 | +.fixed-plugin .dropdown-menu > li > a.switch-trigger:hover, | ||
| 246 | +.fixed-plugin .dropdown-menu > li > a.switch-trigger:focus{ | ||
| 247 | + background-color: transparent; | ||
| 248 | +} | ||
| 249 | +.fixed-plugin .dropdown-menu > li:hover > a.img-holder, | ||
| 250 | +.fixed-plugin .dropdown-menu > li:focus > a.img-holder{ | ||
| 251 | + border-color: rgba(0, 187, 255, 0.53);; | ||
| 252 | +} | ||
| 253 | +.fixed-plugin .dropdown-menu > .active > a.img-holder, | ||
| 254 | +.fixed-plugin .dropdown-menu > .active > a.img-holder{ | ||
| 255 | + border-color: #00bbff; | ||
| 256 | + background-color: #FFFFFF; | ||
| 257 | +} | ||
| 258 | + | ||
| 259 | +.fixed-plugin .dropdown-menu > li > a img{ | ||
| 260 | + margin-top: auto; | ||
| 261 | +} | ||
| 262 | + | ||
| 263 | +.fixed-plugin .btn-social{ | ||
| 264 | + width: 50%; | ||
| 265 | + display: block; | ||
| 266 | + width: 48%; | ||
| 267 | + float: left; | ||
| 268 | + font-weight: 600; | ||
| 269 | +} | ||
| 270 | +.fixed-plugin .btn-social i{ | ||
| 271 | + margin-right: 5px; | ||
| 272 | +} | ||
| 273 | +.fixed-plugin .btn-social:first-child{ | ||
| 274 | + margin-right: 2%; | ||
| 275 | +} | ||
| 276 | + | ||
| 277 | +.dropdown-menu > li > a:hover, | ||
| 278 | +.dropdown-menu > li > a:focus{ | ||
| 279 | + opacity: 1; | ||
| 280 | +} | ||
| 281 | + | ||
| 282 | + | ||
| 283 | +@media (min-width: 992px){ | ||
| 284 | + .fixed-plugin .dropdown .dropdown-menu{ | ||
| 285 | + -webkit-transform: translateY(-50%); | ||
| 286 | + -moz-transform: translateY(-50%); | ||
| 287 | + -o-transform: translateY(-50%); | ||
| 288 | + -ms-transform: translateY(-50%); | ||
| 289 | + transform: translateY(-50%); | ||
| 290 | + top: 27px; | ||
| 291 | + opacity: 0; | ||
| 292 | + | ||
| 293 | + transform-origin: 0 0; | ||
| 294 | + } | ||
| 295 | + .fixed-plugin .dropdown.open .dropdown-menu{ | ||
| 296 | + opacity: 1; | ||
| 297 | + | ||
| 298 | + -webkit-transform: translateY(-50%); | ||
| 299 | + -moz-transform: translateY(-50%); | ||
| 300 | + -o-transform: translateY(-50%); | ||
| 301 | + -ms-transform: translateY(-50%); | ||
| 302 | + transform: translateY(-50%); | ||
| 303 | + | ||
| 304 | + transform-origin: 0 0; | ||
| 305 | + } | ||
| 306 | + | ||
| 307 | + .fixed-plugin .dropdown-menu:before, | ||
| 308 | + .fixed-plugin .dropdown-menu:after{ | ||
| 309 | + content: ""; | ||
| 310 | + display: inline-block; | ||
| 311 | + position: absolute; | ||
| 312 | + top: 50%; | ||
| 313 | + width: 16px; | ||
| 314 | + transform: translateY(-50%); | ||
| 315 | + -webkit-transform: translateY(-50%); | ||
| 316 | + -moz-transform: translateY(-50%); | ||
| 317 | + | ||
| 318 | + } | ||
| 319 | + .fixed-plugin .dropdown-menu:before{ | ||
| 320 | + border-bottom: 16px solid rgba(0, 0, 0, 0); | ||
| 321 | + border-left: 16px solid rgba(0,0,0,0.2); | ||
| 322 | + border-top: 16px solid rgba(0,0,0,0); | ||
| 323 | + right: -16px; | ||
| 324 | + } | ||
| 325 | + | ||
| 326 | + .fixed-plugin .dropdown-menu:after{ | ||
| 327 | + border-bottom: 16px solid rgba(0, 0, 0, 0); | ||
| 328 | + border-left: 16px solid #FFFFFF; | ||
| 329 | + border-top: 16px solid rgba(0,0,0,0); | ||
| 330 | + right: -15px; | ||
| 331 | + } | ||
| 332 | + | ||
| 333 | + .typo-line{ | ||
| 334 | + padding-left: 140px; | ||
| 335 | + margin-bottom: 40px; | ||
| 336 | + position: relative; | ||
| 337 | + } | ||
| 338 | + | ||
| 339 | + .typo-line .category{ | ||
| 340 | + transform: translateY(-50%); | ||
| 341 | + top: 50%; | ||
| 342 | + left: 0px; | ||
| 343 | + position: absolute; | ||
| 344 | + } | ||
| 345 | + | ||
| 346 | + .fixed-plugin{ | ||
| 347 | + top: 300px; | ||
| 348 | + } | ||
| 349 | + | ||
| 350 | +} | ||
| 351 | + | ||
| 352 | +@media (max-width: 991px){ | ||
| 353 | + .fixed-plugin .dropdown-menu{ | ||
| 354 | + right: 60px; | ||
| 355 | + width: 220px; | ||
| 356 | + } | ||
| 357 | + .fixed-plugin .dropdown-menu li{ | ||
| 358 | + width: 50%; | ||
| 359 | + } | ||
| 360 | + | ||
| 361 | + .fixed-plugin li.adjustments-line, | ||
| 362 | + .fixed-plugin li.header-title, | ||
| 363 | + .fixed-plugin li.button-container{ | ||
| 364 | + width: 100%; | ||
| 365 | + height: 55px; | ||
| 366 | + min-height: inherit; | ||
| 367 | + } | ||
| 368 | + | ||
| 369 | + .fixed-plugin .adjustments-line .switch{ | ||
| 370 | + float: right; | ||
| 371 | + margin: 0 0px; | ||
| 372 | + } | ||
| 373 | + | ||
| 374 | + .fixed-plugin li.header-title{ | ||
| 375 | + height: 40px; | ||
| 376 | + } | ||
| 377 | + .fixed-plugin .dropdown .dropdown-menu{ | ||
| 378 | + top: -170px; | ||
| 379 | + } | ||
| 380 | +} | ||
| 381 | + | ||
| 382 | +.btn-social { | ||
| 383 | + opacity: 0.85; | ||
| 384 | + padding: 8px 9px; | ||
| 385 | +} | ||
| 386 | +.btn-social .fa { | ||
| 387 | + font-size: 18px; | ||
| 388 | + vertical-align: middle; | ||
| 389 | + display: inline-block; | ||
| 390 | +} | ||
| 391 | +.btn-social.btn-round { | ||
| 392 | + padding: 9px 10px; | ||
| 393 | +} | ||
| 394 | +.btn-social.btn-simple { | ||
| 395 | + padding: 9px 5px; | ||
| 396 | + font-size: 16px; | ||
| 397 | +} | ||
| 398 | +.btn-social.btn-simple .fa { | ||
| 399 | + font-size: 20px; | ||
| 400 | + position: relative; | ||
| 401 | + top: -2px; | ||
| 402 | + width: 24px; | ||
| 403 | +} | ||
| 404 | + | ||
| 405 | +.btn-facebook { | ||
| 406 | + border-color: #3b5998; | ||
| 407 | + color: #3b5998; | ||
| 408 | +} | ||
| 409 | +.btn-facebook:hover, | ||
| 410 | +.btn-facebook:focus, | ||
| 411 | +.btn-facebook:active, | ||
| 412 | +.btn-facebook.active, | ||
| 413 | +.open > .btn-facebook.dropdown-toggle { | ||
| 414 | + background-color: transparent; | ||
| 415 | + color: #3b5998; | ||
| 416 | + border-color: #3b5998; | ||
| 417 | + opacity: 1; | ||
| 418 | +} | ||
| 419 | +.btn-facebook:disabled, | ||
| 420 | +.btn-facebook[disabled], | ||
| 421 | +.btn-facebook.disabled { | ||
| 422 | + background-color: transparent; | ||
| 423 | + border-color: #3b5998; | ||
| 424 | +} | ||
| 425 | +.btn-facebook.btn-fill { | ||
| 426 | + color: #ffffff; | ||
| 427 | + background-color: #3b5998; | ||
| 428 | + opacity: 0.9; | ||
| 429 | +} | ||
| 430 | +.btn-facebook.btn-fill:hover, | ||
| 431 | +.btn-facebook.btn-fill:focus, | ||
| 432 | +.btn-facebook.btn-fill:active, | ||
| 433 | +.btn-facebook.btn-fill.active, | ||
| 434 | +.open > .btn-facebook.btn-fill.dropdown-toggle { | ||
| 435 | + background-color: #3b5998; | ||
| 436 | + color: #ffffff; | ||
| 437 | + opacity: 1; | ||
| 438 | +} | ||
| 439 | +.btn-twitter { | ||
| 440 | + border-color: #55acee; | ||
| 441 | + color: #55acee; | ||
| 442 | +} | ||
| 443 | +.btn-twitter:hover, | ||
| 444 | +.btn-twitter:focus, | ||
| 445 | +.btn-twitter:active, | ||
| 446 | +.btn-twitter.active, | ||
| 447 | +.open > .btn-twitter.dropdown-toggle { | ||
| 448 | + background-color: transparent; | ||
| 449 | + color: #55acee; | ||
| 450 | + border-color: #55acee; | ||
| 451 | + opacity: 1; | ||
| 452 | +} | ||
| 453 | +.btn-twitter:disabled, | ||
| 454 | +.btn-twitter[disabled], | ||
| 455 | +.btn-twitter.disabled { | ||
| 456 | + background-color: transparent; | ||
| 457 | + border-color: #55acee; | ||
| 458 | +} | ||
| 459 | +.btn-twitter.btn-fill { | ||
| 460 | + color: #ffffff; | ||
| 461 | + background-color: #55acee; | ||
| 462 | + opacity: 0.9; | ||
| 463 | +} | ||
| 464 | +.btn-twitter.btn-fill:hover, | ||
| 465 | +.btn-twitter.btn-fill:focus, | ||
| 466 | +.btn-twitter.btn-fill:active, | ||
| 467 | +.btn-twitter.btn-fill.active, | ||
| 468 | +.open > .btn-twitter.btn-fill.dropdown-toggle { | ||
| 469 | + background-color: #55acee; | ||
| 470 | + color: #ffffff; | ||
| 471 | + opacity: 1; | ||
| 472 | +} | ||
| 473 | + | ||
| 474 | +@media (min-width: 992px){ | ||
| 475 | + .typo-line{ | ||
| 476 | + padding-left: 140px; | ||
| 477 | + margin-bottom: 40px; | ||
| 478 | + position: relative; | ||
| 479 | + } | ||
| 480 | + | ||
| 481 | + .typo-line .category{ | ||
| 482 | + transform: translateY(-50%); | ||
| 483 | + top: 50%; | ||
| 484 | + left: 0px; | ||
| 485 | + position: absolute; | ||
| 486 | + } | ||
| 487 | +} | ||
| 488 | + | ||
| 489 | +.all-icons [class*="pe-"]{ | ||
| 490 | + font-size: 40px; | ||
| 491 | +} | ||
| 492 | +.all-icons input{ | ||
| 493 | + border: 0; | ||
| 494 | +} | ||
| 495 | +.all-icons .font-icon-detail{ | ||
| 496 | + text-align: center; | ||
| 497 | + padding: 45px 0px 30px; | ||
| 498 | + border: 1px solid #e5e5e5; | ||
| 499 | + border-radius: 6px; | ||
| 500 | + margin: 15px 0; | ||
| 501 | +} | ||
| 502 | +.all-icons .font-icon-detail input{ | ||
| 503 | + margin: 25px auto 0; | ||
| 504 | + width: 100%; | ||
| 505 | + text-align: center; | ||
| 506 | + display: block; | ||
| 507 | + color: #aaa; | ||
| 508 | + font-size: 13px; | ||
| 509 | +} | ||
| 510 | + | ||
| 511 | +#map{ | ||
| 512 | + position:relative; | ||
| 513 | + width:100%; | ||
| 514 | + height: calc(100% - 60px); | ||
| 515 | +} | ||
| 516 | + | ||
| 517 | +.places-buttons .btn{ | ||
| 518 | + margin-bottom: 30px | ||
| 519 | +} | ||
| 520 | +.sidebar .nav > li.active-pro{ | ||
| 521 | + position: absolute; | ||
| 522 | + width: 100%; | ||
| 523 | + bottom: 10px; | ||
| 524 | +} | ||
| 525 | +.sidebar .nav > li.active-pro a{ | ||
| 526 | + background: rgba(255, 255, 255, 0.14); | ||
| 527 | + opacity: 1; | ||
| 528 | + color: #FFFFFF; | ||
| 529 | +} | ||
| 530 | + | ||
| 531 | +.table-upgrade td:nth-child(2), | ||
| 532 | +.table-upgrade td:nth-child(3){ | ||
| 533 | + text-align: center; | ||
| 534 | +} | ||
| 535 | +.react-toggle { | ||
| 536 | + touch-action: pan-x; | ||
| 537 | + | ||
| 538 | + display: inline-block; | ||
| 539 | + position: relative; | ||
| 540 | + cursor: pointer; | ||
| 541 | + background-color: transparent; | ||
| 542 | + border: 0; | ||
| 543 | + padding: 0; | ||
| 544 | + | ||
| 545 | + -webkit-touch-callout: none; | ||
| 546 | + -webkit-user-select: none; | ||
| 547 | + -khtml-user-select: none; | ||
| 548 | + -moz-user-select: none; | ||
| 549 | + -ms-user-select: none; | ||
| 550 | + user-select: none; | ||
| 551 | + | ||
| 552 | + -webkit-tap-highlight-color: rgba(0,0,0,0); | ||
| 553 | + -webkit-tap-highlight-color: transparent; | ||
| 554 | +} | ||
| 555 | + | ||
| 556 | +.react-toggle-screenreader-only { | ||
| 557 | + border: 0; | ||
| 558 | + clip: rect(0 0 0 0); | ||
| 559 | + height: 1px; | ||
| 560 | + margin: -1px; | ||
| 561 | + overflow: hidden; | ||
| 562 | + padding: 0; | ||
| 563 | + position: absolute; | ||
| 564 | + width: 1px; | ||
| 565 | +} | ||
| 566 | + | ||
| 567 | +.react-toggle--disabled { | ||
| 568 | + cursor: not-allowed; | ||
| 569 | + opacity: 0.5; | ||
| 570 | + -webkit-transition: opacity 0.25s; | ||
| 571 | + transition: opacity 0.25s; | ||
| 572 | +} | ||
| 573 | + | ||
| 574 | +.react-toggle-track { | ||
| 575 | + width: 50px; | ||
| 576 | + height: 24px; | ||
| 577 | + padding: 0; | ||
| 578 | + border-radius: 30px; | ||
| 579 | + background-color: #4D4D4D; | ||
| 580 | + -webkit-transition: all 0.2s ease; | ||
| 581 | + -moz-transition: all 0.2s ease; | ||
| 582 | + transition: all 0.2s ease; | ||
| 583 | +} | ||
| 584 | + | ||
| 585 | +.react-toggle:hover:not(.react-toggle--disabled) .react-toggle-track { | ||
| 586 | + background-color: #5d5d5d; | ||
| 587 | +} | ||
| 588 | + | ||
| 589 | +.react-toggle--checked .react-toggle-track { | ||
| 590 | + background-color: #1fc6ea; | ||
| 591 | +} | ||
| 592 | + | ||
| 593 | +.react-toggle--checked:hover:not(.react-toggle--disabled) .react-toggle-track { | ||
| 594 | + background-color: #1fc6ea; | ||
| 595 | +} | ||
| 596 | + | ||
| 597 | +.react-toggle-track-check { | ||
| 598 | + position: absolute; | ||
| 599 | + width: 14px; | ||
| 600 | + height: 10px; | ||
| 601 | + top: 0px; | ||
| 602 | + bottom: 0px; | ||
| 603 | + margin-top: auto; | ||
| 604 | + margin-bottom: auto; | ||
| 605 | + line-height: 0; | ||
| 606 | + left: 8px; | ||
| 607 | + opacity: 0; | ||
| 608 | + -webkit-transition: opacity 0.25s ease; | ||
| 609 | + -moz-transition: opacity 0.25s ease; | ||
| 610 | + transition: opacity 0.25s ease; | ||
| 611 | +} | ||
| 612 | + | ||
| 613 | +.react-toggle--checked .react-toggle-track-check { | ||
| 614 | + opacity: 1; | ||
| 615 | + -webkit-transition: opacity 0.25s ease; | ||
| 616 | + -moz-transition: opacity 0.25s ease; | ||
| 617 | + transition: opacity 0.25s ease; | ||
| 618 | +} | ||
| 619 | + | ||
| 620 | +.react-toggle-track-x { | ||
| 621 | + position: absolute; | ||
| 622 | + width: 10px; | ||
| 623 | + height: 10px; | ||
| 624 | + top: 0px; | ||
| 625 | + bottom: 0px; | ||
| 626 | + margin-top: auto; | ||
| 627 | + margin-bottom: auto; | ||
| 628 | + line-height: 0; | ||
| 629 | + right: 10px; | ||
| 630 | + opacity: 1; | ||
| 631 | + -webkit-transition: opacity 0.25s ease; | ||
| 632 | + -moz-transition: opacity 0.25s ease; | ||
| 633 | + transition: opacity 0.25s ease; | ||
| 634 | +} | ||
| 635 | + | ||
| 636 | +.react-toggle--checked .react-toggle-track-x { | ||
| 637 | + opacity: 0; | ||
| 638 | +} | ||
| 639 | + | ||
| 640 | +.react-toggle-thumb { | ||
| 641 | + transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1) 0ms; | ||
| 642 | + position: absolute; | ||
| 643 | + top: 1px; | ||
| 644 | + left: 1px; | ||
| 645 | + width: 22px; | ||
| 646 | + height: 22px; | ||
| 647 | + border: 1px solid #4D4D4D; | ||
| 648 | + border-radius: 50%; | ||
| 649 | + background-color: #FAFAFA; | ||
| 650 | + | ||
| 651 | + -webkit-box-sizing: border-box; | ||
| 652 | + -moz-box-sizing: border-box; | ||
| 653 | + box-sizing: border-box; | ||
| 654 | + | ||
| 655 | + -webkit-transition: all 0.25s ease; | ||
| 656 | + -moz-transition: all 0.25s ease; | ||
| 657 | + transition: all 0.25s ease; | ||
| 658 | + | ||
| 659 | + outline: 0; | ||
| 660 | +} | ||
| 661 | + | ||
| 662 | +.react-toggle--checked .react-toggle-thumb { | ||
| 663 | + left: 27px; | ||
| 664 | + border-color: #1fc6ea; | ||
| 665 | +} | ||
| 666 | + | ||
| 667 | +.github-btn { | ||
| 668 | + font: bold 11px/14px 'Helvetica Neue', Helvetica, Arial, sans-serif; | ||
| 669 | + height: 20px; | ||
| 670 | + overflow: hidden; | ||
| 671 | +} | ||
| 672 | +.gh-btn, | ||
| 673 | +.gh-count, | ||
| 674 | +.gh-ico { | ||
| 675 | + float: left; | ||
| 676 | +} | ||
| 677 | +.gh-btn, | ||
| 678 | +.gh-count { | ||
| 679 | + padding: 2px 5px 2px 4px; | ||
| 680 | + color: #333; | ||
| 681 | + text-decoration: none; | ||
| 682 | + white-space: nowrap; | ||
| 683 | + cursor: pointer; | ||
| 684 | + border-radius: 3px; | ||
| 685 | +} | ||
| 686 | +.gh-btn { | ||
| 687 | + background-color: #eee; | ||
| 688 | + background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fcfcfc), color-stop(100%, #eee)); | ||
| 689 | + background-image: -webkit-linear-gradient(top, #fcfcfc 0, #eee 100%); | ||
| 690 | + background-image: -moz-linear-gradient(top, #fcfcfc 0, #eee 100%); | ||
| 691 | + background-image: -ms-linear-gradient(top, #fcfcfc 0, #eee 100%); | ||
| 692 | + background-image: -o-linear-gradient(top, #fcfcfc 0, #eee 100%); | ||
| 693 | + background-image: linear-gradient(to bottom, #fcfcfc 0, #eee 100%); | ||
| 694 | + filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fcfcfc', endColorstr='#eeeeee', GradientType=0); | ||
| 695 | + background-repeat: no-repeat; | ||
| 696 | + border: 1px solid #d5d5d5; | ||
| 697 | +} | ||
| 698 | +.gh-btn:hover, | ||
| 699 | +.gh-btn:focus { | ||
| 700 | + text-decoration: none; | ||
| 701 | + background-color: #ddd; | ||
| 702 | + background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #eee), color-stop(100%, #ddd)); | ||
| 703 | + background-image: -webkit-linear-gradient(top, #eee 0, #ddd 100%); | ||
| 704 | + background-image: -moz-linear-gradient(top, #eee 0, #ddd 100%); | ||
| 705 | + background-image: -ms-linear-gradient(top, #eee 0, #ddd 100%); | ||
| 706 | + background-image: -o-linear-gradient(top, #eee 0, #ddd 100%); | ||
| 707 | + background-image: linear-gradient(to bottom, #eee 0, #ddd 100%); | ||
| 708 | + filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#eeeeee', endColorstr='#dddddd', GradientType=0); | ||
| 709 | + border-color: #ccc; | ||
| 710 | +} | ||
| 711 | +.gh-btn:active { | ||
| 712 | + background-image: none; | ||
| 713 | + background-color: #dcdcdc; | ||
| 714 | + border-color: #b5b5b5; | ||
| 715 | + box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15); | ||
| 716 | +} | ||
| 717 | +.gh-ico { | ||
| 718 | + width: 14px; | ||
| 719 | + height: 14px; | ||
| 720 | + margin-right: 4px; | ||
| 721 | + background-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB2ZXJzaW9uPSIxLjEiIGlkPSJMYXllcl8xIiB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjQwcHgiIGhlaWdodD0iNDBweCIgdmlld0JveD0iMTIgMTIgNDAgNDAiIGVuYWJsZS1iYWNrZ3JvdW5kPSJuZXcgMTIgMTIgNDAgNDAiIHhtbDpzcGFjZT0icHJlc2VydmUiPjxwYXRoIGZpbGw9IiMzMzMzMzMiIGQ9Ik0zMiAxMy40Yy0xMC41IDAtMTkgOC41LTE5IDE5YzAgOC40IDUuNSAxNS41IDEzIDE4YzEgMC4yIDEuMy0wLjQgMS4zLTAuOWMwLTAuNSAwLTEuNyAwLTMuMiBjLTUuMyAxLjEtNi40LTIuNi02LjQtMi42QzIwIDQxLjYgMTguOCA0MSAxOC44IDQxYy0xLjctMS4yIDAuMS0xLjEgMC4xLTEuMWMxLjkgMC4xIDIuOSAyIDIuOSAyYzEuNyAyLjkgNC41IDIuMSA1LjUgMS42IGMwLjItMS4yIDAuNy0yLjEgMS4yLTIuNmMtNC4yLTAuNS04LjctMi4xLTguNy05LjRjMC0yLjEgMC43LTMuNyAyLTUuMWMtMC4yLTAuNS0wLjgtMi40IDAuMi01YzAgMCAxLjYtMC41IDUuMiAyIGMxLjUtMC40IDMuMS0wLjcgNC44LTAuN2MxLjYgMCAzLjMgMC4yIDQuNyAwLjdjMy42LTIuNCA1LjItMiA1LjItMmMxIDIuNiAwLjQgNC42IDAuMiA1YzEuMiAxLjMgMiAzIDIgNS4xYzAgNy4zLTQuNSA4LjktOC43IDkuNCBjMC43IDAuNiAxLjMgMS43IDEuMyAzLjVjMCAyLjYgMCA0LjYgMCA1LjJjMCAwLjUgMC40IDEuMSAxLjMgMC45YzcuNS0yLjYgMTMtOS43IDEzLTE4LjFDNTEgMjEuOSA0Mi41IDEzLjQgMzIgMTMuNHoiLz48L3N2Zz4='); | ||
| 722 | + background-size: 100% 100%; | ||
| 723 | + background-repeat: no-repeat; | ||
| 724 | +} | ||
| 725 | +.gh-count { | ||
| 726 | + position: relative; | ||
| 727 | + display: none; /* hidden to start */ | ||
| 728 | + margin-left: 4px; | ||
| 729 | + background-color: #fafafa; | ||
| 730 | + border: 1px solid #d4d4d4; | ||
| 731 | +} | ||
| 732 | +.gh-count:hover, | ||
| 733 | +.gh-count:focus { | ||
| 734 | + color: #4183C4; | ||
| 735 | +} | ||
| 736 | +.gh-count:before, | ||
| 737 | +.gh-count:after { | ||
| 738 | + content: ''; | ||
| 739 | + position: absolute; | ||
| 740 | + display: inline-block; | ||
| 741 | + width: 0; | ||
| 742 | + height: 0; | ||
| 743 | + border-color: transparent; | ||
| 744 | + border-style: solid; | ||
| 745 | +} | ||
| 746 | +.gh-count:before { | ||
| 747 | + top: 50%; | ||
| 748 | + left: -3px; | ||
| 749 | + margin-top: -4px; | ||
| 750 | + border-width: 4px 4px 4px 0; | ||
| 751 | + border-right-color: #fafafa; | ||
| 752 | +} | ||
| 753 | +.gh-count:after { | ||
| 754 | + top: 50%; | ||
| 755 | + left: -4px; | ||
| 756 | + z-index: -1; | ||
| 757 | + margin-top: -5px; | ||
| 758 | + border-width: 5px 5px 5px 0; | ||
| 759 | + border-right-color: #d4d4d4; | ||
| 760 | +} | ||
| 761 | +.github-btn-large { | ||
| 762 | + height: 30px; | ||
| 763 | +} | ||
| 764 | +.github-btn-large .gh-btn, | ||
| 765 | +.github-btn-large .gh-count { | ||
| 766 | + padding: 3px 10px 3px 8px; | ||
| 767 | + font-size: 16px; | ||
| 768 | + line-height: 22px; | ||
| 769 | + border-radius: 4px; | ||
| 770 | +} | ||
| 771 | +.github-btn-large .gh-ico { | ||
| 772 | + width: 20px; | ||
| 773 | + height: 20px; | ||
| 774 | +} | ||
| 775 | +.github-btn-large .gh-count { | ||
| 776 | + margin-left: 6px; | ||
| 777 | +} | ||
| 778 | +.github-btn-large .gh-count:before { | ||
| 779 | + left: -5px; | ||
| 780 | + margin-top: -6px; | ||
| 781 | + border-width: 6px 6px 6px 0; | ||
| 782 | +} | ||
| 783 | +.github-btn-large .gh-count:after { | ||
| 784 | + left: -6px; | ||
| 785 | + margin-top: -7px; | ||
| 786 | + border-width: 7px 7px 7px 0; | ||
| 787 | +} |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | + ========================================================= | ||
| 4 | + * Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | + * Based on Light Bootstrap Dashboard - v1.3.0 | ||
| 6 | + ========================================================= | ||
| 7 | + | ||
| 8 | + * Product Page: http://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 9 | + * Copyright 2019 Creative Tim (http://www.creative-tim.com) | ||
| 10 | + * Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 11 | + | ||
| 12 | + ========================================================= | ||
| 13 | + | ||
| 14 | + * The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 15 | + | ||
| 16 | + */ | ||
| 17 | +/* light colors */ | ||
| 18 | +@keyframes spin { | ||
| 19 | + from { | ||
| 20 | + transform: rotate(0deg); } | ||
| 21 | + to { | ||
| 22 | + transform: rotate(360deg); } } | ||
| 23 | + | ||
| 24 | +@-webkit-keyframes spin { | ||
| 25 | + from { | ||
| 26 | + -webkit-transform: rotate(0deg); } | ||
| 27 | + to { | ||
| 28 | + -webkit-transform: rotate(360deg); } } | ||
| 29 | + | ||
| 30 | +@-moz-keyframes spin { | ||
| 31 | + from { | ||
| 32 | + -moz-transform: rotate(0deg); } | ||
| 33 | + to { | ||
| 34 | + -moz-transform: rotate(360deg); } } | ||
| 35 | + | ||
| 36 | +@-ms-keyframes spin { | ||
| 37 | + from { | ||
| 38 | + -ms-transform: rotate(0deg); } | ||
| 39 | + to { | ||
| 40 | + -ms-transform: rotate(360deg); } } | ||
| 41 | + | ||
| 42 | +/* Font Smoothing */ | ||
| 43 | +body, | ||
| 44 | +h1, .h1, | ||
| 45 | +h2, .h2, | ||
| 46 | +h3, .h3, | ||
| 47 | +h4, .h4, | ||
| 48 | +h5, .h5, | ||
| 49 | +h6, .h6, | ||
| 50 | +p, | ||
| 51 | +.navbar, | ||
| 52 | +.brand, | ||
| 53 | +.btn-simple, | ||
| 54 | +.alert, | ||
| 55 | +a, | ||
| 56 | +.td-name, | ||
| 57 | +td, | ||
| 58 | +button.close { | ||
| 59 | + -moz-osx-font-smoothing: grayscale; | ||
| 60 | + -webkit-font-smoothing: antialiased; | ||
| 61 | + font-family: "Roboto","Helvetica Neue",Arial,sans-serif; | ||
| 62 | + font-weight: 400; } | ||
| 63 | + | ||
| 64 | +h1, .h1, h2, .h2, h3, .h3, h4, .h4 { | ||
| 65 | + font-weight: 300; | ||
| 66 | + margin: 30px 0 15px; } | ||
| 67 | + | ||
| 68 | +h1, .h1 { | ||
| 69 | + font-size: 52px; } | ||
| 70 | + | ||
| 71 | +h2, .h2 { | ||
| 72 | + font-size: 36px; } | ||
| 73 | + | ||
| 74 | +h3, .h3 { | ||
| 75 | + font-size: 28px; | ||
| 76 | + margin: 20px 0 10px; } | ||
| 77 | + | ||
| 78 | +h4, .h4 { | ||
| 79 | + font-size: 22px; | ||
| 80 | + line-height: 30px; } | ||
| 81 | + | ||
| 82 | +h5, .h5 { | ||
| 83 | + font-size: 16px; | ||
| 84 | + margin-bottom: 15px; } | ||
| 85 | + | ||
| 86 | +h6, .h6 { | ||
| 87 | + font-size: 14px; | ||
| 88 | + font-weight: 600; | ||
| 89 | + text-transform: uppercase; } | ||
| 90 | + | ||
| 91 | +p { | ||
| 92 | + font-size: 16px; | ||
| 93 | + line-height: 1.5; } | ||
| 94 | + | ||
| 95 | +h1 small, h2 small, h3 small, h4 small, h5 small, h6 small, .h1 small, .h2 small, .h3 small, .h4 small, .h5 small, .h6 small, h1 .small, h2 .small, h3 .small, h4 .small, h5 .small, h6 .small, .h1 .small, .h2 .small, .h3 .small, .h4 .small, .h5 .small, .h6 .small { | ||
| 96 | + color: #9A9A9A; | ||
| 97 | + font-weight: 300; | ||
| 98 | + line-height: 1.5; } | ||
| 99 | + | ||
| 100 | +h1 small, h2 small, h3 small, h1 .small, h2 .small, h3 .small { | ||
| 101 | + font-size: 60%; } | ||
| 102 | + | ||
| 103 | +h1 .subtitle { | ||
| 104 | + display: block; | ||
| 105 | + margin: 0 0 30px; } | ||
| 106 | + | ||
| 107 | +.text-muted { | ||
| 108 | + color: #9A9A9A; } | ||
| 109 | + | ||
| 110 | +.text-primary, .text-primary:hover { | ||
| 111 | + color: #1D62F0 !important; } | ||
| 112 | + | ||
| 113 | +.text-info, .text-info:hover { | ||
| 114 | + color: #1DC7EA !important; } | ||
| 115 | + | ||
| 116 | +.text-success, .text-success:hover { | ||
| 117 | + color: #87CB16 !important; } | ||
| 118 | + | ||
| 119 | +.text-warning, .text-warning:hover { | ||
| 120 | + color: #FF9500 !important; } | ||
| 121 | + | ||
| 122 | +.text-danger, .text-danger:hover { | ||
| 123 | + color: #FF4A55 !important; } | ||
| 124 | + | ||
| 125 | +/* General overwrite */ | ||
| 126 | +body, | ||
| 127 | +.wrapper { | ||
| 128 | + min-height: 100vh; | ||
| 129 | + position: relative; | ||
| 130 | + background-color: white; } | ||
| 131 | + | ||
| 132 | +a { | ||
| 133 | + color: #1DC7EA; } | ||
| 134 | + a:hover, a:focus { | ||
| 135 | + color: #42d0ed; | ||
| 136 | + text-decoration: none; } | ||
| 137 | + | ||
| 138 | +a:focus, a:active, | ||
| 139 | +button::-moz-focus-inner, | ||
| 140 | +input::-moz-focus-inner, | ||
| 141 | +input[type="reset"]::-moz-focus-inner, | ||
| 142 | +input[type="button"]::-moz-focus-inner, | ||
| 143 | +input[type="submit"]::-moz-focus-inner, | ||
| 144 | +select::-moz-focus-inner, | ||
| 145 | +input[type="file"] > input[type="button"]::-moz-focus-inner { | ||
| 146 | + outline: 0; } | ||
| 147 | + | ||
| 148 | +.ui-slider-handle:focus, | ||
| 149 | +.navbar-toggle, | ||
| 150 | +input:focus { | ||
| 151 | + outline: 0 !important; } | ||
| 152 | + | ||
| 153 | +/* Animations */ | ||
| 154 | +.form-control, | ||
| 155 | +.input-group-addon, | ||
| 156 | +.tagsinput, | ||
| 157 | +.navbar, | ||
| 158 | +.navbar .alert { | ||
| 159 | + -webkit-transition: all 300ms linear; | ||
| 160 | + -moz-transition: all 300ms linear; | ||
| 161 | + -o-transition: all 300ms linear; | ||
| 162 | + -ms-transition: all 300ms linear; | ||
| 163 | + transition: all 300ms linear; } | ||
| 164 | + | ||
| 165 | +.sidebar .nav a, | ||
| 166 | +.table > tbody > tr .td-actions .btn { | ||
| 167 | + -webkit-transition: all 150ms ease-in; | ||
| 168 | + -moz-transition: all 150ms ease-in; | ||
| 169 | + -o-transition: all 150ms ease-in; | ||
| 170 | + -ms-transition: all 150ms ease-in; | ||
| 171 | + transition: all 150ms ease-in; } | ||
| 172 | + | ||
| 173 | +.btn { | ||
| 174 | + -webkit-transition: all 100ms ease-in; | ||
| 175 | + -moz-transition: all 100ms ease-in; | ||
| 176 | + -o-transition: all 100ms ease-in; | ||
| 177 | + -ms-transition: all 100ms ease-in; | ||
| 178 | + transition: all 100ms ease-in; } | ||
| 179 | + | ||
| 180 | +.fa { | ||
| 181 | + width: 18px; | ||
| 182 | + text-align: center; } | ||
| 183 | + | ||
| 184 | +.margin-top { | ||
| 185 | + margin-top: 50px; } | ||
| 186 | + | ||
| 187 | +.wrapper { | ||
| 188 | + position: relative; | ||
| 189 | + top: 0; | ||
| 190 | + height: 100vh; } | ||
| 191 | + | ||
| 192 | +.sidebar { | ||
| 193 | + position: fixed; | ||
| 194 | + top: 0; | ||
| 195 | + bottom: 0; | ||
| 196 | + left: 0; | ||
| 197 | + width: 260px; | ||
| 198 | + display: block; | ||
| 199 | + z-index: 1; | ||
| 200 | + color: #fff; | ||
| 201 | + font-weight: 200; | ||
| 202 | + background-size: cover; | ||
| 203 | + background-position: center center; } | ||
| 204 | + .sidebar .sidebar-wrapper { | ||
| 205 | + position: relative; | ||
| 206 | + height: calc(100vh - 75px); | ||
| 207 | + overflow: auto; | ||
| 208 | + width: 260px; | ||
| 209 | + z-index: 4; | ||
| 210 | + padding-bottom: 30px; } | ||
| 211 | + .sidebar .sidebar-background { | ||
| 212 | + position: absolute; | ||
| 213 | + z-index: 1; | ||
| 214 | + height: 100%; | ||
| 215 | + width: 100%; | ||
| 216 | + display: block; | ||
| 217 | + top: 0; | ||
| 218 | + left: 0; | ||
| 219 | + background-size: cover; | ||
| 220 | + background-position: center center; } | ||
| 221 | + .sidebar .logo { | ||
| 222 | + padding: 10px 30px; | ||
| 223 | + border-bottom: 1px solid rgba(255, 255, 255, 0.2); | ||
| 224 | + position: relative; | ||
| 225 | + z-index: 4; } | ||
| 226 | + .sidebar .logo p { | ||
| 227 | + float: left; | ||
| 228 | + font-size: 20px; | ||
| 229 | + margin: 10px 10px; | ||
| 230 | + color: #FFFFFF; | ||
| 231 | + line-height: 20px; | ||
| 232 | + font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; } | ||
| 233 | + .sidebar .logo a.logo-mini { | ||
| 234 | + float: left; | ||
| 235 | + text-align: center; | ||
| 236 | + width: 30px; | ||
| 237 | + margin-right: 15px; } | ||
| 238 | + .sidebar .logo a.logo-mini img { | ||
| 239 | + width: 40px; | ||
| 240 | + margin-left: -3px; | ||
| 241 | + display: block; | ||
| 242 | + margin-top: 2px; } | ||
| 243 | + .sidebar .logo a.logo-normal { | ||
| 244 | + display: block; } | ||
| 245 | + .sidebar .logo .logo-img { | ||
| 246 | + width: 34px; | ||
| 247 | + display: inline-block; | ||
| 248 | + height: 34px; | ||
| 249 | + margin-left: -2px; | ||
| 250 | + margin-top: -2px; | ||
| 251 | + margin-right: 10px; | ||
| 252 | + border-radius: 30px; | ||
| 253 | + text-align: center; } | ||
| 254 | + .sidebar .logo-tim { | ||
| 255 | + border-radius: 50%; | ||
| 256 | + border: 1px solid #333; | ||
| 257 | + display: block; | ||
| 258 | + height: 61px; | ||
| 259 | + width: 61px; | ||
| 260 | + float: left; | ||
| 261 | + overflow: hidden; } | ||
| 262 | + .sidebar .logo-tim img { | ||
| 263 | + width: 60px; | ||
| 264 | + height: 60px; } | ||
| 265 | + .sidebar .nav { | ||
| 266 | + margin-top: 20px; } | ||
| 267 | + .sidebar .nav li > a { | ||
| 268 | + color: #FFFFFF; | ||
| 269 | + margin: 5px 15px; | ||
| 270 | + opacity: .86; | ||
| 271 | + border-radius: 4px; } | ||
| 272 | + .sidebar .nav li:hover > a, | ||
| 273 | + .sidebar .nav li.open > a, | ||
| 274 | + .sidebar .nav li.open > a:focus, | ||
| 275 | + .sidebar .nav li.open > a:hover { | ||
| 276 | + background: rgba(255, 255, 255, 0.13); | ||
| 277 | + opacity: 1; } | ||
| 278 | + .sidebar .nav li.active > a { | ||
| 279 | + color: #FFFFFF; | ||
| 280 | + opacity: 1; | ||
| 281 | + background: rgba(255, 255, 255, 0.23); } | ||
| 282 | + .sidebar .nav p { | ||
| 283 | + margin: 0; | ||
| 284 | + line-height: 30px; | ||
| 285 | + font-size: 12px; | ||
| 286 | + font-weight: 600; | ||
| 287 | + text-transform: uppercase; } | ||
| 288 | + .sidebar .nav .caret { | ||
| 289 | + top: 24px; | ||
| 290 | + position: absolute; | ||
| 291 | + right: 15px; } | ||
| 292 | + .sidebar .nav i { | ||
| 293 | + font-size: 28px; | ||
| 294 | + float: left; | ||
| 295 | + margin-right: 15px; | ||
| 296 | + line-height: 30px; | ||
| 297 | + width: 30px; | ||
| 298 | + text-align: center; } | ||
| 299 | + | ||
| 300 | +.sidebar .logo, | ||
| 301 | +body > .navbar-collapse .logo { | ||
| 302 | + padding: 10px 30px; | ||
| 303 | + border-bottom: 1px solid rgba(255, 255, 255, 0.2); } | ||
| 304 | + .sidebar .logo p, | ||
| 305 | + body > .navbar-collapse .logo p { | ||
| 306 | + float: left; | ||
| 307 | + font-size: 20px; | ||
| 308 | + margin: 10px 10px; | ||
| 309 | + color: #FFFFFF; | ||
| 310 | + line-height: 20px; | ||
| 311 | + font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; } | ||
| 312 | + .sidebar .logo .simple-text, | ||
| 313 | + body > .navbar-collapse .logo .simple-text { | ||
| 314 | + text-transform: uppercase; | ||
| 315 | + padding: 5px 0px; | ||
| 316 | + display: block; | ||
| 317 | + font-size: 18px; | ||
| 318 | + color: #FFFFFF; | ||
| 319 | + font-weight: 400; | ||
| 320 | + line-height: 30px; } | ||
| 321 | + | ||
| 322 | +.sidebar .logo-tim, | ||
| 323 | +body > .navbar-collapse .logo-tim { | ||
| 324 | + border-radius: 50%; | ||
| 325 | + border: 1px solid #333; | ||
| 326 | + display: block; | ||
| 327 | + height: 61px; | ||
| 328 | + width: 61px; | ||
| 329 | + float: left; | ||
| 330 | + overflow: hidden; } | ||
| 331 | + .sidebar .logo-tim img, | ||
| 332 | + body > .navbar-collapse .logo-tim img { | ||
| 333 | + width: 60px; | ||
| 334 | + height: 60px; } | ||
| 335 | + | ||
| 336 | +.sidebar:after, .sidebar:before, | ||
| 337 | +body > .navbar-collapse:after, | ||
| 338 | +body > .navbar-collapse:before { | ||
| 339 | + display: block; | ||
| 340 | + content: ""; | ||
| 341 | + position: absolute; | ||
| 342 | + width: 100%; | ||
| 343 | + height: 100%; | ||
| 344 | + top: 0; | ||
| 345 | + left: 0; | ||
| 346 | + z-index: 2; } | ||
| 347 | + | ||
| 348 | +.sidebar:before, | ||
| 349 | +body > .navbar-collapse:before { | ||
| 350 | + opacity: .33; | ||
| 351 | + background: #000000; } | ||
| 352 | + | ||
| 353 | +.sidebar:after, | ||
| 354 | +body > .navbar-collapse:after { | ||
| 355 | + background: #282828; | ||
| 356 | + background: -moz-linear-gradient(top, #282828 0%, #111 100%); | ||
| 357 | + background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #282828), color-stop(100%, #111)); | ||
| 358 | + background: -webkit-linear-gradient(top, #282828 0%, #111 100%); | ||
| 359 | + background: -o-linear-gradient(top, #282828 0%, #111 100%); | ||
| 360 | + background: -ms-linear-gradient(top, #282828 0%, #111 100%); | ||
| 361 | + background: linear-gradient(to bottom, #282828 0%, #111 100%); | ||
| 362 | + background-size: 150% 150%; | ||
| 363 | + z-index: 3; | ||
| 364 | + opacity: 1; } | ||
| 365 | + | ||
| 366 | +.sidebar[data-image]:after, .sidebar.has-image:after, | ||
| 367 | +body > .navbar-collapse[data-image]:after, | ||
| 368 | +body > .navbar-collapse.has-image:after { | ||
| 369 | + opacity: .77; } | ||
| 370 | + | ||
| 371 | +.sidebar[data-color="blue"]:after, | ||
| 372 | +body > .navbar-collapse[data-color="blue"]:after { | ||
| 373 | + background: #1b8dff; | ||
| 374 | + background: -moz-linear-gradient(top, #1b8dff 0%, #2632c1 100%); | ||
| 375 | + background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #1b8dff), color-stop(100%, #2632c1)); | ||
| 376 | + background: -webkit-linear-gradient(top, #1b8dff 0%, #2632c1 100%); | ||
| 377 | + background: -o-linear-gradient(top, #1b8dff 0%, #2632c1 100%); | ||
| 378 | + background: -ms-linear-gradient(top, #1b8dff 0%, #2632c1 100%); | ||
| 379 | + background: linear-gradient(to bottom, #1b8dff 0%, #2632c1 100%); | ||
| 380 | + background-size: 150% 150%; } | ||
| 381 | + | ||
| 382 | +.sidebar[data-color="azure"]:after, | ||
| 383 | +body > .navbar-collapse[data-color="azure"]:after { | ||
| 384 | + background: #1DC7EA; | ||
| 385 | + background: -moz-linear-gradient(top, #1DC7EA 0%, #4091ff 100%); | ||
| 386 | + background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #1DC7EA), color-stop(100%, #4091ff)); | ||
| 387 | + background: -webkit-linear-gradient(top, #1DC7EA 0%, #4091ff 100%); | ||
| 388 | + background: -o-linear-gradient(top, #1DC7EA 0%, #4091ff 100%); | ||
| 389 | + background: -ms-linear-gradient(top, #1DC7EA 0%, #4091ff 100%); | ||
| 390 | + background: linear-gradient(to bottom, #1DC7EA 0%, #4091ff 100%); | ||
| 391 | + background-size: 150% 150%; } | ||
| 392 | + | ||
| 393 | +.sidebar[data-color="green"]:after, | ||
| 394 | +body > .navbar-collapse[data-color="green"]:after { | ||
| 395 | + background: #87CB16; | ||
| 396 | + background: -moz-linear-gradient(top, #87CB16 0%, #6dc030 100%); | ||
| 397 | + background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #87CB16), color-stop(100%, #6dc030)); | ||
| 398 | + background: -webkit-linear-gradient(top, #87CB16 0%, #6dc030 100%); | ||
| 399 | + background: -o-linear-gradient(top, #87CB16 0%, #6dc030 100%); | ||
| 400 | + background: -ms-linear-gradient(top, #87CB16 0%, #6dc030 100%); | ||
| 401 | + background: linear-gradient(to bottom, #87CB16 0%, #6dc030 100%); | ||
| 402 | + background-size: 150% 150%; } | ||
| 403 | + | ||
| 404 | +.sidebar[data-color="orange"]:after, | ||
| 405 | +body > .navbar-collapse[data-color="orange"]:after { | ||
| 406 | + background: #FFA534; | ||
| 407 | + background: -moz-linear-gradient(top, #FFA534 0%, #ff5221 100%); | ||
| 408 | + background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #FFA534), color-stop(100%, #ff5221)); | ||
| 409 | + background: -webkit-linear-gradient(top, #FFA534 0%, #ff5221 100%); | ||
| 410 | + background: -o-linear-gradient(top, #FFA534 0%, #ff5221 100%); | ||
| 411 | + background: -ms-linear-gradient(top, #FFA534 0%, #ff5221 100%); | ||
| 412 | + background: linear-gradient(to bottom, #FFA534 0%, #ff5221 100%); | ||
| 413 | + background-size: 150% 150%; } | ||
| 414 | + | ||
| 415 | +.sidebar[data-color="red"]:after, | ||
| 416 | +body > .navbar-collapse[data-color="red"]:after { | ||
| 417 | + background: #FB404B; | ||
| 418 | + background: -moz-linear-gradient(top, #FB404B 0%, #bb0502 100%); | ||
| 419 | + background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #FB404B), color-stop(100%, #bb0502)); | ||
| 420 | + background: -webkit-linear-gradient(top, #FB404B 0%, #bb0502 100%); | ||
| 421 | + background: -o-linear-gradient(top, #FB404B 0%, #bb0502 100%); | ||
| 422 | + background: -ms-linear-gradient(top, #FB404B 0%, #bb0502 100%); | ||
| 423 | + background: linear-gradient(to bottom, #FB404B 0%, #bb0502 100%); | ||
| 424 | + background-size: 150% 150%; } | ||
| 425 | + | ||
| 426 | +.sidebar[data-color="purple"]:after, | ||
| 427 | +body > .navbar-collapse[data-color="purple"]:after { | ||
| 428 | + background: #9368E9; | ||
| 429 | + background: -moz-linear-gradient(top, #9368E9 0%, #943bea 100%); | ||
| 430 | + background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #9368E9), color-stop(100%, #943bea)); | ||
| 431 | + background: -webkit-linear-gradient(top, #9368E9 0%, #943bea 100%); | ||
| 432 | + background: -o-linear-gradient(top, #9368E9 0%, #943bea 100%); | ||
| 433 | + background: -ms-linear-gradient(top, #9368E9 0%, #943bea 100%); | ||
| 434 | + background: linear-gradient(to bottom, #9368E9 0%, #943bea 100%); | ||
| 435 | + background-size: 150% 150%; } | ||
| 436 | + | ||
| 437 | +.main-panel { | ||
| 438 | + background: rgba(203, 203, 210, 0.15); | ||
| 439 | + position: relative; | ||
| 440 | + float: right; | ||
| 441 | + width: calc(100% - 260px); } | ||
| 442 | + .main-panel > .content { | ||
| 443 | + padding: 30px 15px; | ||
| 444 | + min-height: calc(100% - 123px); } | ||
| 445 | + .main-panel > .footer { | ||
| 446 | + border-top: 1px solid #e7e7e7; } | ||
| 447 | + .main-panel .navbar { | ||
| 448 | + margin-bottom: 0; } | ||
| 449 | + | ||
| 450 | +.sidebar, | ||
| 451 | +.main-panel { | ||
| 452 | + -webkit-transition-property: top,bottom; | ||
| 453 | + transition-property: top,bottom; | ||
| 454 | + -webkit-transition-duration: .2s,.2s; | ||
| 455 | + transition-duration: .2s,.2s; | ||
| 456 | + -webkit-transition-timing-function: linear,linear; | ||
| 457 | + transition-timing-function: linear,linear; | ||
| 458 | + -webkit-overflow-scrolling: touch; } | ||
| 459 | + | ||
| 460 | +.btn { | ||
| 461 | + border-width: 2px; | ||
| 462 | + background-color: transparent; | ||
| 463 | + font-weight: 400; | ||
| 464 | + opacity: 0.8; | ||
| 465 | + filter: alpha(opacity=80); | ||
| 466 | + padding: 8px 16px; | ||
| 467 | + border-color: #888888; | ||
| 468 | + color: #888888; } | ||
| 469 | + .btn:hover, .btn:focus, .btn:active, .btn.active, | ||
| 470 | + .open > .btn.dropdown-toggle { | ||
| 471 | + background-color: transparent; | ||
| 472 | + color: #777777; | ||
| 473 | + border-color: #777777; } | ||
| 474 | + .btn.disabled, .btn.disabled:hover, .btn.disabled:focus, .btn.disabled.focus, .btn.disabled:active, .btn.disabled.active, .btn:disabled, .btn:disabled:hover, .btn:disabled:focus, .btn:disabled.focus, .btn:disabled:active, .btn:disabled.active, .btn[disabled], .btn[disabled]:hover, .btn[disabled]:focus, .btn[disabled].focus, .btn[disabled]:active, .btn[disabled].active, | ||
| 475 | + fieldset[disabled] .btn, | ||
| 476 | + fieldset[disabled] .btn:hover, | ||
| 477 | + fieldset[disabled] .btn:focus, | ||
| 478 | + fieldset[disabled] .btn.focus, | ||
| 479 | + fieldset[disabled] .btn:active, | ||
| 480 | + fieldset[disabled] .btn.active { | ||
| 481 | + background-color: transparent; | ||
| 482 | + border-color: #888888; } | ||
| 483 | + .btn.btn-fill { | ||
| 484 | + color: #FFFFFF; | ||
| 485 | + background-color: #888888; | ||
| 486 | + opacity: 1; | ||
| 487 | + filter: alpha(opacity=100); } | ||
| 488 | + .btn.btn-fill:hover, .btn.btn-fill:focus, .btn.btn-fill:active, .btn.btn-fill.active, | ||
| 489 | + .open > .btn.btn-fill.dropdown-toggle { | ||
| 490 | + background-color: #777777; | ||
| 491 | + color: #FFFFFF; } | ||
| 492 | + .btn.btn-fill .caret { | ||
| 493 | + border-top-color: #FFFFFF; } | ||
| 494 | + .btn .caret { | ||
| 495 | + border-top-color: #888888; } | ||
| 496 | + .btn:hover, .btn:focus { | ||
| 497 | + opacity: 1; | ||
| 498 | + filter: alpha(opacity=100); | ||
| 499 | + outline: 0 !important; } | ||
| 500 | + .btn:active, .btn.active, | ||
| 501 | + .open > .btn.dropdown-toggle { | ||
| 502 | + -webkit-box-shadow: none; | ||
| 503 | + box-shadow: none; | ||
| 504 | + outline: 0 !important; } | ||
| 505 | + .btn.btn-icon { | ||
| 506 | + padding: 8px; } | ||
| 507 | + | ||
| 508 | +.btn-primary { | ||
| 509 | + border-color: #3472F7; | ||
| 510 | + color: #3472F7; } | ||
| 511 | + .btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, | ||
| 512 | + .open > .btn-primary.dropdown-toggle { | ||
| 513 | + background-color: transparent; | ||
| 514 | + color: #1D62F0; | ||
| 515 | + border-color: #1D62F0; } | ||
| 516 | + .btn-primary.disabled, .btn-primary.disabled:hover, .btn-primary.disabled:focus, .btn-primary.disabled.focus, .btn-primary.disabled:active, .btn-primary.disabled.active, .btn-primary:disabled, .btn-primary:disabled:hover, .btn-primary:disabled:focus, .btn-primary:disabled.focus, .btn-primary:disabled:active, .btn-primary:disabled.active, .btn-primary[disabled], .btn-primary[disabled]:hover, .btn-primary[disabled]:focus, .btn-primary[disabled].focus, .btn-primary[disabled]:active, .btn-primary[disabled].active, | ||
| 517 | + fieldset[disabled] .btn-primary, | ||
| 518 | + fieldset[disabled] .btn-primary:hover, | ||
| 519 | + fieldset[disabled] .btn-primary:focus, | ||
| 520 | + fieldset[disabled] .btn-primary.focus, | ||
| 521 | + fieldset[disabled] .btn-primary:active, | ||
| 522 | + fieldset[disabled] .btn-primary.active { | ||
| 523 | + background-color: transparent; | ||
| 524 | + border-color: #3472F7; } | ||
| 525 | + .btn-primary.btn-fill { | ||
| 526 | + color: #FFFFFF; | ||
| 527 | + background-color: #3472F7; | ||
| 528 | + opacity: 1; | ||
| 529 | + filter: alpha(opacity=100); } | ||
| 530 | + .btn-primary.btn-fill:hover, .btn-primary.btn-fill:focus, .btn-primary.btn-fill:active, .btn-primary.btn-fill.active, | ||
| 531 | + .open > .btn-primary.btn-fill.dropdown-toggle { | ||
| 532 | + background-color: #1D62F0; | ||
| 533 | + color: #FFFFFF; } | ||
| 534 | + .btn-primary.btn-fill .caret { | ||
| 535 | + border-top-color: #FFFFFF; } | ||
| 536 | + .btn-primary .caret { | ||
| 537 | + border-top-color: #3472F7; } | ||
| 538 | + | ||
| 539 | +.btn-success { | ||
| 540 | + border-color: #87CB16; | ||
| 541 | + color: #87CB16; } | ||
| 542 | + .btn-success:hover, .btn-success:focus, .btn-success:active, .btn-success.active, | ||
| 543 | + .open > .btn-success.dropdown-toggle { | ||
| 544 | + background-color: transparent; | ||
| 545 | + color: #049F0C; | ||
| 546 | + border-color: #049F0C; } | ||
| 547 | + .btn-success.disabled, .btn-success.disabled:hover, .btn-success.disabled:focus, .btn-success.disabled.focus, .btn-success.disabled:active, .btn-success.disabled.active, .btn-success:disabled, .btn-success:disabled:hover, .btn-success:disabled:focus, .btn-success:disabled.focus, .btn-success:disabled:active, .btn-success:disabled.active, .btn-success[disabled], .btn-success[disabled]:hover, .btn-success[disabled]:focus, .btn-success[disabled].focus, .btn-success[disabled]:active, .btn-success[disabled].active, | ||
| 548 | + fieldset[disabled] .btn-success, | ||
| 549 | + fieldset[disabled] .btn-success:hover, | ||
| 550 | + fieldset[disabled] .btn-success:focus, | ||
| 551 | + fieldset[disabled] .btn-success.focus, | ||
| 552 | + fieldset[disabled] .btn-success:active, | ||
| 553 | + fieldset[disabled] .btn-success.active { | ||
| 554 | + background-color: transparent; | ||
| 555 | + border-color: #87CB16; } | ||
| 556 | + .btn-success.btn-fill { | ||
| 557 | + color: #FFFFFF; | ||
| 558 | + background-color: #87CB16; | ||
| 559 | + opacity: 1; | ||
| 560 | + filter: alpha(opacity=100); } | ||
| 561 | + .btn-success.btn-fill:hover, .btn-success.btn-fill:focus, .btn-success.btn-fill:active, .btn-success.btn-fill.active, | ||
| 562 | + .open > .btn-success.btn-fill.dropdown-toggle { | ||
| 563 | + background-color: #049F0C; | ||
| 564 | + color: #FFFFFF; } | ||
| 565 | + .btn-success.btn-fill .caret { | ||
| 566 | + border-top-color: #FFFFFF; } | ||
| 567 | + .btn-success .caret { | ||
| 568 | + border-top-color: #87CB16; } | ||
| 569 | + | ||
| 570 | +.btn-info { | ||
| 571 | + border-color: #1DC7EA; | ||
| 572 | + color: #1DC7EA; } | ||
| 573 | + .btn-info:hover, .btn-info:focus, .btn-info:active, .btn-info.active, | ||
| 574 | + .open > .btn-info.dropdown-toggle { | ||
| 575 | + background-color: transparent; | ||
| 576 | + color: #42d0ed; | ||
| 577 | + border-color: #42d0ed; } | ||
| 578 | + .btn-info.disabled, .btn-info.disabled:hover, .btn-info.disabled:focus, .btn-info.disabled.focus, .btn-info.disabled:active, .btn-info.disabled.active, .btn-info:disabled, .btn-info:disabled:hover, .btn-info:disabled:focus, .btn-info:disabled.focus, .btn-info:disabled:active, .btn-info:disabled.active, .btn-info[disabled], .btn-info[disabled]:hover, .btn-info[disabled]:focus, .btn-info[disabled].focus, .btn-info[disabled]:active, .btn-info[disabled].active, | ||
| 579 | + fieldset[disabled] .btn-info, | ||
| 580 | + fieldset[disabled] .btn-info:hover, | ||
| 581 | + fieldset[disabled] .btn-info:focus, | ||
| 582 | + fieldset[disabled] .btn-info.focus, | ||
| 583 | + fieldset[disabled] .btn-info:active, | ||
| 584 | + fieldset[disabled] .btn-info.active { | ||
| 585 | + background-color: transparent; | ||
| 586 | + border-color: #1DC7EA; } | ||
| 587 | + .btn-info.btn-fill { | ||
| 588 | + color: #FFFFFF; | ||
| 589 | + background-color: #1DC7EA; | ||
| 590 | + opacity: 1; | ||
| 591 | + filter: alpha(opacity=100); } | ||
| 592 | + .btn-info.btn-fill:hover, .btn-info.btn-fill:focus, .btn-info.btn-fill:active, .btn-info.btn-fill.active, | ||
| 593 | + .open > .btn-info.btn-fill.dropdown-toggle { | ||
| 594 | + background-color: #42d0ed; | ||
| 595 | + color: #FFFFFF; } | ||
| 596 | + .btn-info.btn-fill .caret { | ||
| 597 | + border-top-color: #FFFFFF; } | ||
| 598 | + .btn-info .caret { | ||
| 599 | + border-top-color: #1DC7EA; } | ||
| 600 | + | ||
| 601 | +.btn-warning { | ||
| 602 | + border-color: #FF9500; | ||
| 603 | + color: #FF9500; } | ||
| 604 | + .btn-warning:hover, .btn-warning:focus, .btn-warning:active, .btn-warning.active, | ||
| 605 | + .open > .btn-warning.dropdown-toggle { | ||
| 606 | + background-color: transparent; | ||
| 607 | + color: #ED8D00; | ||
| 608 | + border-color: #ED8D00; } | ||
| 609 | + .btn-warning.disabled, .btn-warning.disabled:hover, .btn-warning.disabled:focus, .btn-warning.disabled.focus, .btn-warning.disabled:active, .btn-warning.disabled.active, .btn-warning:disabled, .btn-warning:disabled:hover, .btn-warning:disabled:focus, .btn-warning:disabled.focus, .btn-warning:disabled:active, .btn-warning:disabled.active, .btn-warning[disabled], .btn-warning[disabled]:hover, .btn-warning[disabled]:focus, .btn-warning[disabled].focus, .btn-warning[disabled]:active, .btn-warning[disabled].active, | ||
| 610 | + fieldset[disabled] .btn-warning, | ||
| 611 | + fieldset[disabled] .btn-warning:hover, | ||
| 612 | + fieldset[disabled] .btn-warning:focus, | ||
| 613 | + fieldset[disabled] .btn-warning.focus, | ||
| 614 | + fieldset[disabled] .btn-warning:active, | ||
| 615 | + fieldset[disabled] .btn-warning.active { | ||
| 616 | + background-color: transparent; | ||
| 617 | + border-color: #FF9500; } | ||
| 618 | + .btn-warning.btn-fill { | ||
| 619 | + color: #FFFFFF; | ||
| 620 | + background-color: #FF9500; | ||
| 621 | + opacity: 1; | ||
| 622 | + filter: alpha(opacity=100); } | ||
| 623 | + .btn-warning.btn-fill:hover, .btn-warning.btn-fill:focus, .btn-warning.btn-fill:active, .btn-warning.btn-fill.active, | ||
| 624 | + .open > .btn-warning.btn-fill.dropdown-toggle { | ||
| 625 | + background-color: #ED8D00; | ||
| 626 | + color: #FFFFFF; } | ||
| 627 | + .btn-warning.btn-fill .caret { | ||
| 628 | + border-top-color: #FFFFFF; } | ||
| 629 | + .btn-warning .caret { | ||
| 630 | + border-top-color: #FF9500; } | ||
| 631 | + | ||
| 632 | +.btn-danger { | ||
| 633 | + border-color: #FF4A55; | ||
| 634 | + color: #FF4A55; } | ||
| 635 | + .btn-danger:hover, .btn-danger:focus, .btn-danger:active, .btn-danger.active, | ||
| 636 | + .open > .btn-danger.dropdown-toggle { | ||
| 637 | + background-color: transparent; | ||
| 638 | + color: #EE2D20; | ||
| 639 | + border-color: #EE2D20; } | ||
| 640 | + .btn-danger.disabled, .btn-danger.disabled:hover, .btn-danger.disabled:focus, .btn-danger.disabled.focus, .btn-danger.disabled:active, .btn-danger.disabled.active, .btn-danger:disabled, .btn-danger:disabled:hover, .btn-danger:disabled:focus, .btn-danger:disabled.focus, .btn-danger:disabled:active, .btn-danger:disabled.active, .btn-danger[disabled], .btn-danger[disabled]:hover, .btn-danger[disabled]:focus, .btn-danger[disabled].focus, .btn-danger[disabled]:active, .btn-danger[disabled].active, | ||
| 641 | + fieldset[disabled] .btn-danger, | ||
| 642 | + fieldset[disabled] .btn-danger:hover, | ||
| 643 | + fieldset[disabled] .btn-danger:focus, | ||
| 644 | + fieldset[disabled] .btn-danger.focus, | ||
| 645 | + fieldset[disabled] .btn-danger:active, | ||
| 646 | + fieldset[disabled] .btn-danger.active { | ||
| 647 | + background-color: transparent; | ||
| 648 | + border-color: #FF4A55; } | ||
| 649 | + .btn-danger.btn-fill { | ||
| 650 | + color: #FFFFFF; | ||
| 651 | + background-color: #FF4A55; | ||
| 652 | + opacity: 1; | ||
| 653 | + filter: alpha(opacity=100); } | ||
| 654 | + .btn-danger.btn-fill:hover, .btn-danger.btn-fill:focus, .btn-danger.btn-fill:active, .btn-danger.btn-fill.active, | ||
| 655 | + .open > .btn-danger.btn-fill.dropdown-toggle { | ||
| 656 | + background-color: #EE2D20; | ||
| 657 | + color: #FFFFFF; } | ||
| 658 | + .btn-danger.btn-fill .caret { | ||
| 659 | + border-top-color: #FFFFFF; } | ||
| 660 | + .btn-danger .caret { | ||
| 661 | + border-top-color: #FF4A55; } | ||
| 662 | + | ||
| 663 | +.btn-neutral { | ||
| 664 | + border-color: #FFFFFF; | ||
| 665 | + color: #FFFFFF; } | ||
| 666 | + .btn-neutral:hover, .btn-neutral:focus, .btn-neutral:active, .btn-neutral.active, | ||
| 667 | + .open > .btn-neutral.dropdown-toggle { | ||
| 668 | + background-color: transparent; | ||
| 669 | + color: #FFFFFF; | ||
| 670 | + border-color: #FFFFFF; } | ||
| 671 | + .btn-neutral.disabled, .btn-neutral.disabled:hover, .btn-neutral.disabled:focus, .btn-neutral.disabled.focus, .btn-neutral.disabled:active, .btn-neutral.disabled.active, .btn-neutral:disabled, .btn-neutral:disabled:hover, .btn-neutral:disabled:focus, .btn-neutral:disabled.focus, .btn-neutral:disabled:active, .btn-neutral:disabled.active, .btn-neutral[disabled], .btn-neutral[disabled]:hover, .btn-neutral[disabled]:focus, .btn-neutral[disabled].focus, .btn-neutral[disabled]:active, .btn-neutral[disabled].active, | ||
| 672 | + fieldset[disabled] .btn-neutral, | ||
| 673 | + fieldset[disabled] .btn-neutral:hover, | ||
| 674 | + fieldset[disabled] .btn-neutral:focus, | ||
| 675 | + fieldset[disabled] .btn-neutral.focus, | ||
| 676 | + fieldset[disabled] .btn-neutral:active, | ||
| 677 | + fieldset[disabled] .btn-neutral.active { | ||
| 678 | + background-color: transparent; | ||
| 679 | + border-color: #FFFFFF; } | ||
| 680 | + .btn-neutral.btn-fill { | ||
| 681 | + color: #FFFFFF; | ||
| 682 | + background-color: #FFFFFF; | ||
| 683 | + opacity: 1; | ||
| 684 | + filter: alpha(opacity=100); } | ||
| 685 | + .btn-neutral.btn-fill:hover, .btn-neutral.btn-fill:focus, .btn-neutral.btn-fill:active, .btn-neutral.btn-fill.active, | ||
| 686 | + .open > .btn-neutral.btn-fill.dropdown-toggle { | ||
| 687 | + background-color: #FFFFFF; | ||
| 688 | + color: #FFFFFF; } | ||
| 689 | + .btn-neutral.btn-fill .caret { | ||
| 690 | + border-top-color: #FFFFFF; } | ||
| 691 | + .btn-neutral .caret { | ||
| 692 | + border-top-color: #FFFFFF; } | ||
| 693 | + .btn-neutral:active, .btn-neutral.active, | ||
| 694 | + .open > .btn-neutral.dropdown-toggle { | ||
| 695 | + background-color: #FFFFFF; | ||
| 696 | + color: #888888; } | ||
| 697 | + .btn-neutral.btn-fill, .btn-neutral.btn-fill:hover, .btn-neutral.btn-fill:focus { | ||
| 698 | + color: #888888; } | ||
| 699 | + .btn-neutral.btn-simple:active, .btn-neutral.btn-simple.active { | ||
| 700 | + background-color: transparent; } | ||
| 701 | + | ||
| 702 | +.btn:disabled, .btn[disabled], .btn.disabled { | ||
| 703 | + opacity: 0.5; | ||
| 704 | + filter: alpha(opacity=50); } | ||
| 705 | + | ||
| 706 | +.btn-round { | ||
| 707 | + border-width: 1px; | ||
| 708 | + border-radius: 30px !important; | ||
| 709 | + padding: 9px 18px; } | ||
| 710 | + .btn-round.btn-icon { | ||
| 711 | + padding: 9px; } | ||
| 712 | + | ||
| 713 | +.btn-simple { | ||
| 714 | + border: 0; | ||
| 715 | + font-size: 16px; | ||
| 716 | + padding: 8px 16px; } | ||
| 717 | + .btn-simple.btn-icon { | ||
| 718 | + padding: 8px; } | ||
| 719 | + | ||
| 720 | +.btn-lg { | ||
| 721 | + font-size: 18px; | ||
| 722 | + border-radius: 6px; | ||
| 723 | + padding: 14px 30px; | ||
| 724 | + font-weight: 400; } | ||
| 725 | + .btn-lg.btn-round { | ||
| 726 | + padding: 15px 30px; } | ||
| 727 | + .btn-lg.btn-simple { | ||
| 728 | + padding: 16px 30px; } | ||
| 729 | + | ||
| 730 | +.btn-sm { | ||
| 731 | + font-size: 12px; | ||
| 732 | + border-radius: 3px; | ||
| 733 | + padding: 5px 10px; } | ||
| 734 | + .btn-sm.btn-round { | ||
| 735 | + padding: 6px 10px; } | ||
| 736 | + .btn-sm.btn-simple { | ||
| 737 | + padding: 7px 10px; } | ||
| 738 | + | ||
| 739 | +.btn-xs { | ||
| 740 | + font-size: 12px; | ||
| 741 | + border-radius: 3px; | ||
| 742 | + padding: 1px 5px; } | ||
| 743 | + .btn-xs.btn-round { | ||
| 744 | + padding: 2px 5px; } | ||
| 745 | + .btn-xs.btn-simple { | ||
| 746 | + padding: 3px 5px; } | ||
| 747 | + | ||
| 748 | +.btn-wd { | ||
| 749 | + min-width: 140px; } | ||
| 750 | + | ||
| 751 | +.btn-group.select { | ||
| 752 | + width: 100%; } | ||
| 753 | + | ||
| 754 | +.btn-group.select .btn { | ||
| 755 | + text-align: left; } | ||
| 756 | + | ||
| 757 | +.btn-group.select .caret { | ||
| 758 | + position: absolute; | ||
| 759 | + top: 50%; | ||
| 760 | + margin-top: -1px; | ||
| 761 | + right: 8px; } | ||
| 762 | + | ||
| 763 | +.form-control::-moz-placeholder { | ||
| 764 | + color: #DDDDDD; | ||
| 765 | + opacity: 1; | ||
| 766 | + filter: alpha(opacity=100); } | ||
| 767 | + | ||
| 768 | +.form-control:-moz-placeholder { | ||
| 769 | + color: #DDDDDD; | ||
| 770 | + opacity: 1; | ||
| 771 | + filter: alpha(opacity=100); } | ||
| 772 | + | ||
| 773 | +.form-control::-webkit-input-placeholder { | ||
| 774 | + color: #DDDDDD; | ||
| 775 | + opacity: 1; | ||
| 776 | + filter: alpha(opacity=100); } | ||
| 777 | + | ||
| 778 | +.form-control:-ms-input-placeholder { | ||
| 779 | + color: #DDDDDD; | ||
| 780 | + opacity: 1; | ||
| 781 | + filter: alpha(opacity=100); } | ||
| 782 | + | ||
| 783 | +.form-control { | ||
| 784 | + background-color: #FFFFFF; | ||
| 785 | + border: 1px solid #E3E3E3; | ||
| 786 | + border-radius: 4px; | ||
| 787 | + color: #565656; | ||
| 788 | + padding: 8px 12px; | ||
| 789 | + height: 40px; | ||
| 790 | + -webkit-box-shadow: none; | ||
| 791 | + box-shadow: none; } | ||
| 792 | + .form-control:focus { | ||
| 793 | + background-color: #FFFFFF; | ||
| 794 | + border: 1px solid #AAAAAA; | ||
| 795 | + -webkit-box-shadow: none; | ||
| 796 | + box-shadow: none; | ||
| 797 | + outline: 0 !important; | ||
| 798 | + color: #333333; } | ||
| 799 | + .has-success .form-control, | ||
| 800 | + .has-error .form-control, | ||
| 801 | + .has-success .form-control:focus, | ||
| 802 | + .has-error .form-control:focus { | ||
| 803 | + border-color: #E3E3E3; | ||
| 804 | + -webkit-box-shadow: none; | ||
| 805 | + box-shadow: none; } | ||
| 806 | + .has-success .form-control { | ||
| 807 | + color: #87CB16; } | ||
| 808 | + .has-success .form-control:focus { | ||
| 809 | + border-color: #87CB16; } | ||
| 810 | + .has-error .form-control { | ||
| 811 | + color: #FF4A55; } | ||
| 812 | + .has-error .form-control:focus { | ||
| 813 | + border-color: #FF4A55; } | ||
| 814 | + .form-control + .form-control-feedback { | ||
| 815 | + border-radius: 6px; | ||
| 816 | + font-size: 14px; | ||
| 817 | + margin-top: -7px; | ||
| 818 | + position: absolute; | ||
| 819 | + right: 10px; | ||
| 820 | + top: 50%; | ||
| 821 | + vertical-align: middle; } | ||
| 822 | + .open .form-control { | ||
| 823 | + border-radius: 4px 4px 0 0; | ||
| 824 | + border-bottom-color: transparent; } | ||
| 825 | + | ||
| 826 | +.input-lg { | ||
| 827 | + height: 55px; | ||
| 828 | + padding: 14px 30px; } | ||
| 829 | + | ||
| 830 | +.has-error .form-control-feedback { | ||
| 831 | + color: #FF4A55; } | ||
| 832 | + | ||
| 833 | +.has-success .form-control-feedback { | ||
| 834 | + color: #87CB16; } | ||
| 835 | + | ||
| 836 | +.input-group-addon { | ||
| 837 | + background-color: #FFFFFF; | ||
| 838 | + border: 1px solid #E3E3E3; | ||
| 839 | + border-radius: 4px; } | ||
| 840 | + .has-success .input-group-addon, | ||
| 841 | + .has-error .input-group-addon { | ||
| 842 | + background-color: #FFFFFF; | ||
| 843 | + border: 1px solid #E3E3E3; } | ||
| 844 | + .has-error .form-control:focus + .input-group-addon { | ||
| 845 | + border-color: #FF4A55; | ||
| 846 | + color: #FF4A55; } | ||
| 847 | + .has-success .form-control:focus + .input-group-addon { | ||
| 848 | + border-color: #87CB16; | ||
| 849 | + color: #87CB16; } | ||
| 850 | + .form-control:focus + .input-group-addon, | ||
| 851 | + .form-control:focus ~ .input-group-addon { | ||
| 852 | + background-color: #FFFFFF; | ||
| 853 | + border-color: #9A9A9A; } | ||
| 854 | + | ||
| 855 | +.input-group .form-control:first-child, | ||
| 856 | +.input-group-addon:first-child, | ||
| 857 | +.input-group-btn:first-child > .dropdown-toggle, | ||
| 858 | +.input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle) { | ||
| 859 | + border-right: 0 none; } | ||
| 860 | + | ||
| 861 | +.input-group .form-control:last-child, | ||
| 862 | +.input-group-addon:last-child, | ||
| 863 | +.input-group-btn:last-child > .dropdown-toggle, | ||
| 864 | +.input-group-btn:first-child > .btn:not(:first-child) { | ||
| 865 | + border-left: 0 none; } | ||
| 866 | + | ||
| 867 | +.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control { | ||
| 868 | + background-color: #F5F5F5; | ||
| 869 | + color: #888888; | ||
| 870 | + cursor: not-allowed; } | ||
| 871 | + | ||
| 872 | +.input-group-btn .btn { | ||
| 873 | + border-width: 1px; | ||
| 874 | + padding: 9px 16px; } | ||
| 875 | + | ||
| 876 | +.input-group-btn .btn-default:not(.btn-fill) { | ||
| 877 | + border-color: #DDDDDD; } | ||
| 878 | + | ||
| 879 | +.input-group-btn:last-child > .btn { | ||
| 880 | + margin-left: 0; } | ||
| 881 | + | ||
| 882 | +.input-group-focus .input-group-addon { | ||
| 883 | + border-color: #9A9A9A; } | ||
| 884 | + | ||
| 885 | +.alert { | ||
| 886 | + border: 0; | ||
| 887 | + border-radius: 0; | ||
| 888 | + color: #FFFFFF; | ||
| 889 | + padding: 10px 15px; | ||
| 890 | + font-size: 14px; } | ||
| 891 | + .container .alert { | ||
| 892 | + border-radius: 4px; } | ||
| 893 | + .navbar .alert { | ||
| 894 | + border-radius: 0; | ||
| 895 | + left: 0; | ||
| 896 | + position: absolute; | ||
| 897 | + right: 0; | ||
| 898 | + top: 85px; | ||
| 899 | + width: 100%; | ||
| 900 | + z-index: 3; } | ||
| 901 | + .navbar:not(.navbar-transparent) .alert { | ||
| 902 | + top: 70px; } | ||
| 903 | + .alert span[data-notify="icon"] { | ||
| 904 | + font-size: 30px; | ||
| 905 | + display: block; | ||
| 906 | + left: 15px; | ||
| 907 | + position: absolute; | ||
| 908 | + top: 50%; | ||
| 909 | + margin-top: -15px; } | ||
| 910 | + .alert button.close { | ||
| 911 | + position: absolute; | ||
| 912 | + right: 10px; | ||
| 913 | + top: 50%; | ||
| 914 | + margin-top: -13px; | ||
| 915 | + z-index: 1033; | ||
| 916 | + background-color: #FFFFFF; | ||
| 917 | + display: block; | ||
| 918 | + border-radius: 50%; | ||
| 919 | + opacity: .4; | ||
| 920 | + line-height: 20px; | ||
| 921 | + font-size: 12px; | ||
| 922 | + width: 25px; | ||
| 923 | + height: 25px; | ||
| 924 | + outline: 0 !important; | ||
| 925 | + text-align: center; | ||
| 926 | + padding: 3px; | ||
| 927 | + font-weight: 300; } | ||
| 928 | + .alert button.close:hover { | ||
| 929 | + opacity: .55; } | ||
| 930 | + .alert .close ~ span { | ||
| 931 | + display: block; | ||
| 932 | + max-width: 89%; } | ||
| 933 | + .alert[data-notify="container"] { | ||
| 934 | + padding: 10px 10px 10px 20px; | ||
| 935 | + border-radius: 4px; } | ||
| 936 | + .alert.alert-with-icon { | ||
| 937 | + padding-left: 65px; } | ||
| 938 | + .alert a, .alert a:hover, .alert a:focus { | ||
| 939 | + text-decoration: underline; | ||
| 940 | + color: white; } | ||
| 941 | + | ||
| 942 | +.alert-info { | ||
| 943 | + background-color: #63d8f1; } | ||
| 944 | + | ||
| 945 | +.alert-success { | ||
| 946 | + background-color: #a1e82c; } | ||
| 947 | + | ||
| 948 | +.alert-warning { | ||
| 949 | + background-color: #ffbc67; } | ||
| 950 | + | ||
| 951 | +.alert-danger { | ||
| 952 | + background-color: #fc727a; } | ||
| 953 | + | ||
| 954 | +.table .radio, | ||
| 955 | +.table .checkbox { | ||
| 956 | + position: relative; | ||
| 957 | + height: 20px; | ||
| 958 | + display: block; | ||
| 959 | + width: 20px; | ||
| 960 | + padding: 0px 0px; | ||
| 961 | + margin: 0px 5px; | ||
| 962 | + text-align: center; } | ||
| 963 | + .table .radio .icons, | ||
| 964 | + .table .checkbox .icons { | ||
| 965 | + left: 5px; } | ||
| 966 | + | ||
| 967 | +.table > thead > tr > th, | ||
| 968 | +.table > tbody > tr > th, | ||
| 969 | +.table > tfoot > tr > th, | ||
| 970 | +.table > thead > tr > td, | ||
| 971 | +.table > tbody > tr > td, | ||
| 972 | +.table > tfoot > tr > td { | ||
| 973 | + padding: 12px 8px; | ||
| 974 | + vertical-align: middle; } | ||
| 975 | + | ||
| 976 | +.table > tbody > tr > td { | ||
| 977 | + font-size: 14px; } | ||
| 978 | + | ||
| 979 | +.table > thead > tr > th { | ||
| 980 | + border-bottom-width: 1px; | ||
| 981 | + font-size: 12px; | ||
| 982 | + text-transform: uppercase; | ||
| 983 | + color: #9A9A9A; | ||
| 984 | + font-weight: 400; | ||
| 985 | + padding-bottom: 5px; } | ||
| 986 | + | ||
| 987 | +.table .td-actions .btn { | ||
| 988 | + opacity: 0.36; | ||
| 989 | + filter: alpha(opacity=36); } | ||
| 990 | + .table .td-actions .btn.btn-xs { | ||
| 991 | + padding-left: 3px; | ||
| 992 | + padding-right: 3px; } | ||
| 993 | + | ||
| 994 | +.table .td-actions { | ||
| 995 | + min-width: 90px; } | ||
| 996 | + | ||
| 997 | +.table > tbody > tr { | ||
| 998 | + position: relative; } | ||
| 999 | + .table > tbody > tr:hover .td-actions .btn { | ||
| 1000 | + opacity: 1; | ||
| 1001 | + filter: alpha(opacity=100); } | ||
| 1002 | + | ||
| 1003 | +/* Checkbox and radio */ | ||
| 1004 | +.checkbox, | ||
| 1005 | +.radio { | ||
| 1006 | + margin-bottom: 12px; } | ||
| 1007 | + | ||
| 1008 | +.checkbox label, | ||
| 1009 | +.radio label { | ||
| 1010 | + display: inline-block; | ||
| 1011 | + position: relative; | ||
| 1012 | + cursor: pointer; | ||
| 1013 | + padding-left: 24px; | ||
| 1014 | + margin-bottom: 0; } | ||
| 1015 | + | ||
| 1016 | +.checkbox label::before, | ||
| 1017 | +.checkbox label::after { | ||
| 1018 | + font-family: 'FontAwesome'; | ||
| 1019 | + content: "\f096"; | ||
| 1020 | + display: inline-block; | ||
| 1021 | + position: absolute; | ||
| 1022 | + width: 20px; | ||
| 1023 | + height: 20px; | ||
| 1024 | + left: 0; | ||
| 1025 | + cursor: pointer; | ||
| 1026 | + line-height: 19px; | ||
| 1027 | + font-size: 20px; | ||
| 1028 | + -webkit-font-smoothing: antialiased; | ||
| 1029 | + -moz-osx-font-smoothing: grayscale; | ||
| 1030 | + top: 1px; | ||
| 1031 | + color: #DDDDDD; | ||
| 1032 | + transition: color 0.2s linear; | ||
| 1033 | + padding: 1px; } | ||
| 1034 | + | ||
| 1035 | +.checkbox label::after { | ||
| 1036 | + content: ""; | ||
| 1037 | + text-align: center; | ||
| 1038 | + opacity: 1; | ||
| 1039 | + left: 1px; | ||
| 1040 | + color: #DDDDDD; } | ||
| 1041 | + | ||
| 1042 | +.checkbox input[type="checkbox"], | ||
| 1043 | +.radio input[type="radio"] { | ||
| 1044 | + opacity: 0; | ||
| 1045 | + margin-left: 0; } | ||
| 1046 | + | ||
| 1047 | +.checkbox input[type="checkbox"]:checked + label::after { | ||
| 1048 | + font-family: 'FontAwesome'; | ||
| 1049 | + content: "\f046"; } | ||
| 1050 | + | ||
| 1051 | +.checkbox input[type="checkbox"]:checked + label::after { | ||
| 1052 | + color: #1DC7EA; } | ||
| 1053 | + | ||
| 1054 | +.checkbox input[type="checkbox"]:checked + label::before { | ||
| 1055 | + opacity: 0; } | ||
| 1056 | + | ||
| 1057 | +.checkbox input[type="checkbox"]:disabled + label, | ||
| 1058 | +.radio input[type="radio"]:disabled + label, | ||
| 1059 | +.checkbox input[type="checkbox"]:disabled:checked + label::after { | ||
| 1060 | + color: #DDDDDD; } | ||
| 1061 | + | ||
| 1062 | +.checkbox input[type="checkbox"]:disabled + label::before, | ||
| 1063 | +.checkbox input[type="checkbox"]:disabled + label::after { | ||
| 1064 | + cursor: not-allowed; } | ||
| 1065 | + | ||
| 1066 | +.checkbox input[type="checkbox"]:disabled + label, | ||
| 1067 | +.radio input[type="radio"]:disabled + label { | ||
| 1068 | + cursor: not-allowed; } | ||
| 1069 | + | ||
| 1070 | +.checkbox.checkbox-circle label::before { | ||
| 1071 | + border-radius: 50%; } | ||
| 1072 | + | ||
| 1073 | +.checkbox.checkbox-inline { | ||
| 1074 | + padding-left: 0; } | ||
| 1075 | + | ||
| 1076 | +.checkbox-primary input[type="checkbox"]:checked + label::before { | ||
| 1077 | + background-color: #428bca; | ||
| 1078 | + border-color: #428bca; } | ||
| 1079 | + | ||
| 1080 | +.checkbox-primary input[type="checkbox"]:checked + label::after { | ||
| 1081 | + color: #fff; } | ||
| 1082 | + | ||
| 1083 | +.checkbox-danger input[type="checkbox"]:checked + label::before { | ||
| 1084 | + background-color: #d9534f; | ||
| 1085 | + border-color: #d9534f; } | ||
| 1086 | + | ||
| 1087 | +.checkbox-danger input[type="checkbox"]:checked + label::after { | ||
| 1088 | + color: #fff; } | ||
| 1089 | + | ||
| 1090 | +.checkbox-info input[type="checkbox"]:checked + label::before { | ||
| 1091 | + background-color: #5bc0de; | ||
| 1092 | + border-color: #5bc0de; } | ||
| 1093 | + | ||
| 1094 | +.checkbox-info input[type="checkbox"]:checked + label::after { | ||
| 1095 | + color: #fff; } | ||
| 1096 | + | ||
| 1097 | +.checkbox-warning input[type="checkbox"]:checked + label::before { | ||
| 1098 | + background-color: #f0ad4e; | ||
| 1099 | + border-color: #f0ad4e; } | ||
| 1100 | + | ||
| 1101 | +.checkbox-warning input[type="checkbox"]:checked + label::after { | ||
| 1102 | + color: #fff; } | ||
| 1103 | + | ||
| 1104 | +.checkbox-success input[type="checkbox"]:checked + label::before { | ||
| 1105 | + background-color: #5cb85c; | ||
| 1106 | + border-color: #5cb85c; } | ||
| 1107 | + | ||
| 1108 | +.checkbox-success input[type="checkbox"]:checked + label::after { | ||
| 1109 | + color: #fff; } | ||
| 1110 | + | ||
| 1111 | +.radio label::before, | ||
| 1112 | +.radio label::after { | ||
| 1113 | + font-family: 'FontAwesome'; | ||
| 1114 | + content: "\f10c"; | ||
| 1115 | + font-size: 20px; | ||
| 1116 | + height: 20px; | ||
| 1117 | + width: 20px; | ||
| 1118 | + -webkit-font-smoothing: antialiased; | ||
| 1119 | + -moz-osx-font-smoothing: grayscale; | ||
| 1120 | + display: inline-block; | ||
| 1121 | + position: absolute; | ||
| 1122 | + line-height: 19px; | ||
| 1123 | + left: 0; | ||
| 1124 | + top: 0; | ||
| 1125 | + color: #DDDDDD; | ||
| 1126 | + padding: 1px; | ||
| 1127 | + transition: color 0.2s linear; } | ||
| 1128 | + | ||
| 1129 | +.radio input[type="radio"]:checked + label::after { | ||
| 1130 | + font-family: 'FontAwesome'; | ||
| 1131 | + content: "\f192"; | ||
| 1132 | + color: #DDDDDD; } | ||
| 1133 | + | ||
| 1134 | +.radio input[type="radio"]:checked + label::after { | ||
| 1135 | + color: #1DC7EA; } | ||
| 1136 | + | ||
| 1137 | +.radio input[type="radio"]:disabled + label { | ||
| 1138 | + color: #ddd; } | ||
| 1139 | + | ||
| 1140 | +.radio input[type="radio"]:disabled + label::before, | ||
| 1141 | +.radio input[type="radio"]:disabled + label::after { | ||
| 1142 | + color: #ddd; } | ||
| 1143 | + | ||
| 1144 | +.radio.radio-inline { | ||
| 1145 | + margin-top: 0; } | ||
| 1146 | + | ||
| 1147 | +/** | ||
| 1148 | + * bootstrap-switch - Turn checkboxes and radio buttons into toggle switches. | ||
| 1149 | + * | ||
| 1150 | + * @version v3.3.4 | ||
| 1151 | + * @homepage https://bttstrp.github.io/bootstrap-switch | ||
| 1152 | + * @author Mattia Larentis <mattia@larentis.eu> (http://larentis.eu) | ||
| 1153 | + * @license Apache-2.0 | ||
| 1154 | + */ | ||
| 1155 | +.bootstrap-switch { | ||
| 1156 | + display: inline-block; | ||
| 1157 | + direction: ltr; | ||
| 1158 | + cursor: pointer; | ||
| 1159 | + border-radius: 4px; | ||
| 1160 | + border: 1px solid; | ||
| 1161 | + border-color: #ccc; | ||
| 1162 | + position: relative; | ||
| 1163 | + text-align: left; | ||
| 1164 | + overflow: hidden; | ||
| 1165 | + line-height: 8px; | ||
| 1166 | + z-index: 0; | ||
| 1167 | + -webkit-user-select: none; | ||
| 1168 | + -moz-user-select: none; | ||
| 1169 | + -ms-user-select: none; | ||
| 1170 | + user-select: none; | ||
| 1171 | + vertical-align: middle; | ||
| 1172 | + -webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; | ||
| 1173 | + -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; | ||
| 1174 | + transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; } | ||
| 1175 | + | ||
| 1176 | +.bootstrap-switch .bootstrap-switch-container { | ||
| 1177 | + display: inline-block; | ||
| 1178 | + top: 0; | ||
| 1179 | + border-radius: 4px; | ||
| 1180 | + -webkit-transform: translate3d(0, 0, 0); | ||
| 1181 | + transform: translate3d(0, 0, 0); } | ||
| 1182 | + | ||
| 1183 | +.bootstrap-switch .bootstrap-switch-handle-on, | ||
| 1184 | +.bootstrap-switch .bootstrap-switch-handle-off, | ||
| 1185 | +.bootstrap-switch .bootstrap-switch-label { | ||
| 1186 | + -webkit-box-sizing: border-box; | ||
| 1187 | + -moz-box-sizing: border-box; | ||
| 1188 | + box-sizing: border-box; | ||
| 1189 | + cursor: pointer; | ||
| 1190 | + display: table-cell; | ||
| 1191 | + vertical-align: middle; | ||
| 1192 | + padding: 6px 12px; | ||
| 1193 | + font-size: 14px; | ||
| 1194 | + line-height: 20px; } | ||
| 1195 | + | ||
| 1196 | +.bootstrap-switch .bootstrap-switch-handle-on, | ||
| 1197 | +.bootstrap-switch .bootstrap-switch-handle-off { | ||
| 1198 | + text-align: center; | ||
| 1199 | + z-index: 1; } | ||
| 1200 | + | ||
| 1201 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-primary, | ||
| 1202 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-primary { | ||
| 1203 | + color: #fff; | ||
| 1204 | + background: #337ab7; } | ||
| 1205 | + | ||
| 1206 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-info, | ||
| 1207 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-info { | ||
| 1208 | + color: #fff; | ||
| 1209 | + background: #5bc0de; } | ||
| 1210 | + | ||
| 1211 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-success, | ||
| 1212 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-success { | ||
| 1213 | + color: #fff; | ||
| 1214 | + background: #5cb85c; } | ||
| 1215 | + | ||
| 1216 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-warning, | ||
| 1217 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-warning { | ||
| 1218 | + background: #f0ad4e; | ||
| 1219 | + color: #fff; } | ||
| 1220 | + | ||
| 1221 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-danger, | ||
| 1222 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-danger { | ||
| 1223 | + color: #fff; | ||
| 1224 | + background: #d9534f; } | ||
| 1225 | + | ||
| 1226 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-default, | ||
| 1227 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-default { | ||
| 1228 | + color: #000; | ||
| 1229 | + background: #eeeeee; } | ||
| 1230 | + | ||
| 1231 | +.bootstrap-switch .bootstrap-switch-label { | ||
| 1232 | + text-align: center; | ||
| 1233 | + margin-top: -1px; | ||
| 1234 | + margin-bottom: -1px; | ||
| 1235 | + z-index: 100; | ||
| 1236 | + color: #333; | ||
| 1237 | + background: #fff; } | ||
| 1238 | + | ||
| 1239 | +.bootstrap-switch span::before { | ||
| 1240 | + content: "\200b"; } | ||
| 1241 | + | ||
| 1242 | +.bootstrap-switch .bootstrap-switch-handle-on { | ||
| 1243 | + border-bottom-left-radius: 3px; | ||
| 1244 | + border-top-left-radius: 3px; } | ||
| 1245 | + | ||
| 1246 | +.bootstrap-switch .bootstrap-switch-handle-off { | ||
| 1247 | + border-bottom-right-radius: 3px; | ||
| 1248 | + border-top-right-radius: 3px; } | ||
| 1249 | + | ||
| 1250 | +.bootstrap-switch input[type='radio'], | ||
| 1251 | +.bootstrap-switch input[type='checkbox'] { | ||
| 1252 | + position: absolute !important; | ||
| 1253 | + top: 0; | ||
| 1254 | + left: 0; | ||
| 1255 | + margin: 0; | ||
| 1256 | + z-index: -1; | ||
| 1257 | + opacity: 0; | ||
| 1258 | + filter: alpha(opacity=0); | ||
| 1259 | + visibility: hidden; } | ||
| 1260 | + | ||
| 1261 | +.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-handle-on, | ||
| 1262 | +.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-handle-off, | ||
| 1263 | +.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-label { | ||
| 1264 | + padding: 1px 5px; | ||
| 1265 | + font-size: 12px; | ||
| 1266 | + line-height: 1.5; } | ||
| 1267 | + | ||
| 1268 | +.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-handle-on, | ||
| 1269 | +.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-handle-off, | ||
| 1270 | +.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-label { | ||
| 1271 | + padding: 5px 10px; | ||
| 1272 | + font-size: 12px; | ||
| 1273 | + line-height: 1.5; } | ||
| 1274 | + | ||
| 1275 | +.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-handle-on, | ||
| 1276 | +.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-handle-off, | ||
| 1277 | +.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-label { | ||
| 1278 | + padding: 6px 16px; | ||
| 1279 | + font-size: 18px; | ||
| 1280 | + line-height: 1.3333333; } | ||
| 1281 | + | ||
| 1282 | +.bootstrap-switch.bootstrap-switch-disabled, | ||
| 1283 | +.bootstrap-switch.bootstrap-switch-readonly, | ||
| 1284 | +.bootstrap-switch.bootstrap-switch-indeterminate { | ||
| 1285 | + cursor: default !important; } | ||
| 1286 | + | ||
| 1287 | +.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-handle-on, | ||
| 1288 | +.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-handle-on, | ||
| 1289 | +.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-handle-on, | ||
| 1290 | +.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-handle-off, | ||
| 1291 | +.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-handle-off, | ||
| 1292 | +.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-handle-off, | ||
| 1293 | +.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-label, | ||
| 1294 | +.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-label, | ||
| 1295 | +.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-label { | ||
| 1296 | + opacity: 0.5; | ||
| 1297 | + filter: alpha(opacity=50); | ||
| 1298 | + cursor: default !important; } | ||
| 1299 | + | ||
| 1300 | +.bootstrap-switch.bootstrap-switch-animate .bootstrap-switch-container { | ||
| 1301 | + -webkit-transition: margin-left 0.5s; | ||
| 1302 | + -o-transition: margin-left 0.5s; | ||
| 1303 | + transition: margin-left 0.5s; } | ||
| 1304 | + | ||
| 1305 | +.bootstrap-switch.bootstrap-switch-inverse .bootstrap-switch-handle-on { | ||
| 1306 | + border-bottom-left-radius: 0; | ||
| 1307 | + border-top-left-radius: 0; | ||
| 1308 | + border-bottom-right-radius: 3px; | ||
| 1309 | + border-top-right-radius: 3px; } | ||
| 1310 | + | ||
| 1311 | +.bootstrap-switch.bootstrap-switch-inverse .bootstrap-switch-handle-off { | ||
| 1312 | + border-bottom-right-radius: 0; | ||
| 1313 | + border-top-right-radius: 0; | ||
| 1314 | + border-bottom-left-radius: 3px; | ||
| 1315 | + border-top-left-radius: 3px; } | ||
| 1316 | + | ||
| 1317 | +.bootstrap-switch.bootstrap-switch-focused { | ||
| 1318 | + border-color: #66afe9; | ||
| 1319 | + outline: 0; | ||
| 1320 | + -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(102, 175, 233, 0.6); | ||
| 1321 | + box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(102, 175, 233, 0.6); } | ||
| 1322 | + | ||
| 1323 | +.bootstrap-switch.bootstrap-switch-on .bootstrap-switch-label, | ||
| 1324 | +.bootstrap-switch.bootstrap-switch-inverse.bootstrap-switch-off .bootstrap-switch-label { | ||
| 1325 | + border-bottom-right-radius: 3px; | ||
| 1326 | + border-top-right-radius: 3px; } | ||
| 1327 | + | ||
| 1328 | +.bootstrap-switch.bootstrap-switch-off .bootstrap-switch-label, | ||
| 1329 | +.bootstrap-switch.bootstrap-switch-inverse.bootstrap-switch-on .bootstrap-switch-label { | ||
| 1330 | + border-bottom-left-radius: 3px; | ||
| 1331 | + border-top-left-radius: 3px; } | ||
| 1332 | + | ||
| 1333 | +.nav > li > a:hover, | ||
| 1334 | +.nav > li > a:focus { | ||
| 1335 | + background-color: transparent; } | ||
| 1336 | + | ||
| 1337 | +.navbar { | ||
| 1338 | + border: 0; | ||
| 1339 | + font-size: 16px; | ||
| 1340 | + border-radius: 0; } | ||
| 1341 | + .navbar .navbar-brand { | ||
| 1342 | + font-weight: 400; | ||
| 1343 | + margin: 5px 0px; | ||
| 1344 | + padding: 15px 15px; | ||
| 1345 | + font-size: 20px; } | ||
| 1346 | + .navbar .navbar-nav > li > a { | ||
| 1347 | + padding: 10px 15px; | ||
| 1348 | + margin: 10px 3px; | ||
| 1349 | + position: relative; } | ||
| 1350 | + .navbar .navbar-nav > li > a.btn { | ||
| 1351 | + margin: 15px 3px; | ||
| 1352 | + padding: 8px 16px; } | ||
| 1353 | + .navbar .navbar-nav > li > a.btn-round { | ||
| 1354 | + margin: 16px 3px; } | ||
| 1355 | + .navbar .navbar-nav > li > a [class^="fa"] { | ||
| 1356 | + font-size: 19px; | ||
| 1357 | + position: relative; | ||
| 1358 | + line-height: 16px; | ||
| 1359 | + top: 1px; } | ||
| 1360 | + .navbar .navbar-nav .notification { | ||
| 1361 | + position: absolute; | ||
| 1362 | + background-color: #FB404B; | ||
| 1363 | + text-align: center; | ||
| 1364 | + border-radius: 10px; | ||
| 1365 | + min-width: 18px; | ||
| 1366 | + padding: 0 5px; | ||
| 1367 | + height: 18px; | ||
| 1368 | + font-size: 12px; | ||
| 1369 | + color: #FFFFFF; | ||
| 1370 | + font-weight: bold; | ||
| 1371 | + line-height: 18px; | ||
| 1372 | + top: 0px; | ||
| 1373 | + left: 7px; } | ||
| 1374 | + .navbar .btn { | ||
| 1375 | + margin: 15px 3px; | ||
| 1376 | + font-size: 14px; } | ||
| 1377 | + .navbar .btn-simple { | ||
| 1378 | + font-size: 16px; } | ||
| 1379 | + .navbar.fixed { | ||
| 1380 | + width: calc(100% - $sidebar-width); | ||
| 1381 | + right: 0; | ||
| 1382 | + left: auto; | ||
| 1383 | + border-radius: 0; } | ||
| 1384 | + | ||
| 1385 | +.navbar-nav > li > .dropdown-menu { | ||
| 1386 | + border-radius: 10px; | ||
| 1387 | + margin-top: -5px; } | ||
| 1388 | + | ||
| 1389 | +.navbar-transparent .navbar-brand, [class*="navbar-ct"] .navbar-brand { | ||
| 1390 | + color: #FFFFFF; | ||
| 1391 | + opacity: 0.9; | ||
| 1392 | + filter: alpha(opacity=90); } | ||
| 1393 | + .navbar-transparent .navbar-brand:focus, .navbar-transparent .navbar-brand:hover, [class*="navbar-ct"] .navbar-brand:focus, [class*="navbar-ct"] .navbar-brand:hover { | ||
| 1394 | + background-color: transparent; | ||
| 1395 | + opacity: 1; | ||
| 1396 | + filter: alpha(opacity=100); } | ||
| 1397 | + | ||
| 1398 | +.navbar-transparent .navbar-nav > li > a:not(.btn), [class*="navbar-ct"] .navbar-nav > li > a:not(.btn) { | ||
| 1399 | + color: #FFFFFF; | ||
| 1400 | + border-color: #FFFFFF; | ||
| 1401 | + opacity: 0.8; | ||
| 1402 | + filter: alpha(opacity=80); } | ||
| 1403 | + | ||
| 1404 | +.navbar-transparent .navbar-nav > .active > a:not(.btn), | ||
| 1405 | +.navbar-transparent .navbar-nav > .active > a:hover:not(.btn), | ||
| 1406 | +.navbar-transparent .navbar-nav > .active > a:focus:not(.btn), | ||
| 1407 | +.navbar-transparent .navbar-nav > li > a:hover:not(.btn), | ||
| 1408 | +.navbar-transparent .navbar-nav > li > a:focus:not(.btn), [class*="navbar-ct"] .navbar-nav > .active > a:not(.btn), | ||
| 1409 | +[class*="navbar-ct"] .navbar-nav > .active > a:hover:not(.btn), | ||
| 1410 | +[class*="navbar-ct"] .navbar-nav > .active > a:focus:not(.btn), | ||
| 1411 | +[class*="navbar-ct"] .navbar-nav > li > a:hover:not(.btn), | ||
| 1412 | +[class*="navbar-ct"] .navbar-nav > li > a:focus:not(.btn) { | ||
| 1413 | + background-color: transparent; | ||
| 1414 | + border-radius: 3px; | ||
| 1415 | + color: #FFFFFF; | ||
| 1416 | + opacity: 1; | ||
| 1417 | + filter: alpha(opacity=100); } | ||
| 1418 | + | ||
| 1419 | +.navbar-transparent .navbar-nav .nav > li > a.btn:hover, [class*="navbar-ct"] .navbar-nav .nav > li > a.btn:hover { | ||
| 1420 | + background-color: transparent; } | ||
| 1421 | + | ||
| 1422 | +.navbar-transparent .navbar-nav > .dropdown > a .caret, | ||
| 1423 | +.navbar-transparent .navbar-nav > .dropdown > a:hover .caret, | ||
| 1424 | +.navbar-transparent .navbar-nav > .dropdown > a:focus .caret, [class*="navbar-ct"] .navbar-nav > .dropdown > a .caret, | ||
| 1425 | +[class*="navbar-ct"] .navbar-nav > .dropdown > a:hover .caret, | ||
| 1426 | +[class*="navbar-ct"] .navbar-nav > .dropdown > a:focus .caret { | ||
| 1427 | + border-bottom-color: #FFFFFF; | ||
| 1428 | + border-top-color: #FFFFFF; } | ||
| 1429 | + | ||
| 1430 | +.navbar-transparent .navbar-nav > .open > a, | ||
| 1431 | +.navbar-transparent .navbar-nav > .open > a:hover, | ||
| 1432 | +.navbar-transparent .navbar-nav > .open > a:focus, [class*="navbar-ct"] .navbar-nav > .open > a, | ||
| 1433 | +[class*="navbar-ct"] .navbar-nav > .open > a:hover, | ||
| 1434 | +[class*="navbar-ct"] .navbar-nav > .open > a:focus { | ||
| 1435 | + background-color: transparent; | ||
| 1436 | + color: #FFFFFF; | ||
| 1437 | + opacity: 1; | ||
| 1438 | + filter: alpha(opacity=100); } | ||
| 1439 | + | ||
| 1440 | +.navbar-transparent .btn-default, [class*="navbar-ct"] .btn-default { | ||
| 1441 | + color: #FFFFFF; | ||
| 1442 | + border-color: #FFFFFF; } | ||
| 1443 | + | ||
| 1444 | +.navbar-transparent .btn-default.btn-fill, [class*="navbar-ct"] .btn-default.btn-fill { | ||
| 1445 | + color: #9A9A9A; | ||
| 1446 | + background-color: #FFFFFF; | ||
| 1447 | + opacity: 0.9; | ||
| 1448 | + filter: alpha(opacity=90); } | ||
| 1449 | + | ||
| 1450 | +.navbar-transparent .btn-default.btn-fill:hover, | ||
| 1451 | +.navbar-transparent .btn-default.btn-fill:focus, | ||
| 1452 | +.navbar-transparent .btn-default.btn-fill:active, | ||
| 1453 | +.navbar-transparent .btn-default.btn-fill.active, | ||
| 1454 | +.navbar-transparent .open .dropdown-toggle.btn-fill.btn-default, [class*="navbar-ct"] .btn-default.btn-fill:hover, | ||
| 1455 | +[class*="navbar-ct"] .btn-default.btn-fill:focus, | ||
| 1456 | +[class*="navbar-ct"] .btn-default.btn-fill:active, | ||
| 1457 | +[class*="navbar-ct"] .btn-default.btn-fill.active, | ||
| 1458 | +[class*="navbar-ct"] .open .dropdown-toggle.btn-fill.btn-default { | ||
| 1459 | + border-color: #FFFFFF; | ||
| 1460 | + opacity: 1; | ||
| 1461 | + filter: alpha(opacity=100); } | ||
| 1462 | + | ||
| 1463 | +.navbar-transparent .dropdown-menu .divider { | ||
| 1464 | + background-color: rgba(255, 255, 255, 0.2); } | ||
| 1465 | + | ||
| 1466 | +.nav-open .nav .caret { | ||
| 1467 | + border-bottom-color: #FFFFFF; | ||
| 1468 | + border-top-color: #FFFFFF; } | ||
| 1469 | + | ||
| 1470 | +.navbar-default { | ||
| 1471 | + background-color: rgba(255, 255, 255, 0.96); | ||
| 1472 | + border-bottom: 1px solid rgba(0, 0, 0, 0.1); } | ||
| 1473 | + .navbar-default .navbar-nav > li > a:not(.btn) { | ||
| 1474 | + color: #9A9A9A; } | ||
| 1475 | + .navbar-default .navbar-nav > .active > a, | ||
| 1476 | + .navbar-default .navbar-nav > .active > a:not(.btn):hover, | ||
| 1477 | + .navbar-default .navbar-nav > .active > a:not(.btn):focus, | ||
| 1478 | + .navbar-default .navbar-nav > li > a:not(.btn):hover, | ||
| 1479 | + .navbar-default .navbar-nav > li > a:not(.btn):focus { | ||
| 1480 | + background-color: transparent; | ||
| 1481 | + border-radius: 3px; | ||
| 1482 | + color: #1DC7EA; | ||
| 1483 | + opacity: 1; | ||
| 1484 | + filter: alpha(opacity=100); } | ||
| 1485 | + .navbar-default .navbar-nav > .dropdown > a:hover .caret, | ||
| 1486 | + .navbar-default .navbar-nav > .dropdown > a:focus .caret { | ||
| 1487 | + border-bottom-color: #1DC7EA; | ||
| 1488 | + border-top-color: #1DC7EA; } | ||
| 1489 | + .navbar-default .navbar-nav > .open > a, | ||
| 1490 | + .navbar-default .navbar-nav > .open > a:hover, | ||
| 1491 | + .navbar-default .navbar-nav > .open > a:focus { | ||
| 1492 | + background-color: transparent; | ||
| 1493 | + color: #1DC7EA; } | ||
| 1494 | + .navbar-default .navbar-nav .navbar-toggle:hover, .navbar-default .navbar-nav .navbar-toggle:focus { | ||
| 1495 | + background-color: transparent; } | ||
| 1496 | + .navbar-default:not(.navbar-transparent) .btn-default:hover { | ||
| 1497 | + color: #1DC7EA; | ||
| 1498 | + border-color: #1DC7EA; } | ||
| 1499 | + .navbar-default:not(.navbar-transparent) .btn-neutral, | ||
| 1500 | + .navbar-default:not(.navbar-transparent) .btn-neutral:hover, | ||
| 1501 | + .navbar-default:not(.navbar-transparent) .btn-neutral:active { | ||
| 1502 | + color: #9A9A9A; } | ||
| 1503 | + | ||
| 1504 | +/* Navbar with icons */ | ||
| 1505 | +.navbar-icons.navbar .navbar-brand { | ||
| 1506 | + margin-top: 12px; | ||
| 1507 | + margin-bottom: 12px; } | ||
| 1508 | + | ||
| 1509 | +.navbar-icons .navbar-nav > li > a { | ||
| 1510 | + text-align: center; | ||
| 1511 | + padding: 6px 15px; | ||
| 1512 | + margin: 6px 3px; } | ||
| 1513 | + | ||
| 1514 | +.navbar-icons .navbar-nav [class^="pe"] { | ||
| 1515 | + font-size: 30px; | ||
| 1516 | + position: relative; } | ||
| 1517 | + | ||
| 1518 | +.navbar-icons .navbar-nav p { | ||
| 1519 | + margin: 3px 0 0; } | ||
| 1520 | + | ||
| 1521 | +.navbar-form { | ||
| 1522 | + -webkit-box-shadow: none; | ||
| 1523 | + box-shadow: none; } | ||
| 1524 | + .navbar-form .form-control { | ||
| 1525 | + border-radius: 0; | ||
| 1526 | + border: 0; | ||
| 1527 | + padding: 0; | ||
| 1528 | + background-color: transparent; | ||
| 1529 | + height: 22px; | ||
| 1530 | + font-size: 16px; | ||
| 1531 | + line-height: 1.5; | ||
| 1532 | + color: #E3E3E3; } | ||
| 1533 | + .navbar-transparent .navbar-form .form-control, | ||
| 1534 | + [class*="navbar-ct"] .navbar-form .form-control { | ||
| 1535 | + color: #FFFFFF; | ||
| 1536 | + border: 0; | ||
| 1537 | + border-bottom: 1px solid rgba(255, 255, 255, 0.6); } | ||
| 1538 | + | ||
| 1539 | +.navbar-ct-blue { | ||
| 1540 | + background-color: #4ea7ff; } | ||
| 1541 | + | ||
| 1542 | +.navbar-ct-azure { | ||
| 1543 | + background-color: #63d8f1; } | ||
| 1544 | + | ||
| 1545 | +.navbar-ct-green { | ||
| 1546 | + background-color: #a1e82c; } | ||
| 1547 | + | ||
| 1548 | +.navbar-ct-orange { | ||
| 1549 | + background-color: #ffbc67; } | ||
| 1550 | + | ||
| 1551 | +.navbar-ct-red { | ||
| 1552 | + background-color: #fc727a; } | ||
| 1553 | + | ||
| 1554 | +.navbar-transparent { | ||
| 1555 | + padding-top: 15px; | ||
| 1556 | + background-color: transparent; | ||
| 1557 | + border-bottom: 1px solid transparent; } | ||
| 1558 | + | ||
| 1559 | +.navbar-toggle { | ||
| 1560 | + margin-top: 19px; | ||
| 1561 | + margin-bottom: 19px; | ||
| 1562 | + border: 0; } | ||
| 1563 | + .navbar-toggle .icon-bar { | ||
| 1564 | + background-color: #FFFFFF; } | ||
| 1565 | + .navbar-toggle .navbar-collapse, | ||
| 1566 | + .navbar-toggle .navbar-form { | ||
| 1567 | + border-color: transparent; } | ||
| 1568 | + .navbar-toggle.navbar-default .navbar-toggle:hover, | ||
| 1569 | + .navbar-toggle.navbar-default .navbar-toggle:focus { | ||
| 1570 | + background-color: transparent; } | ||
| 1571 | + | ||
| 1572 | +.footer { | ||
| 1573 | + background-color: #FFFFFF; | ||
| 1574 | + line-height: 20px; } | ||
| 1575 | + .footer nav > ul { | ||
| 1576 | + list-style: none; | ||
| 1577 | + margin: 0; | ||
| 1578 | + padding: 0; | ||
| 1579 | + font-weight: normal; } | ||
| 1580 | + .footer nav > ul a:not(.btn) { | ||
| 1581 | + color: #9A9A9A; | ||
| 1582 | + display: block; | ||
| 1583 | + margin-bottom: 3px; } | ||
| 1584 | + .footer nav > ul a:not(.btn):hover, .footer nav > ul a:not(.btn):focus { | ||
| 1585 | + color: #777777; } | ||
| 1586 | + .footer .social-area { | ||
| 1587 | + padding: 15px 0; } | ||
| 1588 | + .footer .social-area h5 { | ||
| 1589 | + padding-bottom: 15px; } | ||
| 1590 | + .footer .social-area > a:not(.btn) { | ||
| 1591 | + color: #9A9A9A; | ||
| 1592 | + display: inline-block; | ||
| 1593 | + vertical-align: top; | ||
| 1594 | + padding: 10px 5px; | ||
| 1595 | + font-size: 20px; | ||
| 1596 | + font-weight: normal; | ||
| 1597 | + line-height: 20px; | ||
| 1598 | + text-align: center; } | ||
| 1599 | + .footer .social-area > a:not(.btn):hover, .footer .social-area > a:not(.btn):focus { | ||
| 1600 | + color: #777777; } | ||
| 1601 | + .footer .copyright { | ||
| 1602 | + color: #777777; | ||
| 1603 | + padding: 10px 15px; | ||
| 1604 | + margin: 10px 3px; | ||
| 1605 | + line-height: 20px; | ||
| 1606 | + font-size: 14px; } | ||
| 1607 | + .footer hr { | ||
| 1608 | + border-color: #DDDDDD; } | ||
| 1609 | + .footer .title { | ||
| 1610 | + color: #777777; } | ||
| 1611 | + | ||
| 1612 | +.footer-default { | ||
| 1613 | + background-color: #F5F5F5; } | ||
| 1614 | + | ||
| 1615 | +.footer:not(.footer-big) nav > ul { | ||
| 1616 | + font-size: 14px; } | ||
| 1617 | + .footer:not(.footer-big) nav > ul li { | ||
| 1618 | + margin-left: 20px; | ||
| 1619 | + float: left; } | ||
| 1620 | + .footer:not(.footer-big) nav > ul a { | ||
| 1621 | + padding: 10px 0px; | ||
| 1622 | + margin: 10px 10px 10px 0px; } | ||
| 1623 | + | ||
| 1624 | +.dropdown-menu { | ||
| 1625 | + visibility: hidden; | ||
| 1626 | + margin: 0; | ||
| 1627 | + padding: 0; | ||
| 1628 | + border-radius: 10px; | ||
| 1629 | + display: block; | ||
| 1630 | + z-index: 9000; | ||
| 1631 | + position: absolute; | ||
| 1632 | + opacity: 0; | ||
| 1633 | + filter: alpha(opacity=0); | ||
| 1634 | + -webkit-box-shadow: 1px 2px 3px rgba(0, 0, 0, 0.125); | ||
| 1635 | + box-shadow: 1px 2px 3px rgba(0, 0, 0, 0.125); } | ||
| 1636 | + .open .dropdown-menu { | ||
| 1637 | + opacity: 1; | ||
| 1638 | + filter: alpha(opacity=100); | ||
| 1639 | + visibility: visible; } | ||
| 1640 | + .select .dropdown-menu { | ||
| 1641 | + border-radius: 0 0 10px 10px; | ||
| 1642 | + -webkit-box-shadow: none; | ||
| 1643 | + box-shadow: none; | ||
| 1644 | + -webkit-transform-origin: 50% -40px; | ||
| 1645 | + -moz-transform-origin: 50% -40px; | ||
| 1646 | + -o-transform-origin: 50% -40px; | ||
| 1647 | + -ms-transform-origin: 50% -40px; | ||
| 1648 | + transform-origin: 50% -40px; | ||
| 1649 | + -webkit-transform: scale(1); | ||
| 1650 | + -moz-transform: scale(1); | ||
| 1651 | + -o-transform: scale(1); | ||
| 1652 | + -ms-transform: scale(1); | ||
| 1653 | + transform: scale(1); | ||
| 1654 | + -webkit-transition: all 150ms linear; | ||
| 1655 | + -moz-transition: all 150ms linear; | ||
| 1656 | + -o-transition: all 150ms linear; | ||
| 1657 | + -ms-transition: all 150ms linear; | ||
| 1658 | + transition: all 150ms linear; | ||
| 1659 | + margin-top: -20px; } | ||
| 1660 | + .select.open .dropdown-menu { | ||
| 1661 | + margin-top: -1px; } | ||
| 1662 | + .dropdown-menu > li > a { | ||
| 1663 | + padding: 8px 16px; | ||
| 1664 | + color: #333333; } | ||
| 1665 | + .dropdown-menu > li > a img { | ||
| 1666 | + margin-top: -3px; } | ||
| 1667 | + .dropdown-menu > li > a:focus { | ||
| 1668 | + outline: 0 !important; } | ||
| 1669 | + .btn-group.select .dropdown-menu { | ||
| 1670 | + min-width: 100%; } | ||
| 1671 | + .dropdown-menu > li:first-child > a { | ||
| 1672 | + border-top-left-radius: 10px; | ||
| 1673 | + border-top-right-radius: 10px; } | ||
| 1674 | + .dropdown-menu > li:last-child > a { | ||
| 1675 | + border-bottom-left-radius: 10px; | ||
| 1676 | + border-bottom-right-radius: 10px; } | ||
| 1677 | + .select .dropdown-menu > li:first-child > a { | ||
| 1678 | + border-radius: 0; | ||
| 1679 | + border-bottom: 0 none; } | ||
| 1680 | + .dropdown-menu > li > a:hover, | ||
| 1681 | + .dropdown-menu > li > a:focus { | ||
| 1682 | + background-color: #F5F5F5; | ||
| 1683 | + color: #333333; | ||
| 1684 | + opacity: 1; | ||
| 1685 | + text-decoration: none; } | ||
| 1686 | + .dropdown-menu.dropdown-blue > li > a:hover, | ||
| 1687 | + .dropdown-menu.dropdown-blue > li > a:focus { | ||
| 1688 | + background-color: rgba(52, 114, 247, 0.2); } | ||
| 1689 | + .dropdown-menu.dropdown-azure > li > a:hover, | ||
| 1690 | + .dropdown-menu.dropdown-azure > li > a:focus { | ||
| 1691 | + background-color: rgba(29, 199, 234, 0.2); } | ||
| 1692 | + .dropdown-menu.ct-green > li > a:hover, | ||
| 1693 | + .dropdown-menu.ct-green > li > a:focus { | ||
| 1694 | + background-color: rgba(135, 203, 22, 0.2); } | ||
| 1695 | + .dropdown-menu.dropdown-orange > li > a:hover, | ||
| 1696 | + .dropdown-menu.dropdown-orange > li > a:focus { | ||
| 1697 | + background-color: rgba(255, 149, 0, 0.2); } | ||
| 1698 | + .dropdown-menu.dropdown-red > li > a:hover, | ||
| 1699 | + .dropdown-menu.dropdown-red > li > a:focus { | ||
| 1700 | + background-color: rgba(255, 74, 85, 0.2); } | ||
| 1701 | + | ||
| 1702 | +.dropdown-with-icons > li > a { | ||
| 1703 | + padding-left: 0px; | ||
| 1704 | + line-height: 28px; } | ||
| 1705 | + | ||
| 1706 | +.dropdown-with-icons i { | ||
| 1707 | + text-align: center; | ||
| 1708 | + line-height: 28px; | ||
| 1709 | + float: left; } | ||
| 1710 | + .dropdown-with-icons i[class^="pe-"] { | ||
| 1711 | + font-size: 24px; | ||
| 1712 | + width: 46px; } | ||
| 1713 | + .dropdown-with-icons i[class^="fa"] { | ||
| 1714 | + font-size: 14px; | ||
| 1715 | + width: 38px; } | ||
| 1716 | + | ||
| 1717 | +.btn-group.select { | ||
| 1718 | + overflow: hidden; } | ||
| 1719 | + | ||
| 1720 | +.btn-group.select.open { | ||
| 1721 | + overflow: visible; } | ||
| 1722 | + | ||
| 1723 | +.card { | ||
| 1724 | + border-radius: 4px; | ||
| 1725 | + box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05), 0 0 0 1px rgba(63, 63, 68, 0.1); | ||
| 1726 | + background-color: #FFFFFF; | ||
| 1727 | + margin-bottom: 30px; } | ||
| 1728 | + .card .image { | ||
| 1729 | + width: 100%; | ||
| 1730 | + overflow: hidden; | ||
| 1731 | + height: 260px; | ||
| 1732 | + border-radius: 4px 4px 0 0; | ||
| 1733 | + position: relative; | ||
| 1734 | + -webkit-transform-style: preserve-3d; | ||
| 1735 | + -moz-transform-style: preserve-3d; | ||
| 1736 | + transform-style: preserve-3d; } | ||
| 1737 | + .card .image img { | ||
| 1738 | + width: 100%; } | ||
| 1739 | + .card .filter { | ||
| 1740 | + position: absolute; | ||
| 1741 | + z-index: 2; | ||
| 1742 | + background-color: rgba(0, 0, 0, 0.68); | ||
| 1743 | + top: 0; | ||
| 1744 | + left: 0; | ||
| 1745 | + width: 100%; | ||
| 1746 | + height: 100%; | ||
| 1747 | + text-align: center; | ||
| 1748 | + opacity: 0; | ||
| 1749 | + filter: alpha(opacity=0); } | ||
| 1750 | + .card .filter .btn { | ||
| 1751 | + position: relative; | ||
| 1752 | + top: 50%; | ||
| 1753 | + -webkit-transform: translateY(-50%); | ||
| 1754 | + -ms-transform: translateY(-50%); | ||
| 1755 | + transform: translateY(-50%); } | ||
| 1756 | + .card:hover .filter { | ||
| 1757 | + opacity: 1; | ||
| 1758 | + filter: alpha(opacity=100); } | ||
| 1759 | + .card .btn-hover { | ||
| 1760 | + opacity: 0; | ||
| 1761 | + filter: alpha(opacity=0); } | ||
| 1762 | + .card:hover .btn-hover { | ||
| 1763 | + opacity: 1; | ||
| 1764 | + filter: alpha(opacity=100); } | ||
| 1765 | + .card .content { | ||
| 1766 | + padding: 15px 15px 10px 15px; } | ||
| 1767 | + .card .header { | ||
| 1768 | + padding: 15px 15px 0; } | ||
| 1769 | + .card .category, | ||
| 1770 | + .card label { | ||
| 1771 | + font-size: 14px; | ||
| 1772 | + font-weight: 400; | ||
| 1773 | + color: #9A9A9A; | ||
| 1774 | + margin-bottom: 0px; } | ||
| 1775 | + .card .category i, | ||
| 1776 | + .card label i { | ||
| 1777 | + font-size: 16px; } | ||
| 1778 | + .card label { | ||
| 1779 | + font-size: 12px; | ||
| 1780 | + margin-bottom: 5px; | ||
| 1781 | + text-transform: uppercase; } | ||
| 1782 | + .card .title { | ||
| 1783 | + margin: 0; | ||
| 1784 | + color: #333333; | ||
| 1785 | + font-weight: 300; } | ||
| 1786 | + .card .avatar { | ||
| 1787 | + width: 30px; | ||
| 1788 | + height: 30px; | ||
| 1789 | + overflow: hidden; | ||
| 1790 | + border-radius: 50%; | ||
| 1791 | + margin-right: 5px; } | ||
| 1792 | + .card .description { | ||
| 1793 | + font-size: 14px; | ||
| 1794 | + color: #333; } | ||
| 1795 | + .card .footer { | ||
| 1796 | + padding: 0; | ||
| 1797 | + background-color: transparent; | ||
| 1798 | + line-height: 30px; } | ||
| 1799 | + .card .footer .legend { | ||
| 1800 | + padding: 5px 0; } | ||
| 1801 | + .card .footer hr { | ||
| 1802 | + margin-top: 5px; | ||
| 1803 | + margin-bottom: 5px; } | ||
| 1804 | + .card .stats { | ||
| 1805 | + color: #a9a9a9; } | ||
| 1806 | + .card .footer div { | ||
| 1807 | + display: inline-block; } | ||
| 1808 | + .card .author { | ||
| 1809 | + font-size: 12px; | ||
| 1810 | + font-weight: 600; | ||
| 1811 | + text-transform: uppercase; } | ||
| 1812 | + .card .author i { | ||
| 1813 | + font-size: 14px; } | ||
| 1814 | + .card h6 { | ||
| 1815 | + font-size: 12px; | ||
| 1816 | + margin: 0; } | ||
| 1817 | + .card.card-separator:after { | ||
| 1818 | + height: 100%; | ||
| 1819 | + right: -15px; | ||
| 1820 | + top: 0; | ||
| 1821 | + width: 1px; | ||
| 1822 | + background-color: #DDDDDD; | ||
| 1823 | + content: ""; | ||
| 1824 | + position: absolute; } | ||
| 1825 | + .card .ct-chart { | ||
| 1826 | + margin: 30px 0 30px; | ||
| 1827 | + height: 245px; } | ||
| 1828 | + .card .table tbody td:first-child, | ||
| 1829 | + .card .table thead th:first-child { | ||
| 1830 | + padding-left: 15px; } | ||
| 1831 | + .card .table tbody td:last-child, | ||
| 1832 | + .card .table thead th:last-child { | ||
| 1833 | + padding-right: 15px; } | ||
| 1834 | + .card .alert { | ||
| 1835 | + border-radius: 4px; | ||
| 1836 | + position: relative; } | ||
| 1837 | + .card .alert.alert-with-icon { | ||
| 1838 | + padding-left: 65px; } | ||
| 1839 | + | ||
| 1840 | +.card-user .image { | ||
| 1841 | + height: 110px; } | ||
| 1842 | + | ||
| 1843 | +.card-user .image-plain { | ||
| 1844 | + height: 0; | ||
| 1845 | + margin-top: 110px; } | ||
| 1846 | + | ||
| 1847 | +.card-user .author { | ||
| 1848 | + text-align: center; | ||
| 1849 | + text-transform: none; | ||
| 1850 | + margin-top: -70px; } | ||
| 1851 | + | ||
| 1852 | +.card-user .avatar { | ||
| 1853 | + width: 124px; | ||
| 1854 | + height: 124px; | ||
| 1855 | + border: 5px solid #FFFFFF; | ||
| 1856 | + position: relative; | ||
| 1857 | + margin-bottom: 15px; } | ||
| 1858 | + .card-user .avatar.border-gray { | ||
| 1859 | + border-color: #EEEEEE; } | ||
| 1860 | + | ||
| 1861 | +.card-user .title { | ||
| 1862 | + line-height: 24px; } | ||
| 1863 | + | ||
| 1864 | +.card-user .content { | ||
| 1865 | + min-height: 240px; } | ||
| 1866 | + | ||
| 1867 | +.card-user .footer, | ||
| 1868 | +.card-price .footer { | ||
| 1869 | + padding: 5px 15px 10px; } | ||
| 1870 | + | ||
| 1871 | +.card-user hr, | ||
| 1872 | +.card-price hr { | ||
| 1873 | + margin: 5px 15px; } | ||
| 1874 | + | ||
| 1875 | +.card-plain { | ||
| 1876 | + background-color: transparent; | ||
| 1877 | + box-shadow: none; | ||
| 1878 | + border-radius: 0; } | ||
| 1879 | + .card-plain .image { | ||
| 1880 | + border-radius: 4px; } | ||
| 1881 | + | ||
| 1882 | +.card-stats .icon-big { | ||
| 1883 | + font-size: 3em; | ||
| 1884 | + min-height: 64px; } | ||
| 1885 | + .card-stats .icon-big i { | ||
| 1886 | + font-weight: bold; | ||
| 1887 | + line-height: 59px; } | ||
| 1888 | + | ||
| 1889 | +.card-stats .numbers { | ||
| 1890 | + font-size: 2em; | ||
| 1891 | + text-align: right; } | ||
| 1892 | + .card-stats .numbers p { | ||
| 1893 | + margin: 0; } | ||
| 1894 | + | ||
| 1895 | +.ct-label { | ||
| 1896 | + fill: rgba(0, 0, 0, 0.4); | ||
| 1897 | + color: rgba(0, 0, 0, 0.4); | ||
| 1898 | + font-size: 1.3rem; | ||
| 1899 | + line-height: 1; } | ||
| 1900 | + | ||
| 1901 | +.ct-chart-line .ct-label, | ||
| 1902 | +.ct-chart-bar .ct-label { | ||
| 1903 | + display: block; | ||
| 1904 | + display: -webkit-box; | ||
| 1905 | + display: -moz-box; | ||
| 1906 | + display: -ms-flexbox; | ||
| 1907 | + display: -webkit-flex; | ||
| 1908 | + display: flex; } | ||
| 1909 | + | ||
| 1910 | +.ct-label.ct-horizontal.ct-start { | ||
| 1911 | + -webkit-box-align: flex-end; | ||
| 1912 | + -webkit-align-items: flex-end; | ||
| 1913 | + -ms-flex-align: flex-end; | ||
| 1914 | + align-items: flex-end; | ||
| 1915 | + -webkit-box-pack: flex-start; | ||
| 1916 | + -webkit-justify-content: flex-start; | ||
| 1917 | + -ms-flex-pack: flex-start; | ||
| 1918 | + justify-content: flex-start; | ||
| 1919 | + text-align: left; | ||
| 1920 | + text-anchor: start; } | ||
| 1921 | + | ||
| 1922 | +.ct-label.ct-horizontal.ct-end { | ||
| 1923 | + -webkit-box-align: flex-start; | ||
| 1924 | + -webkit-align-items: flex-start; | ||
| 1925 | + -ms-flex-align: flex-start; | ||
| 1926 | + align-items: flex-start; | ||
| 1927 | + -webkit-box-pack: flex-start; | ||
| 1928 | + -webkit-justify-content: flex-start; | ||
| 1929 | + -ms-flex-pack: flex-start; | ||
| 1930 | + justify-content: flex-start; | ||
| 1931 | + text-align: left; | ||
| 1932 | + text-anchor: start; } | ||
| 1933 | + | ||
| 1934 | +.ct-label.ct-vertical.ct-start { | ||
| 1935 | + -webkit-box-align: flex-end; | ||
| 1936 | + -webkit-align-items: flex-end; | ||
| 1937 | + -ms-flex-align: flex-end; | ||
| 1938 | + align-items: flex-end; | ||
| 1939 | + -webkit-box-pack: flex-end; | ||
| 1940 | + -webkit-justify-content: flex-end; | ||
| 1941 | + -ms-flex-pack: flex-end; | ||
| 1942 | + justify-content: flex-end; | ||
| 1943 | + text-align: right; | ||
| 1944 | + text-anchor: end; } | ||
| 1945 | + | ||
| 1946 | +.ct-label.ct-vertical.ct-end { | ||
| 1947 | + -webkit-box-align: flex-end; | ||
| 1948 | + -webkit-align-items: flex-end; | ||
| 1949 | + -ms-flex-align: flex-end; | ||
| 1950 | + align-items: flex-end; | ||
| 1951 | + -webkit-box-pack: flex-start; | ||
| 1952 | + -webkit-justify-content: flex-start; | ||
| 1953 | + -ms-flex-pack: flex-start; | ||
| 1954 | + justify-content: flex-start; | ||
| 1955 | + text-align: left; | ||
| 1956 | + text-anchor: start; } | ||
| 1957 | + | ||
| 1958 | +.ct-chart-bar .ct-label.ct-horizontal.ct-start { | ||
| 1959 | + -webkit-box-align: flex-end; | ||
| 1960 | + -webkit-align-items: flex-end; | ||
| 1961 | + -ms-flex-align: flex-end; | ||
| 1962 | + align-items: flex-end; | ||
| 1963 | + -webkit-box-pack: center; | ||
| 1964 | + -webkit-justify-content: center; | ||
| 1965 | + -ms-flex-pack: center; | ||
| 1966 | + justify-content: center; | ||
| 1967 | + text-align: center; | ||
| 1968 | + text-anchor: start; } | ||
| 1969 | + | ||
| 1970 | +.ct-chart-bar .ct-label.ct-horizontal.ct-end { | ||
| 1971 | + -webkit-box-align: flex-start; | ||
| 1972 | + -webkit-align-items: flex-start; | ||
| 1973 | + -ms-flex-align: flex-start; | ||
| 1974 | + align-items: flex-start; | ||
| 1975 | + -webkit-box-pack: center; | ||
| 1976 | + -webkit-justify-content: center; | ||
| 1977 | + -ms-flex-pack: center; | ||
| 1978 | + justify-content: center; | ||
| 1979 | + text-align: center; | ||
| 1980 | + text-anchor: start; } | ||
| 1981 | + | ||
| 1982 | +.ct-chart-bar.ct-horizontal-bars .ct-label.ct-horizontal.ct-start { | ||
| 1983 | + -webkit-box-align: flex-end; | ||
| 1984 | + -webkit-align-items: flex-end; | ||
| 1985 | + -ms-flex-align: flex-end; | ||
| 1986 | + align-items: flex-end; | ||
| 1987 | + -webkit-box-pack: flex-start; | ||
| 1988 | + -webkit-justify-content: flex-start; | ||
| 1989 | + -ms-flex-pack: flex-start; | ||
| 1990 | + justify-content: flex-start; | ||
| 1991 | + text-align: left; | ||
| 1992 | + text-anchor: start; } | ||
| 1993 | + | ||
| 1994 | +.ct-chart-bar.ct-horizontal-bars .ct-label.ct-horizontal.ct-end { | ||
| 1995 | + -webkit-box-align: flex-start; | ||
| 1996 | + -webkit-align-items: flex-start; | ||
| 1997 | + -ms-flex-align: flex-start; | ||
| 1998 | + align-items: flex-start; | ||
| 1999 | + -webkit-box-pack: flex-start; | ||
| 2000 | + -webkit-justify-content: flex-start; | ||
| 2001 | + -ms-flex-pack: flex-start; | ||
| 2002 | + justify-content: flex-start; | ||
| 2003 | + text-align: left; | ||
| 2004 | + text-anchor: start; } | ||
| 2005 | + | ||
| 2006 | +.ct-chart-bar.ct-horizontal-bars .ct-label.ct-vertical.ct-start { | ||
| 2007 | + -webkit-box-align: center; | ||
| 2008 | + -webkit-align-items: center; | ||
| 2009 | + -ms-flex-align: center; | ||
| 2010 | + align-items: center; | ||
| 2011 | + -webkit-box-pack: flex-end; | ||
| 2012 | + -webkit-justify-content: flex-end; | ||
| 2013 | + -ms-flex-pack: flex-end; | ||
| 2014 | + justify-content: flex-end; | ||
| 2015 | + text-align: right; | ||
| 2016 | + text-anchor: end; } | ||
| 2017 | + | ||
| 2018 | +.ct-chart-bar.ct-horizontal-bars .ct-label.ct-vertical.ct-end { | ||
| 2019 | + -webkit-box-align: center; | ||
| 2020 | + -webkit-align-items: center; | ||
| 2021 | + -ms-flex-align: center; | ||
| 2022 | + align-items: center; | ||
| 2023 | + -webkit-box-pack: flex-start; | ||
| 2024 | + -webkit-justify-content: flex-start; | ||
| 2025 | + -ms-flex-pack: flex-start; | ||
| 2026 | + justify-content: flex-start; | ||
| 2027 | + text-align: left; | ||
| 2028 | + text-anchor: end; } | ||
| 2029 | + | ||
| 2030 | +.ct-grid { | ||
| 2031 | + stroke: rgba(0, 0, 0, 0.2); | ||
| 2032 | + stroke-width: 1px; | ||
| 2033 | + stroke-dasharray: 2px; } | ||
| 2034 | + | ||
| 2035 | +.ct-point { | ||
| 2036 | + stroke-width: 8px; | ||
| 2037 | + stroke-linecap: round; } | ||
| 2038 | + | ||
| 2039 | +.ct-line { | ||
| 2040 | + fill: none; | ||
| 2041 | + stroke-width: 3px; } | ||
| 2042 | + | ||
| 2043 | +.ct-area { | ||
| 2044 | + stroke: none; | ||
| 2045 | + fill-opacity: 0.8; } | ||
| 2046 | + | ||
| 2047 | +.ct-bar { | ||
| 2048 | + fill: none; | ||
| 2049 | + stroke-width: 10px; } | ||
| 2050 | + | ||
| 2051 | +.ct-slice-donut { | ||
| 2052 | + fill: none; | ||
| 2053 | + stroke-width: 60px; } | ||
| 2054 | + | ||
| 2055 | +.ct-series-a .ct-point, .ct-series-a .ct-line, .ct-series-a .ct-bar, .ct-series-a .ct-slice-donut { | ||
| 2056 | + stroke: #1DC7EA; } | ||
| 2057 | + | ||
| 2058 | +.ct-series-a .ct-slice-pie, .ct-series-a .ct-area { | ||
| 2059 | + fill: #1DC7EA; } | ||
| 2060 | + | ||
| 2061 | +.ct-series-b .ct-point, .ct-series-b .ct-line, .ct-series-b .ct-bar, .ct-series-b .ct-slice-donut { | ||
| 2062 | + stroke: #FB404B; } | ||
| 2063 | + | ||
| 2064 | +.ct-series-b .ct-slice-pie, .ct-series-b .ct-area { | ||
| 2065 | + fill: #FB404B; } | ||
| 2066 | + | ||
| 2067 | +.ct-series-c .ct-point, .ct-series-c .ct-line, .ct-series-c .ct-bar, .ct-series-c .ct-slice-donut { | ||
| 2068 | + stroke: #FFA534; } | ||
| 2069 | + | ||
| 2070 | +.ct-series-c .ct-slice-pie, .ct-series-c .ct-area { | ||
| 2071 | + fill: #FFA534; } | ||
| 2072 | + | ||
| 2073 | +.ct-series-d .ct-point, .ct-series-d .ct-line, .ct-series-d .ct-bar, .ct-series-d .ct-slice-donut { | ||
| 2074 | + stroke: #9368E9; } | ||
| 2075 | + | ||
| 2076 | +.ct-series-d .ct-slice-pie, .ct-series-d .ct-area { | ||
| 2077 | + fill: #9368E9; } | ||
| 2078 | + | ||
| 2079 | +.ct-series-e .ct-point, .ct-series-e .ct-line, .ct-series-e .ct-bar, .ct-series-e .ct-slice-donut { | ||
| 2080 | + stroke: #87CB16; } | ||
| 2081 | + | ||
| 2082 | +.ct-series-e .ct-slice-pie, .ct-series-e .ct-area { | ||
| 2083 | + fill: #87CB16; } | ||
| 2084 | + | ||
| 2085 | +.ct-series-f .ct-point, .ct-series-f .ct-line, .ct-series-f .ct-bar, .ct-series-f .ct-slice-donut { | ||
| 2086 | + stroke: #1b8dff; } | ||
| 2087 | + | ||
| 2088 | +.ct-series-f .ct-slice-pie, .ct-series-f .ct-area { | ||
| 2089 | + fill: #1b8dff; } | ||
| 2090 | + | ||
| 2091 | +.ct-series-g .ct-point, .ct-series-g .ct-line, .ct-series-g .ct-bar, .ct-series-g .ct-slice-donut { | ||
| 2092 | + stroke: #5e5e5e; } | ||
| 2093 | + | ||
| 2094 | +.ct-series-g .ct-slice-pie, .ct-series-g .ct-area { | ||
| 2095 | + fill: #5e5e5e; } | ||
| 2096 | + | ||
| 2097 | +.ct-series-h .ct-point, .ct-series-h .ct-line, .ct-series-h .ct-bar, .ct-series-h .ct-slice-donut { | ||
| 2098 | + stroke: #dd4b39; } | ||
| 2099 | + | ||
| 2100 | +.ct-series-h .ct-slice-pie, .ct-series-h .ct-area { | ||
| 2101 | + fill: #dd4b39; } | ||
| 2102 | + | ||
| 2103 | +.ct-series-i .ct-point, .ct-series-i .ct-line, .ct-series-i .ct-bar, .ct-series-i .ct-slice-donut { | ||
| 2104 | + stroke: #35465c; } | ||
| 2105 | + | ||
| 2106 | +.ct-series-i .ct-slice-pie, .ct-series-i .ct-area { | ||
| 2107 | + fill: #35465c; } | ||
| 2108 | + | ||
| 2109 | +.ct-series-j .ct-point, .ct-series-j .ct-line, .ct-series-j .ct-bar, .ct-series-j .ct-slice-donut { | ||
| 2110 | + stroke: #e52d27; } | ||
| 2111 | + | ||
| 2112 | +.ct-series-j .ct-slice-pie, .ct-series-j .ct-area { | ||
| 2113 | + fill: #e52d27; } | ||
| 2114 | + | ||
| 2115 | +.ct-series-k .ct-point, .ct-series-k .ct-line, .ct-series-k .ct-bar, .ct-series-k .ct-slice-donut { | ||
| 2116 | + stroke: #55acee; } | ||
| 2117 | + | ||
| 2118 | +.ct-series-k .ct-slice-pie, .ct-series-k .ct-area { | ||
| 2119 | + fill: #55acee; } | ||
| 2120 | + | ||
| 2121 | +.ct-series-l .ct-point, .ct-series-l .ct-line, .ct-series-l .ct-bar, .ct-series-l .ct-slice-donut { | ||
| 2122 | + stroke: #cc2127; } | ||
| 2123 | + | ||
| 2124 | +.ct-series-l .ct-slice-pie, .ct-series-l .ct-area { | ||
| 2125 | + fill: #cc2127; } | ||
| 2126 | + | ||
| 2127 | +.ct-series-m .ct-point, .ct-series-m .ct-line, .ct-series-m .ct-bar, .ct-series-m .ct-slice-donut { | ||
| 2128 | + stroke: #1769ff; } | ||
| 2129 | + | ||
| 2130 | +.ct-series-m .ct-slice-pie, .ct-series-m .ct-area { | ||
| 2131 | + fill: #1769ff; } | ||
| 2132 | + | ||
| 2133 | +.ct-series-n .ct-point, .ct-series-n .ct-line, .ct-series-n .ct-bar, .ct-series-n .ct-slice-donut { | ||
| 2134 | + stroke: #6188e2; } | ||
| 2135 | + | ||
| 2136 | +.ct-series-n .ct-slice-pie, .ct-series-n .ct-area { | ||
| 2137 | + fill: #6188e2; } | ||
| 2138 | + | ||
| 2139 | +.ct-series-o .ct-point, .ct-series-o .ct-line, .ct-series-o .ct-bar, .ct-series-o .ct-slice-donut { | ||
| 2140 | + stroke: #a748ca; } | ||
| 2141 | + | ||
| 2142 | +.ct-series-o .ct-slice-pie, .ct-series-o .ct-area { | ||
| 2143 | + fill: #a748ca; } | ||
| 2144 | + | ||
| 2145 | +.ct-square { | ||
| 2146 | + display: block; | ||
| 2147 | + position: relative; | ||
| 2148 | + width: 100%; } | ||
| 2149 | + .ct-square:before { | ||
| 2150 | + display: block; | ||
| 2151 | + float: left; | ||
| 2152 | + content: ""; | ||
| 2153 | + width: 0; | ||
| 2154 | + height: 0; | ||
| 2155 | + padding-bottom: 100%; } | ||
| 2156 | + .ct-square:after { | ||
| 2157 | + content: ""; | ||
| 2158 | + display: table; | ||
| 2159 | + clear: both; } | ||
| 2160 | + .ct-square > svg { | ||
| 2161 | + display: block; | ||
| 2162 | + position: absolute; | ||
| 2163 | + top: 0; | ||
| 2164 | + left: 0; } | ||
| 2165 | + | ||
| 2166 | +.ct-minor-second { | ||
| 2167 | + display: block; | ||
| 2168 | + position: relative; | ||
| 2169 | + width: 100%; } | ||
| 2170 | + .ct-minor-second:before { | ||
| 2171 | + display: block; | ||
| 2172 | + float: left; | ||
| 2173 | + content: ""; | ||
| 2174 | + width: 0; | ||
| 2175 | + height: 0; | ||
| 2176 | + padding-bottom: 93.75%; } | ||
| 2177 | + .ct-minor-second:after { | ||
| 2178 | + content: ""; | ||
| 2179 | + display: table; | ||
| 2180 | + clear: both; } | ||
| 2181 | + .ct-minor-second > svg { | ||
| 2182 | + display: block; | ||
| 2183 | + position: absolute; | ||
| 2184 | + top: 0; | ||
| 2185 | + left: 0; } | ||
| 2186 | + | ||
| 2187 | +.ct-major-second { | ||
| 2188 | + display: block; | ||
| 2189 | + position: relative; | ||
| 2190 | + width: 100%; } | ||
| 2191 | + .ct-major-second:before { | ||
| 2192 | + display: block; | ||
| 2193 | + float: left; | ||
| 2194 | + content: ""; | ||
| 2195 | + width: 0; | ||
| 2196 | + height: 0; | ||
| 2197 | + padding-bottom: 88.88889%; } | ||
| 2198 | + .ct-major-second:after { | ||
| 2199 | + content: ""; | ||
| 2200 | + display: table; | ||
| 2201 | + clear: both; } | ||
| 2202 | + .ct-major-second > svg { | ||
| 2203 | + display: block; | ||
| 2204 | + position: absolute; | ||
| 2205 | + top: 0; | ||
| 2206 | + left: 0; } | ||
| 2207 | + | ||
| 2208 | +.ct-minor-third { | ||
| 2209 | + display: block; | ||
| 2210 | + position: relative; | ||
| 2211 | + width: 100%; } | ||
| 2212 | + .ct-minor-third:before { | ||
| 2213 | + display: block; | ||
| 2214 | + float: left; | ||
| 2215 | + content: ""; | ||
| 2216 | + width: 0; | ||
| 2217 | + height: 0; | ||
| 2218 | + padding-bottom: 83.33333%; } | ||
| 2219 | + .ct-minor-third:after { | ||
| 2220 | + content: ""; | ||
| 2221 | + display: table; | ||
| 2222 | + clear: both; } | ||
| 2223 | + .ct-minor-third > svg { | ||
| 2224 | + display: block; | ||
| 2225 | + position: absolute; | ||
| 2226 | + top: 0; | ||
| 2227 | + left: 0; } | ||
| 2228 | + | ||
| 2229 | +.ct-major-third { | ||
| 2230 | + display: block; | ||
| 2231 | + position: relative; | ||
| 2232 | + width: 100%; } | ||
| 2233 | + .ct-major-third:before { | ||
| 2234 | + display: block; | ||
| 2235 | + float: left; | ||
| 2236 | + content: ""; | ||
| 2237 | + width: 0; | ||
| 2238 | + height: 0; | ||
| 2239 | + padding-bottom: 80%; } | ||
| 2240 | + .ct-major-third:after { | ||
| 2241 | + content: ""; | ||
| 2242 | + display: table; | ||
| 2243 | + clear: both; } | ||
| 2244 | + .ct-major-third > svg { | ||
| 2245 | + display: block; | ||
| 2246 | + position: absolute; | ||
| 2247 | + top: 0; | ||
| 2248 | + left: 0; } | ||
| 2249 | + | ||
| 2250 | +.ct-perfect-fourth { | ||
| 2251 | + display: block; | ||
| 2252 | + position: relative; | ||
| 2253 | + width: 100%; } | ||
| 2254 | + .ct-perfect-fourth:before { | ||
| 2255 | + display: block; | ||
| 2256 | + float: left; | ||
| 2257 | + content: ""; | ||
| 2258 | + width: 0; | ||
| 2259 | + height: 0; | ||
| 2260 | + padding-bottom: 75%; } | ||
| 2261 | + .ct-perfect-fourth:after { | ||
| 2262 | + content: ""; | ||
| 2263 | + display: table; | ||
| 2264 | + clear: both; } | ||
| 2265 | + .ct-perfect-fourth > svg { | ||
| 2266 | + display: block; | ||
| 2267 | + position: absolute; | ||
| 2268 | + top: 0; | ||
| 2269 | + left: 0; } | ||
| 2270 | + | ||
| 2271 | +.ct-perfect-fifth { | ||
| 2272 | + display: block; | ||
| 2273 | + position: relative; | ||
| 2274 | + width: 100%; } | ||
| 2275 | + .ct-perfect-fifth:before { | ||
| 2276 | + display: block; | ||
| 2277 | + float: left; | ||
| 2278 | + content: ""; | ||
| 2279 | + width: 0; | ||
| 2280 | + height: 0; | ||
| 2281 | + padding-bottom: 66.66667%; } | ||
| 2282 | + .ct-perfect-fifth:after { | ||
| 2283 | + content: ""; | ||
| 2284 | + display: table; | ||
| 2285 | + clear: both; } | ||
| 2286 | + .ct-perfect-fifth > svg { | ||
| 2287 | + display: block; | ||
| 2288 | + position: absolute; | ||
| 2289 | + top: 0; | ||
| 2290 | + left: 0; } | ||
| 2291 | + | ||
| 2292 | +.ct-minor-sixth { | ||
| 2293 | + display: block; | ||
| 2294 | + position: relative; | ||
| 2295 | + width: 100%; } | ||
| 2296 | + .ct-minor-sixth:before { | ||
| 2297 | + display: block; | ||
| 2298 | + float: left; | ||
| 2299 | + content: ""; | ||
| 2300 | + width: 0; | ||
| 2301 | + height: 0; | ||
| 2302 | + padding-bottom: 62.5%; } | ||
| 2303 | + .ct-minor-sixth:after { | ||
| 2304 | + content: ""; | ||
| 2305 | + display: table; | ||
| 2306 | + clear: both; } | ||
| 2307 | + .ct-minor-sixth > svg { | ||
| 2308 | + display: block; | ||
| 2309 | + position: absolute; | ||
| 2310 | + top: 0; | ||
| 2311 | + left: 0; } | ||
| 2312 | + | ||
| 2313 | +.ct-golden-section { | ||
| 2314 | + display: block; | ||
| 2315 | + position: relative; | ||
| 2316 | + width: 100%; } | ||
| 2317 | + .ct-golden-section:before { | ||
| 2318 | + display: block; | ||
| 2319 | + float: left; | ||
| 2320 | + content: ""; | ||
| 2321 | + width: 0; | ||
| 2322 | + height: 0; | ||
| 2323 | + padding-bottom: 61.8047%; } | ||
| 2324 | + .ct-golden-section:after { | ||
| 2325 | + content: ""; | ||
| 2326 | + display: table; | ||
| 2327 | + clear: both; } | ||
| 2328 | + .ct-golden-section > svg { | ||
| 2329 | + display: block; | ||
| 2330 | + position: absolute; | ||
| 2331 | + top: 0; | ||
| 2332 | + left: 0; } | ||
| 2333 | + | ||
| 2334 | +.ct-major-sixth { | ||
| 2335 | + display: block; | ||
| 2336 | + position: relative; | ||
| 2337 | + width: 100%; } | ||
| 2338 | + .ct-major-sixth:before { | ||
| 2339 | + display: block; | ||
| 2340 | + float: left; | ||
| 2341 | + content: ""; | ||
| 2342 | + width: 0; | ||
| 2343 | + height: 0; | ||
| 2344 | + padding-bottom: 60%; } | ||
| 2345 | + .ct-major-sixth:after { | ||
| 2346 | + content: ""; | ||
| 2347 | + display: table; | ||
| 2348 | + clear: both; } | ||
| 2349 | + .ct-major-sixth > svg { | ||
| 2350 | + display: block; | ||
| 2351 | + position: absolute; | ||
| 2352 | + top: 0; | ||
| 2353 | + left: 0; } | ||
| 2354 | + | ||
| 2355 | +.ct-minor-seventh { | ||
| 2356 | + display: block; | ||
| 2357 | + position: relative; | ||
| 2358 | + width: 100%; } | ||
| 2359 | + .ct-minor-seventh:before { | ||
| 2360 | + display: block; | ||
| 2361 | + float: left; | ||
| 2362 | + content: ""; | ||
| 2363 | + width: 0; | ||
| 2364 | + height: 0; | ||
| 2365 | + padding-bottom: 56.25%; } | ||
| 2366 | + .ct-minor-seventh:after { | ||
| 2367 | + content: ""; | ||
| 2368 | + display: table; | ||
| 2369 | + clear: both; } | ||
| 2370 | + .ct-minor-seventh > svg { | ||
| 2371 | + display: block; | ||
| 2372 | + position: absolute; | ||
| 2373 | + top: 0; | ||
| 2374 | + left: 0; } | ||
| 2375 | + | ||
| 2376 | +.ct-major-seventh { | ||
| 2377 | + display: block; | ||
| 2378 | + position: relative; | ||
| 2379 | + width: 100%; } | ||
| 2380 | + .ct-major-seventh:before { | ||
| 2381 | + display: block; | ||
| 2382 | + float: left; | ||
| 2383 | + content: ""; | ||
| 2384 | + width: 0; | ||
| 2385 | + height: 0; | ||
| 2386 | + padding-bottom: 53.33333%; } | ||
| 2387 | + .ct-major-seventh:after { | ||
| 2388 | + content: ""; | ||
| 2389 | + display: table; | ||
| 2390 | + clear: both; } | ||
| 2391 | + .ct-major-seventh > svg { | ||
| 2392 | + display: block; | ||
| 2393 | + position: absolute; | ||
| 2394 | + top: 0; | ||
| 2395 | + left: 0; } | ||
| 2396 | + | ||
| 2397 | +.ct-octave { | ||
| 2398 | + display: block; | ||
| 2399 | + position: relative; | ||
| 2400 | + width: 100%; } | ||
| 2401 | + .ct-octave:before { | ||
| 2402 | + display: block; | ||
| 2403 | + float: left; | ||
| 2404 | + content: ""; | ||
| 2405 | + width: 0; | ||
| 2406 | + height: 0; | ||
| 2407 | + padding-bottom: 50%; } | ||
| 2408 | + .ct-octave:after { | ||
| 2409 | + content: ""; | ||
| 2410 | + display: table; | ||
| 2411 | + clear: both; } | ||
| 2412 | + .ct-octave > svg { | ||
| 2413 | + display: block; | ||
| 2414 | + position: absolute; | ||
| 2415 | + top: 0; | ||
| 2416 | + left: 0; } | ||
| 2417 | + | ||
| 2418 | +.ct-major-tenth { | ||
| 2419 | + display: block; | ||
| 2420 | + position: relative; | ||
| 2421 | + width: 100%; } | ||
| 2422 | + .ct-major-tenth:before { | ||
| 2423 | + display: block; | ||
| 2424 | + float: left; | ||
| 2425 | + content: ""; | ||
| 2426 | + width: 0; | ||
| 2427 | + height: 0; | ||
| 2428 | + padding-bottom: 40%; } | ||
| 2429 | + .ct-major-tenth:after { | ||
| 2430 | + content: ""; | ||
| 2431 | + display: table; | ||
| 2432 | + clear: both; } | ||
| 2433 | + .ct-major-tenth > svg { | ||
| 2434 | + display: block; | ||
| 2435 | + position: absolute; | ||
| 2436 | + top: 0; | ||
| 2437 | + left: 0; } | ||
| 2438 | + | ||
| 2439 | +.ct-major-eleventh { | ||
| 2440 | + display: block; | ||
| 2441 | + position: relative; | ||
| 2442 | + width: 100%; } | ||
| 2443 | + .ct-major-eleventh:before { | ||
| 2444 | + display: block; | ||
| 2445 | + float: left; | ||
| 2446 | + content: ""; | ||
| 2447 | + width: 0; | ||
| 2448 | + height: 0; | ||
| 2449 | + padding-bottom: 37.5%; } | ||
| 2450 | + .ct-major-eleventh:after { | ||
| 2451 | + content: ""; | ||
| 2452 | + display: table; | ||
| 2453 | + clear: both; } | ||
| 2454 | + .ct-major-eleventh > svg { | ||
| 2455 | + display: block; | ||
| 2456 | + position: absolute; | ||
| 2457 | + top: 0; | ||
| 2458 | + left: 0; } | ||
| 2459 | + | ||
| 2460 | +.ct-major-twelfth { | ||
| 2461 | + display: block; | ||
| 2462 | + position: relative; | ||
| 2463 | + width: 100%; } | ||
| 2464 | + .ct-major-twelfth:before { | ||
| 2465 | + display: block; | ||
| 2466 | + float: left; | ||
| 2467 | + content: ""; | ||
| 2468 | + width: 0; | ||
| 2469 | + height: 0; | ||
| 2470 | + padding-bottom: 33.33333%; } | ||
| 2471 | + .ct-major-twelfth:after { | ||
| 2472 | + content: ""; | ||
| 2473 | + display: table; | ||
| 2474 | + clear: both; } | ||
| 2475 | + .ct-major-twelfth > svg { | ||
| 2476 | + display: block; | ||
| 2477 | + position: absolute; | ||
| 2478 | + top: 0; | ||
| 2479 | + left: 0; } | ||
| 2480 | + | ||
| 2481 | +.ct-double-octave { | ||
| 2482 | + display: block; | ||
| 2483 | + position: relative; | ||
| 2484 | + width: 100%; } | ||
| 2485 | + .ct-double-octave:before { | ||
| 2486 | + display: block; | ||
| 2487 | + float: left; | ||
| 2488 | + content: ""; | ||
| 2489 | + width: 0; | ||
| 2490 | + height: 0; | ||
| 2491 | + padding-bottom: 25%; } | ||
| 2492 | + .ct-double-octave:after { | ||
| 2493 | + content: ""; | ||
| 2494 | + display: table; | ||
| 2495 | + clear: both; } | ||
| 2496 | + .ct-double-octave > svg { | ||
| 2497 | + display: block; | ||
| 2498 | + position: absolute; | ||
| 2499 | + top: 0; | ||
| 2500 | + left: 0; } | ||
| 2501 | + | ||
| 2502 | +@media (min-width: 992px) { | ||
| 2503 | + .navbar-form { | ||
| 2504 | + margin-top: 21px; | ||
| 2505 | + margin-bottom: 21px; | ||
| 2506 | + padding-left: 5px; | ||
| 2507 | + padding-right: 5px; } | ||
| 2508 | + .navbar-nav > li > .dropdown-menu, .dropdown .dropdown-menu { | ||
| 2509 | + -webkit-transform: scale(0); | ||
| 2510 | + -moz-transform: scale(0); | ||
| 2511 | + -o-transform: scale(0); | ||
| 2512 | + -ms-transform: scale(0); | ||
| 2513 | + transform: scale(0); | ||
| 2514 | + -webkit-transition: all 370ms cubic-bezier(0.34, 1.61, 0.7, 1); | ||
| 2515 | + -moz-transition: all 370ms cubic-bezier(0.34, 1.61, 0.7, 1); | ||
| 2516 | + -o-transition: all 370ms cubic-bezier(0.34, 1.61, 0.7, 1); | ||
| 2517 | + -ms-transition: all 370ms cubic-bezier(0.34, 1.61, 0.7, 1); | ||
| 2518 | + transition: all 370ms cubic-bezier(0.34, 1.61, 0.7, 1); } | ||
| 2519 | + .navbar-nav > li.open > .dropdown-menu, .dropdown.open .dropdown-menu { | ||
| 2520 | + -webkit-transform: scale(1); | ||
| 2521 | + -moz-transform: scale(1); | ||
| 2522 | + -o-transform: scale(1); | ||
| 2523 | + -ms-transform: scale(1); | ||
| 2524 | + transform: scale(1); | ||
| 2525 | + -webkit-transform-origin: 29px -50px; | ||
| 2526 | + -moz-transform-origin: 29px -50px; | ||
| 2527 | + -o-transform-origin: 29px -50px; | ||
| 2528 | + -ms-transform-origin: 29px -50px; | ||
| 2529 | + transform-origin: 29px -50px; } | ||
| 2530 | + .navbar-nav > li > .dropdown-menu:before { | ||
| 2531 | + border-bottom: 11px solid rgba(0, 0, 0, 0.2); | ||
| 2532 | + border-left: 11px solid rgba(0, 0, 0, 0); | ||
| 2533 | + border-right: 11px solid rgba(0, 0, 0, 0); | ||
| 2534 | + content: ""; | ||
| 2535 | + display: inline-block; | ||
| 2536 | + position: absolute; | ||
| 2537 | + left: 12px; | ||
| 2538 | + top: -11px; } | ||
| 2539 | + .navbar-nav > li > .dropdown-menu:after { | ||
| 2540 | + border-bottom: 11px solid #FFFFFF; | ||
| 2541 | + border-left: 11px solid rgba(0, 0, 0, 0); | ||
| 2542 | + border-right: 11px solid rgba(0, 0, 0, 0); | ||
| 2543 | + content: ""; | ||
| 2544 | + display: inline-block; | ||
| 2545 | + position: absolute; | ||
| 2546 | + left: 12px; | ||
| 2547 | + top: -10px; } | ||
| 2548 | + .navbar-nav.navbar-right > li > .dropdown-menu:before { | ||
| 2549 | + left: auto; | ||
| 2550 | + right: 12px; } | ||
| 2551 | + .navbar-nav.navbar-right > li > .dropdown-menu:after { | ||
| 2552 | + left: auto; | ||
| 2553 | + right: 12px; } | ||
| 2554 | + .footer:not(.footer-big) nav > ul li:first-child { | ||
| 2555 | + margin-left: 0; } | ||
| 2556 | + body > .navbar-collapse.collapse { | ||
| 2557 | + display: none !important; } | ||
| 2558 | + .card form [class*="col-"] { | ||
| 2559 | + padding: 6px; } | ||
| 2560 | + .card form [class*="col-"]:first-child { | ||
| 2561 | + padding-left: 15px; } | ||
| 2562 | + .card form [class*="col-"]:last-child { | ||
| 2563 | + padding-right: 15px; } } | ||
| 2564 | + | ||
| 2565 | +/* Changes for small display */ | ||
| 2566 | +@media (max-width: 991px) { | ||
| 2567 | + .main-panel { | ||
| 2568 | + width: 100%; } | ||
| 2569 | + .navbar-transparent { | ||
| 2570 | + padding-top: 15px; | ||
| 2571 | + background-color: rgba(0, 0, 0, 0.45); } | ||
| 2572 | + body { | ||
| 2573 | + position: relative; } | ||
| 2574 | + .main-panel { | ||
| 2575 | + -webkit-transform: translate3d(0px, 0, 0); | ||
| 2576 | + -moz-transform: translate3d(0px, 0, 0); | ||
| 2577 | + -o-transform: translate3d(0px, 0, 0); | ||
| 2578 | + -ms-transform: translate3d(0px, 0, 0); | ||
| 2579 | + transform: translate3d(0px, 0, 0); | ||
| 2580 | + -webkit-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2581 | + -moz-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2582 | + -o-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2583 | + -ms-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2584 | + transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2585 | + left: 0; } | ||
| 2586 | + .navbar .container { | ||
| 2587 | + left: 0; | ||
| 2588 | + width: 100%; | ||
| 2589 | + -webkit-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2590 | + -moz-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2591 | + -o-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2592 | + -ms-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2593 | + transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2594 | + position: relative; } | ||
| 2595 | + .navbar .navbar-collapse.collapse, | ||
| 2596 | + .navbar .navbar-collapse.collapse.in, | ||
| 2597 | + .navbar .navbar-collapse.collapsing { | ||
| 2598 | + display: none !important; } | ||
| 2599 | + .navbar-nav > li { | ||
| 2600 | + float: none; | ||
| 2601 | + position: relative; | ||
| 2602 | + display: block; } | ||
| 2603 | + .sidebar { | ||
| 2604 | + position: fixed; | ||
| 2605 | + display: block; | ||
| 2606 | + top: 0; | ||
| 2607 | + height: 100%; | ||
| 2608 | + width: 260px; | ||
| 2609 | + right: 0; | ||
| 2610 | + left: auto; | ||
| 2611 | + z-index: 1032; | ||
| 2612 | + visibility: visible; | ||
| 2613 | + background-color: #999; | ||
| 2614 | + overflow-y: visible; | ||
| 2615 | + border-top: none; | ||
| 2616 | + text-align: left; | ||
| 2617 | + padding: 0; | ||
| 2618 | + -webkit-transform: translate3d(260px, 0, 0); | ||
| 2619 | + -moz-transform: translate3d(260px, 0, 0); | ||
| 2620 | + -o-transform: translate3d(260px, 0, 0); | ||
| 2621 | + -ms-transform: translate3d(260px, 0, 0); | ||
| 2622 | + transform: translate3d(260px, 0, 0); | ||
| 2623 | + -webkit-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2624 | + -moz-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2625 | + -o-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2626 | + -ms-transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); | ||
| 2627 | + transition: all 0.33s cubic-bezier(0.685, 0.0473, 0.346, 1); } | ||
| 2628 | + .sidebar > ul { | ||
| 2629 | + position: relative; | ||
| 2630 | + z-index: 4; | ||
| 2631 | + overflow-y: scroll; | ||
| 2632 | + height: calc(100vh - 61px); | ||
| 2633 | + width: 100%; } | ||
| 2634 | + .sidebar::before { | ||
| 2635 | + top: 0; | ||
| 2636 | + left: 0; | ||
| 2637 | + height: 100%; | ||
| 2638 | + width: 100%; | ||
| 2639 | + position: absolute; | ||
| 2640 | + background-color: #282828; | ||
| 2641 | + display: block; | ||
| 2642 | + content: ""; | ||
| 2643 | + z-index: 1; } | ||
| 2644 | + .sidebar .sidebar-wrapper .dropdown-menu > li:first-child > a, | ||
| 2645 | + .sidebar .sidebar-wrapper .dropdown-menu > li:last-child > a { | ||
| 2646 | + border-radius: 4px; } | ||
| 2647 | + .sidebar .sidebar-wrapper .dropdown-menu > li > a:hover, | ||
| 2648 | + .sidebar .sidebar-wrapper .dropdown-menu > li > a:focus { | ||
| 2649 | + color: white; } | ||
| 2650 | + .sidebar .sidebar-wrapper > .nav > div .nav { | ||
| 2651 | + margin-top: 10px; | ||
| 2652 | + float: none !important; } | ||
| 2653 | + .sidebar .sidebar-wrapper > .nav > div .nav > li > a { | ||
| 2654 | + margin: 0; | ||
| 2655 | + line-height: 30px; | ||
| 2656 | + font-size: 12px; | ||
| 2657 | + font-weight: 600; | ||
| 2658 | + text-transform: uppercase; | ||
| 2659 | + margin: 5px 15px; } | ||
| 2660 | + .sidebar .sidebar-wrapper > .nav > div .notification { | ||
| 2661 | + float: left; | ||
| 2662 | + line-height: 30px; | ||
| 2663 | + margin-right: 8px; | ||
| 2664 | + font-weight: 600; } | ||
| 2665 | + .sidebar .open .dropdown-menu { | ||
| 2666 | + position: static; | ||
| 2667 | + float: none; | ||
| 2668 | + width: auto; | ||
| 2669 | + margin-top: 0; | ||
| 2670 | + background-color: transparent; | ||
| 2671 | + border: 0; | ||
| 2672 | + -webkit-box-shadow: none; | ||
| 2673 | + box-shadow: none; } | ||
| 2674 | + .nav-open .sidebar { | ||
| 2675 | + -webkit-transform: translate3d(0px, 0, 0); | ||
| 2676 | + -moz-transform: translate3d(0px, 0, 0); | ||
| 2677 | + -o-transform: translate3d(0px, 0, 0); | ||
| 2678 | + -ms-transform: translate3d(0px, 0, 0); | ||
| 2679 | + transform: translate3d(0px, 0, 0); } | ||
| 2680 | + .nav-open .navbar .container { | ||
| 2681 | + left: -260px; } | ||
| 2682 | + .nav-open .main-panel { | ||
| 2683 | + left: 0; | ||
| 2684 | + -webkit-transform: translate3d(-260px, 0, 0); | ||
| 2685 | + -moz-transform: translate3d(-260px, 0, 0); | ||
| 2686 | + -o-transform: translate3d(-260px, 0, 0); | ||
| 2687 | + -ms-transform: translate3d(-260px, 0, 0); | ||
| 2688 | + transform: translate3d(-260px, 0, 0); } | ||
| 2689 | + .navbar-toggle .icon-bar { | ||
| 2690 | + display: block; | ||
| 2691 | + position: relative; | ||
| 2692 | + background: #fff; | ||
| 2693 | + width: 24px; | ||
| 2694 | + height: 2px; | ||
| 2695 | + border-radius: 1px; | ||
| 2696 | + margin: 0 auto; } | ||
| 2697 | + .navbar-header .navbar-toggle { | ||
| 2698 | + margin: 10px 15px 10px 0; | ||
| 2699 | + width: 40px; | ||
| 2700 | + height: 40px; } | ||
| 2701 | + .bar1, | ||
| 2702 | + .bar2, | ||
| 2703 | + .bar3 { | ||
| 2704 | + outline: 1px solid transparent; } | ||
| 2705 | + .bar1 { | ||
| 2706 | + top: 0px; | ||
| 2707 | + -webkit-animation: topbar-back 500ms linear 0s; | ||
| 2708 | + -moz-animation: topbar-back 500ms linear 0s; | ||
| 2709 | + animation: topbar-back 500ms 0s; | ||
| 2710 | + -webkit-animation-fill-mode: forwards; | ||
| 2711 | + -moz-animation-fill-mode: forwards; | ||
| 2712 | + animation-fill-mode: forwards; } | ||
| 2713 | + .bar2 { | ||
| 2714 | + opacity: 1; } | ||
| 2715 | + .bar3 { | ||
| 2716 | + bottom: 0px; | ||
| 2717 | + -webkit-animation: bottombar-back 500ms linear 0s; | ||
| 2718 | + -moz-animation: bottombar-back 500ms linear 0s; | ||
| 2719 | + animation: bottombar-back 500ms 0s; | ||
| 2720 | + -webkit-animation-fill-mode: forwards; | ||
| 2721 | + -moz-animation-fill-mode: forwards; | ||
| 2722 | + animation-fill-mode: forwards; } | ||
| 2723 | + .toggled .bar1 { | ||
| 2724 | + top: 6px; | ||
| 2725 | + -webkit-animation: topbar-x 500ms linear 0s; | ||
| 2726 | + -moz-animation: topbar-x 500ms linear 0s; | ||
| 2727 | + animation: topbar-x 500ms 0s; | ||
| 2728 | + -webkit-animation-fill-mode: forwards; | ||
| 2729 | + -moz-animation-fill-mode: forwards; | ||
| 2730 | + animation-fill-mode: forwards; } | ||
| 2731 | + .toggled .bar2 { | ||
| 2732 | + opacity: 0; } | ||
| 2733 | + .toggled .bar3 { | ||
| 2734 | + bottom: 6px; | ||
| 2735 | + -webkit-animation: bottombar-x 500ms linear 0s; | ||
| 2736 | + -moz-animation: bottombar-x 500ms linear 0s; | ||
| 2737 | + animation: bottombar-x 500ms 0s; | ||
| 2738 | + -webkit-animation-fill-mode: forwards; | ||
| 2739 | + -moz-animation-fill-mode: forwards; | ||
| 2740 | + animation-fill-mode: forwards; } | ||
| 2741 | + @keyframes topbar-x { | ||
| 2742 | + 0% { | ||
| 2743 | + top: 0px; | ||
| 2744 | + transform: rotate(0deg); } | ||
| 2745 | + 45% { | ||
| 2746 | + top: 6px; | ||
| 2747 | + transform: rotate(145deg); } | ||
| 2748 | + 75% { | ||
| 2749 | + transform: rotate(130deg); } | ||
| 2750 | + 100% { | ||
| 2751 | + transform: rotate(135deg); } } | ||
| 2752 | + @-webkit-keyframes topbar-x { | ||
| 2753 | + 0% { | ||
| 2754 | + top: 0px; | ||
| 2755 | + -webkit-transform: rotate(0deg); } | ||
| 2756 | + 45% { | ||
| 2757 | + top: 6px; | ||
| 2758 | + -webkit-transform: rotate(145deg); } | ||
| 2759 | + 75% { | ||
| 2760 | + -webkit-transform: rotate(130deg); } | ||
| 2761 | + 100% { | ||
| 2762 | + -webkit-transform: rotate(135deg); } } | ||
| 2763 | + @-moz-keyframes topbar-x { | ||
| 2764 | + 0% { | ||
| 2765 | + top: 0px; | ||
| 2766 | + -moz-transform: rotate(0deg); } | ||
| 2767 | + 45% { | ||
| 2768 | + top: 6px; | ||
| 2769 | + -moz-transform: rotate(145deg); } | ||
| 2770 | + 75% { | ||
| 2771 | + -moz-transform: rotate(130deg); } | ||
| 2772 | + 100% { | ||
| 2773 | + -moz-transform: rotate(135deg); } } | ||
| 2774 | + @keyframes topbar-back { | ||
| 2775 | + 0% { | ||
| 2776 | + top: 6px; | ||
| 2777 | + transform: rotate(135deg); } | ||
| 2778 | + 45% { | ||
| 2779 | + transform: rotate(-10deg); } | ||
| 2780 | + 75% { | ||
| 2781 | + transform: rotate(5deg); } | ||
| 2782 | + 100% { | ||
| 2783 | + top: 0px; | ||
| 2784 | + transform: rotate(0); } } | ||
| 2785 | + @-webkit-keyframes topbar-back { | ||
| 2786 | + 0% { | ||
| 2787 | + top: 6px; | ||
| 2788 | + -webkit-transform: rotate(135deg); } | ||
| 2789 | + 45% { | ||
| 2790 | + -webkit-transform: rotate(-10deg); } | ||
| 2791 | + 75% { | ||
| 2792 | + -webkit-transform: rotate(5deg); } | ||
| 2793 | + 100% { | ||
| 2794 | + top: 0px; | ||
| 2795 | + -webkit-transform: rotate(0); } } | ||
| 2796 | + @-moz-keyframes topbar-back { | ||
| 2797 | + 0% { | ||
| 2798 | + top: 6px; | ||
| 2799 | + -moz-transform: rotate(135deg); } | ||
| 2800 | + 45% { | ||
| 2801 | + -moz-transform: rotate(-10deg); } | ||
| 2802 | + 75% { | ||
| 2803 | + -moz-transform: rotate(5deg); } | ||
| 2804 | + 100% { | ||
| 2805 | + top: 0px; | ||
| 2806 | + -moz-transform: rotate(0); } } | ||
| 2807 | + @keyframes bottombar-x { | ||
| 2808 | + 0% { | ||
| 2809 | + bottom: 0px; | ||
| 2810 | + transform: rotate(0deg); } | ||
| 2811 | + 45% { | ||
| 2812 | + bottom: 6px; | ||
| 2813 | + transform: rotate(-145deg); } | ||
| 2814 | + 75% { | ||
| 2815 | + transform: rotate(-130deg); } | ||
| 2816 | + 100% { | ||
| 2817 | + transform: rotate(-135deg); } } | ||
| 2818 | + @-webkit-keyframes bottombar-x { | ||
| 2819 | + 0% { | ||
| 2820 | + bottom: 0px; | ||
| 2821 | + -webkit-transform: rotate(0deg); } | ||
| 2822 | + 45% { | ||
| 2823 | + bottom: 6px; | ||
| 2824 | + -webkit-transform: rotate(-145deg); } | ||
| 2825 | + 75% { | ||
| 2826 | + -webkit-transform: rotate(-130deg); } | ||
| 2827 | + 100% { | ||
| 2828 | + -webkit-transform: rotate(-135deg); } } | ||
| 2829 | + @-moz-keyframes bottombar-x { | ||
| 2830 | + 0% { | ||
| 2831 | + bottom: 0px; | ||
| 2832 | + -moz-transform: rotate(0deg); } | ||
| 2833 | + 45% { | ||
| 2834 | + bottom: 6px; | ||
| 2835 | + -moz-transform: rotate(-145deg); } | ||
| 2836 | + 75% { | ||
| 2837 | + -moz-transform: rotate(-130deg); } | ||
| 2838 | + 100% { | ||
| 2839 | + -moz-transform: rotate(-135deg); } } | ||
| 2840 | + @keyframes bottombar-back { | ||
| 2841 | + 0% { | ||
| 2842 | + bottom: 6px; | ||
| 2843 | + transform: rotate(-135deg); } | ||
| 2844 | + 45% { | ||
| 2845 | + transform: rotate(10deg); } | ||
| 2846 | + 75% { | ||
| 2847 | + transform: rotate(-5deg); } | ||
| 2848 | + 100% { | ||
| 2849 | + bottom: 0px; | ||
| 2850 | + transform: rotate(0); } } | ||
| 2851 | + @-webkit-keyframes bottombar-back { | ||
| 2852 | + 0% { | ||
| 2853 | + bottom: 6px; | ||
| 2854 | + -webkit-transform: rotate(-135deg); } | ||
| 2855 | + 45% { | ||
| 2856 | + -webkit-transform: rotate(10deg); } | ||
| 2857 | + 75% { | ||
| 2858 | + -webkit-transform: rotate(-5deg); } | ||
| 2859 | + 100% { | ||
| 2860 | + bottom: 0px; | ||
| 2861 | + -webkit-transform: rotate(0); } } | ||
| 2862 | + @-moz-keyframes bottombar-back { | ||
| 2863 | + 0% { | ||
| 2864 | + bottom: 6px; | ||
| 2865 | + -moz-transform: rotate(-135deg); } | ||
| 2866 | + 45% { | ||
| 2867 | + -moz-transform: rotate(10deg); } | ||
| 2868 | + 75% { | ||
| 2869 | + -moz-transform: rotate(-5deg); } | ||
| 2870 | + 100% { | ||
| 2871 | + bottom: 0px; | ||
| 2872 | + -moz-transform: rotate(0); } } | ||
| 2873 | + @-webkit-keyframes fadeIn { | ||
| 2874 | + 0% { | ||
| 2875 | + opacity: 0; } | ||
| 2876 | + 100% { | ||
| 2877 | + opacity: 1; } } | ||
| 2878 | + @-moz-keyframes fadeIn { | ||
| 2879 | + 0% { | ||
| 2880 | + opacity: 0; } | ||
| 2881 | + 100% { | ||
| 2882 | + opacity: 1; } } | ||
| 2883 | + @keyframes fadeIn { | ||
| 2884 | + 0% { | ||
| 2885 | + opacity: 0; } | ||
| 2886 | + 100% { | ||
| 2887 | + opacity: 1; } } | ||
| 2888 | + .dropdown-menu .divider { | ||
| 2889 | + background-color: rgba(229, 229, 229, 0.15); } | ||
| 2890 | + .navbar-nav { | ||
| 2891 | + margin: 1px 0; } | ||
| 2892 | + .navbar-nav .open .dropdown-menu > li > a { | ||
| 2893 | + padding: 15px 15px 5px 50px; } | ||
| 2894 | + .navbar-nav .open .dropdown-menu > li:first-child > a { | ||
| 2895 | + padding: 5px 15px 5px 50px; } | ||
| 2896 | + .navbar-nav .open .dropdown-menu > li:last-child > a { | ||
| 2897 | + padding: 15px 15px 25px 50px; } | ||
| 2898 | + [class*="navbar-"] .navbar-nav > li > a, | ||
| 2899 | + [class*="navbar-"] .navbar-nav > li > a:hover, | ||
| 2900 | + [class*="navbar-"] .navbar-nav > li > a:focus, | ||
| 2901 | + [class*="navbar-"] .navbar-nav .active > a, | ||
| 2902 | + [class*="navbar-"] .navbar-nav .active > a:hover, | ||
| 2903 | + [class*="navbar-"] .navbar-nav .active > a:focus, | ||
| 2904 | + [class*="navbar-"] .navbar-nav .open .dropdown-menu > li > a, | ||
| 2905 | + [class*="navbar-"] .navbar-nav .open .dropdown-menu > li > a:hover, | ||
| 2906 | + [class*="navbar-"] .navbar-nav .open .dropdown-menu > li > a:focus, | ||
| 2907 | + [class*="navbar-"] .navbar-nav .navbar-nav .open .dropdown-menu > li > a:active { | ||
| 2908 | + color: white; } | ||
| 2909 | + [class*="navbar-"] .navbar-nav > li > a, | ||
| 2910 | + [class*="navbar-"] .navbar-nav > li > a:hover, | ||
| 2911 | + [class*="navbar-"] .navbar-nav > li > a:focus, | ||
| 2912 | + [class*="navbar-"] .navbar-nav .open .dropdown-menu > li > a, | ||
| 2913 | + [class*="navbar-"] .navbar-nav .open .dropdown-menu > li > a:hover, | ||
| 2914 | + [class*="navbar-"] .navbar-nav .open .dropdown-menu > li > a:focus { | ||
| 2915 | + opacity: .7; | ||
| 2916 | + background: transparent; } | ||
| 2917 | + [class*="navbar-"] .navbar-nav.navbar-nav .open .dropdown-menu > li > a:active { | ||
| 2918 | + opacity: 1; } | ||
| 2919 | + [class*="navbar-"] .navbar-nav .dropdown > a:hover .caret { | ||
| 2920 | + border-bottom-color: #777; | ||
| 2921 | + border-top-color: #777; } | ||
| 2922 | + [class*="navbar-"] .navbar-nav .dropdown > a:active .caret { | ||
| 2923 | + border-bottom-color: white; | ||
| 2924 | + border-top-color: white; } | ||
| 2925 | + .dropdown-menu { | ||
| 2926 | + display: none; } | ||
| 2927 | + .navbar-fixed-top { | ||
| 2928 | + -webkit-backface-visibility: hidden; } | ||
| 2929 | + #bodyClick { | ||
| 2930 | + height: 100%; | ||
| 2931 | + width: 100%; | ||
| 2932 | + position: fixed; | ||
| 2933 | + opacity: 0; | ||
| 2934 | + top: 0; | ||
| 2935 | + left: auto; | ||
| 2936 | + right: 250px; | ||
| 2937 | + content: ""; | ||
| 2938 | + z-index: 9999; | ||
| 2939 | + overflow-x: hidden; } | ||
| 2940 | + .social-line .btn { | ||
| 2941 | + margin: 0 0 10px 0; } | ||
| 2942 | + .subscribe-line .form-control { | ||
| 2943 | + margin: 0 0 10px 0; } | ||
| 2944 | + .social-line.pull-right { | ||
| 2945 | + float: none; } | ||
| 2946 | + .footer nav.pull-left { | ||
| 2947 | + float: none !important; } | ||
| 2948 | + .footer:not(.footer-big) nav > ul li { | ||
| 2949 | + float: none; } | ||
| 2950 | + .social-area.pull-right { | ||
| 2951 | + float: none !important; } | ||
| 2952 | + .form-control + .form-control-feedback { | ||
| 2953 | + margin-top: -8px; } | ||
| 2954 | + .navbar-toggle:hover, .navbar-toggle:focus { | ||
| 2955 | + background-color: transparent !important; } | ||
| 2956 | + .btn.dropdown-toggle { | ||
| 2957 | + margin-bottom: 0; } | ||
| 2958 | + .media-post .author { | ||
| 2959 | + width: 20%; | ||
| 2960 | + float: none !important; | ||
| 2961 | + display: block; | ||
| 2962 | + margin: 0 auto 10px; } | ||
| 2963 | + .media-post .media-body { | ||
| 2964 | + width: 100%; } | ||
| 2965 | + .navbar-collapse.collapse { | ||
| 2966 | + height: 100% !important; } | ||
| 2967 | + .navbar-collapse.collapse.in { | ||
| 2968 | + display: block; } | ||
| 2969 | + .navbar-header .collapse, .navbar-toggle { | ||
| 2970 | + display: block !important; } | ||
| 2971 | + .navbar-header { | ||
| 2972 | + float: none; } | ||
| 2973 | + .navbar-nav .open .dropdown-menu { | ||
| 2974 | + position: static; | ||
| 2975 | + float: none; | ||
| 2976 | + width: auto; | ||
| 2977 | + margin-top: 0; | ||
| 2978 | + background-color: transparent; | ||
| 2979 | + border: 0; | ||
| 2980 | + -webkit-box-shadow: none; | ||
| 2981 | + box-shadow: none; } | ||
| 2982 | + .navbar-collapse .nav p { | ||
| 2983 | + font-size: 14px; | ||
| 2984 | + margin: 0; } | ||
| 2985 | + .navbar-collapse [class^="pe-7s-"] { | ||
| 2986 | + float: left; | ||
| 2987 | + font-size: 20px; | ||
| 2988 | + margin-right: 10px; } } | ||
| 2989 | + | ||
| 2990 | +@media (min-width: 992px) { | ||
| 2991 | + .table-full-width { | ||
| 2992 | + margin-left: -15px; | ||
| 2993 | + margin-right: -15px; } | ||
| 2994 | + .table-responsive { | ||
| 2995 | + overflow: visible; } } | ||
| 2996 | + | ||
| 2997 | +@media (max-width: 991px) { | ||
| 2998 | + .table-responsive { | ||
| 2999 | + width: 100%; | ||
| 3000 | + margin-bottom: 15px; | ||
| 3001 | + overflow-x: scroll; | ||
| 3002 | + overflow-y: hidden; | ||
| 3003 | + -ms-overflow-style: -ms-autohiding-scrollbar; | ||
| 3004 | + -webkit-overflow-scrolling: touch; } } |
| 1 | +{ | ||
| 2 | + "version": 3, | ||
| 3 | + "file": "light-bootstrap-dashboard-react.css", | ||
| 4 | + "sources": [ | ||
| 5 | + "../sass/light-bootstrap-dashboard-react.scss", | ||
| 6 | + "../sass/lbd/_variables.scss", | ||
| 7 | + "../sass/lbd/_mixins.scss", | ||
| 8 | + "../sass/lbd/mixins/_transparency.scss", | ||
| 9 | + "../sass/lbd/mixins/_vendor-prefixes.scss", | ||
| 10 | + "../sass/lbd/mixins/_buttons.scss", | ||
| 11 | + "../sass/lbd/mixins/_inputs.scss", | ||
| 12 | + "../sass/lbd/mixins/_labels.scss", | ||
| 13 | + "../sass/lbd/mixins/_tabs.scss", | ||
| 14 | + "../sass/lbd/mixins/_navbars.scss", | ||
| 15 | + "../sass/lbd/mixins/_icons.scss", | ||
| 16 | + "../sass/lbd/mixins/_social-buttons.scss", | ||
| 17 | + "../sass/lbd/mixins/_morphing-buttons.scss", | ||
| 18 | + "../sass/lbd/mixins/_cards.scss", | ||
| 19 | + "../sass/lbd/mixins/_chartist.scss", | ||
| 20 | + "../sass/lbd/_typography.scss", | ||
| 21 | + "../sass/lbd/_misc.scss", | ||
| 22 | + "../sass/lbd/_sidebar-and-main-panel.scss", | ||
| 23 | + "../sass/lbd/_buttons.scss", | ||
| 24 | + "../sass/lbd/_inputs.scss", | ||
| 25 | + "../sass/lbd/_alerts.scss", | ||
| 26 | + "../sass/lbd/_tables.scss", | ||
| 27 | + "../sass/lbd/_checkbox-radio-switch.scss", | ||
| 28 | + "../sass/lbd/_navbars.scss", | ||
| 29 | + "../sass/lbd/_footers.scss", | ||
| 30 | + "../sass/lbd/_dropdown.scss", | ||
| 31 | + "../sass/lbd/_cards.scss", | ||
| 32 | + "../sass/lbd/_chartist.scss", | ||
| 33 | + "../sass/lbd/_responsive.scss" | ||
| 34 | + ], | ||
| 35 | + "names": [], | ||
| 36 | + "mappings": "AAAA;;;;;;;;;;;;;;;GAeG;ACwCH,+BAA+B;AWxC/B,UAAU,CAAV,IAAU;EACN,IAAI;IAAG,SAAS,EAAC,YAAY;EAC7B,EAAE;IAAG,SAAS,EAAC,cAAc;;AAGjC,kBAAkB,CAAlB,IAAkB;EACd,IAAI;IAAG,iBAAiB,EAAE,YAAY;EACtC,EAAE;IAAG,iBAAiB,EAAE,cAAc;;AAG1C,eAAe,CAAf,IAAe;EACX,IAAI;IAAG,cAAc,EAAE,YAAY;EACnC,EAAE;IAAG,cAAc,EAAE,cAAc;;AAGvC,cAAc,CAAd,IAAc;EACV,AAAA,IAAI,CAAC;IAAE,aAAa,EAAE,YAAY,GAAI;EACtC,AAAA,EAAE,CAAC;IAAE,aAAa,EAAE,cAAc,GAAI;;AGhC1C,mCAAmC;AACnC,AAAA,IAAI;AACJ,EAAE,EAAE,GAAG;AACP,EAAE,EAAE,GAAG;AACP,EAAE,EAAE,GAAG;AACP,EAAE,EAAE,GAAG;AACP,EAAE,EAAE,GAAG;AACP,EAAE,EAAE,GAAG;AACP,CAAC;AACD,OAAO;AACP,MAAM;AACN,WAAW;AACX,MAAM;AACN,CAAC;AACD,QAAQ;AACR,EAAE;AACF,MAAM,AAAA,MAAM,CAAA;EACR,uBAAuB,EAAE,SAAS;EAClC,sBAAsB,EAAE,WAAW;EACnC,WAAW,EAAE,0CAA0C;EACvD,WAAW,EdsGc,GAAG,GcrG/B;;AAED,AAAA,EAAE,EAAE,GAAG,EAAE,EAAE,EAAE,GAAG,EAAE,EAAE,EAAE,GAAG,EAAE,EAAE,EAAE,GAAG,CAAA;EAC9B,WAAW,EdiGc,GAAG;EchG5B,MAAM,Ed8DqB,IAAI,Cc9DA,CAAC,Cd+DL,IAAI,Gc9DlC;;AAED,AAAA,EAAE,EAAE,GAAG,CAAC;EACJ,SAAS,EdkFkB,IAAI,GcjFlC;;AACD,AAAA,EAAE,EAAE,GAAG,CAAA;EACH,SAAS,EdgFkB,IAAI,Gc/ElC;;AACD,AAAA,EAAE,EAAE,GAAG,CAAA;EACH,SAAS,Ed8EkB,IAAI;Ec7E/B,MAAM,EAAE,WAAW,GACtB;;AACD,AAAA,EAAE,EAAE,GAAG,CAAA;EACH,SAAS,Ed2EkB,IAAI;Ec1E/B,WAAW,EAAE,IAAI,GACpB;;AACD,AAAA,EAAE,EAAE,GAAG,CAAC;EACJ,SAAS,EdwEkB,IAAI;EcvE/B,aAAa,EAAE,IAAI,GACtB;;AACD,AAAA,EAAE,EAAE,GAAG,CAAA;EACH,SAAS,EdqEkB,IAAI;EcpE/B,WAAW,Ed4Ec,GAAG;Ec3E5B,cAAc,EAAE,SAAS,GAC5B;;AACD,AAAA,CAAC,CAAA;EACG,SAAS,EdiEkB,IAAI;EchE/B,WAAW,EdyEgB,GAAG,GcxEjC;;AAED,AAAA,EAAE,CAAC,KAAK,EAAE,EAAE,CAAC,KAAK,EAAE,EAAE,CAAC,KAAK,EAAE,EAAE,CAAC,KAAK,EAAE,EAAE,CAAC,KAAK,EAAE,EAAE,CAAC,KAAK,EAAE,GAAG,CAAC,KAAK,EAAE,GAAG,CAAC,KAAK,EAAE,GAAG,CAAC,KAAK,EAAE,GAAG,CAAC,KAAK,EAAE,GAAG,CAAC,KAAK,EAAE,GAAG,CAAC,KAAK,EAAE,EAAE,CAAC,MAAM,EAAE,EAAE,CAAC,MAAM,EAAE,EAAE,CAAC,MAAM,EAAE,EAAE,CAAC,MAAM,EAAE,EAAE,CAAC,MAAM,EAAE,EAAE,CAAC,MAAM,EAAE,GAAG,CAAC,MAAM,EAAE,GAAG,CAAC,MAAM,EAAE,GAAG,CAAC,MAAM,EAAE,GAAG,CAAC,MAAM,EAAE,GAAG,CAAC,MAAM,EAAE,GAAG,CAAC,MAAM,CAAC;EACnQ,KAAK,EdpCoB,OAAO;EcqChC,WAAW,Ed+Dc,GAAG;Ec9D5B,WAAW,EdmEgB,GAAG,GclEjC;;AAED,AAAA,EAAE,CAAC,KAAK,EAAE,EAAE,CAAC,KAAK,EAAE,EAAE,CAAC,KAAK,EAAE,EAAE,CAAC,MAAM,EAAE,EAAE,CAAC,MAAM,EAAE,EAAE,CAAC,MAAM,CAAC;EAC1D,SAAS,EAAE,GAAG,GACjB;;AAED,AAAA,EAAE,CAAC,SAAS,CAAA;EACR,OAAO,EAAE,KAAK;EACd,MAAM,EAAE,CAAC,CAAC,CAAC,CdmBgB,IAAI,GclBlC;;AAED,AAAA,WAAW,CAAA;EACP,KAAK,EAAE,OAAO,GACjB;;AACD,AAAA,aAAa,EAAE,aAAa,AAAA,MAAM,CAAA;EAC9B,KAAK,EAAE,kBAAkB,GAC5B;;AACD,AAAA,UAAU,EAAE,UAAU,AAAA,MAAM,CAAA;EACxB,KAAK,EdzCoB,OAAO,CcyCb,UAAU,GAChC;;AACD,AAAA,aAAa,EAAE,aAAa,AAAA,MAAM,CAAA;EAC9B,KAAK,EdhDoB,OAAO,CcgDV,UAAU,GACnC;;AACD,AAAA,aAAa,EAAE,aAAa,AAAA,MAAM,CAAA;EAC9B,KAAK,Ed3CoB,OAAO,Cc2CV,UAAU,GACnC;;AACD,AAAA,YAAY,EAAE,YAAY,AAAA,MAAM,CAAA;EAC5B,KAAK,EdzCoB,OAAO,CcyCX,UAAU,GAClC;;ACxFD,+BAA+B;AAC/B,AAAA,IAAI;AACJ,QAAQ,CAAA;EACJ,UAAU,EAAE,KAAK;EACjB,QAAQ,EAAE,QAAQ;EAClB,gBAAgB,EAAE,KAAK,GAC1B;;AACD,AAAA,CAAC,CAAA;EACC,KAAK,Ef6BsB,OAAO,GevBnC;EAPD,AAGE,CAHD,AAGE,MAAM,EAHT,CAAC,AAGW,MAAM,CAAA;IACb,KAAK,Ef4BmB,OAAwB;Ie3BhD,eAAe,EAAE,IAAI,GACvB;;AAGH,AAAA,CAAC,AAAA,MAAM,EAAE,CAAC,AAAA,OAAO;AACjB,MAAM,AAAA,kBAAkB;AACxB,KAAK,AAAA,kBAAkB;AACvB,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,CAAa,kBAAkB;AACrC,KAAK,CAAA,AAAA,IAAC,CAAK,QAAQ,AAAb,CAAc,kBAAkB;AACtC,KAAK,CAAA,AAAA,IAAC,CAAK,QAAQ,AAAb,CAAc,kBAAkB;AACtC,MAAM,AAAA,kBAAkB;AACxB,KAAK,CAAA,AAAA,IAAC,CAAK,MAAM,AAAX,IAAe,KAAK,CAAA,AAAA,IAAC,CAAK,QAAQ,AAAb,CAAc,kBAAkB,CAAA;EACvD,OAAO,EAAC,CAAC,GACZ;;AACD,AAAA,iBAAiB,AAAA,MAAM;AACvB,cAAc;AACd,KAAK,AAAA,MAAM,CAAC;EACR,OAAO,EAAG,YAAY,GACzB;;AAED,uCAAuC;AACvC,AAAA,aAAa;AACb,kBAAkB;AAClB,UAAU;AACV,OAAO;AACP,OAAO,CAAC,MAAM,CAAA;EZbV,kBAAkB,EAAE,GAAG,CHkHA,KAAK,CAWsB,MAAM;EG5HxD,eAAe,EAAE,GAAG,CHiHG,KAAK,CAWsB,MAAM;EG3HxD,aAAa,EAAE,GAAG,CHgHK,KAAK,CAWsB,MAAM;EG1HxD,cAAc,EAAE,GAAG,CH+GI,KAAK,CAWsB,MAAM;EGzHxD,UAAU,EAAE,GAAG,CH8GQ,KAAK,CAWsB,MAAM,Ge9G3D;;AAED,AAAA,QAAQ,CAAC,IAAI,CAAC,CAAC;AACf,MAAM,GAAG,KAAK,GAAG,EAAE,CAAC,WAAW,CAAC,IAAI,CAAA;EZlBhC,kBAAkB,EAAE,GAAG,CHuHM,KAAK,CASJ,OAAO;EG/HrC,eAAe,EAAE,GAAG,CHsHS,KAAK,CASJ,OAAO;EG9HrC,aAAa,EAAE,GAAG,CHqHW,KAAK,CASJ,OAAO;EG7HrC,cAAc,EAAE,GAAG,CHoHU,KAAK,CASJ,OAAO;EG5HrC,UAAU,EAAE,GAAG,CHmHc,KAAK,CASJ,OAAO,Ge5GxC;;AAED,AAAA,IAAI,CAAA;EZtBA,kBAAkB,EAAE,GAAG,CHyHM,KAAK,CAOJ,OAAO;EG/HrC,eAAe,EAAE,GAAG,CHwHS,KAAK,CAOJ,OAAO;EG9HrC,aAAa,EAAE,GAAG,CHuHW,KAAK,CAOJ,OAAO;EG7HrC,cAAc,EAAE,GAAG,CHsHU,KAAK,CAOJ,OAAO;EG5HrC,UAAU,EAAE,GAAG,CHqHc,KAAK,CAOJ,OAAO,GexGxC;;AACD,AAAA,GAAG,CAAA;EACC,KAAK,EAAE,IAAI;EACX,UAAU,EAAE,MAAM,GACrB;;AACD,AAAA,WAAW,CAAA;EACP,UAAU,EAAE,IAAI,GACnB;;AAED,AAAA,QAAQ,CAAA;EACJ,QAAQ,EAAE,QAAQ;EAClB,GAAG,EAAE,CAAC;EACN,MAAM,EAAE,KAAK,GAChB;;AC7DD,AAAA,QAAQ,CAAA;EACJ,QAAQ,EAAE,KAAK;EACf,GAAG,EAAE,CAAC;EACN,MAAM,EAAE,CAAC;EACT,IAAI,EAAE,CAAC;EACP,KAAK,EAAE,KAAK;EACZ,OAAO,EAAE,KAAK;EACd,OAAO,EAAE,CAAC;EACV,KAAK,EAAE,IAAI;EACX,WAAW,EAAE,GAAG;EAChB,eAAe,EAAE,KAAK;EACtB,mBAAmB,EAAE,aAAa,GAqIrC;EAhJD,AAaI,QAbI,CAaJ,gBAAgB,CAAA;IACZ,QAAQ,EAAE,QAAQ;IAClB,MAAM,EAAE,kBAAkB;IAC1B,QAAQ,EAAE,IAAI;IACd,KAAK,EAAE,KAAK;IACZ,OAAO,EAAE,CAAC;IACV,cAAc,EAAE,IAAI,GACvB;EApBL,AAsBI,QAtBI,CAsBJ,mBAAmB,CAAA;IACf,QAAQ,EAAE,QAAQ;IAClB,OAAO,EAAE,CAAC;IACV,MAAM,EAAE,IAAI;IACZ,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,KAAK;IACd,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC;IACP,eAAe,EAAE,KAAK;IACtB,mBAAmB,EAAE,aAAa,GACrC;EAhCL,AAkCI,QAlCI,CAkCJ,KAAK,CAAA;IACD,OAAO,EAAE,SAAS;IAClB,aAAa,EAAE,GAAG,CAAC,KAAK,CAAC,wBAAwB;IACjD,QAAQ,EAAE,QAAQ;IAClB,OAAO,EAAE,CAAC,GAuCb;IA7EL,AAwCQ,QAxCA,CAkCJ,KAAK,CAMD,CAAC,CAAA;MACG,KAAK,EAAE,IAAI;MACX,SAAS,EAAE,IAAI;MACf,MAAM,EAAE,SAAS;MACjB,KAAK,EhBpCY,OAAO;MgBqCxB,WAAW,EAAE,IAAI;MACjB,WAAW,EAAE,8CAA8C,GAC9D;IA/CT,AAiDQ,QAjDA,CAkCJ,KAAK,CAeD,CAAC,AAAA,UAAU,CAAA;MACP,KAAK,EAAE,IAAI;MACX,UAAU,EAAE,MAAM;MAClB,KAAK,EAAE,IAAI;MACX,YAAY,EAAE,IAAI,GAQrB;MA7DT,AAuDY,QAvDJ,CAkCJ,KAAK,CAeD,CAAC,AAAA,UAAU,CAMP,GAAG,CAAA;QACC,KAAK,EAAE,IAAI;QACX,WAAW,EAAE,IAAI;QACjB,OAAO,EAAE,KAAK;QACd,UAAU,EAAE,GAAG,GAClB;IA5Db,AA+DQ,QA/DA,CAkCJ,KAAK,CA6BD,CAAC,AAAA,YAAY,CAAA;MACT,OAAO,EAAE,KAAK,GACjB;IAjET,AAmEQ,QAnEA,CAkCJ,KAAK,CAiCD,SAAS,CAAA;MACL,KAAK,EAAE,IAAI;MACX,OAAO,EAAE,YAAY;MACrB,MAAM,EAAE,IAAI;MACZ,WAAW,EAAE,IAAI;MACjB,UAAU,EAAE,IAAI;MAChB,YAAY,EAAE,IAAI;MAClB,aAAa,EAAE,IAAI;MACnB,UAAU,EAAE,MAAM,GACrB;EA5ET,AA+EI,QA/EI,CA+EJ,SAAS,CAAA;IACL,aAAa,EAAE,GAAG;IAClB,MAAM,EAAE,cAAc;IACtB,OAAO,EAAE,KAAK;IACd,MAAM,EAAE,IAAI;IACZ,KAAK,EAAE,IAAI;IACX,KAAK,EAAE,IAAI;IACX,QAAQ,EAAE,MAAM,GAMnB;IA5FL,AAwFQ,QAxFA,CA+EJ,SAAS,CASL,GAAG,CAAA;MACC,KAAK,EAAE,IAAI;MACX,MAAM,EAAE,IAAI,GACf;EA3FT,AA8FI,QA9FI,CA8FJ,IAAI,CAAA;IACA,UAAU,EAAE,IAAI,GAgDnB;IA/IL,AAkGY,QAlGJ,CA8FJ,IAAI,CAGA,EAAE,GACI,CAAC,CAAA;MACC,KAAK,EAAE,OAAO;MACd,MAAM,EAAE,QAAQ;MAChB,OAAO,EAAE,GAAG;MACZ,aAAa,EAAE,GAAG,GACrB;IAvGb,AAyGY,QAzGJ,CA8FJ,IAAI,CAGA,EAAE,AAQG,MAAM,GAAG,CAAC;IAzGvB,QAAQ,CA8FJ,IAAI,CAGA,EAAE,AASG,KAAK,GAAG,CAAC;IA1GtB,QAAQ,CA8FJ,IAAI,CAGA,EAAE,AAUG,KAAK,GAAG,CAAC,AAAA,MAAM;IA3G5B,QAAQ,CA8FJ,IAAI,CAGA,EAAE,AAWG,KAAK,GAAG,CAAC,AAAA,MAAM,CAAA;MACZ,UAAU,EAAE,yBAAsB;MAClC,OAAO,EAAE,CAAC,GACb;IA/Gb,AAiHY,QAjHJ,CA8FJ,IAAI,CAGA,EAAE,AAgBG,OAAO,GAAG,CAAC,CAAA;MACR,KAAK,EAAE,OAAO;MACd,OAAO,EAAE,CAAC;MACV,UAAU,EAAE,yBAAsB,GAErC;IAtHb,AAyHQ,QAzHA,CA8FJ,IAAI,CA2BA,CAAC,CAAA;MACG,MAAM,EAAE,CAAC;MACT,WAAW,EAAE,IAAI;MACjB,SAAS,EAAE,IAAI;MACf,WAAW,EAAE,GAAG;MAChB,cAAc,EAAE,SAAS,GAC5B;IA/HT,AAiIQ,QAjIA,CA8FJ,IAAI,CAmCA,MAAM,CAAA;MACF,GAAG,EAAE,IAAI;MACT,QAAQ,EAAE,QAAQ;MAClB,KAAK,EAAE,IAAI,GACd;IArIT,AAuIQ,QAvIA,CA8FJ,IAAI,CAyCA,CAAC,CAAA;MACG,SAAS,EAAE,IAAI;MACf,KAAK,EAAE,IAAI;MACX,YAAY,EAAE,IAAI;MAClB,WAAW,EAAE,IAAI;MACjB,KAAK,EAAE,IAAI;MACX,UAAU,EAAE,MAAM,GACrB;;AAKT,AAEI,QAFI,CAEJ,KAAK;AADT,IAAI,GAAG,gBAAgB,CACnB,KAAK,CAAA;EACD,OAAO,EAAE,SAAS;EAClB,aAAa,EAAE,GAAG,CAAC,KAAK,CAAC,wBAAwB,GAoBpD;EAxBL,AAMQ,QANA,CAEJ,KAAK,CAID,CAAC;EALT,IAAI,GAAG,gBAAgB,CACnB,KAAK,CAID,CAAC,CAAA;IACG,KAAK,EAAE,IAAI;IACX,SAAS,EAAE,IAAI;IACf,MAAM,EAAE,SAAS;IACjB,KAAK,EhBrJY,OAAO;IgBsJxB,WAAW,EAAE,IAAI;IACjB,WAAW,EAAE,8CAA8C,GAC9D;EAbT,AAeQ,QAfA,CAEJ,KAAK,CAaD,YAAY;EAdpB,IAAI,GAAG,gBAAgB,CACnB,KAAK,CAaD,YAAY,CAAA;IACR,cAAc,EAAE,SAAS;IACzB,OAAO,EhBtFa,GAAG,CAYF,GAAG;IgB2ExB,OAAO,EAAE,KAAK;IACd,SAAS,EhB1DU,IAAI;IgB2DvB,KAAK,EhB/JY,OAAO;IgBgKxB,WAAW,EhB9CM,GAAG;IgB+CpB,WAAW,EAAE,IAAI,GACpB;;AAvBT,AA0BI,QA1BI,CA0BJ,SAAS;AAzBb,IAAI,GAAG,gBAAgB,CAyBnB,SAAS,CAAA;EACL,aAAa,EAAE,GAAG;EAClB,MAAM,EAAE,cAAc;EACtB,OAAO,EAAE,KAAK;EACd,MAAM,EAAE,IAAI;EACZ,KAAK,EAAE,IAAI;EACX,KAAK,EAAE,IAAI;EACX,QAAQ,EAAE,MAAM,GAMnB;EAvCL,AAmCQ,QAnCA,CA0BJ,SAAS,CASL,GAAG;EAlCX,IAAI,GAAG,gBAAgB,CAyBnB,SAAS,CASL,GAAG,CAAA;IACC,KAAK,EAAE,IAAI;IACX,MAAM,EAAE,IAAI,GACf;;AAtCT,AAyCI,QAzCI,AAyCH,MAAM,EAzCX,QAAQ,AA0CH,OAAO;AAzCZ,IAAI,GAAG,gBAAgB,AAwClB,MAAM;AAxCX,IAAI,GAAG,gBAAgB,AAyClB,OAAO,CAAA;EACJ,OAAO,EAAE,KAAK;EACd,OAAO,EAAE,EAAE;EACX,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAAE,IAAI;EACX,MAAM,EAAE,IAAI;EACZ,GAAG,EAAE,CAAC;EACN,IAAI,EAAE,CAAC;EACP,OAAO,EAAE,CAAC,GACb;;AAnDL,AAqDI,QArDI,AAqDH,OAAO;AApDZ,IAAI,GAAG,gBAAgB,AAoDlB,OAAO,CAAA;EACJ,OAAO,EAAE,GAAG;EACZ,UAAU,EAAE,OAAO,GACtB;;AAxDL,AA0DI,QA1DI,AA0DH,MAAM;AAzDX,IAAI,GAAG,gBAAgB,AAyDlB,MAAM,CAAA;EbrJP,UAAU,EHkKkB,OAAO;EGjKnC,UAAU,EAAE,gDAA6D;EACzE,UAAU,EAAE,gGAA0G;EACtH,UAAU,EAAE,mDAA+D;EAC3E,UAAU,EAAE,8CAA0D;EACtE,UAAU,EAAE,+CAA2D;EACvE,UAAU,EAAE,iDAA6D;EACzE,eAAe,EAAE,SAAS;EagJvB,OAAO,EAAE,CAAC;EACV,OAAO,EAAE,CAAC,GACZ;;AA9DL,AAgEI,QAhEI,CAgEH,AAAA,UAAC,AAAA,CAAW,MAAM,EAhEvB,QAAQ,AAiEH,UAAU,AAAA,MAAM;AAhErB,IAAI,GAAG,gBAAgB,CA+DlB,AAAA,UAAC,AAAA,CAAW,MAAM;AA/DvB,IAAI,GAAG,gBAAgB,AAgElB,UAAU,AAAA,MAAM,CAAA;EACb,OAAO,EAAE,GAAG,GACf;;AAnEL,AAqEI,QArEI,CAqEH,AAAA,UAAC,CAAW,MAAM,AAAjB,CAAkB,MAAM;AApE9B,IAAI,GAAG,gBAAgB,CAoElB,AAAA,UAAC,CAAW,MAAM,AAAjB,CAAkB,MAAM,CAAA;EbhK1B,UAAU,EH+LQ,OAAO;EG9LzB,UAAU,EAAE,mDAA6D;EACzE,UAAU,EAAE,mGAA0G;EACtH,UAAU,EAAE,sDAA+D;EAC3E,UAAU,EAAE,iDAA0D;EACtE,UAAU,EAAE,kDAA2D;EACvE,UAAU,EAAE,oDAA6D;EACzE,eAAe,EAAE,SAAS,Ga2JzB;;AAvEL,AAwEI,QAxEI,CAwEH,AAAA,UAAC,CAAW,OAAO,AAAlB,CAAmB,MAAM;AAvE/B,IAAI,GAAG,gBAAgB,CAuElB,AAAA,UAAC,CAAW,OAAO,AAAlB,CAAmB,MAAM,CAAA;EbnK3B,UAAU,EH0LQ,OAAO;EGzLzB,UAAU,EAAE,mDAA6D;EACzE,UAAU,EAAE,mGAA0G;EACtH,UAAU,EAAE,sDAA+D;EAC3E,UAAU,EAAE,iDAA0D;EACtE,UAAU,EAAE,kDAA2D;EACvE,UAAU,EAAE,oDAA6D;EACzE,eAAe,EAAE,SAAS,Ga8JzB;;AA1EL,AA2EI,QA3EI,CA2EH,AAAA,UAAC,CAAW,OAAO,AAAlB,CAAmB,MAAM;AA1E/B,IAAI,GAAG,gBAAgB,CA0ElB,AAAA,UAAC,CAAW,OAAO,AAAlB,CAAmB,MAAM,CAAA;EbtK3B,UAAU,EH6LQ,OAAO;EG5LzB,UAAU,EAAE,mDAA6D;EACzE,UAAU,EAAE,mGAA0G;EACtH,UAAU,EAAE,sDAA+D;EAC3E,UAAU,EAAE,iDAA0D;EACtE,UAAU,EAAE,kDAA2D;EACvE,UAAU,EAAE,oDAA6D;EACzE,eAAe,EAAE,SAAS,GaiKzB;;AA7EL,AA8EI,QA9EI,CA8EH,AAAA,UAAC,CAAW,QAAQ,AAAnB,CAAoB,MAAM;AA7EhC,IAAI,GAAG,gBAAgB,CA6ElB,AAAA,UAAC,CAAW,QAAQ,AAAnB,CAAoB,MAAM,CAAA;EbzK5B,UAAU,EH8LQ,OAAO;EG7LzB,UAAU,EAAE,mDAA6D;EACzE,UAAU,EAAE,mGAA0G;EACtH,UAAU,EAAE,sDAA+D;EAC3E,UAAU,EAAE,iDAA0D;EACtE,UAAU,EAAE,kDAA2D;EACvE,UAAU,EAAE,oDAA6D;EACzE,eAAe,EAAE,SAAS,GaoKzB;;AAhFL,AAiFI,QAjFI,CAiFH,AAAA,UAAC,CAAW,KAAK,AAAhB,CAAiB,MAAM;AAhF7B,IAAI,GAAG,gBAAgB,CAgFlB,AAAA,UAAC,CAAW,KAAK,AAAhB,CAAiB,MAAM,CAAA;Eb5KzB,UAAU,EH4LQ,OAAO;EG3LzB,UAAU,EAAE,mDAA6D;EACzE,UAAU,EAAE,mGAA0G;EACtH,UAAU,EAAE,sDAA+D;EAC3E,UAAU,EAAE,iDAA0D;EACtE,UAAU,EAAE,kDAA2D;EACvE,UAAU,EAAE,oDAA6D;EACzE,eAAe,EAAE,SAAS,GauKzB;;AAnFL,AAoFI,QApFI,CAoFH,AAAA,UAAC,CAAW,QAAQ,AAAnB,CAAoB,MAAM;AAnFhC,IAAI,GAAG,gBAAgB,CAmFlB,AAAA,UAAC,CAAW,QAAQ,AAAnB,CAAoB,MAAM,CAAA;Eb/K5B,UAAU,EH2LQ,OAAO;EG1LzB,UAAU,EAAE,mDAA6D;EACzE,UAAU,EAAE,mGAA0G;EACtH,UAAU,EAAE,sDAA+D;EAC3E,UAAU,EAAE,iDAA0D;EACtE,UAAU,EAAE,kDAA2D;EACvE,UAAU,EAAE,oDAA6D;EACzE,eAAe,EAAE,SAAS,Ga0KzB;;AAIL,AAAA,WAAW,CAAA;EACP,UAAU,EAAE,yBAAqB;EACjC,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAAE,KAAK;EACZ,KAAK,EhB/GqB,kBAAkB,GgB6H/C;EAlBD,AAMI,WANO,GAML,QAAQ,CAAA;IACN,OAAO,EAAE,SAAS;IAClB,UAAU,EAAE,kBAAkB,GACjC;EATL,AAWI,WAXO,GAWL,OAAO,CAAA;IACL,UAAU,EAAE,iBAAiB,GAChC;EAbL,AAeI,WAfO,CAeP,OAAO,CAAA;IACH,aAAa,EAAE,CAAC,GACnB;;AAGL,AAAA,QAAQ;AACR,WAAW,CAAA;EACP,2BAA2B,EAAE,UAAU;EACvC,mBAAmB,EAAE,UAAU;EAC/B,2BAA2B,EAAE,OAAO;EACpC,mBAAmB,EAAE,OAAO;EAC5B,kCAAkC,EAAE,aAAa;EACjD,0BAA0B,EAAE,aAAa;EACzC,0BAA0B,EAAE,KAAK,GACpC;;AC1QD,AAAA,IAAI,CAAA;EACA,YAAY,EjBKa,GAAG;EiBJ5B,gBAAgB,EjBqBS,WAAW;EiBpBpC,WAAW,EjBuHc,GAAG;EEvH9B,OAAO,EeEY,GAAE;EfCrB,MAAM,EAAC,iBAAC;EeAN,OAAO,EjB4DqB,GAAG,CACJ,IAAI;EIjEjC,YAAY,EJuBe,OAAO;EItBlC,KAAK,EJsBsB,OAAO,GiBCnC;EA1BD,AbKE,IaLE,AbKD,MAAM,EaLT,IAAI,AbMD,MAAM,EaNT,IAAI,AbOD,OAAO,EaPV,IAAI,AbQD,OAAO;EACR,KAAK,GaTP,IAAI,AbSO,gBAAgB,CAAC;IACxB,gBAAgB,EJaS,WAAW;IIZpC,KAAK,EJgBoB,OAAO;IIfhC,YAAY,EJea,OAAO,GIdjC;EabH,AbmBI,IanBA,AbeD,SAAS,EafZ,IAAI,AbeD,SAAS,AAKP,MAAM,EapBX,IAAI,AbeD,SAAS,AAMP,MAAM,EarBX,IAAI,AbeD,SAAS,AAOP,MAAM,EatBX,IAAI,AbeD,SAAS,AAQP,OAAO,EavBZ,IAAI,AbeD,SAAS,AASP,OAAO,EaxBZ,IAAI,AbgBD,SAAS,EahBZ,IAAI,AbgBD,SAAS,AAIP,MAAM,EapBX,IAAI,AbgBD,SAAS,AAKP,MAAM,EarBX,IAAI,AbgBD,SAAS,AAMP,MAAM,EatBX,IAAI,AbgBD,SAAS,AAOP,OAAO,EavBZ,IAAI,AbgBD,SAAS,AAQP,OAAO,EaxBZ,IAAI,CbiBD,AAAA,QAAC,AAAA,GajBJ,IAAI,CbiBD,AAAA,QAAC,AAAA,CAGC,MAAM,EapBX,IAAI,CbiBD,AAAA,QAAC,AAAA,CAIC,MAAM,EarBX,IAAI,CbiBD,AAAA,QAAC,AAAA,CAKC,MAAM,EatBX,IAAI,CbiBD,AAAA,QAAC,AAAA,CAMC,OAAO,EavBZ,IAAI,CbiBD,AAAA,QAAC,AAAA,CAOC,OAAO;EANV,QAAQ,CAAA,AAAA,QAAC,AAAA,EalBX,IAAI;EbkBF,QAAQ,CAAA,AAAA,QAAC,AAAA,EalBX,IAAI,AboBC,MAAM;EAFT,QAAQ,CAAA,AAAA,QAAC,AAAA,EalBX,IAAI,AbqBC,MAAM;EAHT,QAAQ,CAAA,AAAA,QAAC,AAAA,EalBX,IAAI,AbsBC,MAAM;EAJT,QAAQ,CAAA,AAAA,QAAC,AAAA,EalBX,IAAI,AbuBC,OAAO;EALV,QAAQ,CAAA,AAAA,QAAC,AAAA,EalBX,IAAI,AbwBC,OAAO,CAAC;IACP,gBAAgB,EJFO,WAAW;IIG9B,YAAY,EJDO,OAAO,GIE/B;Ea3BL,Ab+BE,Ia/BE,Ab+BD,SAAS,CAAC;IACT,KAAK,EJxBoB,OAAO;IIyBhC,gBAAgB,EJRS,OAAO;IEtBlC,OAAO,EE+BY,CAAC;IF5BpB,MAAM,EAAC,kBAAC,GE0CP;IahDH,AboCI,IapCA,Ab+BD,SAAS,AAKP,MAAM,EapCX,IAAI,Ab+BD,SAAS,AAMP,MAAM,EarCX,IAAI,Ab+BD,SAAS,AAOP,OAAO,EatCZ,IAAI,Ab+BD,SAAS,AAQP,OAAO;IACR,KAAK,GaxCT,IAAI,Ab+BD,SAAS,AASC,gBAAgB,CAAA;MACrB,gBAAgB,EJdK,OAAO;MIe5B,KAAK,EJlCgB,OAAO,GImC/B;Ia3CL,Ab6CI,Ia7CA,Ab+BD,SAAS,CAcR,MAAM,CAAA;MACF,gBAAgB,EJtCK,OAAO,GIuC/B;Ea/CL,AbkDE,IalDE,CbkDF,MAAM,CAAA;IACF,gBAAgB,EJ1BO,OAAO,GI2BjC;EapDH,AAUI,IAVA,AAUC,MAAM,EAVX,IAAI,AAWC,MAAM,CAAA;IfRT,OAAO,EeSgB,CAAC;IfNxB,MAAM,EAAC,kBAAC;IeOF,OAAO,EAAE,YAAY,GACxB;EAdL,AAeI,IAfA,AAeC,OAAO,EAfZ,IAAI,AAgBC,OAAO;EACR,KAAK,GAjBT,IAAI,AAiBS,gBAAgB,CAAC;IdN5B,kBAAkB,EcOS,IAAI;IdNvB,UAAU,EcMS,IAAI;IACxB,OAAO,EAAE,YAAY,GACzB;EApBL,AAsBI,IAtBA,AAsBC,SAAS,CAAA;IACN,OAAO,EjB2CiB,GAAG,GiB1C9B;;AAML,AAAA,YAAY,CAAC;Eb5BX,YAAY,EJ2Be,OAAO;EI1BlC,KAAK,EJ0BsB,OAAO,GiBCyC;EAA7E,AbzBE,YayBU,AbzBT,MAAM,EayBT,YAAY,AbxBT,MAAM,EawBT,YAAY,AbvBT,OAAO,EauBV,YAAY,AbtBT,OAAO;EACR,KAAK,GaqBP,YAAY,AbrBD,gBAAgB,CAAC;IACxB,gBAAgB,EJaS,WAAW;IIZpC,KAAK,EJoBoB,OAAO;IInBhC,YAAY,EJmBa,OAAO,GIlBjC;EaiBH,AbXI,YaWQ,AbfT,SAAS,EaeZ,YAAY,AbfT,SAAS,AAKP,MAAM,EaUX,YAAY,AbfT,SAAS,AAMP,MAAM,EaSX,YAAY,AbfT,SAAS,AAOP,MAAM,EaQX,YAAY,AbfT,SAAS,AAQP,OAAO,EaOZ,YAAY,AbfT,SAAS,AASP,OAAO,EaMZ,YAAY,AbdT,SAAS,EacZ,YAAY,AbdT,SAAS,AAIP,MAAM,EaUX,YAAY,AbdT,SAAS,AAKP,MAAM,EaSX,YAAY,AbdT,SAAS,AAMP,MAAM,EaQX,YAAY,AbdT,SAAS,AAOP,OAAO,EaOZ,YAAY,AbdT,SAAS,AAQP,OAAO,EaMZ,YAAY,CbbT,AAAA,QAAC,AAAA,GaaJ,YAAY,CbbT,AAAA,QAAC,AAAA,CAGC,MAAM,EaUX,YAAY,CbbT,AAAA,QAAC,AAAA,CAIC,MAAM,EaSX,YAAY,CbbT,AAAA,QAAC,AAAA,CAKC,MAAM,EaQX,YAAY,CbbT,AAAA,QAAC,AAAA,CAMC,OAAO,EaOZ,YAAY,CbbT,AAAA,QAAC,AAAA,CAOC,OAAO;EANV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaYX,YAAY;EbZV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaYX,YAAY,AbVP,MAAM;EAFT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaYX,YAAY,AbTP,MAAM;EAHT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaYX,YAAY,AbRP,MAAM;EAJT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaYX,YAAY,AbPP,OAAO;EALV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaYX,YAAY,AbNP,OAAO,CAAC;IACP,gBAAgB,EJFO,WAAW;IIG9B,YAAY,EJGO,OAAO,GIF/B;EaGL,AbCE,YaDU,AbCT,SAAS,CAAC;IACT,KAAK,EJxBoB,OAAO;IIyBhC,gBAAgB,EJJS,OAAO;IE1BlC,OAAO,EE+BY,CAAC;IF5BpB,MAAM,EAAC,kBAAC,GE0CP;IalBH,AbMI,YaNQ,AbCT,SAAS,AAKP,MAAM,EaNX,YAAY,AbCT,SAAS,AAMP,MAAM,EaPX,YAAY,AbCT,SAAS,AAOP,OAAO,EaRZ,YAAY,AbCT,SAAS,AAQP,OAAO;IACR,KAAK,GaVT,YAAY,AbCT,SAAS,AASC,gBAAgB,CAAA;MACrB,gBAAgB,EJVK,OAAO;MIW5B,KAAK,EJlCgB,OAAO,GImC/B;IabL,AbeI,YafQ,AbCT,SAAS,CAcR,MAAM,CAAA;MACF,gBAAgB,EJtCK,OAAO,GIuC/B;EajBL,AboBE,YapBU,CboBV,MAAM,CAAA;IACF,gBAAgB,EJtBO,OAAO,GIuBjC;;AarBH,AAAA,YAAY,CAAC;Eb7BX,YAAY,EJ+Be,OAAO;EI9BlC,KAAK,EJ8BsB,OAAO,GiBFyC;EAA7E,Ab1BE,Ya0BU,Ab1BT,MAAM,Ea0BT,YAAY,AbzBT,MAAM,EayBT,YAAY,AbxBT,OAAO,EawBV,YAAY,AbvBT,OAAO;EACR,KAAK,GasBP,YAAY,AbtBD,gBAAgB,CAAC;IACxB,gBAAgB,EJaS,WAAW;IIZpC,KAAK,EJwBoB,OAAO;IIvBhC,YAAY,EJuBa,OAAO,GItBjC;EakBH,AbZI,YaYQ,AbhBT,SAAS,EagBZ,YAAY,AbhBT,SAAS,AAKP,MAAM,EaWX,YAAY,AbhBT,SAAS,AAMP,MAAM,EaUX,YAAY,AbhBT,SAAS,AAOP,MAAM,EaSX,YAAY,AbhBT,SAAS,AAQP,OAAO,EaQZ,YAAY,AbhBT,SAAS,AASP,OAAO,EaOZ,YAAY,AbfT,SAAS,EaeZ,YAAY,AbfT,SAAS,AAIP,MAAM,EaWX,YAAY,AbfT,SAAS,AAKP,MAAM,EaUX,YAAY,AbfT,SAAS,AAMP,MAAM,EaSX,YAAY,AbfT,SAAS,AAOP,OAAO,EaQZ,YAAY,AbfT,SAAS,AAQP,OAAO,EaOZ,YAAY,CbdT,AAAA,QAAC,AAAA,GacJ,YAAY,CbdT,AAAA,QAAC,AAAA,CAGC,MAAM,EaWX,YAAY,CbdT,AAAA,QAAC,AAAA,CAIC,MAAM,EaUX,YAAY,CbdT,AAAA,QAAC,AAAA,CAKC,MAAM,EaSX,YAAY,CbdT,AAAA,QAAC,AAAA,CAMC,OAAO,EaQZ,YAAY,CbdT,AAAA,QAAC,AAAA,CAOC,OAAO;EANV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaaX,YAAY;EbbV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaaX,YAAY,AbXP,MAAM;EAFT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaaX,YAAY,AbVP,MAAM;EAHT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaaX,YAAY,AbTP,MAAM;EAJT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaaX,YAAY,AbRP,OAAO;EALV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaaX,YAAY,AbPP,OAAO,CAAC;IACP,gBAAgB,EJFO,WAAW;IIG9B,YAAY,EJOO,OAAO,GIN/B;EaIL,AbAE,YaAU,AbAT,SAAS,CAAC;IACT,KAAK,EJxBoB,OAAO;IIyBhC,gBAAgB,EJAS,OAAO;IE9BlC,OAAO,EE+BY,CAAC;IF5BpB,MAAM,EAAC,kBAAC,GE0CP;IajBH,AbKI,YaLQ,AbAT,SAAS,AAKP,MAAM,EaLX,YAAY,AbAT,SAAS,AAMP,MAAM,EaNX,YAAY,AbAT,SAAS,AAOP,OAAO,EaPZ,YAAY,AbAT,SAAS,AAQP,OAAO;IACR,KAAK,GaTT,YAAY,AbAT,SAAS,AASC,gBAAgB,CAAA;MACrB,gBAAgB,EJNK,OAAO;MIO5B,KAAK,EJlCgB,OAAO,GImC/B;IaZL,AbcI,YadQ,AbAT,SAAS,CAcR,MAAM,CAAA;MACF,gBAAgB,EJtCK,OAAO,GIuC/B;EahBL,AbmBE,YanBU,CbmBV,MAAM,CAAA;IACF,gBAAgB,EJlBO,OAAO,GImBjC;;AapBH,AAAA,SAAS,CAAI;Eb9BX,YAAY,EJmCe,OAAO;EIlClC,KAAK,EJkCsB,OAAO,GiBLmC;EAAvE,Ab3BE,Sa2BO,Ab3BN,MAAM,Ea2BT,SAAS,Ab1BN,MAAM,Ea0BT,SAAS,AbzBN,OAAO,EayBV,SAAS,AbxBN,OAAO;EACR,KAAK,GauBP,SAAS,AbvBE,gBAAgB,CAAC;IACxB,gBAAgB,EJaS,WAAW;IIZpC,KAAK,EJ4BoB,OAAwB;II3BjD,YAAY,EJ2Ba,OAAwB,GI1BlD;EamBH,AbbI,SaaK,AbjBN,SAAS,EaiBZ,SAAS,AbjBN,SAAS,AAKP,MAAM,EaYX,SAAS,AbjBN,SAAS,AAMP,MAAM,EaWX,SAAS,AbjBN,SAAS,AAOP,MAAM,EaUX,SAAS,AbjBN,SAAS,AAQP,OAAO,EaSZ,SAAS,AbjBN,SAAS,AASP,OAAO,EaQZ,SAAS,AbhBN,SAAS,EagBZ,SAAS,AbhBN,SAAS,AAIP,MAAM,EaYX,SAAS,AbhBN,SAAS,AAKP,MAAM,EaWX,SAAS,AbhBN,SAAS,AAMP,MAAM,EaUX,SAAS,AbhBN,SAAS,AAOP,OAAO,EaSZ,SAAS,AbhBN,SAAS,AAQP,OAAO,EaQZ,SAAS,CbfN,AAAA,QAAC,AAAA,GaeJ,SAAS,CbfN,AAAA,QAAC,AAAA,CAGC,MAAM,EaYX,SAAS,CbfN,AAAA,QAAC,AAAA,CAIC,MAAM,EaWX,SAAS,CbfN,AAAA,QAAC,AAAA,CAKC,MAAM,EaUX,SAAS,CbfN,AAAA,QAAC,AAAA,CAMC,OAAO,EaSZ,SAAS,CbfN,AAAA,QAAC,AAAA,CAOC,OAAO;EANV,QAAQ,CAAA,AAAA,QAAC,AAAA,EacX,SAAS;EbdP,QAAQ,CAAA,AAAA,QAAC,AAAA,EacX,SAAS,AbZJ,MAAM;EAFT,QAAQ,CAAA,AAAA,QAAC,AAAA,EacX,SAAS,AbXJ,MAAM;EAHT,QAAQ,CAAA,AAAA,QAAC,AAAA,EacX,SAAS,AbVJ,MAAM;EAJT,QAAQ,CAAA,AAAA,QAAC,AAAA,EacX,SAAS,AbTJ,OAAO;EALV,QAAQ,CAAA,AAAA,QAAC,AAAA,EacX,SAAS,AbRJ,OAAO,CAAC;IACP,gBAAgB,EJFO,WAAW;IIG9B,YAAY,EJWO,OAAO,GIV/B;EaKL,AbDE,SaCO,AbDN,SAAS,CAAC;IACT,KAAK,EJxBoB,OAAO;IIyBhC,gBAAgB,EJIS,OAAO;IElClC,OAAO,EE+BY,CAAC;IF5BpB,MAAM,EAAC,kBAAC,GE0CP;IahBH,AbII,SaJK,AbDN,SAAS,AAKP,MAAM,EaJX,SAAS,AbDN,SAAS,AAMP,MAAM,EaLX,SAAS,AbDN,SAAS,AAOP,OAAO,EaNZ,SAAS,AbDN,SAAS,AAQP,OAAO;IACR,KAAK,GaRT,SAAS,AbDN,SAAS,AASC,gBAAgB,CAAA;MACrB,gBAAgB,EJFK,OAAwB;MIG7C,KAAK,EJlCgB,OAAO,GImC/B;IaXL,AbaI,SabK,AbDN,SAAS,CAcR,MAAM,CAAA;MACF,gBAAgB,EJtCK,OAAO,GIuC/B;EafL,AbkBE,SalBO,CbkBP,MAAM,CAAA;IACF,gBAAgB,EJdO,OAAO,GIejC;;AanBH,AAAA,YAAY,CAAC;Eb/BX,YAAY,EJuCe,OAAO;EItClC,KAAK,EJsCsB,OAAO,GiBRyC;EAA7E,Ab5BE,Ya4BU,Ab5BT,MAAM,Ea4BT,YAAY,Ab3BT,MAAM,Ea2BT,YAAY,Ab1BT,OAAO,Ea0BV,YAAY,AbzBT,OAAO;EACR,KAAK,GawBP,YAAY,AbxBD,gBAAgB,CAAC;IACxB,gBAAgB,EJaS,WAAW;IIZpC,KAAK,EJgCoB,OAAO;II/BhC,YAAY,EJ+Ba,OAAO,GI9BjC;EaoBH,AbdI,YacQ,AblBT,SAAS,EakBZ,YAAY,AblBT,SAAS,AAKP,MAAM,EaaX,YAAY,AblBT,SAAS,AAMP,MAAM,EaYX,YAAY,AblBT,SAAS,AAOP,MAAM,EaWX,YAAY,AblBT,SAAS,AAQP,OAAO,EaUZ,YAAY,AblBT,SAAS,AASP,OAAO,EaSZ,YAAY,AbjBT,SAAS,EaiBZ,YAAY,AbjBT,SAAS,AAIP,MAAM,EaaX,YAAY,AbjBT,SAAS,AAKP,MAAM,EaYX,YAAY,AbjBT,SAAS,AAMP,MAAM,EaWX,YAAY,AbjBT,SAAS,AAOP,OAAO,EaUZ,YAAY,AbjBT,SAAS,AAQP,OAAO,EaSZ,YAAY,CbhBT,AAAA,QAAC,AAAA,GagBJ,YAAY,CbhBT,AAAA,QAAC,AAAA,CAGC,MAAM,EaaX,YAAY,CbhBT,AAAA,QAAC,AAAA,CAIC,MAAM,EaYX,YAAY,CbhBT,AAAA,QAAC,AAAA,CAKC,MAAM,EaWX,YAAY,CbhBT,AAAA,QAAC,AAAA,CAMC,OAAO,EaUZ,YAAY,CbhBT,AAAA,QAAC,AAAA,CAOC,OAAO;EANV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaeX,YAAY;EbfV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaeX,YAAY,AbbP,MAAM;EAFT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaeX,YAAY,AbZP,MAAM;EAHT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaeX,YAAY,AbXP,MAAM;EAJT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaeX,YAAY,AbVP,OAAO;EALV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaeX,YAAY,AbTP,OAAO,CAAC;IACP,gBAAgB,EJFO,WAAW;IIG9B,YAAY,EJeO,OAAO,GId/B;EaML,AbFE,YaEU,AbFT,SAAS,CAAC;IACT,KAAK,EJxBoB,OAAO;IIyBhC,gBAAgB,EJQS,OAAO;IEtClC,OAAO,EE+BY,CAAC;IF5BpB,MAAM,EAAC,kBAAC,GE0CP;IafH,AbGI,YaHQ,AbFT,SAAS,AAKP,MAAM,EaHX,YAAY,AbFT,SAAS,AAMP,MAAM,EaJX,YAAY,AbFT,SAAS,AAOP,OAAO,EaLZ,YAAY,AbFT,SAAS,AAQP,OAAO;IACR,KAAK,GaPT,YAAY,AbFT,SAAS,AASC,gBAAgB,CAAA;MACrB,gBAAgB,EJEK,OAAO;MID5B,KAAK,EJlCgB,OAAO,GImC/B;IaVL,AbYI,YaZQ,AbFT,SAAS,CAcR,MAAM,CAAA;MACF,gBAAgB,EJtCK,OAAO,GIuC/B;EadL,AbiBE,YajBU,CbiBV,MAAM,CAAA;IACF,gBAAgB,EJVO,OAAO,GIWjC;;AalBH,AAAA,WAAW,CAAE;EbhCX,YAAY,EJ4Ce,OAAO;EI3ClC,KAAK,EJ2CsB,OAAO,GiBZuC;EAA3E,Ab7BE,Wa6BS,Ab7BR,MAAM,Ea6BT,WAAW,Ab5BR,MAAM,Ea4BT,WAAW,Ab3BR,OAAO,Ea2BV,WAAW,Ab1BR,OAAO;EACR,KAAK,GayBP,WAAW,AbzBA,gBAAgB,CAAC;IACxB,gBAAgB,EJaS,WAAW;IIZpC,KAAK,EJqCoB,OAAO;IIpChC,YAAY,EJoCa,OAAO,GInCjC;EaqBH,AbfI,WaeO,AbnBR,SAAS,EamBZ,WAAW,AbnBR,SAAS,AAKP,MAAM,EacX,WAAW,AbnBR,SAAS,AAMP,MAAM,EaaX,WAAW,AbnBR,SAAS,AAOP,MAAM,EaYX,WAAW,AbnBR,SAAS,AAQP,OAAO,EaWZ,WAAW,AbnBR,SAAS,AASP,OAAO,EaUZ,WAAW,AblBR,SAAS,EakBZ,WAAW,AblBR,SAAS,AAIP,MAAM,EacX,WAAW,AblBR,SAAS,AAKP,MAAM,EaaX,WAAW,AblBR,SAAS,AAMP,MAAM,EaYX,WAAW,AblBR,SAAS,AAOP,OAAO,EaWZ,WAAW,AblBR,SAAS,AAQP,OAAO,EaUZ,WAAW,CbjBR,AAAA,QAAC,AAAA,GaiBJ,WAAW,CbjBR,AAAA,QAAC,AAAA,CAGC,MAAM,EacX,WAAW,CbjBR,AAAA,QAAC,AAAA,CAIC,MAAM,EaaX,WAAW,CbjBR,AAAA,QAAC,AAAA,CAKC,MAAM,EaYX,WAAW,CbjBR,AAAA,QAAC,AAAA,CAMC,OAAO,EaWZ,WAAW,CbjBR,AAAA,QAAC,AAAA,CAOC,OAAO;EANV,QAAQ,CAAA,AAAA,QAAC,AAAA,EagBX,WAAW;EbhBT,QAAQ,CAAA,AAAA,QAAC,AAAA,EagBX,WAAW,AbdN,MAAM;EAFT,QAAQ,CAAA,AAAA,QAAC,AAAA,EagBX,WAAW,AbbN,MAAM;EAHT,QAAQ,CAAA,AAAA,QAAC,AAAA,EagBX,WAAW,AbZN,MAAM;EAJT,QAAQ,CAAA,AAAA,QAAC,AAAA,EagBX,WAAW,AbXN,OAAO;EALV,QAAQ,CAAA,AAAA,QAAC,AAAA,EagBX,WAAW,AbVN,OAAO,CAAC;IACP,gBAAgB,EJFO,WAAW;IIG9B,YAAY,EJoBO,OAAO,GInB/B;EaOL,AbHE,WaGS,AbHR,SAAS,CAAC;IACT,KAAK,EJxBoB,OAAO;IIyBhC,gBAAgB,EJaS,OAAO;IE3ClC,OAAO,EE+BY,CAAC;IF5BpB,MAAM,EAAC,kBAAC,GE0CP;IadH,AbEI,WaFO,AbHR,SAAS,AAKP,MAAM,EaFX,WAAW,AbHR,SAAS,AAMP,MAAM,EaHX,WAAW,AbHR,SAAS,AAOP,OAAO,EaJZ,WAAW,AbHR,SAAS,AAQP,OAAO;IACR,KAAK,GaNT,WAAW,AbHR,SAAS,AASC,gBAAgB,CAAA;MACrB,gBAAgB,EJOK,OAAO;MIN5B,KAAK,EJlCgB,OAAO,GImC/B;IaTL,AbWI,WaXO,AbHR,SAAS,CAcR,MAAM,CAAA;MACF,gBAAgB,EJtCK,OAAO,GIuC/B;EabL,AbgBE,WahBS,CbgBT,MAAM,CAAA;IACF,gBAAgB,EJLO,OAAO,GIMjC;;AajBH,AAAA,YAAY,CAAC;EbjCX,YAAY,EJMe,OAAO;EILlC,KAAK,EJKsB,OAAO,GiB+CnC;EApBD,Ab9BE,Ya8BU,Ab9BT,MAAM,Ea8BT,YAAY,Ab7BT,MAAM,Ea6BT,YAAY,Ab5BT,OAAO,Ea4BV,YAAY,Ab3BT,OAAO;EACR,KAAK,Ga0BP,YAAY,Ab1BD,gBAAgB,CAAC;IACxB,gBAAgB,EJaS,WAAW;IIZpC,KAAK,EJHoB,OAAO;IIIhC,YAAY,EJJa,OAAO,GIKjC;EasBH,AbhBI,YagBQ,AbpBT,SAAS,EaoBZ,YAAY,AbpBT,SAAS,AAKP,MAAM,EaeX,YAAY,AbpBT,SAAS,AAMP,MAAM,EacX,YAAY,AbpBT,SAAS,AAOP,MAAM,EaaX,YAAY,AbpBT,SAAS,AAQP,OAAO,EaYZ,YAAY,AbpBT,SAAS,AASP,OAAO,EaWZ,YAAY,AbnBT,SAAS,EamBZ,YAAY,AbnBT,SAAS,AAIP,MAAM,EaeX,YAAY,AbnBT,SAAS,AAKP,MAAM,EacX,YAAY,AbnBT,SAAS,AAMP,MAAM,EaaX,YAAY,AbnBT,SAAS,AAOP,OAAO,EaYZ,YAAY,AbnBT,SAAS,AAQP,OAAO,EaWZ,YAAY,CblBT,AAAA,QAAC,AAAA,GakBJ,YAAY,CblBT,AAAA,QAAC,AAAA,CAGC,MAAM,EaeX,YAAY,CblBT,AAAA,QAAC,AAAA,CAIC,MAAM,EacX,YAAY,CblBT,AAAA,QAAC,AAAA,CAKC,MAAM,EaaX,YAAY,CblBT,AAAA,QAAC,AAAA,CAMC,OAAO,EaYZ,YAAY,CblBT,AAAA,QAAC,AAAA,CAOC,OAAO;EANV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaiBX,YAAY;EbjBV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaiBX,YAAY,AbfP,MAAM;EAFT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaiBX,YAAY,AbdP,MAAM;EAHT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaiBX,YAAY,AbbP,MAAM;EAJT,QAAQ,CAAA,AAAA,QAAC,AAAA,EaiBX,YAAY,AbZP,OAAO;EALV,QAAQ,CAAA,AAAA,QAAC,AAAA,EaiBX,YAAY,AbXP,OAAO,CAAC;IACP,gBAAgB,EJFO,WAAW;IIG9B,YAAY,EJlBO,OAAO,GImB/B;EaQL,AbJE,YaIU,AbJT,SAAS,CAAC;IACT,KAAK,EJxBoB,OAAO;IIyBhC,gBAAgB,EJzBS,OAAO;IELlC,OAAO,EE+BY,CAAC;IF5BpB,MAAM,EAAC,kBAAC,GE0CP;IabH,AbCI,YaDQ,AbJT,SAAS,AAKP,MAAM,EaDX,YAAY,AbJT,SAAS,AAMP,MAAM,EaFX,YAAY,AbJT,SAAS,AAOP,OAAO,EaHZ,YAAY,AbJT,SAAS,AAQP,OAAO;IACR,KAAK,GaLT,YAAY,AbJT,SAAS,AASC,gBAAgB,CAAA;MACrB,gBAAgB,EJjCK,OAAO;MIkC5B,KAAK,EJlCgB,OAAO,GImC/B;IaRL,AbUI,YaVQ,AbJT,SAAS,CAcR,MAAM,CAAA;MACF,gBAAgB,EJtCK,OAAO,GIuC/B;EaZL,AbeE,YafU,CbeV,MAAM,CAAA;IACF,gBAAgB,EJ3CO,OAAO,GI4CjC;EajBH,AAGI,YAHQ,AAGP,OAAO,EAHZ,YAAY,AAIP,OAAO;EACR,KAAK,GALT,YAAY,AAKC,gBAAgB,CAAA;IACpB,gBAAgB,EjBjCI,OAAO;IiBkC3B,KAAK,EjBjBe,OAAO,GiBkB/B;EARL,AAUI,YAVQ,AAUP,SAAS,EAVd,YAAY,AAWP,SAAS,AAAA,MAAM,EAXpB,YAAY,AAYP,SAAS,AAAA,MAAM,CAAA;IACZ,KAAK,EjBvBgB,OAAO,GiBwB/B;EAdL,AAgBI,YAhBQ,AAgBP,WAAW,AAAA,OAAO,EAhBvB,YAAY,AAiBP,WAAW,AAAA,OAAO,CAAA;IACf,gBAAgB,EAAE,WAAW,GAChC;;AAGL,AACK,IADD,AACE,SAAS,EADf,IAAI,CAEE,AAAA,QAAC,AAAA,GAFP,IAAI,AAGE,SAAS,CAAA;EfzDb,OAAO,Ee0DgB,GAAE;EfvDzB,MAAM,EAAC,iBAAC,GewDL;;AAEL,AAAA,UAAU,CAAA;EACN,YAAY,EjB5Da,GAAG;EiB6D5B,aAAa,EjBmCc,IAAI,CiBnCE,UAAU;EAC3C,OAAO,EjBEqB,GAAG,CACJ,IAAI,GiBElC;EARD,AAKI,UALM,AAKL,SAAS,CAAA;IACN,OAAO,EjBDiB,GAAG,GiBE9B;;AAEL,AAAA,WAAW,CAAA;EACP,MAAM,EjBtEmB,CAAC;EiBuE1B,SAAS,EjBgCkB,IAAI;EiB/B/B,OAAO,EjBVqB,GAAG,CACJ,IAAI,GiBclC;EARD,AAKI,WALO,AAKN,SAAS,CAAA;IACN,OAAO,EjBbiB,GAAG,GiBc9B;;AAEL,AAAA,OAAO,CAAA;EbzBJ,SAAS,EJmDmB,IAAI;EIlDhC,aAAa,EJqCgB,GAAG;EIpChC,OAAO,EJgBqB,IAAI,CACJ,IAAI;EiBQhC,WAAW,EjBsCe,GAAG,GiBrC/B;EAHD,AbrBG,OaqBI,AbrBH,UAAU,CAAA;IACP,OAAO,EAAE,IAAqB,CJcN,IAAI,GIb/B;EamBJ,AbjBG,OaiBI,AbjBH,WAAW,CAAA;IACR,OAAO,EAAE,IAAqB,CJUN,IAAI,GIT/B;;AamBJ,AAAA,OAAO,CAAA;Eb7BJ,SAAS,EJiDmB,IAAI;EIhDhC,aAAa,EJmCgB,GAAG;EIlChC,OAAO,EJmBsB,GAAG,CACJ,IAAI,GiBSlC;EAFD,AbzBG,OayBI,AbzBH,UAAU,CAAA;IACP,OAAO,EAAE,GAAqB,CJiBN,IAAI,GIhB/B;EauBJ,AbrBG,OaqBI,AbrBH,WAAW,CAAA;IACR,OAAO,EAAE,GAAqB,CJaN,IAAI,GIZ/B;;AasBJ,AAAA,OAAO,CAAC;EbhCL,SAAS,EJiDmB,IAAI;EIhDhC,aAAa,EJmCgB,GAAG;EIlChC,OAAO,EJsBsB,GAAG,CACH,GAAG,GiBSlC;EAFD,Ab5BG,Oa4BI,Ab5BH,UAAU,CAAA;IACP,OAAO,EAAE,GAAqB,CJoBL,GAAG,GInB/B;Ea0BJ,AbxBG,OawBI,AbxBH,WAAW,CAAA;IACR,OAAO,EAAE,GAAqB,CJgBL,GAAG,GIf/B;;AayBJ,AAAA,OAAO,CAAC;EACJ,SAAS,EAAE,KAAK,GACnB;;AAED,AAAA,UAAU,AAAA,OAAO,CAAA;EACb,KAAK,EAAE,IAAI,GACd;;AACD,AAAA,UAAU,AAAA,OAAO,CAAC,IAAI,CAAA;EAClB,UAAU,EAAE,IAAI,GACnB;;AACD,AAAA,UAAU,AAAA,OAAO,CAAC,MAAM,CAAA;EACpB,QAAQ,EAAE,QAAQ;EAClB,GAAG,EAAE,GAAG;EACR,UAAU,EAAE,IAAI;EAChB,KAAK,EAAE,GAAG,GACb;;AC3GD,AAAA,aAAa,AAAA,kBAAkB,CAAA;EbM5B,KAAK,ELaqB,OAAO;EEhBlC,OAAO,EGIW,CAAC;EHDnB,MAAM,EAAC,kBAAC,GgBJT;;AACD,AAAA,aAAa,AAAA,iBAAiB,CAAA;EbG3B,KAAK,ELaqB,OAAO;EEhBlC,OAAO,EGIW,CAAC;EHDnB,MAAM,EAAC,kBAAC,GgBDT;;AACD,AAAA,aAAa,AAAA,2BAA2B,CAAA;EbArC,KAAK,ELaqB,OAAO;EEhBlC,OAAO,EGIW,CAAC;EHDnB,MAAM,EAAC,kBAAC,GgBET;;AACD,AAAA,aAAa,AAAA,sBAAsB,CAAA;EbHhC,KAAK,ELaqB,OAAO;EEhBlC,OAAO,EGIW,CAAC;EHDnB,MAAM,EAAC,kBAAC,GgBKT;;AAED,AAAA,aAAa,CAAC;EACV,gBAAgB,ElBLS,OAAO;EkBMhC,MAAM,EAAE,GAAG,CAAC,KAAK,ClBGQ,OAAO;EkBFhC,aAAa,ElB8Ee,GAAG;EkB7E/B,KAAK,EAAE,OAAO;EbhBd,OAAO,ELiEqB,GAAG,CkBhDa,IAA4B;EbhBxE,MAAM,ELqGqB,IAAI;EG5FjC,kBAAkB,EeQI,IAAI;EfPlB,UAAU,EeOI,IAAI,GA6C3B;EAnDD,AAQI,aARS,AAQR,MAAM,CAAA;IACA,gBAAgB,ElBbE,OAAO;IkBczB,MAAM,EAAE,GAAG,CAAC,KAAK,ClBHC,OAAO;IGTlC,kBAAkB,EeaW,IAAI;IfZzB,UAAU,EeYW,IAAI;IACxB,OAAO,EAAE,YAAY;IACrB,KAAK,EAAE,OAAO,GACpB;EAED,AAAA,YAAY,CAhBhB,aAAa;EAiBT,UAAU,CAjBd,aAAa;EAkBT,YAAY,CAlBhB,aAAa,AAkBK,MAAM;EACpB,UAAU,CAnBd,aAAa,AAmBG,MAAM,CAAA;IACd,YAAY,ElBfS,OAAO;IGPlC,kBAAkB,EeuBQ,IAAI;IftBtB,UAAU,EesBQ,IAAI,GAC3B;EAED,AAAA,YAAY,CAxBhB,aAAa,CAwBK;IACV,KAAK,ElBLgB,OAAO,GkBM/B;EACD,AAAA,YAAY,CA3BhB,aAAa,AA2BK,MAAM,CAAA;IAChB,YAAY,ElBRS,OAAO,GkBS/B;EACD,AAAA,UAAU,CA9Bd,aAAa,CA8BG;IACR,KAAK,ElBEgB,OAAO,GkBD/B;EACD,AAAA,UAAU,CAjCd,aAAa,AAiCG,MAAM,CAAA;IACd,YAAY,ElBDS,OAAO,GkBE/B;EAnCL,AAqCI,aArCS,GAqCL,sBAAsB,CAAA;IACtB,aAAa,ElB4CW,GAAG;IkB3C3B,SAAS,ElBqDc,IAAI;IkBpD3B,UAAU,EAAE,IAAI;IAChB,QAAQ,EAAE,QAAQ;IAClB,KAAK,EAAE,IAAI;IACX,GAAG,EAAE,GAAG;IACR,cAAc,EAAE,MAAM,GACzB;EAED,AAAA,KAAK,CA/CT,aAAa,CA+CF;IACH,aAAa,ElBiCW,GAAG,CAAH,GAAG,CkBjC4B,CAAC,CAAC,CAAC;IAC1D,mBAAmB,EAAE,WAAW,GACnC;;AAGL,AAAA,SAAS,CAAA;EACL,MAAM,EAAE,IAAI;EACZ,OAAO,ElBOoB,IAAI,CACJ,IAAI,GkBPlC;;AAED,AACI,UADM,CACN,sBAAsB,CAAA;EAClB,KAAK,ElB3BgB,OAAO,GkB4B/B;;AAEL,AACI,YADQ,CACR,sBAAsB,CAAA;EAClB,KAAK,ElB7CgB,OAAO,GkB8C/B;;AAIL,AAAA,kBAAkB,CAAC;EACf,gBAAgB,ElB5ES,OAAO;EkB6EhC,MAAM,EAAE,GAAG,CAAC,KAAK,ClBnEQ,OAAO;EkBoEhC,aAAa,ElBQe,GAAG,GkBYlC;EAlBG,AAAA,YAAY,CALhB,kBAAkB;EAMd,UAAU,CANd,kBAAkB,CAMF;IACR,gBAAgB,ElBlFK,OAAO;IkBmF5B,MAAM,EAAE,GAAG,CAAC,KAAK,ClBzEI,OAAO,GkB0E/B;EACD,AAAA,UAAU,CAAC,aAAa,AAAA,MAAM,GAVlC,kBAAkB,CAUoB;IAC9B,YAAY,ElBhDS,OAAO;IkBiD5B,KAAK,ElBjDgB,OAAO,GkBkD/B;EACD,AAAA,YAAY,CAAC,aAAa,AAAA,MAAM,GAdpC,kBAAkB,CAcsB;IAChC,YAAY,ElBjES,OAAO;IkBkE5B,KAAK,ElBlEgB,OAAO,GkBmE/B;EACD,AAAA,aAAa,AAAA,MAAM,GAlBvB,kBAAkB;EAmBd,aAAa,AAAA,MAAM,GAnBvB,kBAAkB,CAmBS;IACnB,gBAAgB,ElB/FK,OAAO;IkBgG5B,YAAY,ElBnFS,OAAO,GkBoF/B;;AAGL,AAAA,YAAY,CAAC,aAAa,AAAA,YAAY;AACtC,kBAAkB,AAAA,YAAY;AAC9B,gBAAgB,AAAA,YAAY,GAAG,gBAAgB;AAC/C,gBAAgB,AAAA,WAAW,GAAG,IAAI,AAAA,IAAK,CAAA,WAAW,CAAC,IAAK,CAAA,gBAAgB,EAAE;EACtE,YAAY,EAAE,MAAM,GACvB;;AACD,AAAA,YAAY,CAAC,aAAa,AAAA,WAAW;AACrC,kBAAkB,AAAA,WAAW;AAC7B,gBAAgB,AAAA,WAAW,GAAG,gBAAgB;AAC9C,gBAAgB,AAAA,YAAY,GAAG,IAAI,AAAA,IAAK,CAAA,YAAY,EAAE;EAClD,WAAW,EAAE,MAAM,GACtB;;AACD,AAAA,aAAa,CAAA,AAAA,QAAC,AAAA,GAAW,aAAa,CAAA,AAAA,QAAC,AAAA,GAAW,QAAQ,CAAA,AAAA,QAAC,AAAA,EAAU,aAAa,CAAC;EAC/E,gBAAgB,ElB9GS,OAAO;EkB+GhC,KAAK,ElBjGoB,OAAO;EkBkGhC,MAAM,EAAE,WAAW,GACtB;;AAED,AAAA,gBAAgB,CAAC,IAAI,CAAA;EACjB,YAAY,ElB1Ha,GAAG;EkB2H5B,OAAO,ElB3DqB,GAAG,CAFJ,IAAI,GkB8DlC;;AACD,AAAA,gBAAgB,CAAC,YAAY,AAAA,IAAK,CAAA,SAAS,EAAC;EACxC,YAAY,ElBhHa,OAAO,GkBiHnC;;AAED,AAAA,gBAAgB,AAAA,WAAW,GAAG,IAAI,CAAA;EAC9B,WAAW,EAAE,CAAC,GACjB;;AAED,AAAA,kBAAkB,CAAC,kBAAkB,CAAA;EACjC,YAAY,ElBtHa,OAAO,GkBuHnC;;AC5ID,AAAA,MAAM,CAAA;EACF,MAAM,EAAE,CAAC;EACT,aAAa,EAAE,CAAC;EAChB,KAAK,EAAE,OAAO;EACd,OAAO,EAAE,SAAS;EAClB,SAAS,EAAE,IAAI,GAqElB;EAnEG,AAAA,UAAU,CAPd,MAAM,CAOU;IACR,aAAa,EAAE,GAAG,GAErB;EACD,AAAA,OAAO,CAXX,MAAM,CAWO;IACL,aAAa,EAAE,CAAC;IAChB,IAAI,EAAE,CAAC;IACP,QAAQ,EAAE,QAAQ;IAClB,KAAK,EAAE,CAAC;IACR,GAAG,EAAE,IAAI;IACT,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,CAAC,GACb;EACD,AAAA,OAAO,AAAA,IAAK,CAAA,mBAAmB,EApBnC,MAAM,CAoBgC;IAC9B,GAAG,EAAE,IAAI,GACZ;EAtBL,AAwBI,MAxBE,CAwBF,IAAI,CAAA,AAAA,WAAC,CAAY,MAAM,AAAlB,EAAmB;IACpB,SAAS,EAAE,IAAI;IACf,OAAO,EAAE,KAAK;IACd,IAAI,EAAE,IAAI;IACV,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,GAAG;IACR,UAAU,EAAE,KAAK,GACpB;EA/BL,AAiCI,MAjCE,CAiCF,MAAM,AAAA,MAAM,CAAA;IACR,QAAQ,EAAE,QAAQ;IAClB,KAAK,EAAE,IAAI;IACX,GAAG,EAAE,GAAG;IACR,UAAU,EAAE,KAAK;IACjB,OAAO,EAAE,IAAI;IACb,gBAAgB,EAAE,OAAO;IACzB,OAAO,EAAE,KAAK;IACd,aAAa,EAAE,GAAG;IAClB,OAAO,EAAE,EAAE;IACX,WAAW,EAAE,IAAI;IACjB,SAAS,EAAE,IAAI;IACf,KAAK,EAAE,IAAI;IACX,MAAM,EAAE,IAAI;IACZ,OAAO,EAAE,YAAY;IACrB,UAAU,EAAE,MAAM;IAClB,OAAO,EAAE,GAAG;IACZ,WAAW,EAAE,GAAG,GAKnB;IAvDL,AAoDQ,MApDF,CAiCF,MAAM,AAAA,MAAM,AAmBP,MAAM,CAAA;MACH,OAAO,EAAE,GAAG,GACf;EAtDT,AAyDI,MAzDE,CAyDF,MAAM,GAAG,IAAI,CAAA;IACT,OAAO,EAAE,KAAK;IACd,SAAS,EAAE,GAAG,GACjB;EA5DL,AA8DI,MA9DE,CA8DD,AAAA,WAAC,CAAY,WAAW,AAAvB,EAAwB;IACtB,OAAO,EAAE,mBAAmB;IAC5B,aAAa,EnB8BW,GAAG,GmB7B9B;EAjEL,AAmEI,MAnEE,AAmED,gBAAgB,CAAA;IACb,YAAY,EAAE,IAAI,GACrB;EArEL,AAsEI,MAtEE,CAsEF,CAAC,EAtEL,MAAM,CAsEC,CAAC,AAAA,MAAM,EAtEd,MAAM,CAsEU,CAAC,AAAA,MAAM,CAAA;IACf,eAAe,EAAE,SAAS;IAC1B,KAAK,EAAE,KAAK,GACf;;AAEL,AAAA,WAAW,CAAA;EACN,gBAAgB,EnBuLO,OAAuB,GmBtLlD;;AACD,AAAA,cAAc,CAAC;EACX,gBAAgB,EnBqLQ,OAAwB,GmBpLnD;;AACD,AAAA,cAAc,CAAC;EACV,gBAAgB,EnBmLO,OAAyB,GmBlLpD;;AACD,AAAA,aAAa,CAAC;EACT,gBAAgB,EnBiLO,OAAsB,GmBhLjD;;ACtFD,AAEG,MAFG,CAEH,MAAM;AAFT,MAAM,CAGH,SAAS,CAAA;EACJ,QAAQ,EAAE,QAAQ;EAClB,MAAM,EAAE,IAAI;EACZ,OAAO,EAAE,KAAK;EACd,KAAK,EAAE,IAAI;EACX,OAAO,EAAE,OAAO;EAChB,MAAM,EAAE,OAAO;EACf,UAAU,EAAE,MAAM,GAKtB;EAfJ,AAYQ,MAZF,CAEH,MAAM,CAUD,MAAM;EAZd,MAAM,CAGH,SAAS,CASJ,MAAM,CAAA;IACF,IAAI,EAAE,GAAG,GACZ;;AAdT,AAgBG,MAhBG,GAgBD,KAAK,GAAG,EAAE,GAAG,EAAE;AAhBpB,MAAM,GAiBD,KAAK,GAAG,EAAE,GAAG,EAAE;AAjBpB,MAAM,GAkBD,KAAK,GAAG,EAAE,GAAG,EAAE;AAlBpB,MAAM,GAmBD,KAAK,GAAG,EAAE,GAAG,EAAE;AAnBpB,MAAM,GAoBD,KAAK,GAAG,EAAE,GAAG,EAAE;AApBpB,MAAM,GAqBD,KAAK,GAAG,EAAE,GAAG,EAAE,CAAA;EACb,OAAO,EAAE,QAAQ;EACjB,cAAc,EAAE,MAAM,GACzB;;AAxBJ,AA0BG,MA1BG,GA0BD,KAAK,GAAG,EAAE,GAAG,EAAE,CAAA;EACb,SAAS,EAAE,IAAI,GAClB;;AA5BJ,AA6BI,MA7BE,GA6BA,KAAK,GAAG,EAAE,GAAG,EAAE,CAAA;EACb,mBAAmB,EAAE,GAAG;EACxB,SAAS,EpB2Ec,IAAI;EoB1E3B,cAAc,EAAE,SAAS;EACzB,KAAK,EpBZgB,OAAO;EoBa5B,WAAW,EpBwFU,GAAG;EoBvFxB,cAAc,EAAE,GAAG,GACtB;;AApCL,AAsCG,MAtCG,CAsCH,WAAW,CAAC,IAAI,CAAA;ElBnCjB,OAAO,EkBoCgB,IAAI;ElBjC3B,MAAM,EAAC,iBAAC,GkBuCL;EA7CL,AAyCQ,MAzCF,CAsCH,WAAW,CAAC,IAAI,AAGV,OAAO,CAAA;IACJ,YAAY,EAAE,GAAG;IACjB,aAAa,EAAE,GAAG,GACrB;;AA5CT,AA8CI,MA9CE,CA8CF,WAAW,CAAA;EACP,SAAS,EAAE,IAAI,GAClB;;AAhDL,AAkDI,MAlDE,GAkDA,KAAK,GAAG,EAAE,CAAA;EACR,QAAQ,EAAE,QAAQ,GAOrB;EA1DL,AAsDY,MAtDN,GAkDA,KAAK,GAAG,EAAE,AAGP,MAAM,CACH,WAAW,CAAC,IAAI,CAAA;IlBnD1B,OAAO,EkBoDwB,CAAC;IlBjDhC,MAAM,EAAC,kBAAC,GkBkDG;;ACxDb,qCAAqC;AACrC,AAAA,SAAS;AACT,MAAM,CAAC;EACL,aAAa,EAAE,IAAI,GACpB;;AAED,AAAA,SAAS,CAAC,KAAK;AACf,MAAM,CAAC,KAAK,CAAC;EACX,OAAO,EAAE,YAAY;EACrB,QAAQ,EAAE,QAAQ;EAClB,MAAM,EAAE,OAAO;EACf,YAAY,EAAE,IAAI;EAClB,aAAa,EAAE,CAAC,GACjB;;AAED,AAAA,SAAS,CAAC,KAAK,AAAA,QAAQ;AACvB,SAAS,CAAC,KAAK,AAAA,OAAO,CAAA;EACpB,WAAW,EAAE,aAAa;EAC1B,OAAO,EAAE,OAAO;EAChB,OAAO,EAAE,YAAY;EACrB,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAAE,IAAI;EACX,MAAM,EAAE,IAAI;EACZ,IAAI,EAAE,CAAC;EACP,MAAM,EAAE,OAAO;EACf,WAAW,EAAE,IAAI;EACjB,SAAS,EAAE,IAAI;EACf,sBAAsB,EAAE,WAAW;EACnC,uBAAuB,EAAE,SAAS;EAClC,GAAG,EAAE,GAAG;EACR,KAAK,ErBXsB,OAAO;EqBYlC,UAAU,EAAE,iBAAiB;EAC7B,OAAO,EAAE,GAAG,GACb;;AAEA,AAAA,SAAS,CAAC,KAAK,AAAA,OAAO,CAAA;EACrB,OAAO,EAAE,EAAE;EACX,UAAU,EAAE,MAAM;EAClB,OAAO,EAAE,CAAC;EACV,IAAI,EAAE,GAAG;EACT,KAAK,ErBrBsB,OAAO,GqBsBnC;;AAED,AAAA,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf;AAChB,MAAM,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,EAAc;EACzB,OAAO,EAAE,CAAC;EACV,WAAW,EAAE,CAAC,GACf;;AAED,AAAA,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAA;EACnD,WAAW,EAAE,aAAa;EAC1B,OAAO,EAAE,OAAO,GACnB;;AAED,AAAA,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAA;EACnD,KAAK,ErBlBoB,OAAO,GqBmBnC;;AAED,AAAA,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,QAAQ,CAAA;EACpD,OAAO,EAAE,CAAC,GACb;;AAED,AAAA,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,SAAS,GAAG,KAAK;AACjD,MAAM,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,CAAa,SAAS,GAAG,KAAK;AAC3C,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,SAAS,AAAA,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAC;EAC7D,KAAK,ErB9CoB,OAAO,GqB+CnC;;AACD,AAAA,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,SAAS,GAAG,KAAK,AAAA,QAAQ;AACzD,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,SAAS,GAAG,KAAK,AAAA,OAAO,CAAA;EACpD,MAAM,EAAE,WAAW,GACtB;;AAED,AAAA,SAAS,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,SAAS,GAAG,KAAK;AACjD,MAAM,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,CAAa,SAAS,GAAG,KAAK,CAAA;EACvC,MAAM,EAAE,WAAW,GACtB;;AAED,AAAA,SAAS,AAAA,gBAAgB,CAAC,KAAK,AAAA,QAAQ,CAAC;EACtC,aAAa,EAAE,GAAG,GACnB;;AAED,AAAA,SAAS,AAAA,gBAAgB,CAAC;EACxB,YAAY,EAAC,CAAC,GACf;;AAED,AAAA,iBAAiB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,QAAQ,CAAC;EAC/D,gBAAgB,EAAE,OAAO;EACzB,YAAY,EAAE,OAAO,GACtB;;AAED,AAAA,iBAAiB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAC;EAC9D,KAAK,EAAE,IAAI,GACZ;;AAED,AAAA,gBAAgB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,QAAQ,CAAC;EAC9D,gBAAgB,EAAE,OAAO;EACzB,YAAY,EAAE,OAAO,GACtB;;AAED,AAAA,gBAAgB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAC;EAC7D,KAAK,EAAE,IAAI,GACZ;;AAED,AAAA,cAAc,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,QAAQ,CAAC;EAC5D,gBAAgB,EAAE,OAAO;EACzB,YAAY,EAAE,OAAO,GACtB;;AAED,AAAA,cAAc,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAC;EAC3D,KAAK,EAAE,IAAI,GACZ;;AAED,AAAA,iBAAiB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,QAAQ,CAAC;EAC/D,gBAAgB,EAAE,OAAO;EACzB,YAAY,EAAE,OAAO,GACtB;;AAED,AAAA,iBAAiB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAC;EAC9D,KAAK,EAAE,IAAI,GACZ;;AAED,AAAA,iBAAiB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,QAAQ,CAAC;EAC/D,gBAAgB,EAAE,OAAO;EACzB,YAAY,EAAE,OAAO,GACtB;;AAED,AAAA,iBAAiB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,CAAgB,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAC;EAC9D,KAAK,EAAE,IAAI,GACZ;;AAED,AAAA,MAAM,CAAC,KAAK,AAAA,QAAQ;AACpB,MAAM,CAAC,KAAK,AAAA,OAAO,CAAC;EAClB,WAAW,EAAE,aAAa;EAC1B,OAAO,EAAE,OAAO;EAChB,SAAS,EAAE,IAAI;EACf,MAAM,EAAE,IAAI;EACZ,KAAK,EAAE,IAAI;EACX,sBAAsB,EAAE,WAAW;EACnC,uBAAuB,EAAE,SAAS;EAClC,OAAO,EAAE,YAAY;EACrB,QAAQ,EAAE,QAAQ;EAClB,WAAW,EAAE,IAAI;EACjB,IAAI,EAAE,CAAC;EACP,GAAG,EAAE,CAAC;EACN,KAAK,ErB7HsB,OAAO;EqB8HlC,OAAO,EAAE,GAAG;EACZ,UAAU,EAAE,iBAAiB,GAC9B;;AAED,AAAA,MAAM,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,CAAa,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAC;EAC9C,WAAW,EAAE,aAAa;EAC1B,OAAO,EAAE,OAAO;EAChB,KAAK,ErBrIoB,OAAO,GqBsInC;;AAED,AAAA,MAAM,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,CAAa,QAAQ,GAAG,KAAK,AAAA,OAAO,CAAA;EAC7C,KAAK,ErBvHoB,OAAO,GqBwHnC;;AAGD,AAAA,MAAM,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,CAAa,SAAS,GAAG,KAAK,CAAC;EAC1C,KAAK,EAAE,IAAI,GACZ;;AAED,AAAA,MAAM,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,CAAa,SAAS,GAAG,KAAK,AAAA,QAAQ;AACnD,MAAM,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ,CAAa,SAAS,GAAG,KAAK,AAAA,OAAO,CAAC;EACjD,KAAK,EAAE,IAAI,GACZ;;AAED,AAAA,MAAM,AAAA,aAAa,CAAC;EAClB,UAAU,EAAE,CAAC,GACd;;AAKD;;;;;;;IAOI;AAEJ,AAAA,iBAAiB,CAAC;EAChB,OAAO,EAAE,YAAY;EACrB,SAAS,EAAE,GAAG;EACd,MAAM,EAAE,OAAO;EACf,aAAa,EAAE,GAAG;EAClB,MAAM,EAAE,SAAS;EACjB,YAAY,EAAE,IAAI;EAClB,QAAQ,EAAE,QAAQ;EAClB,UAAU,EAAE,IAAI;EAChB,QAAQ,EAAE,MAAM;EAChB,WAAW,EAAE,GAAG;EAChB,OAAO,EAAE,CAAC;EACV,mBAAmB,EAAE,IAAI;EACzB,gBAAgB,EAAE,IAAI;EACtB,eAAe,EAAE,IAAI;EACrB,WAAW,EAAE,IAAI;EACjB,cAAc,EAAE,MAAM;EACtB,kBAAkB,EAAE,0DAA0D;EAC9E,aAAa,EAAE,0DAA0D;EACzE,UAAU,EAAE,0DAA0D,GACvE;;AACD,AAAA,iBAAiB,CAAC,2BAA2B,CAAC;EAC5C,OAAO,EAAE,YAAY;EACrB,GAAG,EAAE,CAAC;EACN,aAAa,EAAE,GAAG;EAClB,iBAAiB,EAAE,oBAAoB;EACvC,SAAS,EAAE,oBAAoB,GAChC;;AACD,AAAA,iBAAiB,CAAC,2BAA2B;AAC7C,iBAAiB,CAAC,4BAA4B;AAC9C,iBAAiB,CAAC,uBAAuB,CAAC;EACxC,kBAAkB,EAAE,UAAU;EAC9B,eAAe,EAAE,UAAU;EAC3B,UAAU,EAAE,UAAU;EACtB,MAAM,EAAE,OAAO;EACf,OAAO,EAAE,UAAU;EACnB,cAAc,EAAE,MAAM;EACtB,OAAO,EAAE,QAAQ;EACjB,SAAS,EAAE,IAAI;EACf,WAAW,EAAE,IAAI,GAClB;;AACD,AAAA,iBAAiB,CAAC,2BAA2B;AAC7C,iBAAiB,CAAC,4BAA4B,CAAC;EAC7C,UAAU,EAAE,MAAM;EAClB,OAAO,EAAE,CAAC,GACX;;AACD,AAAA,iBAAiB,CAAC,2BAA2B,AAAA,yBAAyB;AACtE,iBAAiB,CAAC,4BAA4B,AAAA,yBAAyB,CAAC;EACtE,KAAK,EAAE,IAAI;EACX,UAAU,EAAE,OAAO,GACpB;;AACD,AAAA,iBAAiB,CAAC,2BAA2B,AAAA,sBAAsB;AACnE,iBAAiB,CAAC,4BAA4B,AAAA,sBAAsB,CAAC;EACnE,KAAK,EAAE,IAAI;EACX,UAAU,EAAE,OAAO,GACpB;;AACD,AAAA,iBAAiB,CAAC,2BAA2B,AAAA,yBAAyB;AACtE,iBAAiB,CAAC,4BAA4B,AAAA,yBAAyB,CAAC;EACtE,KAAK,EAAE,IAAI;EACX,UAAU,EAAE,OAAO,GACpB;;AACD,AAAA,iBAAiB,CAAC,2BAA2B,AAAA,yBAAyB;AACtE,iBAAiB,CAAC,4BAA4B,AAAA,yBAAyB,CAAC;EACtE,UAAU,EAAE,OAAO;EACnB,KAAK,EAAE,IAAI,GACZ;;AACD,AAAA,iBAAiB,CAAC,2BAA2B,AAAA,wBAAwB;AACrE,iBAAiB,CAAC,4BAA4B,AAAA,wBAAwB,CAAC;EACrE,KAAK,EAAE,IAAI;EACX,UAAU,EAAE,OAAO,GACpB;;AACD,AAAA,iBAAiB,CAAC,2BAA2B,AAAA,yBAAyB;AACtE,iBAAiB,CAAC,4BAA4B,AAAA,yBAAyB,CAAC;EACtE,KAAK,EAAE,IAAI;EACX,UAAU,EAAE,OAAO,GACpB;;AACD,AAAA,iBAAiB,CAAC,uBAAuB,CAAC;EACxC,UAAU,EAAE,MAAM;EAClB,UAAU,EAAE,IAAI;EAChB,aAAa,EAAE,IAAI;EACnB,OAAO,EAAE,GAAG;EACZ,KAAK,EAAE,IAAI;EACX,UAAU,EAAE,IAAI,GACjB;;AACD,AAAA,iBAAiB,CAAC,IAAI,AAAA,QAAQ,CAAC;EAC7B,OAAO,EAAE,OAAO,GACjB;;AACD,AAAA,iBAAiB,CAAC,2BAA2B,CAAC;EAC5C,yBAAyB,EAAE,GAAG;EAC9B,sBAAsB,EAAE,GAAG,GAC5B;;AACD,AAAA,iBAAiB,CAAC,4BAA4B,CAAC;EAC7C,0BAA0B,EAAE,GAAG;EAC/B,uBAAuB,EAAE,GAAG,GAC7B;;AACD,AAAA,iBAAiB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,OAAO,AAAZ;AACxB,iBAAiB,CAAC,KAAK,CAAA,AAAA,IAAC,CAAK,UAAU,AAAf,EAAiB;EACvC,QAAQ,EAAE,mBAAmB;EAC7B,GAAG,EAAE,CAAC;EACN,IAAI,EAAE,CAAC;EACP,MAAM,EAAE,CAAC;EACT,OAAO,EAAE,EAAE;EACX,OAAO,EAAE,CAAC;EACV,MAAM,EAAE,gBAAgB;EACxB,UAAU,EAAE,MAAM,GACnB;;AACD,AAAA,iBAAiB,AAAA,sBAAsB,CAAC,2BAA2B;AACnE,iBAAiB,AAAA,sBAAsB,CAAC,4BAA4B;AACpE,iBAAiB,AAAA,sBAAsB,CAAC,uBAAuB,CAAC;EAC9D,OAAO,EAAE,OAAO;EAChB,SAAS,EAAE,IAAI;EACf,WAAW,EAAE,GAAG,GACjB;;AACD,AAAA,iBAAiB,AAAA,uBAAuB,CAAC,2BAA2B;AACpE,iBAAiB,AAAA,uBAAuB,CAAC,4BAA4B;AACrE,iBAAiB,AAAA,uBAAuB,CAAC,uBAAuB,CAAC;EAC/D,OAAO,EAAE,QAAQ;EACjB,SAAS,EAAE,IAAI;EACf,WAAW,EAAE,GAAG,GACjB;;AACD,AAAA,iBAAiB,AAAA,uBAAuB,CAAC,2BAA2B;AACpE,iBAAiB,AAAA,uBAAuB,CAAC,4BAA4B;AACrE,iBAAiB,AAAA,uBAAuB,CAAC,uBAAuB,CAAC;EAC/D,OAAO,EAAE,QAAQ;EACjB,SAAS,EAAE,IAAI;EACf,WAAW,EAAE,SAAS,GACvB;;AACD,AAAA,iBAAiB,AAAA,0BAA0B;AAC3C,iBAAiB,AAAA,0BAA0B;AAC3C,iBAAiB,AAAA,+BAA+B,CAAC;EAC/C,MAAM,EAAE,kBAAkB,GAC3B;;AACD,AAAA,iBAAiB,AAAA,0BAA0B,CAAC,2BAA2B;AACvE,iBAAiB,AAAA,0BAA0B,CAAC,2BAA2B;AACvE,iBAAiB,AAAA,+BAA+B,CAAC,2BAA2B;AAC5E,iBAAiB,AAAA,0BAA0B,CAAC,4BAA4B;AACxE,iBAAiB,AAAA,0BAA0B,CAAC,4BAA4B;AACxE,iBAAiB,AAAA,+BAA+B,CAAC,4BAA4B;AAC7E,iBAAiB,AAAA,0BAA0B,CAAC,uBAAuB;AACnE,iBAAiB,AAAA,0BAA0B,CAAC,uBAAuB;AACnE,iBAAiB,AAAA,+BAA+B,CAAC,uBAAuB,CAAC;EACvE,OAAO,EAAE,GAAG;EACZ,MAAM,EAAE,iBAAiB;EACzB,MAAM,EAAE,kBAAkB,GAC3B;;AACD,AAAA,iBAAiB,AAAA,yBAAyB,CAAC,2BAA2B,CAAC;EACrE,kBAAkB,EAAE,gBAAgB;EACpC,aAAa,EAAE,gBAAgB;EAC/B,UAAU,EAAE,gBAAgB,GAC7B;;AACD,AAAA,iBAAiB,AAAA,yBAAyB,CAAC,2BAA2B,CAAC;EACrE,yBAAyB,EAAE,CAAC;EAC5B,sBAAsB,EAAE,CAAC;EACzB,0BAA0B,EAAE,GAAG;EAC/B,uBAAuB,EAAE,GAAG,GAC7B;;AACD,AAAA,iBAAiB,AAAA,yBAAyB,CAAC,4BAA4B,CAAC;EACtE,0BAA0B,EAAE,CAAC;EAC7B,uBAAuB,EAAE,CAAC;EAC1B,yBAAyB,EAAE,GAAG;EAC9B,sBAAsB,EAAE,GAAG,GAC5B;;AACD,AAAA,iBAAiB,AAAA,yBAAyB,CAAC;EACzC,YAAY,EAAE,OAAO;EACrB,OAAO,EAAE,CAAC;EACV,kBAAkB,EAAE,KAAK,CAAC,CAAC,CAAC,GAAG,CAAC,GAAG,CAAC,oBAAgB,EAAE,CAAC,CAAC,CAAC,CAAC,GAAG,CAAC,wBAAwB;EACtF,UAAU,EAAE,KAAK,CAAC,CAAC,CAAC,GAAG,CAAC,GAAG,CAAC,oBAAgB,EAAE,CAAC,CAAC,CAAC,CAAC,GAAG,CAAC,wBAAwB,GAC/E;;AACD,AAAA,iBAAiB,AAAA,oBAAoB,CAAC,uBAAuB;AAC7D,iBAAiB,AAAA,yBAAyB,AAAA,qBAAqB,CAAC,uBAAuB,CAAC;EACtF,0BAA0B,EAAE,GAAG;EAC/B,uBAAuB,EAAE,GAAG,GAC7B;;AACD,AAAA,iBAAiB,AAAA,qBAAqB,CAAC,uBAAuB;AAC9D,iBAAiB,AAAA,yBAAyB,AAAA,oBAAoB,CAAC,uBAAuB,CAAC;EACrF,yBAAyB,EAAE,GAAG;EAC9B,sBAAsB,EAAE,GAAG,GAC5B;;AC1WD,AAEQ,IAFJ,GACE,EAAE,GACE,CAAC,AAAA,MAAM;AAFjB,IAAI,GACE,EAAE,GAEE,CAAC,AAAA,MAAM,CAAA;EACL,gBAAgB,EAAE,WAAW,GAChC;;AAGT,AAAA,OAAO,CAAA;EACH,MAAM,EtBLmB,CAAC;EsBM1B,SAAS,EtB4GkB,IAAI;EsB3G/B,aAAa,EAAE,CAAC,GA8DnB;EAjED,AAKI,OALG,CAKH,aAAa,CAAC;IACV,WAAW,EtB4GU,GAAG;IsB3GxB,MAAM,EtByJoB,GAAG,CAAE,GAAG;IsBxJlC,OAAO,EtBuJkB,IAAI,CAAC,IAAI;IsBtJlC,SAAS,EtB4Fc,IAAI,GsB3F9B;EAVL,AAYS,OAZF,CAWH,WAAW,GACJ,EAAE,GAAG,CAAC,CAAC;IACL,OAAO,EtBuIa,IAAI,CAAC,IAAI;IsBtI7B,MAAM,EtBuIc,IAAI,CAAE,GAAG;IsBtI7B,QAAQ,EAAE,QAAQ,GACrB;EAhBV,AAiBS,OAjBF,CAWH,WAAW,GAMJ,EAAE,GAAG,CAAC,AAAA,IAAI,CAAA;IACR,MAAM,EtBuIc,IAAI,CAAC,GAAG;IsBtI5B,OAAO,EtBuCY,GAAG,CACJ,IAAI,GsBvCzB;EApBV,AAqBS,OArBF,CAWH,WAAW,GAUJ,EAAE,GAAG,CAAC,AAAA,UAAU,CAAA;IACd,MAAM,EtBoIc,IAAI,CAAC,GAAG,GsBnI/B;EAvBV,AAwBS,OAxBF,CAWH,WAAW,GAaJ,EAAE,GAAG,CAAC,EAAC,AAAA,KAAC,EAAO,IAAI,AAAX,EAAY;IAClB,SAAS,EAAE,IAAoB;IAC/B,QAAQ,EAAE,QAAQ;IAClB,WAAW,EAAE,IAAI;IACjB,GAAG,EAAE,GAAG,GACZ;EA7BT,AA+BQ,OA/BD,CAWH,WAAW,CAoBP,aAAa,CAAA;IACT,QAAQ,EAAE,QAAQ;IAClB,gBAAgB,EAAE,OAAO;IACzB,UAAU,EAAE,MAAM;IAClB,aAAa,EAAE,IAAI;IACnB,SAAS,EAAE,IAAI;IACf,OAAO,EAAE,KAAK;IACd,MAAM,EAAE,IAAI;IACZ,SAAS,EAAE,IAAI;IACf,KAAK,EAAE,OAAO;IACd,WAAW,EAAE,IAAI;IACjB,WAAW,EAAE,IAAI;IACjB,GAAG,EAAE,GAAG;IACR,IAAI,EAAE,GAAG,GACZ;EA7CT,AA+CI,OA/CG,CA+CH,IAAI,CAAA;IACD,MAAM,EtBoHoB,IAAI,CAAE,GAAG;IsBnHnC,SAAS,EtBgDe,IAAI,GsB/C9B;EAlDL,AAmDI,OAnDG,CAmDH,WAAW,CAAA;IACP,SAAS,EtB+Cc,IAAI,GsB9C9B;EArDL,AA0DI,OA1DG,AA0DF,MAAM,CAAA;IACH,KAAK,EAAE,2BAA2B;IAClC,KAAK,EAAE,CAAC;IACR,IAAI,EAAE,IAAI;IACV,aAAa,EAAE,CAAC,GACnB;;AAIL,AAAA,WAAW,GAAG,EAAE,GAAG,cAAc,CAAA;EAC7B,aAAa,EtBoBc,IAAI;EsBnB/B,UAAU,EAAE,IAAI,GACnB;;AAED,AACI,mBADe,CACf,aAAa,GADI,AAAA,KAAC,EAAO,WAAW,AAAlB,EAClB,aAAa,CAAA;EACT,KAAK,EtB1EgB,OAAO;EELlC,OAAO,EoBgFgB,GAAE;EpB7EzB,MAAM,EAAC,iBAAC,GoBoFL;EAVL,AAKQ,mBALW,CACf,aAAa,AAIR,MAAM,EALf,mBAAmB,CACf,aAAa,AAKR,MAAM,GANM,AAAA,KAAC,EAAO,WAAW,AAAlB,EAClB,aAAa,AAIR,MAAM,GALM,AAAA,KAAC,EAAO,WAAW,AAAlB,EAClB,aAAa,AAKR,MAAM,CAAA;IACH,gBAAgB,EAAE,WAAW;IpBpFvC,OAAO,EoBqFoB,CAAC;IpBlF5B,MAAM,EAAC,kBAAC,GoBmFD;;AATT,AAaQ,mBAbW,CAYf,WAAW,GACL,EAAE,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,IAbJ,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GACL,EAAE,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,EAAC;EACd,KAAK,EtBtFY,OAAO;EsBuFxB,YAAY,EtBvFK,OAAO;EELlC,OAAO,EoB6FoB,GAAG;EpB1F9B,MAAM,EAAC,iBAAC,GoB2FD;;AAjBT,AAkBQ,mBAlBW,CAYf,WAAW,GAML,OAAO,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI;AAlB9B,mBAAmB,CAYf,WAAW,GAOL,OAAO,GAAG,CAAC,AAAA,MAAM,AAAA,IAAK,CAAA,IAAI;AAnBpC,mBAAmB,CAYf,WAAW,GAQL,OAAO,GAAG,CAAC,AAAA,MAAM,AAAA,IAAK,CAAA,IAAI;AApBpC,mBAAmB,CAYf,WAAW,GASL,EAAE,GAAG,CAAC,AAAA,MAAM,AAAA,IAAK,CAAA,IAAI;AArB/B,mBAAmB,CAYf,WAAW,GAUL,EAAE,GAAG,CAAC,AAAA,MAAM,AAAA,IAAK,CAAA,IAAI,IAtBV,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GAML,OAAO,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI;CAlBT,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GAOL,OAAO,GAAG,CAAC,AAAA,MAAM,AAAA,IAAK,CAAA,IAAI;CAnBf,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GAQL,OAAO,GAAG,CAAC,AAAA,MAAM,AAAA,IAAK,CAAA,IAAI;CApBf,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GASL,EAAE,GAAG,CAAC,AAAA,MAAM,AAAA,IAAK,CAAA,IAAI;CArBV,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GAUL,EAAE,GAAG,CAAC,AAAA,MAAM,AAAA,IAAK,CAAA,IAAI,EAAC;EACpB,gBAAgB,EAAE,WAAW;EAC7B,aAAa,EAAE,GAAG;EAClB,KAAK,EtBjGY,OAAO;EELlC,OAAO,EoBuGoB,CAAC;EpBpG5B,MAAM,EAAC,kBAAC,GoBqGD;;AA3BT,AA4BQ,mBA5BW,CAYf,WAAW,CAgBP,IAAI,GAAG,EAAE,GAAG,CAAC,AAAA,IAAI,AAAA,MAAM,GA5BV,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,CAgBP,IAAI,GAAG,EAAE,GAAG,CAAC,AAAA,IAAI,AAAA,MAAM,CAAA;EACnB,gBAAgB,EAAE,WAAW,GAChC;;AA9BT,AAgCQ,mBAhCW,CAYf,WAAW,GAoBL,SAAS,GAAG,CAAC,CAAC,MAAM;AAhC9B,mBAAmB,CAYf,WAAW,GAqBL,SAAS,GAAG,CAAC,AAAA,MAAM,CAAC,MAAM;AAjCpC,mBAAmB,CAYf,WAAW,GAsBL,SAAS,GAAG,CAAC,AAAA,MAAM,CAAC,MAAM,GAlCf,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GAoBL,SAAS,GAAG,CAAC,CAAC,MAAM;CAhCT,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GAqBL,SAAS,GAAG,CAAC,AAAA,MAAM,CAAC,MAAM;CAjCf,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GAsBL,SAAS,GAAG,CAAC,AAAA,MAAM,CAAC,MAAM,CAAA;EACxB,mBAAmB,EtB3GF,OAAO;EsB4GxB,gBAAgB,EtB5GC,OAAO,GsB6G3B;;AArCT,AAuCQ,mBAvCW,CAYf,WAAW,GA2BL,KAAK,GAAG,CAAC;AAvCnB,mBAAmB,CAYf,WAAW,GA4BL,KAAK,GAAG,CAAC,AAAA,MAAM;AAxCzB,mBAAmB,CAYf,WAAW,GA6BL,KAAK,GAAG,CAAC,AAAA,MAAM,GAzCJ,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GA2BL,KAAK,GAAG,CAAC;CAvCE,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GA4BL,KAAK,GAAG,CAAC,AAAA,MAAM;CAxCJ,AAAA,KAAC,EAAO,WAAW,AAAlB,EAYlB,WAAW,GA6BL,KAAK,GAAG,CAAC,AAAA,MAAM,CAAC;EACd,gBAAgB,EAAE,WAAW;EAC7B,KAAK,EtBnHY,OAAO;EELlC,OAAO,EoByHoB,CAAC;EpBtH5B,MAAM,EAAC,kBAAC,GoBuHD;;AA7CT,AAgDI,mBAhDe,CAgDf,YAAY,GAhDK,AAAA,KAAC,EAAO,WAAW,AAAlB,EAgDlB,YAAY,CAAA;EACR,KAAK,EtBzHgB,OAAO;EsB0H5B,YAAY,EtB1HS,OAAO,GsB2H/B;;AAnDL,AAoDI,mBApDe,CAoDf,YAAY,AAAA,SAAS,GApDJ,AAAA,KAAC,EAAO,WAAW,AAAlB,EAoDlB,YAAY,AAAA,SAAS,CAAA;EACjB,KAAK,EtBhHgB,OAAO;EsBiH5B,gBAAgB,EtB9HK,OAAO;EELlC,OAAO,EoBoIgB,GAAE;EpBjIzB,MAAM,EAAC,iBAAC,GoBkIL;;AAxDL,AAyDI,mBAzDe,CAyDf,YAAY,AAAA,SAAS,AAAA,MAAM;AAzD/B,mBAAmB,CA0Df,YAAY,AAAA,SAAS,AAAA,MAAM;AA1D/B,mBAAmB,CA2Df,YAAY,AAAA,SAAS,AAAA,OAAO;AA3DhC,mBAAmB,CA4Df,YAAY,AAAA,SAAS,AAAA,OAAO;AA5DhC,mBAAmB,CA6Df,KAAK,CAAC,gBAAgB,AAAA,SAAS,AAAA,YAAY,GA7D1B,AAAA,KAAC,EAAO,WAAW,AAAlB,EAyDlB,YAAY,AAAA,SAAS,AAAA,MAAM;CAzDV,AAAA,KAAC,EAAO,WAAW,AAAlB,EA0DlB,YAAY,AAAA,SAAS,AAAA,MAAM;CA1DV,AAAA,KAAC,EAAO,WAAW,AAAlB,EA2DlB,YAAY,AAAA,SAAS,AAAA,OAAO;CA3DX,AAAA,KAAC,EAAO,WAAW,AAAlB,EA4DlB,YAAY,AAAA,SAAS,AAAA,OAAO;CA5DX,AAAA,KAAC,EAAO,WAAW,AAAlB,EA6DlB,KAAK,CAAC,gBAAgB,AAAA,SAAS,AAAA,YAAY,CAAA;EACvC,YAAY,EtBtIS,OAAO;EELlC,OAAO,EoB4IgB,CAAC;EpBzIxB,MAAM,EAAC,kBAAC,GoB0IL;;AAGL,AACI,mBADe,CACf,cAAc,CAAC,QAAQ,CAAA;EACnB,gBAAgB,EtB7IK,wBAAO,GsB8I/B;;AAGL,AAAA,SAAS,CAAC,IAAI,CAAC,MAAM,CAAA;EACjB,mBAAmB,EtBlJM,OAAO;EsBmJhC,gBAAgB,EtBnJS,OAAO,GsBoJnC;;AAED,AAAA,eAAe,CAAC;EACZ,gBAAgB,EtBkGa,yBAAO;EsBjGpC,aAAa,EAAE,GAAG,CAAC,KAAK,CAAC,kBAAkB,GA+C9C;EAjDD,AAKQ,eALO,CAIX,WAAW,GACL,EAAE,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,EAAC;IACd,KAAK,EtB/IY,OAAO,GsBgJ3B;EAPT,AASQ,eATO,CAIX,WAAW,GAKL,OAAO,GAAG,CAAC;EATrB,eAAe,CAIX,WAAW,GAML,OAAO,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,CAAC,MAAM;EAVrC,eAAe,CAIX,WAAW,GAOL,OAAO,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,CAAC,MAAM;EAXrC,eAAe,CAIX,WAAW,GAQL,EAAE,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,CAAC,MAAM;EAZhC,eAAe,CAIX,WAAW,GASL,EAAE,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,CAAC,MAAM,CAAC;IACrB,gBAAgB,EAAE,WAAW;IAC7B,aAAa,EAAE,GAAG;IAClB,KAAK,EtBzIY,OAAO;IElClC,OAAO,EoB4KoB,CAAC;IpBzK5B,MAAM,EAAC,kBAAC,GoB0KD;EAlBT,AAoBQ,eApBO,CAIX,WAAW,GAgBL,SAAS,GAAG,CAAC,AAAA,MAAM,CAAC,MAAM;EApBpC,eAAe,CAIX,WAAW,GAiBL,SAAS,GAAG,CAAC,AAAA,MAAM,CAAC,MAAM,CAAC;IACzB,mBAAmB,EtB/IF,OAAO;IsBgJxB,gBAAgB,EtBhJC,OAAO,GsBkJ3B;EAzBT,AA2BQ,eA3BO,CAIX,WAAW,GAuBL,KAAK,GAAG,CAAC;EA3BnB,eAAe,CAIX,WAAW,GAwBL,KAAK,GAAG,CAAC,AAAA,MAAM;EA5BzB,eAAe,CAIX,WAAW,GAyBL,KAAK,GAAG,CAAC,AAAA,MAAM,CAAA;IACb,gBAAgB,EAAE,WAAW;IAC7B,KAAK,EtBxJY,OAAO,GsByJ3B;EAhCT,AAkCQ,eAlCO,CAIX,WAAW,CA8BP,cAAc,AAAA,MAAM,EAlC5B,eAAe,CAIX,WAAW,CA8Bc,cAAc,AAAA,MAAM,CAAC;IACtC,gBAAgB,EAAE,WAAW,GAChC;EApCT,AAwCI,eAxCW,AAwCV,IAAK,CAAA,mBAAmB,EAAE,YAAY,AAAA,MAAM,CAAA;IACzC,KAAK,EtBlKgB,OAAO;IsBmK5B,YAAY,EtBnKS,OAAO,GsBoK/B;EA3CL,AA4CI,eA5CW,AA4CV,IAAK,CAAA,mBAAmB,EAAE,YAAY;EA5C3C,eAAe,AA6CV,IAAK,CAAA,mBAAmB,EAAE,YAAY,AAAA,MAAM;EA7CjD,eAAe,AA8CV,IAAK,CAAA,mBAAmB,EAAE,YAAY,AAAA,OAAO,CAAA;IACtC,KAAK,EtBxLY,OAAO,GsByL3B;;AAGT,uCAAuC;AAEvC,AACI,aADS,AACR,OAAO,CAAC,aAAa,CAAA;EAClB,UAAU,EAAE,IAAI;EAChB,aAAa,EAAE,IAAI,GACtB;;AAJL,AAMQ,aANK,CAKT,WAAW,GACL,EAAE,GAAG,CAAC,CAAA;EACJ,UAAU,EAAE,MAAM;EAClB,OAAO,EtBvDc,GAAG,CAAC,IAAI;EsBwD7B,MAAM,EtBvDe,GAAG,CAAE,GAAG,GsBwDhC;;AAVT,AAYQ,aAZK,CAKT,WAAW,EAOP,AAAA,KAAC,EAAO,IAAI,AAAX,EAAa;EACV,SAAS,EAAE,IAAI;EACf,QAAQ,EAAE,QAAQ,GACrB;;AAfT,AAgBQ,aAhBK,CAKT,WAAW,CAWP,CAAC,CAAC;EACE,MAAM,EAAE,OAAO,GAClB;;AAIT,AAAA,YAAY,CAAA;EnB9NV,kBAAkB,EmB+NG,IAAI;EnB9NjB,UAAU,EmB8NG,IAAI,GAe1B;EAhBD,AAEG,YAFS,CAET,aAAa,CAAA;IjBhOZ,aAAa,EAAE,CAAC;IAChB,MAAM,EAAC,CAAC;IACR,OAAO,EAAE,CAAC;IACV,gBAAgB,EAAE,WAAW;IiB+NzB,MAAM,EAAE,IAAI;IACZ,SAAS,EtBxHc,IAAI;IsByH3B,WAAW,EtBjHY,GAAG;IsBkH1B,KAAK,EtB9NgB,OAAO,GsB+N/B;EACD,AAAA,mBAAmB,CATvB,YAAY,CASc,aAAa;GACnC,AAAA,KAAC,EAAO,WAAW,AAAlB,EAVL,YAAY,CAUe,aAAa,CAAA;IAChC,KAAK,EtB5OgB,OAAO;IsB6O5B,MAAM,EtBjPe,CAAC;IsBkPtB,aAAa,EAAE,GAAG,CAAC,KAAK,CtB9OH,wBAAO,GsB+O/B;;AAIL,AAAA,eAAe,CAAA;Ed1PX,gBAAgB,ERiQQ,OAA4B,GsBLvD;;AACD,AAAA,gBAAgB,CAAA;Ed7PZ,gBAAgB,ERkQQ,OAAuB,GsBHlD;;AACD,AAAA,gBAAgB,CAAA;EdhQZ,gBAAgB,ERmQQ,OAAwB,GsBDnD;;AACD,AAAA,iBAAiB,CAAA;EdnQb,gBAAgB,ERoQQ,OAAyB,GsBCpD;;AACD,AAAA,cAAc,CAAA;EdtQV,gBAAgB,ERqQQ,OAAsB,GsBGjD;;AAED,AAAA,mBAAmB,CAAA;EACf,WAAW,EAAE,IAAI;EACjB,gBAAgB,EAAE,WAAW;EAC7B,aAAa,EAAE,qBAAqB,GACvC;;AAED,AAAA,cAAc,CAAA;EACV,UAAU,EAAE,IAAI;EAChB,aAAa,EAAE,IAAI;EACnB,MAAM,EtBhRmB,CAAC,GsB8R7B;EAjBD,AAKI,cALU,CAKV,SAAS,CAAC;IACN,gBAAgB,EtB/QK,OAAO,GsBgR/B;EAPL,AAQK,cARS,CAQT,gBAAgB;EARrB,cAAc,CAST,YAAY,CAAC;IACV,YAAY,EAAE,WAAW,GAC5B;EAXL,AAaI,cAbU,AAaT,eAAe,CAAC,cAAc,AAAA,MAAM;EAbzC,cAAc,AAcT,eAAe,CAAC,cAAc,AAAA,MAAM,CAAC;IAClC,gBAAgB,EAAE,WAAW,GAChC;;ACjSL,AAAA,OAAO,CAAA;EACH,gBAAgB,EvBOS,OAAO;EuBNhC,WAAW,EvB6He,IAAI,GuB1EjC;EArDD,AAII,OAJG,CAIH,GAAG,GAAG,EAAE,CAAA;IACJ,UAAU,EAAE,IAAI;IAChB,MAAM,EAAE,CAAC;IACT,OAAO,EAAE,CAAC;IACV,WAAW,EAAE,MAAM,GAWtB;IAnBL,AAUQ,OAVD,CAIH,GAAG,GAAG,EAAE,CAMJ,CAAC,AAAA,IAAK,CAAA,IAAI,EAAC;MACP,KAAK,EvBUY,OAAO;MuBTxB,OAAO,EAAE,KAAK;MACd,aAAa,EAAE,GAAG,GAKrB;MAlBT,AAcY,OAdL,CAIH,GAAG,GAAG,EAAE,CAMJ,CAAC,AAAA,IAAK,CAAA,IAAI,CAIL,MAAM,EAdnB,OAAO,CAIH,GAAG,GAAG,EAAE,CAMJ,CAAC,AAAA,IAAK,CAAA,IAAI,CAKL,MAAM,CAAA;QACH,KAAK,EvBWQ,OAAO,GuBVvB;EAjBb,AAoBI,OApBG,CAoBH,YAAY,CAAA;IACR,OAAO,EAAE,MAAM,GAIlB;IAzBL,AAsBQ,OAtBD,CAoBH,YAAY,CAER,EAAE,CAAA;MACE,cAAc,EAAE,IAAI,GACvB;EAxBT,AA0BI,OA1BG,CA0BH,YAAY,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,EAAC;IACvB,KAAK,EvBNiB,OAAO;IuBO7B,OAAO,EAAE,YAAY;IACrB,cAAc,EAAE,GAAG;IACnB,OAAO,EvBiImB,IAAI,CAAE,GAAG;IuBhInC,SAAS,EvB8Ee,IAAI;IuB7E5B,WAAW,EAAE,MAAM;IACnB,WAAW,EvB8FY,IAAI;IuB7F3B,UAAU,EAAE,MAAM,GAKpB;IAvCL,AAmCO,OAnCA,CA0BH,YAAY,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,CASrB,MAAM,EAnCd,OAAO,CA0BH,YAAY,GAAG,CAAC,AAAA,IAAK,CAAA,IAAI,CAUrB,MAAM,CAAA;MACH,KAAK,EvBVa,OAAO,GuBW5B;EAtCR,AAwCI,OAxCG,CAwCH,UAAU,CAAA;IACN,KAAK,EvBdgB,OAAO;IuBe5B,OAAO,EAAE,SAAS;IAClB,MAAM,EAAE,QAAQ;IAChB,WAAW,EAAE,IAAI;IACjB,SAAS,EvB4Dc,IAAI,GuB3D9B;EA9CL,AA+CI,OA/CG,CA+CH,EAAE,CAAA;IACE,YAAY,EvB7BS,OAAO,GuB8B/B;EAjDL,AAkDI,OAlDG,CAkDH,MAAM,CAAA;IACF,KAAK,EvBxBgB,OAAO,GuByB/B;;AAGL,AAAA,eAAe,CAAA;EACX,gBAAgB,EvB7CS,OAAO,GuB8CnC;;AAED,AACI,OADG,AAAA,IAAK,CAAA,WAAW,EACnB,GAAG,GAAG,EAAE,CAAA;EACL,SAAS,EvB4Ce,IAAI,GuBnC9B;EAXL,AAGO,OAHA,AAAA,IAAK,CAAA,WAAW,EACnB,GAAG,GAAG,EAAE,CAEL,EAAE,CAAA;IACG,WAAW,EAAE,IAAI;IACjB,KAAK,EAAE,IAAI,GACd;EANT,AAOQ,OAPD,AAAA,IAAK,CAAA,WAAW,EACnB,GAAG,GAAG,EAAE,CAMJ,CAAC,CAAA;IACG,OAAO,EAAE,QAAQ;IACjB,MAAM,EAAE,kBAAkB,GAC7B;;ACrET,AAAA,cAAc,CAAA;EACV,UAAU,EAAE,MAAM;EAClB,MAAM,EAAE,CAAC;EACT,OAAO,EAAE,CAAC;EACV,aAAa,ExB4Fc,IAAI;EwB3F/B,OAAO,EAAE,KAAK;EACd,OAAO,EAAE,IAAI;EACb,QAAQ,EAAE,QAAQ;EtBJpB,OAAO,EsBMY,CAAC;EtBHpB,MAAM,EAAC,gBAAC;ECKR,kBAAkB,EH6HO,GAAG,CAAC,GAAG,CAAC,GAAG,CAAC,oBAAoB;EG5HjD,UAAU,EH4HO,GAAG,CAAC,GAAG,CAAC,GAAG,CAAC,oBAAoB,GwBhD1D;EA5EG,AAAA,KAAK,CAZT,cAAc,CAYH;ItBTT,OAAO,EsBUgB,CAAC;ItBPxB,MAAM,EAAC,kBAAC;IsBQF,UAAU,EAAE,OAAO,GACtB;EACD,AAAA,OAAO,CAhBX,cAAc,CAgBD;IACN,aAAa,ExBqHO,CAAC,CAAC,CAAC,CAAC,IAAI,CAAC,IAAI;IG3HtC,kBAAkB,EqBOO,IAAI;IrBNrB,UAAU,EqBMO,IAAI;IrB8BzB,wBAAwB,EHmGD,GAAG,CAAE,KAAI;IGlG9B,qBAAqB,EHkGA,GAAG,CAAE,KAAI;IGjG9B,mBAAmB,EHiGE,GAAG,CAAE,KAAI;IGhG9B,oBAAoB,EHgGC,GAAG,CAAE,KAAI;IG/F9B,gBAAgB,EH+FK,GAAG,CAAE,KAAI;IGnHjC,iBAAiB,EAAE,QAAa;IAC7B,cAAc,EAAE,QAAa;IAC7B,YAAY,EAAE,QAAa;IAC3B,aAAa,EAAE,QAAa;IAC5B,SAAS,EAAE,QAAa;IAZ5B,kBAAkB,EAAE,GAAG,CHuHM,KAAK,CAMgB,MAAM;IG5HxD,eAAe,EAAE,GAAG,CHsHS,KAAK,CAMgB,MAAM;IG3HxD,aAAa,EAAE,GAAG,CHqHW,KAAK,CAMgB,MAAM;IG1HxD,cAAc,EAAE,GAAG,CHoHU,KAAK,CAMgB,MAAM;IGzHxD,UAAU,EAAE,GAAG,CHmHc,KAAK,CAMgB,MAAM;IwB/HrD,UAAU,EAAE,KAAK,GACnB;EACD,AAAA,OAAO,AAAA,KAAK,CAxBhB,cAAc,CAwBI;IACV,UAAU,EAAE,IAAI,GACnB;EA1BL,AA4BI,cA5BU,GA4BR,EAAE,GAAG,CAAC,CAAC;IACN,OAAO,ExBqCkB,GAAG,CACJ,IAAI;IwBrC5B,KAAK,EAAE,OAAO,GAKhB;IAnCL,AAgCO,cAhCO,GA4BR,EAAE,GAAG,CAAC,CAIL,GAAG,CAAA;MACC,UAAU,EAAE,IAAI,GACnB;EAlCR,AAoCI,cApCU,GAoCR,EAAE,GAAG,CAAC,AAAA,MAAM,CAAA;IACV,OAAO,EAAE,YAAY,GACxB;EAED,AAAA,UAAU,AAAA,OAAO,CAxCrB,cAAc,CAwCS;IACf,SAAS,EAAE,IAAI,GAClB;EA1CL,AA4CI,cA5CU,GA4CR,EAAE,AAAA,YAAY,GAAG,CAAC,CAAA;IACjB,sBAAsB,ExBmDE,IAAI;IwBlD5B,uBAAuB,ExBkDC,IAAI,GwBjD9B;EA/CL,AAiDI,cAjDU,GAiDR,EAAE,AAAA,WAAW,GAAG,CAAC,CAAA;IACf,yBAAyB,ExB8CF,IAAI;IwB7C3B,0BAA0B,ExB6CH,IAAI,GwB5C9B;EAED,AAAA,OAAO,CAtDX,cAAc,GAsDE,EAAE,AAAA,YAAY,GAAG,CAAC,CAAA;IAC1B,aAAa,EAAE,CAAC;IAChB,aAAa,EAAE,MAAM,GACxB;EAzDL,AA2DI,cA3DU,GA2DR,EAAE,GAAG,CAAC,AAAA,MAAM;EA3DlB,cAAc,GA4DR,EAAE,GAAG,CAAC,AAAA,MAAM,CAAC;IACX,gBAAgB,ExBlDK,OAAO;IwBmD5B,KAAK,EAAE,OAAO;IACd,OAAO,EAAE,CAAC;IACV,eAAe,EAAE,IAAI,GACxB;EAjEL,AAmEI,cAnEU,AAmET,cAAc,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM;EAnElC,cAAc,AAoET,cAAc,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM,CAAA;IAC1B,gBAAgB,ExBxCK,uBAAO,GwByC/B;EAtEL,AAuEI,cAvEU,AAuET,eAAe,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM;EAvEnC,cAAc,AAwET,eAAe,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM,CAAA;IAC3B,gBAAgB,ExBpCK,uBAAO,GwBqC/B;EA1EL,AA2EI,cA3EU,AA2ET,SAAS,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM;EA3E7B,cAAc,AA4ET,SAAS,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM,CAAA;IACrB,gBAAgB,ExB5CK,uBAAO,GwB6C/B;EA9EL,AA+EI,cA/EU,AA+ET,gBAAgB,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM;EA/EpC,cAAc,AAgFT,gBAAgB,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM,CAAA;IAC5B,gBAAgB,ExBxCK,sBAAO,GwByC/B;EAlFL,AAmFI,cAnFU,AAmFT,aAAa,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM;EAnFjC,cAAc,AAoFT,aAAa,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM,CAAA;IACzB,gBAAgB,ExBvCK,sBAAO,GwBwC/B;;AAIL,AACI,oBADgB,GACd,EAAE,GAAG,CAAC,CAAA;EACJ,YAAY,EAAE,GAAG;EACjB,WAAW,EAAE,IAAI,GACpB;;AAJL,AAKI,oBALgB,CAKhB,CAAC,CAAA;EACG,UAAU,EAAE,MAAM;EAClB,WAAW,EAAE,IAAI;EACjB,KAAK,EAAE,IAAI,GAUd;EAlBL,AAUQ,oBAVY,CAKhB,CAAC,CAKI,AAAA,KAAC,EAAO,KAAK,AAAZ,EAAa;IACV,SAAS,EAAE,IAAI;IACf,KAAK,EAAE,IAAI,GACf;EAbT,AAcQ,oBAdY,CAKhB,CAAC,CASI,AAAA,KAAC,EAAO,IAAI,AAAX,EAAY;IACV,SAAS,EAAE,IAAI;IACf,KAAK,EAAE,IAAI,GACd;;AAKT,AAAA,UAAU,AAAA,OAAO,CAAA;EACb,QAAQ,EAAE,MAAM,GACnB;;AACD,AAAA,UAAU,AAAA,OAAO,AAAA,KAAK,CAAA;EAClB,QAAQ,EAAE,OAAO,GACpB;;ACrHD,AAAA,KAAK,CAAA;EACD,aAAa,EzB6Fe,GAAG;EyB5F/B,UAAU,EAAE,CAAC,CAAC,GAAG,CAAC,GAAG,CAAC,mBAAe,EAAC,CAAC,CAAC,CAAC,CAAC,CAAC,CAAC,GAAG,CAAC,qBAAiB;EACjE,gBAAgB,EAAE,OAAO;EACzB,aAAa,EAAE,IAAI,GAqJtB;EAzJD,AAMI,KANC,CAMD,MAAM,CAAA;IACF,KAAK,EAAE,IAAI;IACX,QAAQ,EAAE,MAAM;IAChB,MAAM,EAAE,KAAK;IACb,aAAa,EzBoFW,GAAG,CAAH,GAAG,CyBpF4B,CAAC,CAAC,CAAC;IAC1D,QAAQ,EAAE,QAAQ;IAClB,uBAAuB,EAAE,WAAW;IACpC,oBAAoB,EAAE,WAAW;IACjC,eAAe,EAAE,WAAW,GAK/B;IAnBL,AAgBQ,KAhBH,CAMD,MAAM,CAUF,GAAG,CAAC;MACA,KAAK,EAAE,IAAI,GACd;EAlBT,AAoBI,KApBC,CAoBD,OAAO,CAAA;IACH,QAAQ,EAAE,QAAQ;IAClB,OAAO,EAAE,CAAC;IACV,gBAAgB,EAAE,mBAAe;IACjC,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC;IACP,KAAK,EAAE,IAAI;IACX,MAAM,EAAE,IAAI;IACZ,UAAU,EAAE,MAAM;IvBzBxB,OAAO,EuB2BgB,CAAC;IvBxBxB,MAAM,EAAC,gBAAC,GuB6BL;IAnCL,AAgCQ,KAhCH,CAoBD,OAAO,CAYH,IAAI,CAAA;MtB8CV,QAAQ,EAAE,QAAQ;MAClB,GAAG,EAAE,GAAG;MACR,iBAAiB,EAAE,gBAAgB;MACnC,aAAa,EAAE,gBAAgB;MAC/B,SAAS,EAAE,gBAAgB,GsBhDpB;EAlCT,AAoCI,KApCC,AAoCA,MAAM,CAAC,OAAO,CAAA;IvBjCjB,OAAO,EuBkCgB,CAAC;IvB/BxB,MAAM,EAAC,kBAAC,GuBgCL;EAtCL,AAuCI,KAvCC,CAuCD,UAAU,CAAA;IvBpCZ,OAAO,EuBqCgB,CAAC;IvBlCxB,MAAM,EAAC,gBAAC,GuBmCL;EAzCL,AA0CI,KA1CC,AA0CA,MAAM,CAAC,UAAU,CAAA;IvBvCpB,OAAO,EuBwCgB,CAAC;IvBrCxB,MAAM,EAAC,kBAAC,GuBsCL;EA5CL,AA6CI,KA7CC,CA6CD,QAAQ,CAAA;IACJ,OAAO,EAAE,mBAAmB,GAC/B;EA/CL,AAgDI,KAhDC,CAgDD,OAAO,CAAA;IACH,OAAO,EAAE,WAAW,GACvB;EAlDL,AAmDI,KAnDC,CAmDD,SAAS;EAnDb,KAAK,CAoDD,KAAK,CAAA;IACD,SAAS,EzBoDc,IAAI;IyBnD3B,WAAW,EzBoEU,GAAG;IyBnExB,KAAK,EzBlCgB,OAAO;IyBmC5B,aAAa,EAAE,GAAG,GAKrB;IA7DL,AA0DQ,KA1DH,CAmDD,SAAS,CAOL,CAAC;IA1DT,KAAK,CAoDD,KAAK,CAMD,CAAC,CAAA;MACG,SAAS,EzB0DU,IAAI,GyBzD1B;EA5DT,AA+DI,KA/DC,CA+DD,KAAK,CAAA;IACD,SAAS,EzB0Cc,IAAI;IyBzC3B,aAAa,EAAE,GAAG;IAClB,cAAc,EAAE,SAAS,GAC5B;EAnEL,AAqEI,KArEC,CAqED,MAAM,CAAA;IACF,MAAM,EzBlEe,CAAC;IyBmEtB,KAAK,EzBxDgB,OAAO;IyByD5B,WAAW,EzBiDU,GAAG,GyBhD3B;EAzEL,AA0EI,KA1EC,CA0ED,OAAO,CAAA;IACH,KAAK,EAAE,IAAI;IACX,MAAM,EAAE,IAAI;IACZ,QAAQ,EAAE,MAAM;IAChB,aAAa,EAAE,GAAG;IAClB,YAAY,EAAE,GAAG,GACpB;EAhFL,AAiFI,KAjFC,CAiFD,YAAY,CAAA;IACR,SAAS,EzBuBc,IAAI;IyBtB3B,KAAK,EAAE,IAAI,GACd;EApFL,AAqFI,KArFC,CAqFD,OAAO,CAAA;IACH,OAAO,EAAE,CAAC;IACV,gBAAgB,EzBhEK,WAAW;IyBiEhC,WAAW,EAAE,IAAI,GAUpB;IAlGL,AA0FQ,KA1FH,CAqFD,OAAO,CAKH,OAAO,CAAA;MACH,OAAO,EAAE,KAAK,GACjB;IA5FT,AA8FQ,KA9FH,CAqFD,OAAO,CASH,EAAE,CAAA;MACE,UAAU,EAAE,GAAG;MACf,aAAa,EAAE,GAAG,GACrB;EAjGT,AAmGI,KAnGC,CAmGD,MAAM,CAAA;IACF,KAAK,EAAE,OAAO,GACjB;EArGL,AAsGI,KAtGC,CAsGD,OAAO,CAAC,GAAG,CAAA;IACP,OAAO,EAAE,YAAY,GACxB;EAxGL,AA0GI,KA1GC,CA0GD,OAAO,CAAA;IACH,SAAS,EzBDc,IAAI;IyBE3B,WAAW,EzBgBU,GAAG;IyBfxB,cAAc,EAAE,SAAS,GAC5B;EA9GL,AA+GI,KA/GC,CA+GD,OAAO,CAAC,CAAC,CAAA;IACL,SAAS,EzBPc,IAAI,GyBQ9B;EAjHL,AAkHI,KAlHC,CAkHD,EAAE,CAAA;IACE,SAAS,EzBTc,IAAI;IyBU3B,MAAM,EAAE,CAAC,GACZ;EArHL,AAsHI,KAtHC,AAsHA,eAAe,AAAA,MAAM,CAAA;IAClB,MAAM,EAAE,IAAI;IACZ,KAAK,EAAE,KAAK;IACZ,GAAG,EAAE,CAAC;IACN,KAAK,EAAE,GAAG;IACV,gBAAgB,EzBxGK,OAAO;IyByG5B,OAAO,EAAE,EAAE;IACX,QAAQ,EAAE,QAAQ,GACrB;EA9HL,AAgII,KAhIC,CAgID,SAAS,CAAA;IACL,MAAM,EAAE,WAAW;IACnB,MAAM,EAAE,KAAK,GAChB;EAnIL,AAsIQ,KAtIH,CAqID,MAAM,CACF,KAAK,CAAC,EAAE,AAAA,YAAY;EAtI5B,KAAK,CAqID,MAAM,CAEF,KAAK,CAAC,EAAE,AAAA,YAAY,CAAA;IAChB,YAAY,EAAE,IAAI,GACrB;EAzIT,AA2IQ,KA3IH,CAqID,MAAM,CAMF,KAAK,CAAC,EAAE,AAAA,WAAW;EA3I3B,KAAK,CAqID,MAAM,CAOF,KAAK,CAAC,EAAE,AAAA,WAAW,CAAA;IACf,aAAa,EAAE,IAAI,GACtB;EA9IT,AAiJI,KAjJC,CAiJD,MAAM,CAAA;IACF,aAAa,EzBpDW,GAAG;IyBqD3B,QAAQ,EAAE,QAAQ,GAKrB;IAxJL,AAqJQ,KArJH,CAiJD,MAAM,AAID,gBAAgB,CAAA;MACb,YAAY,EAAE,IAAI,GACrB;;AAGT,AACI,UADM,CACN,MAAM,CAAA;EACF,MAAM,EAAE,KAAK,GAChB;;AAHL,AAII,UAJM,CAIN,YAAY,CAAA;EACR,MAAM,EAAE,CAAC;EACT,UAAU,EAAE,KAAK,GACpB;;AAPL,AAQI,UARM,CAQN,OAAO,CAAA;EACH,UAAU,EAAE,MAAM;EAClB,cAAc,EAAE,IAAI;EACpB,UAAU,EAAE,KAAK,GACpB;;AAZL,AAaI,UAbM,CAaN,OAAO,CAAA;EACH,KAAK,EAAE,KAAK;EACZ,MAAM,EAAE,KAAK;EACb,MAAM,EAAE,iBAAiB;EACzB,QAAQ,EAAE,QAAQ;EAClB,aAAa,EAAE,IAAI,GAKtB;EAvBL,AAoBQ,UApBE,CAaN,OAAO,AAOF,YAAY,CAAA;IACT,YAAY,EAAE,OAAO,GACxB;;AAtBT,AAwBI,UAxBM,CAwBN,MAAM,CAAA;EACF,WAAW,EAAE,IAAI,GACpB;;AA1BL,AA2BI,UA3BM,CA2BN,QAAQ,CAAA;EACJ,UAAU,EAAE,KAAK,GACpB;;AAGL,AAEI,UAFM,CAEN,OAAO;AADX,WAAW,CACP,OAAO,CAAA;EACH,OAAO,EAAE,aAAa,GACzB;;AAJL,AAKI,UALM,CAKN,EAAE;AAJN,WAAW,CAIP,EAAE,CAAA;EACE,MAAM,EAAE,QAAQ,GACnB;;AAEL,AAAA,WAAW,CAAA;EACP,gBAAgB,EAAE,WAAW;EAC7B,UAAU,EAAE,IAAI;EAChB,aAAa,EAAE,CAAC,GAKnB;EARD,AAKI,WALO,CAKP,MAAM,CAAA;IACF,aAAa,EAAE,GAAG,GACrB;;AAGL,AACI,WADO,CACP,SAAS,CAAA;EACL,SAAS,EAAE,GAAG;EACd,UAAU,EAAE,IAAI,GAKnB;EARL,AAIQ,WAJG,CACP,SAAS,CAGL,CAAC,CAAA;IACG,WAAW,EAAE,IAAI;IACjB,WAAW,EAAE,IAAI,GACpB;;AAPT,AASI,WATO,CASP,QAAQ,CAAA;EACJ,SAAS,EAAE,GAAG;EACd,UAAU,EAAE,KAAK,GAIpB;EAfL,AAYQ,WAZG,CASP,QAAQ,CAGJ,CAAC,CAAC;IACC,MAAM,EAAE,CAAC,GACX;;ACzGP,AAAA,SAAS,CAAW;EAxDpB,IAAI,Eb7BU,kBAAkB;Ea8BhC,KAAK,Eb9BS,kBAAkB;Ea+BhC,SAAS,Eb9BI,MAAM;Ea+BnB,WAAW,Eb5BS,CAAC,GamFpB;;AAED,AAAA,cAAc,CAAC,SAAS;AACxB,aAAa,CAAC,SAAS,CAAqB;EAtE5C,OAAO,EAAE,KAAK;EACd,OAAO,EAAE,WAAW;EACpB,OAAO,EAAE,QAAQ;EACjB,OAAO,EAAE,WAAW;EACpB,OAAO,EAAE,YAAY;EACrB,OAAO,EAAE,IAAI,GAmEZ;;AAED,AAAA,SAAS,AAAA,cAAc,AAAA,SAAS,CAA+B;EA9F/D,iBAAiB,EA+FW,QAAQ;EA9FpC,mBAAmB,EA8FS,QAAQ;EA7FpC,cAAc,EA6Fc,QAAQ;EA5FpC,WAAW,EA4FiB,QAAQ;EA3FpC,gBAAgB,EA2FsB,UAAU;EA1FhD,uBAAuB,EA0Fe,UAAU;EAzFhD,aAAa,EAyFyB,UAAU;EAxFhD,eAAe,EAwFuB,UAAU;EArF9C,UAAU,EAAE,IAAI;EAuFhB,WAAW,EAAE,KAAK,GACnB;;AAED,AAAA,SAAS,AAAA,cAAc,AAAA,OAAO,CAA+B;EApG7D,iBAAiB,EAqGW,UAAU;EApGtC,mBAAmB,EAoGS,UAAU;EAnGtC,cAAc,EAmGc,UAAU;EAlGtC,WAAW,EAkGiB,UAAU;EAjGtC,gBAAgB,EAiGwB,UAAU;EAhGlD,uBAAuB,EAgGiB,UAAU;EA/FlD,aAAa,EA+F2B,UAAU;EA9FlD,eAAe,EA8FyB,UAAU;EA3FhD,UAAU,EAAE,IAAI;EA6FhB,WAAW,EAAE,KAAK,GACnB;;AAED,AAAA,SAAS,AAAA,YAAY,AAAA,SAAS,CAA+B;EA1G7D,iBAAiB,EA2GW,QAAQ;EA1GpC,mBAAmB,EA0GS,QAAQ;EAzGpC,cAAc,EAyGc,QAAQ;EAxGpC,WAAW,EAwGiB,QAAQ;EAvGpC,gBAAgB,EAuGsB,QAAQ;EAtG9C,uBAAuB,EAsGe,QAAQ;EArG9C,aAAa,EAqGyB,QAAQ;EApG9C,eAAe,EAoGuB,QAAQ;EA/F5C,UAAU,EAAE,KAAK;EAiGjB,WAAW,EAAE,GAAG,GACjB;;AAED,AAAA,SAAS,AAAA,YAAY,AAAA,OAAO,CAA+B;EAhH3D,iBAAiB,EAiHW,QAAQ;EAhHpC,mBAAmB,EAgHS,QAAQ;EA/GpC,cAAc,EA+Gc,QAAQ;EA9GpC,WAAW,EA8GiB,QAAQ;EA7GpC,gBAAgB,EA6GsB,UAAU;EA5GhD,uBAAuB,EA4Ge,UAAU;EA3GhD,aAAa,EA2GyB,UAAU;EA1GhD,eAAe,EA0GuB,UAAU;EAvG9C,UAAU,EAAE,IAAI;EAyGhB,WAAW,EAAE,KAAK,GACnB;;AAED,AAAA,aAAa,CAAC,SAAS,AAAA,cAAc,AAAA,SAAS,CAAyC;EAtHvF,iBAAiB,EAuHW,QAAQ;EAtHpC,mBAAmB,EAsHS,QAAQ;EArHpC,cAAc,EAqHc,QAAQ;EApHpC,WAAW,EAoHiB,QAAQ;EAnHpC,gBAAgB,EAmHsB,MAAM;EAlH5C,uBAAuB,EAkHe,MAAM;EAjH5C,aAAa,EAiHyB,MAAM;EAhH5C,eAAe,EAgHuB,MAAM;EAzG1C,UAAU,EAAE,MAAM;EA2GlB,WAAW,EAAE,KAAK,GACnB;;AAED,AAAA,aAAa,CAAC,SAAS,AAAA,cAAc,AAAA,OAAO,CAAyC;EA5HrF,iBAAiB,EA6HW,UAAU;EA5HtC,mBAAmB,EA4HS,UAAU;EA3HtC,cAAc,EA2Hc,UAAU;EA1HtC,WAAW,EA0HiB,UAAU;EAzHtC,gBAAgB,EAyHwB,MAAM;EAxH9C,uBAAuB,EAwHiB,MAAM;EAvH9C,aAAa,EAuH2B,MAAM;EAtH9C,eAAe,EAsHyB,MAAM;EA/G5C,UAAU,EAAE,MAAM;EAiHlB,WAAW,EAAE,KAAK,GACnB;;AAED,AAAA,aAAa,AAAA,mBAAmB,CAAC,SAAS,AAAA,cAAc,AAAA,SAAS,CAAmD;EAlIpH,iBAAiB,EAmIW,QAAQ;EAlIpC,mBAAmB,EAkIS,QAAQ;EAjIpC,cAAc,EAiIc,QAAQ;EAhIpC,WAAW,EAgIiB,QAAQ;EA/HpC,gBAAgB,EA+HsB,UAAU;EA9HhD,uBAAuB,EA8He,UAAU;EA7HhD,aAAa,EA6HyB,UAAU;EA5HhD,eAAe,EA4HuB,UAAU;EAzH9C,UAAU,EAAE,IAAI;EA2HhB,WAAW,EAAE,KAAK,GACnB;;AAED,AAAA,aAAa,AAAA,mBAAmB,CAAC,SAAS,AAAA,cAAc,AAAA,OAAO,CAAmD;EAxIlH,iBAAiB,EAyIW,UAAU;EAxItC,mBAAmB,EAwIS,UAAU;EAvItC,cAAc,EAuIc,UAAU;EAtItC,WAAW,EAsIiB,UAAU;EArItC,gBAAgB,EAqIwB,UAAU;EApIlD,uBAAuB,EAoIiB,UAAU;EAnIlD,aAAa,EAmI2B,UAAU;EAlIlD,eAAe,EAkIyB,UAAU;EA/HhD,UAAU,EAAE,IAAI;EAiIhB,WAAW,EAAE,KAAK,GACnB;;AAED,AAAA,aAAa,AAAA,mBAAmB,CAAC,SAAS,AAAA,YAAY,AAAA,SAAS,CAAmD;EA9IlH,iBAAiB,EAgJW,MAAM;EA/IlC,mBAAmB,EA+IS,MAAM;EA9IlC,cAAc,EA8Ic,MAAM;EA7IlC,WAAW,EA6IiB,MAAM;EA5IlC,gBAAgB,EA4IoB,QAAQ;EA3I5C,uBAAuB,EA2Ia,QAAQ;EA1I5C,aAAa,EA0IuB,QAAQ;EAzI5C,eAAe,EAyIqB,QAAQ;EApI1C,UAAU,EAAE,KAAK;EAsIjB,WAAW,EAAE,GAAG,GACjB;;AAED,AAAA,aAAa,AAAA,mBAAmB,CAAC,SAAS,AAAA,YAAY,AAAA,OAAO,CAAmD;EArJhH,iBAAiB,EAsJW,MAAM;EArJlC,mBAAmB,EAqJS,MAAM;EApJlC,cAAc,EAoJc,MAAM;EAnJlC,WAAW,EAmJiB,MAAM;EAlJlC,gBAAgB,EAkJoB,UAAU;EAjJ9C,uBAAuB,EAiJa,UAAU;EAhJ9C,aAAa,EAgJuB,UAAU;EA/I9C,eAAe,EA+IqB,UAAU;EA5I5C,UAAU,EAAE,IAAI;EA8IhB,WAAW,EAAE,GAAG,GACjB;;AAED,AAAA,QAAQ,CAAW;EAvHnB,MAAM,Eb7BQ,kBAAkB;Ea8BhC,YAAY,Eb5BE,GAAG;Ea+Bf,gBAAgB,EbhCA,GAAG,GaqJpB;;AAED,AAAA,SAAS,CAAW;EAlHpB,YAAY,Eb/BE,GAAG;EagCjB,cAAc,Eb9BC,KAAK,GaiJnB;;AAED,AAAA,QAAQ,CAAW;EAjHnB,IAAI,EAAE,IAAI;EACV,YAAY,EbvCE,GAAG,GayJhB;;AAED,AAAA,QAAQ,CAAW;EA5GnB,MAAM,EAAE,IAAI;EACZ,YAAY,Eb1CI,GAAG,GauJlB;;AAED,AAAA,OAAO,CAAW;EA3GlB,IAAI,EAAE,IAAI;EACV,YAAY,Eb5CC,IAAI,GawJhB;;AAED,AAAA,eAAe,CAAW;EA1G1B,IAAI,EAAE,IAAI;EACV,YAAY,Eb9CG,IAAI,GayJlB;;AAIG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1B0IY,OAAO,G0BzI1B;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1BsIc,OAAO,G0BrI1B;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1B4IY,OAAO,G0B3I1B;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1BwIc,OAAO,G0BvI1B;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1B8IY,OAAO,G0B7I1B;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1B0Ic,OAAO,G0BzI1B;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1B2IY,OAAO,G0B1I1B;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1BuIc,OAAO,G0BtI1B;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1B6IY,OAAO,G0B5I1B;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1ByIc,OAAO,G0BxI1B;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1B+IY,OAAO,G0B9I1B;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1B2Ic,OAAO,G0B1I1B;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1BgJY,OAAO,G0B/I1B;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1B4Ic,OAAO,G0B3I1B;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1BwHS,OAAO,G0BvHvB;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1BoHW,OAAO,G0BnHvB;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1B+HS,OAAO,G0B9HvB;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1B2HW,OAAO,G0B1HvB;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1B4HU,OAAO,G0B3HxB;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1BwHY,OAAO,G0BvHxB;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1BsHU,OAAO,G0BrHxB;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1BkHY,OAAO,G0BjHxB;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1BuHY,OAAO,G0BtH1B;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1BmHc,OAAO,G0BlH1B;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,E1BgIU,OAAO,G0B/HxB;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,E1B4HY,OAAO,G0B3HxB;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,EbtBR,OAAO,GauBN;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,Eb1BN,OAAO,Ga2BN;;AAqGG,AA3GJ,YA2GgB,CA3GhB,SAAS,EA2GL,YAAY,CA3GL,QAAQ,EA2Gf,YAAY,CA3GK,OAAO,EA2GxB,YAAY,CA3Gc,eAAe,CAAyC;EACpF,MAAM,EbrBR,OAAO,GasBN;;AAyGG,AAvGJ,YAuGgB,CAvGhB,aAAa,EAuGT,YAAY,CAvGD,QAAQ,CAAqB;EAC1C,IAAI,EbzBN,OAAO,Ga0BN;;AAmHG,AAAA,UAAU,CAAwB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,UA2Nc,AA3Nb,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,IAAa,GAC9B;EAoNG,AAlNJ,UAkNc,AAlNb,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,UA4Mc,GA5MZ,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,gBAAgB,CAAkB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,gBA2NoB,AA3NnB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,MAAa,GAC9B;EAoNG,AAlNJ,gBAkNoB,AAlNnB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,gBA4MoB,GA5MlB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,gBAAgB,CAAkB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,gBA2NoB,AA3NnB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,SAAa,GAC9B;EAoNG,AAlNJ,gBAkNoB,AAlNnB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,gBA4MoB,GA5MlB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,eAAe,CAAmB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,eA2NmB,AA3NlB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,SAAa,GAC9B;EAoNG,AAlNJ,eAkNmB,AAlNlB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,eA4MmB,GA5MjB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,eAAe,CAAmB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,eA2NmB,AA3NlB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,GAAa,GAC9B;EAoNG,AAlNJ,eAkNmB,AAlNlB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,eA4MmB,GA5MjB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,kBAAkB,CAAgB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,kBA2NsB,AA3NrB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,GAAa,GAC9B;EAoNG,AAlNJ,kBAkNsB,AAlNrB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,kBA4MsB,GA5MpB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,iBAAiB,CAAiB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,iBA2NqB,AA3NpB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,SAAa,GAC9B;EAoNG,AAlNJ,iBAkNqB,AAlNpB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,iBA4MqB,GA5MnB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,eAAe,CAAmB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,eA2NmB,AA3NlB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,KAAa,GAC9B;EAoNG,AAlNJ,eAkNmB,AAlNlB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,eA4MmB,GA5MjB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,kBAAkB,CAAgB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,kBA2NsB,AA3NrB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,QAAa,GAC9B;EAoNG,AAlNJ,kBAkNsB,AAlNrB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,kBA4MsB,GA5MpB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,eAAe,CAAmB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,eA2NmB,AA3NlB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,GAAa,GAC9B;EAoNG,AAlNJ,eAkNmB,AAlNlB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,eA4MmB,GA5MjB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,iBAAiB,CAAiB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,iBA2NqB,AA3NpB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,MAAa,GAC9B;EAoNG,AAlNJ,iBAkNqB,AAlNpB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,iBA4MqB,GA5MnB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,iBAAiB,CAAiB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,iBA2NqB,AA3NpB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,SAAa,GAC9B;EAoNG,AAlNJ,iBAkNqB,AAlNpB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,iBA4MqB,GA5MnB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,UAAU,CAAwB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,UA2Nc,AA3Nb,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,GAAa,GAC9B;EAoNG,AAlNJ,UAkNc,AAlNb,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,UA4Mc,GA5MZ,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,eAAe,CAAmB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,eA2NmB,AA3NlB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,GAAa,GAC9B;EAoNG,AAlNJ,eAkNmB,AAlNlB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,eA4MmB,GA5MjB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,kBAAkB,CAAgB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,kBA2NsB,AA3NrB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,KAAa,GAC9B;EAoNG,AAlNJ,kBAkNsB,AAlNrB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,kBA4MsB,GA5MpB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,iBAAiB,CAAiB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,iBA2NqB,AA3NpB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,SAAa,GAC9B;EAoNG,AAlNJ,iBAkNqB,AAlNpB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,iBA4MqB,GA5MnB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;AAuMG,AAAA,iBAAiB,CAAiB;EA/NtC,OAAO,EAAE,KAAK;EACd,QAAQ,EAAE,QAAQ;EAClB,KAAK,EAHoC,IAAI,GAkOxC;EAFD,AA3NJ,iBA2NqB,AA3NpB,OAAO,CAAC;IACP,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI;IACX,OAAO,EAAE,EAAE;IACX,KAAK,EAAE,CAAC;IACR,MAAM,EAAE,CAAC;IACT,cAAc,EAAE,GAAa,GAC9B;EAoNG,AAlNJ,iBAkNqB,AAlNpB,MAAM,CAAC;IACN,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,KAAK;IACd,KAAK,EAAE,IAAI,GACZ;EA8MG,AA5MJ,iBA4MqB,GA5MnB,GAAG,CAAC;IACJ,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,CAAC,GACR;;ACzBH,MAAM,EAAE,SAAS,EAAE,KAAK;EACpB,AAAA,YAAY,CAAC;IACT,UAAU,EAAE,IAAI;IAChB,aAAa,EAAE,IAAI;IACnB,YAAY,EAAE,GAAG;IACjB,aAAa,EAAE,GAAG,GACrB;EACD,AAAA,WAAW,GAAG,EAAE,GAAG,cAAc,EAAE,SAAS,CAAC,cAAc,CAAA;IxByB1D,iBAAiB,EAAE,QAAa;IAC7B,cAAc,EAAE,QAAa;IAC7B,YAAY,EAAE,QAAa;IAC3B,aAAa,EAAE,QAAa;IAC5B,SAAS,EAAE,QAAa;IAZ5B,kBAAkB,EAAE,GAAG,CHoHM,KAAK,CAUV,gCAAgC;IG7HxD,eAAe,EAAE,GAAG,CHmHS,KAAK,CAUV,gCAAgC;IG5HxD,aAAa,EAAE,GAAG,CHkHW,KAAK,CAUV,gCAAgC;IG3HxD,cAAc,EAAE,GAAG,CHiHU,KAAK,CAUV,gCAAgC;IG1HxD,UAAU,EAAE,GAAG,CHgHc,KAAK,CAUV,gCAAgC,G2B5IvD;EACD,AAAA,WAAW,GAAG,EAAE,AAAA,KAAK,GAAG,cAAc,EAAE,SAAS,AAAA,KAAK,CAAC,cAAc,CAAA;IxBqBpE,iBAAiB,EAAE,QAAa;IAC7B,cAAc,EAAE,QAAa;IAC7B,YAAY,EAAE,QAAa;IAC3B,aAAa,EAAE,QAAa;IAC5B,SAAS,EAAE,QAAa;IAY1B,wBAAwB,EH6FF,IAAI,CAAE,KAAI;IG5F9B,qBAAqB,EH4FD,IAAI,CAAE,KAAI;IG3F9B,mBAAmB,EH2FC,IAAI,CAAE,KAAI;IG1F9B,oBAAoB,EH0FA,IAAI,CAAE,KAAI;IGzF9B,gBAAgB,EHyFI,IAAI,CAAE,KAAI,G2B9HjC;EAED,AAAA,WAAW,GAAG,EAAE,GAAG,cAAc,AAAA,OAAO,CAAA;IACpC,aAAa,EAAE,IAAI,CAAC,KAAK,CAAC,kBAAkB;IAC5C,WAAW,EAAE,IAAI,CAAC,KAAK,CAAC,gBAAgB;IACxC,YAAY,EAAE,IAAI,CAAC,KAAK,CAAC,gBAAgB;IACzC,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,YAAY;IACrB,QAAQ,EAAE,QAAQ;IAClB,IAAI,EAAE,IAAI;IACV,GAAG,EAAE,KAAK,GACb;EACD,AAAA,WAAW,GAAG,EAAE,GAAG,cAAc,AAAA,MAAM,CAAC;IACpC,aAAa,EAAE,kBAAkB;IACjC,WAAW,EAAE,IAAI,CAAC,KAAK,CAAC,gBAAgB;IACxC,YAAY,EAAE,IAAI,CAAC,KAAK,CAAC,gBAAgB;IACzC,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,YAAY;IACrB,QAAQ,EAAE,QAAQ;IAClB,IAAI,EAAE,IAAI;IACV,GAAG,EAAE,KAAK,GACb;EAED,AAAA,WAAW,AAAA,aAAa,GAAG,EAAE,GAAG,cAAc,AAAA,OAAO,CAAA;IACjD,IAAI,EAAE,IAAI;IACV,KAAK,EAAE,IAAI,GACd;EAED,AAAA,WAAW,AAAA,aAAa,GAAG,EAAE,GAAG,cAAc,AAAA,MAAM,CAAA;IAChD,IAAI,EAAE,IAAI;IACV,KAAK,EAAE,IAAI,GACd;EAED,AAEO,OAFA,AAAA,IAAK,CAAA,WAAW,EACnB,GAAG,GAAG,EAAE,CACL,EAAE,AAAA,YAAY,CAAA;IACZ,WAAW,EAAE,CAAC,GACf;EAIR,AAAA,IAAI,GAAG,gBAAgB,AAAA,SAAS,CAAA;IAC5B,OAAO,EAAE,eAAe,GAC3B;EAED,AAEQ,KAFH,CACD,IAAI,EACA,AAAA,KAAC,EAAO,MAAM,AAAb,EAAc;IACX,OAAO,EAAE,GAAG,GACf;EAJT,AAKQ,KALH,CACD,IAAI,EAIA,AAAA,KAAC,EAAO,MAAM,AAAb,CAAc,YAAY,CAAA;IACvB,YAAY,EAAE,IAAI,GACrB;EAPT,AAQQ,KARH,CACD,IAAI,EAOA,AAAA,KAAC,EAAO,MAAM,AAAb,CAAc,WAAW,CAAA;IACtB,aAAa,EAAE,IAAI,GACtB;;AAKb,6CAA6C;AAE7C,MAAM,EAAE,SAAS,EAAE,KAAK;EACpB,AAAA,WAAW,CAAA;IACP,KAAK,EAAE,IAAI,GACd;EACD,AAAA,mBAAmB,CAAA;IACf,WAAW,EAAE,IAAI;IACjB,gBAAgB,EAAE,mBAAmB,GACxC;EACD,AAAA,IAAI,CAAC;IACA,QAAQ,EAAE,QAAQ,GACtB;EACD,AAAA,WAAW,CAAA;IxBhDV,iBAAiB,EAAG,sBAAyB;IAC1C,cAAc,EAAE,sBAAyB;IACzC,YAAY,EAAE,sBAAyB;IACvC,aAAa,EAAE,sBAAyB;IACxC,SAAS,EAAE,sBAAyB;IApBxC,kBAAkB,EAAE,GAAG,CwBkEC,KAAK,CAAE,qCAAqC;IxBjEpE,eAAe,EAAE,GAAG,CwBiEI,KAAK,CAAE,qCAAqC;IxBhEpE,aAAa,EAAE,GAAG,CwBgEM,KAAK,CAAE,qCAAqC;IxB/DpE,cAAc,EAAE,GAAG,CwB+DK,KAAK,CAAE,qCAAqC;IxB9DpE,UAAU,EAAE,GAAG,CwB8DS,KAAK,CAAE,qCAAqC;IACjE,IAAI,EAAE,CAAC,GACT;EACD,AAAA,OAAO,CAAC,UAAU,CAAA;IACb,IAAI,EAAE,CAAC;IACN,KAAK,EAAE,IAAI;IxBvEjB,kBAAkB,EAAE,GAAG,CwBwEG,KAAK,CAAE,qCAAqC;IxBvEtE,eAAe,EAAE,GAAG,CwBuEM,KAAK,CAAE,qCAAqC;IxBtEtE,aAAa,EAAE,GAAG,CwBsEQ,KAAK,CAAE,qCAAqC;IxBrEtE,cAAc,EAAE,GAAG,CwBqEO,KAAK,CAAE,qCAAqC;IxBpEtE,UAAU,EAAE,GAAG,CwBoEW,KAAK,CAAE,qCAAqC;IACjE,QAAQ,EAAE,QAAQ,GACtB;EACD,AAAA,OAAO,CAAC,gBAAgB,AAAA,SAAS;EACjC,OAAO,CAAC,gBAAgB,AAAA,SAAS,AAAA,GAAG;EACpC,OAAO,CAAC,gBAAgB,AAAA,WAAW,CAAA;IAC/B,OAAO,EAAE,eAAe,GAC3B;EAED,AAAA,WAAW,GAAG,EAAE,CAAA;IACZ,KAAK,EAAE,IAAI;IACX,QAAQ,EAAE,QAAQ;IAClB,OAAO,EAAE,KAAK,GACjB;EAED,AAAA,QAAQ,CAAC;IACL,QAAQ,EAAE,KAAK;IACf,OAAO,EAAE,KAAK;IACd,GAAG,EAAE,CAAC;IACN,MAAM,EAAE,IAAI;IACZ,KAAK,EAAE,KAAK;IACZ,KAAK,EAAE,CAAC;IACR,IAAI,EAAE,IAAI;IACV,OAAO,EAAE,IAAI;IACb,UAAU,EAAE,OAAO;IACnB,gBAAgB,EAAE,IAAI;IACtB,UAAU,EAAE,OAAO;IACnB,UAAU,EAAE,IAAI;IAChB,UAAU,EAAE,IAAI;IAChB,OAAO,EAAE,CAAC;IxBrFb,iBAAiB,EAAG,wBAAyB;IAC1C,cAAc,EAAE,wBAAyB;IACzC,YAAY,EAAE,wBAAyB;IACvC,aAAa,EAAE,wBAAyB;IACxC,SAAS,EAAE,wBAAyB;IApBxC,kBAAkB,EAAE,GAAG,CwBwGE,KAAK,CAAE,qCAAqC;IxBvGrE,eAAe,EAAE,GAAG,CwBuGK,KAAK,CAAE,qCAAqC;IxBtGrE,aAAa,EAAE,GAAG,CwBsGO,KAAK,CAAE,qCAAqC;IxBrGrE,cAAc,EAAE,GAAG,CwBqGM,KAAK,CAAE,qCAAqC;IxBpGrE,UAAU,EAAE,GAAG,CwBoGU,KAAK,CAAE,qCAAqC,GAqEpE;IAtFD,AAkBI,QAlBI,GAkBF,EAAE,CAAC;MACD,QAAQ,EAAE,QAAQ;MAClB,OAAO,EAAE,CAAC;MACV,UAAU,EAAC,MAAM;MACjB,MAAM,EAAE,kBAAkB;MAC1B,KAAK,EAAE,IAAI,GACd;IAxBL,AA0BI,QA1BI,AA0BH,QAAQ,CAAA;MACL,GAAG,EAAE,CAAC;MACN,IAAI,EAAE,CAAC;MACP,MAAM,EAAE,IAAI;MACZ,KAAK,EAAE,IAAI;MACX,QAAQ,EAAE,QAAQ;MAClB,gBAAgB,EAAE,OAAO;MACzB,OAAO,EAAE,KAAK;MACd,OAAO,EAAE,EAAE;MACX,OAAO,EAAE,CAAC,GACb;IApCL,AAwCY,QAxCJ,CAsCJ,gBAAgB,CACZ,cAAc,GACN,EAAE,AAAA,YAAY,GAAG,CAAC;IAxClC,QAAQ,CAsCJ,gBAAgB,CACZ,cAAc,GAEN,EAAE,AAAA,WAAW,GAAG,CAAC,CAAA;MACjB,aAAa,EAAE,GAAG,GACrB;IA3Cb,AA6CY,QA7CJ,CAsCJ,gBAAgB,CACZ,cAAc,GAMN,EAAE,GAAG,CAAC,AAAA,MAAM;IA7C5B,QAAQ,CAsCJ,gBAAgB,CACZ,cAAc,GAON,EAAE,GAAG,CAAC,AAAA,MAAM,CAAA;MAEZ,KAAK,EAAE,KAAK,GACf;IAjDb,AAqDY,QArDJ,CAsCJ,gBAAgB,GAcR,IAAI,GAAG,GAAG,CACV,IAAI,CAAA;MACA,UAAU,EAAE,IAAI;MAChB,KAAK,EAAE,eAAe,GAUzB;MAjEb,AAyDgB,QAzDR,CAsCJ,gBAAgB,GAcR,IAAI,GAAG,GAAG,CACV,IAAI,GAII,EAAE,GAAG,CAAC,CAAA;QACN,MAAM,EAAE,CAAC;QACT,WAAW,EAAE,IAAI;QACjB,SAAS,EAAE,IAAI;QACf,WAAW,EAAE,GAAG;QAChB,cAAc,EAAE,SAAS;QACzB,MAAM,EAAE,QAAQ,GACnB;IAhEjB,AAmEY,QAnEJ,CAsCJ,gBAAgB,GAcR,IAAI,GAAG,GAAG,CAeV,aAAa,CAAA;MACT,KAAK,EAAE,IAAI;MACX,WAAW,EAAE,IAAI;MACjB,YAAY,EAAE,GAAG;MACjB,WAAW,EAAE,GAAG,GACnB;IAxEb,AA4EI,QA5EI,CA4EJ,KAAK,CAAC,cAAc,CAAA;MAChB,QAAQ,EAAE,MAAM;MAChB,KAAK,EAAE,IAAI;MACX,KAAK,EAAE,IAAI;MACX,UAAU,EAAE,CAAC;MACb,gBAAgB,EAAE,WAAW;MAC7B,MAAM,EAAE,CAAC;MACT,kBAAkB,EAAE,IAAI;MACxB,UAAU,EAAE,IAAI,GACnB;EAGL,AACI,SADK,CACL,QAAQ,CAAA;IxBhKX,iBAAiB,EAAG,sBAAyB;IAC1C,cAAc,EAAE,sBAAyB;IACzC,YAAY,EAAE,sBAAyB;IACvC,aAAa,EAAE,sBAAyB;IACxC,SAAS,EAAE,sBAAyB,GwB8JnC;EAHL,AAKI,SALK,CAKL,OAAO,CAAC,UAAU,CAAA;IACd,IAAI,EAAE,MAAM,GACf;EAPL,AASI,SATK,CASL,WAAW,CAAA;IACP,IAAI,EAAE,CAAC;IxBzKd,iBAAiB,EAAG,yBAAyB;IAC1C,cAAc,EAAE,yBAAyB;IACzC,YAAY,EAAE,yBAAyB;IACvC,aAAa,EAAE,yBAAyB;IACxC,SAAS,EAAE,yBAAyB,GwBuKnC;EAGL,AAAA,cAAc,CAAC,SAAS,CAAC;IACnB,OAAO,EAAE,KAAK;IACd,QAAQ,EAAE,QAAQ;IAClB,UAAU,EAAE,IAAI;IAChB,KAAK,EAAE,IAAI;IACX,MAAM,EAAE,GAAG;IACX,aAAa,EAAE,GAAG;IAClB,MAAM,EAAE,MAAM,GACnB;EAED,AAAA,cAAc,CAAC,cAAc,CAAC;IAC1B,MAAM,EAAE,gBAAgB;IACxB,KAAK,EAAE,IAAI;IACX,MAAM,EAAE,IAAI,GACf;EACD,AAAA,KAAK;EACL,KAAK;EACL,KAAK,CAAC;IACJ,OAAO,EAAE,qBAAqB,GAC/B;EACD,AAAA,KAAK,CAAC;IACJ,GAAG,EAAE,GAAG;IxB9IT,iBAAiB,EH+JC,WAAW,CG/JJ,KAAK,CAAC,MAAM,CAAC,EAAE;IACxC,cAAc,EH8JI,WAAW,CG9JP,KAAK,CAAC,MAAM,CAAC,EAAE;IACrC,SAAS,EH6JS,WAAW,CG7JZ,KAAK,CAAC,EAAE;IACzB,2BAA2B,EAAE,QAAQ;IACrC,wBAAwB,EAAE,QAAQ;IAClC,mBAAmB,EAAE,QAAQ,GwB2I7B;EACD,AAAA,KAAK,CAAC;IACJ,OAAO,EAAE,CAAC,GACX;EACD,AAAA,KAAK,CAAC;IACJ,MAAM,EAAE,GAAG;IxBrJZ,iBAAiB,EHiKC,cAAc,CGjKP,KAAK,CAAC,MAAM,CAAC,EAAE;IACxC,cAAc,EHgKI,cAAc,CGhKV,KAAK,CAAC,MAAM,CAAC,EAAE;IACrC,SAAS,EH+JS,cAAc,CG/Jf,KAAK,CAAC,EAAE;IACzB,2BAA2B,EAAE,QAAQ;IACrC,wBAAwB,EAAE,QAAQ;IAClC,mBAAmB,EAAE,QAAQ,GwBkJ7B;EACD,AAAA,QAAQ,CAAC,KAAK,CAAC;IACb,GAAG,EAAE,GAAG;IxBzJT,iBAAiB,EH8JC,QAAQ,CG9JD,KAAK,CAAC,MAAM,CAAC,EAAE;IACxC,cAAc,EH6JI,QAAQ,CG7JJ,KAAK,CAAC,MAAM,CAAC,EAAE;IACrC,SAAS,EH4JS,QAAQ,CG5JT,KAAK,CAAC,EAAE;IACzB,2BAA2B,EAAE,QAAQ;IACrC,wBAAwB,EAAE,QAAQ;IAClC,mBAAmB,EAAE,QAAQ,GwBsJ7B;EACD,AAAA,QAAQ,CAAC,KAAK,CAAC;IACb,OAAO,EAAE,CAAC,GACX;EACD,AAAA,QAAQ,CAAC,KAAK,CAAC;IACb,MAAM,EAAE,GAAG;IxBhKZ,iBAAiB,EHgKC,WAAW,CGhKJ,KAAK,CAAC,MAAM,CAAC,EAAE;IACxC,cAAc,EH+JI,WAAW,CG/JP,KAAK,CAAC,MAAM,CAAC,EAAE;IACrC,SAAS,EH8JS,WAAW,CG9JZ,KAAK,CAAC,EAAE;IACzB,2BAA2B,EAAE,QAAQ;IACrC,wBAAwB,EAAE,QAAQ;IAClC,mBAAmB,EAAE,QAAQ,GwB6J7B;ExBzJD,UAAU,CAAV,QAAU;IACR,EAAE;MAAE,GAAG,EAAE,GAAG;MAAE,SAAS,EAAE,YAAY;IACrC,GAAG;MAAE,GAAG,EAAE,GAAG;MAAE,SAAS,EAAE,cAAc;IACxC,GAAG;MAAE,SAAS,EAAE,cAAc;IAC9B,IAAI;MAAE,SAAS,EAAE,cAAc;EAEjC,kBAAkB,CAAlB,QAAkB;IAChB,EAAE;MAAE,GAAG,EAAE,GAAG;MAAE,iBAAiB,EAAE,YAAY;IAC7C,GAAG;MAAE,GAAG,EAAE,GAAG;MAAE,iBAAiB,EAAE,cAAc;IAChD,GAAG;MAAE,iBAAiB,EAAE,cAAc;IACtC,IAAI;MAAG,iBAAiB,EAAE,cAAc;EAE1C,eAAe,CAAf,QAAe;IACb,EAAE;MAAE,GAAG,EAAE,GAAG;MAAE,cAAc,EAAE,YAAY;IAC1C,GAAG;MAAE,GAAG,EAAE,GAAG;MAAE,cAAc,EAAE,cAAc;IAC7C,GAAG;MAAE,cAAc,EAAE,cAAc;IACnC,IAAI;MAAG,cAAc,EAAE,cAAc;EAKvC,UAAU,CAAV,WAAU;IACR,EAAE;MAAG,GAAG,EAAE,GAAG;MAAE,SAAS,EAAE,cAAc;IACxC,GAAG;MAAG,SAAS,EAAE,cAAc;IAC/B,GAAG;MAAG,SAAS,EAAE,YAAY;IAC7B,IAAI;MAAG,GAAG,EAAE,GAAG;MAAE,SAAS,EAAE,SAAS;EAGvC,kBAAkB,CAAlB,WAAkB;IAChB,EAAE;MAAG,GAAG,EAAE,GAAG;MAAE,iBAAiB,EAAE,cAAc;IAChD,GAAG;MAAG,iBAAiB,EAAE,cAAc;IACvC,GAAG;MAAG,iBAAiB,EAAE,YAAY;IACrC,IAAI;MAAG,GAAG,EAAE,GAAG;MAAE,iBAAiB,EAAE,SAAS;EAG/C,eAAe,CAAf,WAAe;IACb,EAAE;MAAG,GAAG,EAAE,GAAG;MAAE,cAAc,EAAE,cAAc;IAC7C,GAAG;MAAG,cAAc,EAAE,cAAc;IACpC,GAAG;MAAG,cAAc,EAAE,YAAY;IAClC,IAAI;MAAG,GAAG,EAAE,GAAG;MAAE,cAAc,EAAE,SAAS;EAK5C,UAAU,CAAV,WAAU;IACR,EAAE;MAAE,MAAM,EAAE,GAAG;MAAE,SAAS,EAAE,YAAY;IACxC,GAAG;MAAE,MAAM,EAAE,GAAG;MAAE,SAAS,EAAE,eAAe;IAC5C,GAAG;MAAE,SAAS,EAAE,eAAe;IAC/B,IAAI;MAAE,SAAS,EAAE,eAAe;EAElC,kBAAkB,CAAlB,WAAkB;IAChB,EAAE;MAAE,MAAM,EAAE,GAAG;MAAE,iBAAiB,EAAE,YAAY;IAChD,GAAG;MAAE,MAAM,EAAE,GAAG;MAAE,iBAAiB,EAAE,eAAe;IACpD,GAAG;MAAE,iBAAiB,EAAE,eAAe;IACvC,IAAI;MAAE,iBAAiB,EAAE,eAAe;EAE1C,eAAe,CAAf,WAAe;IACb,EAAE;MAAE,MAAM,EAAE,GAAG;MAAE,cAAc,EAAE,YAAY;IAC7C,GAAG;MAAE,MAAM,EAAE,GAAG;MAAE,cAAc,EAAE,eAAe;IACjD,GAAG;MAAE,cAAc,EAAE,eAAe;IACpC,IAAI;MAAE,cAAc,EAAE,eAAe;EAKvC,UAAU,CAAV,cAAU;IACR,EAAE;MAAG,MAAM,EAAE,GAAG;MAAC,SAAS,EAAE,eAAe;IAC3C,GAAG;MAAG,SAAS,EAAE,aAAa;IAC9B,GAAG;MAAG,SAAS,EAAE,aAAa;IAC9B,IAAI;MAAG,MAAM,EAAE,GAAG;MAAC,SAAS,EAAE,SAAS;EAEzC,kBAAkB,CAAlB,cAAkB;IAChB,EAAE;MAAE,MAAM,EAAE,GAAG;MAAC,iBAAiB,EAAE,eAAe;IAClD,GAAG;MAAE,iBAAiB,EAAE,aAAa;IACrC,GAAG;MAAE,iBAAiB,EAAE,aAAa;IACrC,IAAI;MAAE,MAAM,EAAE,GAAG;MAAC,iBAAiB,EAAE,SAAS;EAEhD,eAAe,CAAf,cAAe;IACb,EAAE;MAAE,MAAM,EAAE,GAAG;MAAC,cAAc,EAAE,eAAe;IAC/C,GAAG;MAAE,cAAc,EAAE,aAAa;IAClC,GAAG;MAAE,cAAc,EAAE,aAAa;IAClC,IAAI;MAAE,MAAM,EAAE,GAAG;MAAC,cAAc,EAAE,SAAS;EwB+E7C,kBAAkB,CAAlB,MAAkB;IAChB,EAAE;MAAE,OAAO,EAAE,CAAC;IACd,IAAI;MAAE,OAAO,EAAE,CAAC;EAElB,eAAe,CAAf,MAAe;IACb,EAAE;MAAE,OAAO,EAAE,CAAC;IACd,IAAI;MAAE,OAAO,EAAE,CAAC;EAElB,UAAU,CAAV,MAAU;IACR,EAAE;MAAE,OAAO,EAAE,CAAC;IACd,IAAI;MAAE,OAAO,EAAE,CAAC;EAGlB,AAAA,cAAc,CAAC,QAAQ,CAAA;IACnB,gBAAgB,EAAE,yBAAyB,GAC9C;EAED,AAAA,WAAW,CAAC;IACR,MAAM,EAAE,KAAK,GAehB;IAhBD,AAIQ,WAJG,CAGP,KAAK,CAAC,cAAc,GAAG,EAAE,GACjB,CAAC,CAAA;MACD,OAAO,EAAE,kBAAkB,GAC9B;IANT,AAQQ,WARG,CAGP,KAAK,CAAC,cAAc,GAAG,EAAE,AAKpB,YAAY,GAAG,CAAC,CAAA;MACb,OAAO,EAAE,iBAAiB,GAC7B;IAVT,AAYQ,WAZG,CAGP,KAAK,CAAC,cAAc,GAAG,EAAE,AASpB,WAAW,GAAG,CAAC,CAAC;MACb,OAAO,EAAE,mBAAmB,GAC/B;GAIT,AAAA,AACI,KADH,EAAO,SAAS,AAAhB,EAAkB,WAAW,GACtB,EAAE,GAAG,CAAC;GADd,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,GAExB,EAAE,GAAG,CAAC,AAAA,MAAM;GAFlB,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,GAGxB,EAAE,GAAG,CAAC,AAAA,MAAM;GAHlB,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAI1B,OAAO,GAAG,CAAC;GAJf,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAK1B,OAAO,GAAG,CAAC,AAAA,MAAM;GALrB,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAM1B,OAAO,GAAG,CAAC,AAAA,MAAM;GANrB,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAO1B,KAAK,CAAC,cAAc,GAAG,EAAE,GAAG,CAAC;GAPjC,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAQ1B,KAAK,CAAC,cAAc,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM;GARvC,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAS1B,KAAK,CAAC,cAAc,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM;GATvC,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAU1B,WAAW,CAAC,KAAK,CAAC,cAAc,GAAG,EAAE,GAAG,CAAC,AAAA,OAAO,CAAC;IAC7C,KAAK,EAAE,KAAK,GACf;GAZL,AAAA,AAcI,KAdH,EAAO,SAAS,AAAhB,EAAkB,WAAW,GActB,EAAE,GAAG,CAAC;GAdd,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,GAexB,EAAE,GAAG,CAAC,AAAA,MAAM;GAflB,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,GAgBxB,EAAE,GAAG,CAAC,AAAA,MAAM;GAhBlB,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAiB1B,KAAK,CAAC,cAAc,GAAG,EAAE,GAAG,CAAC;GAjBjC,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAkB1B,KAAK,CAAC,cAAc,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM;GAlBvC,AAAA,KAAC,EAAO,SAAS,AAAhB,EAAkB,WAAW,CAmB1B,KAAK,CAAC,cAAc,GAAG,EAAE,GAAG,CAAC,AAAA,MAAM,CAAA;IAC/B,OAAO,EAAE,EAAE;IACX,UAAU,EAAE,WAAW,GAC1B;GAtBL,AAAA,AAwBI,KAxBH,EAAO,SAAS,AAAhB,EAAkB,WAAW,AAwBzB,WAAW,CAAC,KAAK,CAAC,cAAc,GAAG,EAAE,GAAG,CAAC,AAAA,OAAO,CAAC;IAC9C,OAAO,EAAE,CAAC,GACb;GA1BL,AAAA,AA6BQ,KA7BP,EAAO,SAAS,AAAhB,EAAkB,WAAW,CA4BxB,SAAS,GAAG,CAAC,AACV,MAAM,CAAC,MAAM,CAAC;IACX,mBAAmB,EAAE,IAAI;IACzB,gBAAgB,EAAE,IAAI,GACzB;GAhCT,AAAA,AAiCQ,KAjCP,EAAO,SAAS,AAAhB,EAAkB,WAAW,CA4BxB,SAAS,GAAG,CAAC,AAKV,OAAO,CAAC,MAAM,CAAC;IACZ,mBAAmB,EAAE,KAAK;IAC1B,gBAAgB,EAAE,KAAK,GAC1B;EAKT,AAAA,cAAc,CAAC;IACX,OAAO,EAAE,IAAI,GAChB;EACD,AAAA,iBAAiB,CAAC;IACd,2BAA2B,EAAE,MAAM,GACtC;EACD,AAAA,UAAU,CAAC;IACP,MAAM,EAAE,IAAI;IACZ,KAAK,EAAE,IAAI;IACX,QAAQ,EAAE,KAAK;IACf,OAAO,EAAE,CAAC;IACV,GAAG,EAAE,CAAC;IACN,IAAI,EAAE,IAAI;IACV,KAAK,EAAE,KAAK;IACZ,OAAO,EAAE,EAAE;IACX,OAAO,EAAE,IAAI;IACb,UAAU,EAAE,MAAM,GACrB;EAED,AAAA,YAAY,CAAC,IAAI,CAAA;IACb,MAAM,E3B1QiB,CAAC,CAAC,CAAC,CAAC,IAAI,CAAC,CAAC,G2B2QpC;EACD,AAAA,eAAe,CAAC,aAAa,CAAA;IACzB,MAAM,E3B7QiB,CAAC,CAAC,CAAC,CAAC,IAAI,CAAC,CAAC,G2B8QpC;EACD,AAAA,YAAY,AAAA,WAAW,CAAA;IACnB,KAAK,EAAE,IAAI,GACd;EACD,AAAA,OAAO,CAAC,GAAG,AAAA,UAAU,CAAA;IACjB,KAAK,EAAE,eAAe,GACzB;EACD,AAAA,OAAO,AAAA,IAAK,CAAA,WAAW,EAAE,GAAG,GAAG,EAAE,CAAC,EAAE,CAAA;IAChC,KAAK,EAAE,IAAI,GACd;EACD,AAAA,YAAY,AAAA,WAAW,CAAA;IACnB,KAAK,EAAE,eAAe,GACzB;EACD,AAAA,aAAa,GAAG,sBAAsB,CAAA;IAClC,UAAU,EAAE,IAAI,GACnB;EACD,AAAA,cAAc,AAAA,MAAM,EAAC,cAAc,AAAA,MAAM,CAAC;IACtC,gBAAgB,EAAE,sBAAsB,GAC3C;EACD,AAAA,IAAI,AAAA,gBAAgB,CAAA;IAChB,aAAa,EAAE,CAAC,GACnB;EACD,AAAA,WAAW,CAAC,OAAO,CAAA;IACf,KAAK,EAAE,GAAG;IACV,KAAK,EAAE,eAAe;IACtB,OAAO,EAAE,KAAK;IACd,MAAM,EAAE,WAAW,GACtB;EACD,AAAA,WAAW,CAAC,WAAW,CAAA;IACnB,KAAK,EAAE,IAAI,GACd;EAED,AAAA,gBAAgB,AAAA,SAAS,CAAA;IACrB,MAAM,EAAE,eAAe,GAC1B;EACD,AAAA,gBAAgB,AAAA,SAAS,AAAA,GAAG,CAAC;IACzB,OAAO,EAAE,KAAK,GACjB;EACD,AAAA,cAAc,CAAC,SAAS,EAAE,cAAc,CAAC;IACrC,OAAO,EAAC,gBAAgB,GAC3B;EACD,AAAA,cAAc,CAAC;IACX,KAAK,EAAC,IAAI,GACb;EACD,AAAA,WAAW,CAAC,KAAK,CAAC,cAAc,CAAC;IAC7B,QAAQ,EAAE,MAAM;IAChB,KAAK,EAAE,IAAI;IACX,KAAK,EAAE,IAAI;IACX,UAAU,EAAE,CAAC;IACb,gBAAgB,EAAE,WAAW;IAC7B,MAAM,EAAE,CAAC;IACT,kBAAkB,EAAE,IAAI;IACxB,UAAU,EAAE,IAAI,GACnB;EACD,AACI,gBADY,CACZ,IAAI,CAAC,CAAC,CAAA;IACF,SAAS,E3BzTU,IAAI;I2B0TvB,MAAM,EAAE,CAAC,GACZ;EAJL,AAMI,gBANY,EAMZ,AAAA,KAAC,EAAO,QAAQ,AAAf,EAAgB;IACb,KAAK,EAAE,IAAI;IACX,SAAS,EAAE,IAAI;IACf,YAAY,EAAE,IAAI,GACrB;;AAMT,MAAM,EAAE,SAAS,EAAE,KAAK;EACpB,AAAA,iBAAiB,CAAA;IACb,WAAW,EAAE,KAAK;IAClB,YAAY,EAAE,KAAK,GACtB;EACD,AAAA,iBAAiB,CAAA;IACb,QAAQ,EAAE,OAAO,GACpB;;AAIL,MAAM,EAAE,SAAS,EAAE,KAAK;EACpB,AAAA,iBAAiB,CAAC;IACd,KAAK,EAAE,IAAI;IACX,aAAa,EAAE,IAAI;IACnB,UAAU,EAAE,MAAM;IAClB,UAAU,EAAE,MAAM;IAClB,kBAAkB,EAAE,wBAAwB;IAC5C,0BAA0B,EAAE,KAAK,GACpC" | ||
| 37 | +} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | + ========================================================= | ||
| 4 | + * Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | + * Based on Light Bootstrap Dashboard - v1.3.0 | ||
| 6 | + ========================================================= | ||
| 7 | + | ||
| 8 | + * Product Page: http://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 9 | + * Copyright 2019 Creative Tim (http://www.creative-tim.com) | ||
| 10 | + * Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 11 | + | ||
| 12 | + ========================================================= | ||
| 13 | + | ||
| 14 | + * The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 15 | + | ||
| 16 | + */@keyframes spin{from{transform:rotate(0deg)}to{transform:rotate(360deg)}}@-webkit-keyframes spin{from{-webkit-transform:rotate(0deg)}to{-webkit-transform:rotate(360deg)}}@-moz-keyframes spin{from{-moz-transform:rotate(0deg)}to{-moz-transform:rotate(360deg)}}@-ms-keyframes spin{from{-ms-transform:rotate(0deg)}to{-ms-transform:rotate(360deg)}}body,h1,.h1,h2,.h2,h3,.h3,h4,.h4,h5,.h5,h6,.h6,p,.navbar,.brand,.btn-simple,.alert,a,.td-name,td,button.close{-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-family:"Roboto","Helvetica Neue",Arial,sans-serif;font-weight:400}h1,.h1,h2,.h2,h3,.h3,h4,.h4{font-weight:300;margin:30px 0 15px}h1,.h1{font-size:52px}h2,.h2{font-size:36px}h3,.h3{font-size:28px;margin:20px 0 10px}h4,.h4{font-size:22px;line-height:30px}h5,.h5{font-size:16px;margin-bottom:15px}h6,.h6{font-size:14px;font-weight:600;text-transform:uppercase}p{font-size:16px;line-height:1.5}h1 small,h2 small,h3 small,h4 small,h5 small,h6 small,.h1 small,.h2 small,.h3 small,.h4 small,.h5 small,.h6 small,h1 .small,h2 .small,h3 .small,h4 .small,h5 .small,h6 .small,.h1 .small,.h2 .small,.h3 .small,.h4 .small,.h5 .small,.h6 .small{color:#9A9A9A;font-weight:300;line-height:1.5}h1 small,h2 small,h3 small,h1 .small,h2 .small,h3 .small{font-size:60%}h1 .subtitle{display:block;margin:0 0 30px}.text-muted{color:#9A9A9A}.text-primary,.text-primary:hover{color:#1D62F0 !important}.text-info,.text-info:hover{color:#1DC7EA !important}.text-success,.text-success:hover{color:#87CB16 !important}.text-warning,.text-warning:hover{color:#FF9500 !important}.text-danger,.text-danger:hover{color:#FF4A55 !important}body,.wrapper{min-height:100vh;position:relative;background-color:white}a{color:#1DC7EA}a:hover,a:focus{color:#42d0ed;text-decoration:none}a:focus,a:active,button::-moz-focus-inner,input::-moz-focus-inner,input[type="reset"]::-moz-focus-inner,input[type="button"]::-moz-focus-inner,input[type="submit"]::-moz-focus-inner,select::-moz-focus-inner,input[type="file"]>input[type="button"]::-moz-focus-inner{outline:0}.ui-slider-handle:focus,.navbar-toggle,input:focus{outline:0 !important}.form-control,.input-group-addon,.tagsinput,.navbar,.navbar .alert{-webkit-transition:all 300ms linear;-moz-transition:all 300ms linear;-o-transition:all 300ms linear;-ms-transition:all 300ms linear;transition:all 300ms linear}.sidebar .nav a,.table>tbody>tr .td-actions .btn{-webkit-transition:all 150ms ease-in;-moz-transition:all 150ms ease-in;-o-transition:all 150ms ease-in;-ms-transition:all 150ms ease-in;transition:all 150ms ease-in}.btn{-webkit-transition:all 100ms ease-in;-moz-transition:all 100ms ease-in;-o-transition:all 100ms ease-in;-ms-transition:all 100ms ease-in;transition:all 100ms ease-in}.fa{width:18px;text-align:center}.margin-top{margin-top:50px}.wrapper{position:relative;top:0;height:100vh}.sidebar{position:fixed;top:0;bottom:0;left:0;width:260px;display:block;z-index:1;color:#fff;font-weight:200;background-size:cover;background-position:center center}.sidebar .sidebar-wrapper{position:relative;height:calc(100vh - 75px);overflow:auto;width:260px;z-index:4;padding-bottom:30px}.sidebar .sidebar-background{position:absolute;z-index:1;height:100%;width:100%;display:block;top:0;left:0;background-size:cover;background-position:center center}.sidebar .logo{padding:10px 30px;border-bottom:1px solid rgba(255,255,255,0.2);position:relative;z-index:4}.sidebar .logo p{float:left;font-size:20px;margin:10px 10px;color:#fff;line-height:20px;font-family:"Helvetica Neue", Helvetica, Arial, sans-serif}.sidebar .logo a.logo-mini{float:left;text-align:center;width:30px;margin-right:15px}.sidebar .logo a.logo-mini img{width:40px;margin-left:-3px;display:block;margin-top:2px}.sidebar .logo a.logo-normal{display:block}.sidebar .logo .logo-img{width:34px;display:inline-block;height:34px;margin-left:-2px;margin-top:-2px;margin-right:10px;border-radius:30px;text-align:center}.sidebar .logo-tim{border-radius:50%;border:1px solid #333;display:block;height:61px;width:61px;float:left;overflow:hidden}.sidebar .logo-tim img{width:60px;height:60px}.sidebar .nav{margin-top:20px}.sidebar .nav li>a{color:#FFFFFF;margin:5px 15px;opacity:.86;border-radius:4px}.sidebar .nav li:hover>a,.sidebar .nav li.open>a,.sidebar .nav li.open>a:focus,.sidebar .nav li.open>a:hover{background:rgba(255,255,255,0.13);opacity:1}.sidebar .nav li.active>a{color:#FFFFFF;opacity:1;background:rgba(255,255,255,0.23)}.sidebar .nav p{margin:0;line-height:30px;font-size:12px;font-weight:600;text-transform:uppercase}.sidebar .nav .caret{top:24px;position:absolute;right:15px}.sidebar .nav i{font-size:28px;float:left;margin-right:15px;line-height:30px;width:30px;text-align:center}.sidebar .logo,body>.navbar-collapse .logo{padding:10px 30px;border-bottom:1px solid rgba(255,255,255,0.2)}.sidebar .logo p,body>.navbar-collapse .logo p{float:left;font-size:20px;margin:10px 10px;color:#fff;line-height:20px;font-family:"Helvetica Neue", Helvetica, Arial, sans-serif}.sidebar .logo .simple-text,body>.navbar-collapse .logo .simple-text{text-transform:uppercase;padding:5px 0px;display:block;font-size:18px;color:#fff;font-weight:400;line-height:30px}.sidebar .logo-tim,body>.navbar-collapse .logo-tim{border-radius:50%;border:1px solid #333;display:block;height:61px;width:61px;float:left;overflow:hidden}.sidebar .logo-tim img,body>.navbar-collapse .logo-tim img{width:60px;height:60px}.sidebar:after,.sidebar:before,body>.navbar-collapse:after,body>.navbar-collapse:before{display:block;content:"";position:absolute;width:100%;height:100%;top:0;left:0;z-index:2}.sidebar:before,body>.navbar-collapse:before{opacity:.33;background:#000000}.sidebar:after,body>.navbar-collapse:after{background:#282828;background:-moz-linear-gradient(top, #282828 0%, #111 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #282828), color-stop(100%, #111));background:-webkit-linear-gradient(top, #282828 0%, #111 100%);background:-o-linear-gradient(top, #282828 0%, #111 100%);background:-ms-linear-gradient(top, #282828 0%, #111 100%);background:linear-gradient(to bottom, #282828 0%, #111 100%);background-size:150% 150%;z-index:3;opacity:1}.sidebar[data-image]:after,.sidebar.has-image:after,body>.navbar-collapse[data-image]:after,body>.navbar-collapse.has-image:after{opacity:.77}.sidebar[data-color="blue"]:after,body>.navbar-collapse[data-color="blue"]:after{background:#1b8dff;background:-moz-linear-gradient(top, #1b8dff 0%, #2632c1 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #1b8dff), color-stop(100%, #2632c1));background:-webkit-linear-gradient(top, #1b8dff 0%, #2632c1 100%);background:-o-linear-gradient(top, #1b8dff 0%, #2632c1 100%);background:-ms-linear-gradient(top, #1b8dff 0%, #2632c1 100%);background:linear-gradient(to bottom, #1b8dff 0%, #2632c1 100%);background-size:150% 150%}.sidebar[data-color="azure"]:after,body>.navbar-collapse[data-color="azure"]:after{background:#1DC7EA;background:-moz-linear-gradient(top, #1DC7EA 0%, #4091ff 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #1DC7EA), color-stop(100%, #4091ff));background:-webkit-linear-gradient(top, #1DC7EA 0%, #4091ff 100%);background:-o-linear-gradient(top, #1DC7EA 0%, #4091ff 100%);background:-ms-linear-gradient(top, #1DC7EA 0%, #4091ff 100%);background:linear-gradient(to bottom, #1DC7EA 0%, #4091ff 100%);background-size:150% 150%}.sidebar[data-color="green"]:after,body>.navbar-collapse[data-color="green"]:after{background:#87CB16;background:-moz-linear-gradient(top, #87CB16 0%, #6dc030 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #87CB16), color-stop(100%, #6dc030));background:-webkit-linear-gradient(top, #87CB16 0%, #6dc030 100%);background:-o-linear-gradient(top, #87CB16 0%, #6dc030 100%);background:-ms-linear-gradient(top, #87CB16 0%, #6dc030 100%);background:linear-gradient(to bottom, #87CB16 0%, #6dc030 100%);background-size:150% 150%}.sidebar[data-color="orange"]:after,body>.navbar-collapse[data-color="orange"]:after{background:#FFA534;background:-moz-linear-gradient(top, #FFA534 0%, #ff5221 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #FFA534), color-stop(100%, #ff5221));background:-webkit-linear-gradient(top, #FFA534 0%, #ff5221 100%);background:-o-linear-gradient(top, #FFA534 0%, #ff5221 100%);background:-ms-linear-gradient(top, #FFA534 0%, #ff5221 100%);background:linear-gradient(to bottom, #FFA534 0%, #ff5221 100%);background-size:150% 150%}.sidebar[data-color="red"]:after,body>.navbar-collapse[data-color="red"]:after{background:#FB404B;background:-moz-linear-gradient(top, #FB404B 0%, #bb0502 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #FB404B), color-stop(100%, #bb0502));background:-webkit-linear-gradient(top, #FB404B 0%, #bb0502 100%);background:-o-linear-gradient(top, #FB404B 0%, #bb0502 100%);background:-ms-linear-gradient(top, #FB404B 0%, #bb0502 100%);background:linear-gradient(to bottom, #FB404B 0%, #bb0502 100%);background-size:150% 150%}.sidebar[data-color="purple"]:after,body>.navbar-collapse[data-color="purple"]:after{background:#9368E9;background:-moz-linear-gradient(top, #9368E9 0%, #943bea 100%);background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #9368E9), color-stop(100%, #943bea));background:-webkit-linear-gradient(top, #9368E9 0%, #943bea 100%);background:-o-linear-gradient(top, #9368E9 0%, #943bea 100%);background:-ms-linear-gradient(top, #9368E9 0%, #943bea 100%);background:linear-gradient(to bottom, #9368E9 0%, #943bea 100%);background-size:150% 150%}.main-panel{background:rgba(203,203,210,0.15);position:relative;float:right;width:calc(100% - 260px)}.main-panel>.content{padding:30px 15px;min-height:calc(100% - 123px)}.main-panel>.footer{border-top:1px solid #e7e7e7}.main-panel .navbar{margin-bottom:0}.sidebar,.main-panel{-webkit-transition-property:top,bottom;transition-property:top,bottom;-webkit-transition-duration:.2s,.2s;transition-duration:.2s,.2s;-webkit-transition-timing-function:linear,linear;transition-timing-function:linear,linear;-webkit-overflow-scrolling:touch}.btn{border-width:2px;background-color:rgba(0,0,0,0);font-weight:400;opacity:.8;filter:alpha(opacity=80);padding:8px 16px;border-color:#888;color:#888}.btn:hover,.btn:focus,.btn:active,.btn.active,.open>.btn.dropdown-toggle{background-color:rgba(0,0,0,0);color:#777;border-color:#777}.btn.disabled,.btn.disabled:hover,.btn.disabled:focus,.btn.disabled.focus,.btn.disabled:active,.btn.disabled.active,.btn:disabled,.btn:disabled:hover,.btn:disabled:focus,.btn:disabled.focus,.btn:disabled:active,.btn:disabled.active,.btn[disabled],.btn[disabled]:hover,.btn[disabled]:focus,.btn[disabled].focus,.btn[disabled]:active,.btn[disabled].active,fieldset[disabled] .btn,fieldset[disabled] .btn:hover,fieldset[disabled] .btn:focus,fieldset[disabled] .btn.focus,fieldset[disabled] .btn:active,fieldset[disabled] .btn.active{background-color:rgba(0,0,0,0);border-color:#888}.btn.btn-fill{color:#fff;background-color:#888;opacity:1;filter:alpha(opacity=100)}.btn.btn-fill:hover,.btn.btn-fill:focus,.btn.btn-fill:active,.btn.btn-fill.active,.open>.btn.btn-fill.dropdown-toggle{background-color:#777;color:#fff}.btn.btn-fill .caret{border-top-color:#fff}.btn .caret{border-top-color:#888}.btn:hover,.btn:focus{opacity:1;filter:alpha(opacity=100);outline:0 !important}.btn:active,.btn.active,.open>.btn.dropdown-toggle{-webkit-box-shadow:none;box-shadow:none;outline:0 !important}.btn.btn-icon{padding:8px}.btn-primary{border-color:#3472F7;color:#3472F7}.btn-primary:hover,.btn-primary:focus,.btn-primary:active,.btn-primary.active,.open>.btn-primary.dropdown-toggle{background-color:rgba(0,0,0,0);color:#1D62F0;border-color:#1D62F0}.btn-primary.disabled,.btn-primary.disabled:hover,.btn-primary.disabled:focus,.btn-primary.disabled.focus,.btn-primary.disabled:active,.btn-primary.disabled.active,.btn-primary:disabled,.btn-primary:disabled:hover,.btn-primary:disabled:focus,.btn-primary:disabled.focus,.btn-primary:disabled:active,.btn-primary:disabled.active,.btn-primary[disabled],.btn-primary[disabled]:hover,.btn-primary[disabled]:focus,.btn-primary[disabled].focus,.btn-primary[disabled]:active,.btn-primary[disabled].active,fieldset[disabled] .btn-primary,fieldset[disabled] .btn-primary:hover,fieldset[disabled] .btn-primary:focus,fieldset[disabled] .btn-primary.focus,fieldset[disabled] .btn-primary:active,fieldset[disabled] .btn-primary.active{background-color:rgba(0,0,0,0);border-color:#3472F7}.btn-primary.btn-fill{color:#fff;background-color:#3472F7;opacity:1;filter:alpha(opacity=100)}.btn-primary.btn-fill:hover,.btn-primary.btn-fill:focus,.btn-primary.btn-fill:active,.btn-primary.btn-fill.active,.open>.btn-primary.btn-fill.dropdown-toggle{background-color:#1D62F0;color:#fff}.btn-primary.btn-fill .caret{border-top-color:#fff}.btn-primary .caret{border-top-color:#3472F7}.btn-success{border-color:#87CB16;color:#87CB16}.btn-success:hover,.btn-success:focus,.btn-success:active,.btn-success.active,.open>.btn-success.dropdown-toggle{background-color:rgba(0,0,0,0);color:#049F0C;border-color:#049F0C}.btn-success.disabled,.btn-success.disabled:hover,.btn-success.disabled:focus,.btn-success.disabled.focus,.btn-success.disabled:active,.btn-success.disabled.active,.btn-success:disabled,.btn-success:disabled:hover,.btn-success:disabled:focus,.btn-success:disabled.focus,.btn-success:disabled:active,.btn-success:disabled.active,.btn-success[disabled],.btn-success[disabled]:hover,.btn-success[disabled]:focus,.btn-success[disabled].focus,.btn-success[disabled]:active,.btn-success[disabled].active,fieldset[disabled] .btn-success,fieldset[disabled] .btn-success:hover,fieldset[disabled] .btn-success:focus,fieldset[disabled] .btn-success.focus,fieldset[disabled] .btn-success:active,fieldset[disabled] .btn-success.active{background-color:rgba(0,0,0,0);border-color:#87CB16}.btn-success.btn-fill{color:#fff;background-color:#87CB16;opacity:1;filter:alpha(opacity=100)}.btn-success.btn-fill:hover,.btn-success.btn-fill:focus,.btn-success.btn-fill:active,.btn-success.btn-fill.active,.open>.btn-success.btn-fill.dropdown-toggle{background-color:#049F0C;color:#fff}.btn-success.btn-fill .caret{border-top-color:#fff}.btn-success .caret{border-top-color:#87CB16}.btn-info{border-color:#1DC7EA;color:#1DC7EA}.btn-info:hover,.btn-info:focus,.btn-info:active,.btn-info.active,.open>.btn-info.dropdown-toggle{background-color:rgba(0,0,0,0);color:#42d0ed;border-color:#42d0ed}.btn-info.disabled,.btn-info.disabled:hover,.btn-info.disabled:focus,.btn-info.disabled.focus,.btn-info.disabled:active,.btn-info.disabled.active,.btn-info:disabled,.btn-info:disabled:hover,.btn-info:disabled:focus,.btn-info:disabled.focus,.btn-info:disabled:active,.btn-info:disabled.active,.btn-info[disabled],.btn-info[disabled]:hover,.btn-info[disabled]:focus,.btn-info[disabled].focus,.btn-info[disabled]:active,.btn-info[disabled].active,fieldset[disabled] .btn-info,fieldset[disabled] .btn-info:hover,fieldset[disabled] .btn-info:focus,fieldset[disabled] .btn-info.focus,fieldset[disabled] .btn-info:active,fieldset[disabled] .btn-info.active{background-color:rgba(0,0,0,0);border-color:#1DC7EA}.btn-info.btn-fill{color:#fff;background-color:#1DC7EA;opacity:1;filter:alpha(opacity=100)}.btn-info.btn-fill:hover,.btn-info.btn-fill:focus,.btn-info.btn-fill:active,.btn-info.btn-fill.active,.open>.btn-info.btn-fill.dropdown-toggle{background-color:#42d0ed;color:#fff}.btn-info.btn-fill .caret{border-top-color:#fff}.btn-info .caret{border-top-color:#1DC7EA}.btn-warning{border-color:#FF9500;color:#FF9500}.btn-warning:hover,.btn-warning:focus,.btn-warning:active,.btn-warning.active,.open>.btn-warning.dropdown-toggle{background-color:rgba(0,0,0,0);color:#ED8D00;border-color:#ED8D00}.btn-warning.disabled,.btn-warning.disabled:hover,.btn-warning.disabled:focus,.btn-warning.disabled.focus,.btn-warning.disabled:active,.btn-warning.disabled.active,.btn-warning:disabled,.btn-warning:disabled:hover,.btn-warning:disabled:focus,.btn-warning:disabled.focus,.btn-warning:disabled:active,.btn-warning:disabled.active,.btn-warning[disabled],.btn-warning[disabled]:hover,.btn-warning[disabled]:focus,.btn-warning[disabled].focus,.btn-warning[disabled]:active,.btn-warning[disabled].active,fieldset[disabled] .btn-warning,fieldset[disabled] .btn-warning:hover,fieldset[disabled] .btn-warning:focus,fieldset[disabled] .btn-warning.focus,fieldset[disabled] .btn-warning:active,fieldset[disabled] .btn-warning.active{background-color:rgba(0,0,0,0);border-color:#FF9500}.btn-warning.btn-fill{color:#fff;background-color:#FF9500;opacity:1;filter:alpha(opacity=100)}.btn-warning.btn-fill:hover,.btn-warning.btn-fill:focus,.btn-warning.btn-fill:active,.btn-warning.btn-fill.active,.open>.btn-warning.btn-fill.dropdown-toggle{background-color:#ED8D00;color:#fff}.btn-warning.btn-fill .caret{border-top-color:#fff}.btn-warning .caret{border-top-color:#FF9500}.btn-danger{border-color:#FF4A55;color:#FF4A55}.btn-danger:hover,.btn-danger:focus,.btn-danger:active,.btn-danger.active,.open>.btn-danger.dropdown-toggle{background-color:rgba(0,0,0,0);color:#EE2D20;border-color:#EE2D20}.btn-danger.disabled,.btn-danger.disabled:hover,.btn-danger.disabled:focus,.btn-danger.disabled.focus,.btn-danger.disabled:active,.btn-danger.disabled.active,.btn-danger:disabled,.btn-danger:disabled:hover,.btn-danger:disabled:focus,.btn-danger:disabled.focus,.btn-danger:disabled:active,.btn-danger:disabled.active,.btn-danger[disabled],.btn-danger[disabled]:hover,.btn-danger[disabled]:focus,.btn-danger[disabled].focus,.btn-danger[disabled]:active,.btn-danger[disabled].active,fieldset[disabled] .btn-danger,fieldset[disabled] .btn-danger:hover,fieldset[disabled] .btn-danger:focus,fieldset[disabled] .btn-danger.focus,fieldset[disabled] .btn-danger:active,fieldset[disabled] .btn-danger.active{background-color:rgba(0,0,0,0);border-color:#FF4A55}.btn-danger.btn-fill{color:#fff;background-color:#FF4A55;opacity:1;filter:alpha(opacity=100)}.btn-danger.btn-fill:hover,.btn-danger.btn-fill:focus,.btn-danger.btn-fill:active,.btn-danger.btn-fill.active,.open>.btn-danger.btn-fill.dropdown-toggle{background-color:#EE2D20;color:#fff}.btn-danger.btn-fill .caret{border-top-color:#fff}.btn-danger .caret{border-top-color:#FF4A55}.btn-neutral{border-color:#fff;color:#fff}.btn-neutral:hover,.btn-neutral:focus,.btn-neutral:active,.btn-neutral.active,.open>.btn-neutral.dropdown-toggle{background-color:rgba(0,0,0,0);color:#fff;border-color:#fff}.btn-neutral.disabled,.btn-neutral.disabled:hover,.btn-neutral.disabled:focus,.btn-neutral.disabled.focus,.btn-neutral.disabled:active,.btn-neutral.disabled.active,.btn-neutral:disabled,.btn-neutral:disabled:hover,.btn-neutral:disabled:focus,.btn-neutral:disabled.focus,.btn-neutral:disabled:active,.btn-neutral:disabled.active,.btn-neutral[disabled],.btn-neutral[disabled]:hover,.btn-neutral[disabled]:focus,.btn-neutral[disabled].focus,.btn-neutral[disabled]:active,.btn-neutral[disabled].active,fieldset[disabled] .btn-neutral,fieldset[disabled] .btn-neutral:hover,fieldset[disabled] .btn-neutral:focus,fieldset[disabled] .btn-neutral.focus,fieldset[disabled] .btn-neutral:active,fieldset[disabled] .btn-neutral.active{background-color:rgba(0,0,0,0);border-color:#fff}.btn-neutral.btn-fill{color:#fff;background-color:#fff;opacity:1;filter:alpha(opacity=100)}.btn-neutral.btn-fill:hover,.btn-neutral.btn-fill:focus,.btn-neutral.btn-fill:active,.btn-neutral.btn-fill.active,.open>.btn-neutral.btn-fill.dropdown-toggle{background-color:#fff;color:#fff}.btn-neutral.btn-fill .caret{border-top-color:#fff}.btn-neutral .caret{border-top-color:#fff}.btn-neutral:active,.btn-neutral.active,.open>.btn-neutral.dropdown-toggle{background-color:#fff;color:#888}.btn-neutral.btn-fill,.btn-neutral.btn-fill:hover,.btn-neutral.btn-fill:focus{color:#888}.btn-neutral.btn-simple:active,.btn-neutral.btn-simple.active{background-color:transparent}.btn:disabled,.btn[disabled],.btn.disabled{opacity:.5;filter:alpha(opacity=50)}.btn-round{border-width:1px;border-radius:30px !important;padding:9px 18px}.btn-round.btn-icon{padding:9px}.btn-simple{border:0;font-size:16px;padding:8px 16px}.btn-simple.btn-icon{padding:8px}.btn-lg{font-size:18px;border-radius:6px;padding:14px 30px;font-weight:400}.btn-lg.btn-round{padding:15px 30px}.btn-lg.btn-simple{padding:16px 30px}.btn-sm{font-size:12px;border-radius:3px;padding:5px 10px}.btn-sm.btn-round{padding:6px 10px}.btn-sm.btn-simple{padding:7px 10px}.btn-xs{font-size:12px;border-radius:3px;padding:1px 5px}.btn-xs.btn-round{padding:2px 5px}.btn-xs.btn-simple{padding:3px 5px}.btn-wd{min-width:140px}.btn-group.select{width:100%}.btn-group.select .btn{text-align:left}.btn-group.select .caret{position:absolute;top:50%;margin-top:-1px;right:8px}.form-control::-moz-placeholder{color:#ddd;opacity:1;filter:alpha(opacity=100)}.form-control:-moz-placeholder{color:#ddd;opacity:1;filter:alpha(opacity=100)}.form-control::-webkit-input-placeholder{color:#ddd;opacity:1;filter:alpha(opacity=100)}.form-control:-ms-input-placeholder{color:#ddd;opacity:1;filter:alpha(opacity=100)}.form-control{background-color:#fff;border:1px solid #E3E3E3;border-radius:4px;color:#565656;padding:8px 12px;height:40px;-webkit-box-shadow:none;box-shadow:none}.form-control:focus{background-color:#fff;border:1px solid #aaa;-webkit-box-shadow:none;box-shadow:none;outline:0 !important;color:#333333}.has-success .form-control,.has-error .form-control,.has-success .form-control:focus,.has-error .form-control:focus{border-color:#E3E3E3;-webkit-box-shadow:none;box-shadow:none}.has-success .form-control{color:#87CB16}.has-success .form-control:focus{border-color:#87CB16}.has-error .form-control{color:#FF4A55}.has-error .form-control:focus{border-color:#FF4A55}.form-control+.form-control-feedback{border-radius:6px;font-size:14px;margin-top:-7px;position:absolute;right:10px;top:50%;vertical-align:middle}.open .form-control{border-radius:4px 4px 0 0;border-bottom-color:transparent}.input-lg{height:55px;padding:14px 30px}.has-error .form-control-feedback{color:#FF4A55}.has-success .form-control-feedback{color:#87CB16}.input-group-addon{background-color:#fff;border:1px solid #E3E3E3;border-radius:4px}.has-success .input-group-addon,.has-error .input-group-addon{background-color:#fff;border:1px solid #E3E3E3}.has-error .form-control:focus+.input-group-addon{border-color:#FF4A55;color:#FF4A55}.has-success .form-control:focus+.input-group-addon{border-color:#87CB16;color:#87CB16}.form-control:focus+.input-group-addon,.form-control:focus ~ .input-group-addon{background-color:#fff;border-color:#9A9A9A}.input-group .form-control:first-child,.input-group-addon:first-child,.input-group-btn:first-child>.dropdown-toggle,.input-group-btn:last-child>.btn:not(:last-child):not(.dropdown-toggle){border-right:0 none}.input-group .form-control:last-child,.input-group-addon:last-child,.input-group-btn:last-child>.dropdown-toggle,.input-group-btn:first-child>.btn:not(:first-child){border-left:0 none}.form-control[disabled],.form-control[readonly],fieldset[disabled] .form-control{background-color:#f5f5f5;color:#888;cursor:not-allowed}.input-group-btn .btn{border-width:1px;padding:9px 16px}.input-group-btn .btn-default:not(.btn-fill){border-color:#ddd}.input-group-btn:last-child>.btn{margin-left:0}.input-group-focus .input-group-addon{border-color:#9A9A9A}.alert{border:0;border-radius:0;color:#FFFFFF;padding:10px 15px;font-size:14px}.container .alert{border-radius:4px}.navbar .alert{border-radius:0;left:0;position:absolute;right:0;top:85px;width:100%;z-index:3}.navbar:not(.navbar-transparent) .alert{top:70px}.alert span[data-notify="icon"]{font-size:30px;display:block;left:15px;position:absolute;top:50%;margin-top:-15px}.alert button.close{position:absolute;right:10px;top:50%;margin-top:-13px;z-index:1033;background-color:#FFFFFF;display:block;border-radius:50%;opacity:.4;line-height:20px;font-size:12px;width:25px;height:25px;outline:0 !important;text-align:center;padding:3px;font-weight:300}.alert button.close:hover{opacity:.55}.alert .close ~ span{display:block;max-width:89%}.alert[data-notify="container"]{padding:10px 10px 10px 20px;border-radius:4px}.alert.alert-with-icon{padding-left:65px}.alert a,.alert a:hover,.alert a:focus{text-decoration:underline;color:white}.alert-info{background-color:#63d8f1}.alert-success{background-color:#a1e82c}.alert-warning{background-color:#ffbc67}.alert-danger{background-color:#fc727a}.table .radio,.table .checkbox{position:relative;height:20px;display:block;width:20px;padding:0px 0px;margin:0px 5px;text-align:center}.table .radio .icons,.table .checkbox .icons{left:5px}.table>thead>tr>th,.table>tbody>tr>th,.table>tfoot>tr>th,.table>thead>tr>td,.table>tbody>tr>td,.table>tfoot>tr>td{padding:12px 8px;vertical-align:middle}.table>tbody>tr>td{font-size:14px}.table>thead>tr>th{border-bottom-width:1px;font-size:12px;text-transform:uppercase;color:#9A9A9A;font-weight:400;padding-bottom:5px}.table .td-actions .btn{opacity:.36;filter:alpha(opacity=36)}.table .td-actions .btn.btn-xs{padding-left:3px;padding-right:3px}.table .td-actions{min-width:90px}.table>tbody>tr{position:relative}.table>tbody>tr:hover .td-actions .btn{opacity:1;filter:alpha(opacity=100)}.checkbox,.radio{margin-bottom:12px}.checkbox label,.radio label{display:inline-block;position:relative;cursor:pointer;padding-left:24px;margin-bottom:0}.checkbox label::before,.checkbox label::after{font-family:'FontAwesome';content:"\f096";display:inline-block;position:absolute;width:20px;height:20px;left:0;cursor:pointer;line-height:19px;font-size:20px;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;top:1px;color:#ddd;transition:color 0.2s linear;padding:1px}.checkbox label::after{content:"";text-align:center;opacity:1;left:1px;color:#ddd}.checkbox input[type="checkbox"],.radio input[type="radio"]{opacity:0;margin-left:0}.checkbox input[type="checkbox"]:checked+label::after{font-family:'FontAwesome';content:"\f046"}.checkbox input[type="checkbox"]:checked+label::after{color:#1DC7EA}.checkbox input[type="checkbox"]:checked+label::before{opacity:0}.checkbox input[type="checkbox"]:disabled+label,.radio input[type="radio"]:disabled+label,.checkbox input[type="checkbox"]:disabled:checked+label::after{color:#ddd}.checkbox input[type="checkbox"]:disabled+label::before,.checkbox input[type="checkbox"]:disabled+label::after{cursor:not-allowed}.checkbox input[type="checkbox"]:disabled+label,.radio input[type="radio"]:disabled+label{cursor:not-allowed}.checkbox.checkbox-circle label::before{border-radius:50%}.checkbox.checkbox-inline{padding-left:0}.checkbox-primary input[type="checkbox"]:checked+label::before{background-color:#428bca;border-color:#428bca}.checkbox-primary input[type="checkbox"]:checked+label::after{color:#fff}.checkbox-danger input[type="checkbox"]:checked+label::before{background-color:#d9534f;border-color:#d9534f}.checkbox-danger input[type="checkbox"]:checked+label::after{color:#fff}.checkbox-info input[type="checkbox"]:checked+label::before{background-color:#5bc0de;border-color:#5bc0de}.checkbox-info input[type="checkbox"]:checked+label::after{color:#fff}.checkbox-warning input[type="checkbox"]:checked+label::before{background-color:#f0ad4e;border-color:#f0ad4e}.checkbox-warning input[type="checkbox"]:checked+label::after{color:#fff}.checkbox-success input[type="checkbox"]:checked+label::before{background-color:#5cb85c;border-color:#5cb85c}.checkbox-success input[type="checkbox"]:checked+label::after{color:#fff}.radio label::before,.radio label::after{font-family:'FontAwesome';content:"\f10c";font-size:20px;height:20px;width:20px;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;display:inline-block;position:absolute;line-height:19px;left:0;top:0;color:#ddd;padding:1px;transition:color 0.2s linear}.radio input[type="radio"]:checked+label::after{font-family:'FontAwesome';content:"\f192";color:#ddd}.radio input[type="radio"]:checked+label::after{color:#1DC7EA}.radio input[type="radio"]:disabled+label{color:#ddd}.radio input[type="radio"]:disabled+label::before,.radio input[type="radio"]:disabled+label::after{color:#ddd}.radio.radio-inline{margin-top:0}.bootstrap-switch{display:inline-block;direction:ltr;cursor:pointer;border-radius:4px;border:1px solid;border-color:#ccc;position:relative;text-align:left;overflow:hidden;line-height:8px;z-index:0;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;vertical-align:middle;-webkit-transition:border-color ease-in-out .15s, box-shadow ease-in-out .15s;-o-transition:border-color ease-in-out .15s, box-shadow ease-in-out .15s;transition:border-color ease-in-out .15s, box-shadow ease-in-out .15s}.bootstrap-switch .bootstrap-switch-container{display:inline-block;top:0;border-radius:4px;-webkit-transform:translate3d(0, 0, 0);transform:translate3d(0, 0, 0)}.bootstrap-switch .bootstrap-switch-handle-on,.bootstrap-switch .bootstrap-switch-handle-off,.bootstrap-switch .bootstrap-switch-label{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;cursor:pointer;display:table-cell;vertical-align:middle;padding:6px 12px;font-size:14px;line-height:20px}.bootstrap-switch .bootstrap-switch-handle-on,.bootstrap-switch .bootstrap-switch-handle-off{text-align:center;z-index:1}.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-primary,.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-primary{color:#fff;background:#337ab7}.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-info,.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-info{color:#fff;background:#5bc0de}.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-success,.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-success{color:#fff;background:#5cb85c}.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-warning,.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-warning{background:#f0ad4e;color:#fff}.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-danger,.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-danger{color:#fff;background:#d9534f}.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-default,.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-default{color:#000;background:#eeeeee}.bootstrap-switch .bootstrap-switch-label{text-align:center;margin-top:-1px;margin-bottom:-1px;z-index:100;color:#333;background:#fff}.bootstrap-switch span::before{content:"\200b"}.bootstrap-switch .bootstrap-switch-handle-on{border-bottom-left-radius:3px;border-top-left-radius:3px}.bootstrap-switch .bootstrap-switch-handle-off{border-bottom-right-radius:3px;border-top-right-radius:3px}.bootstrap-switch input[type='radio'],.bootstrap-switch input[type='checkbox']{position:absolute !important;top:0;left:0;margin:0;z-index:-1;opacity:0;filter:alpha(opacity=0);visibility:hidden}.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-handle-on,.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-handle-off,.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-label{padding:1px 5px;font-size:12px;line-height:1.5}.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-handle-on,.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-handle-off,.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-label{padding:5px 10px;font-size:12px;line-height:1.5}.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-handle-on,.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-handle-off,.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-label{padding:6px 16px;font-size:18px;line-height:1.3333333}.bootstrap-switch.bootstrap-switch-disabled,.bootstrap-switch.bootstrap-switch-readonly,.bootstrap-switch.bootstrap-switch-indeterminate{cursor:default !important}.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-handle-on,.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-handle-on,.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-handle-on,.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-handle-off,.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-handle-off,.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-handle-off,.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-label,.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-label,.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-label{opacity:0.5;filter:alpha(opacity=50);cursor:default !important}.bootstrap-switch.bootstrap-switch-animate .bootstrap-switch-container{-webkit-transition:margin-left 0.5s;-o-transition:margin-left 0.5s;transition:margin-left 0.5s}.bootstrap-switch.bootstrap-switch-inverse .bootstrap-switch-handle-on{border-bottom-left-radius:0;border-top-left-radius:0;border-bottom-right-radius:3px;border-top-right-radius:3px}.bootstrap-switch.bootstrap-switch-inverse .bootstrap-switch-handle-off{border-bottom-right-radius:0;border-top-right-radius:0;border-bottom-left-radius:3px;border-top-left-radius:3px}.bootstrap-switch.bootstrap-switch-focused{border-color:#66afe9;outline:0;-webkit-box-shadow:inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(102,175,233,0.6);box-shadow:inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(102,175,233,0.6)}.bootstrap-switch.bootstrap-switch-on .bootstrap-switch-label,.bootstrap-switch.bootstrap-switch-inverse.bootstrap-switch-off .bootstrap-switch-label{border-bottom-right-radius:3px;border-top-right-radius:3px}.bootstrap-switch.bootstrap-switch-off .bootstrap-switch-label,.bootstrap-switch.bootstrap-switch-inverse.bootstrap-switch-on .bootstrap-switch-label{border-bottom-left-radius:3px;border-top-left-radius:3px}.nav>li>a:hover,.nav>li>a:focus{background-color:transparent}.navbar{border:0;font-size:16px;border-radius:0}.navbar .navbar-brand{font-weight:400;margin:5px 0px;padding:15px 15px;font-size:20px}.navbar .navbar-nav>li>a{padding:10px 15px;margin:10px 3px;position:relative}.navbar .navbar-nav>li>a.btn{margin:15px 3px;padding:8px 16px}.navbar .navbar-nav>li>a.btn-round{margin:16px 3px}.navbar .navbar-nav>li>a [class^="fa"]{font-size:19px;position:relative;line-height:16px;top:1px}.navbar .navbar-nav .notification{position:absolute;background-color:#FB404B;text-align:center;border-radius:10px;min-width:18px;padding:0 5px;height:18px;font-size:12px;color:#FFFFFF;font-weight:bold;line-height:18px;top:0px;left:7px}.navbar .btn{margin:15px 3px;font-size:14px}.navbar .btn-simple{font-size:16px}.navbar.fixed{width:calc(100% - $sidebar-width);right:0;left:auto;border-radius:0}.navbar-nav>li>.dropdown-menu{border-radius:10px;margin-top:-5px}.navbar-transparent .navbar-brand,[class*="navbar-ct"] .navbar-brand{color:#fff;opacity:.9;filter:alpha(opacity=90)}.navbar-transparent .navbar-brand:focus,.navbar-transparent .navbar-brand:hover,[class*="navbar-ct"] .navbar-brand:focus,[class*="navbar-ct"] .navbar-brand:hover{background-color:transparent;opacity:1;filter:alpha(opacity=100)}.navbar-transparent .navbar-nav>li>a:not(.btn),[class*="navbar-ct"] .navbar-nav>li>a:not(.btn){color:#fff;border-color:#fff;opacity:.8;filter:alpha(opacity=80)}.navbar-transparent .navbar-nav>.active>a:not(.btn),.navbar-transparent .navbar-nav>.active>a:hover:not(.btn),.navbar-transparent .navbar-nav>.active>a:focus:not(.btn),.navbar-transparent .navbar-nav>li>a:hover:not(.btn),.navbar-transparent .navbar-nav>li>a:focus:not(.btn),[class*="navbar-ct"] .navbar-nav>.active>a:not(.btn),[class*="navbar-ct"] .navbar-nav>.active>a:hover:not(.btn),[class*="navbar-ct"] .navbar-nav>.active>a:focus:not(.btn),[class*="navbar-ct"] .navbar-nav>li>a:hover:not(.btn),[class*="navbar-ct"] .navbar-nav>li>a:focus:not(.btn){background-color:transparent;border-radius:3px;color:#fff;opacity:1;filter:alpha(opacity=100)}.navbar-transparent .navbar-nav .nav>li>a.btn:hover,[class*="navbar-ct"] .navbar-nav .nav>li>a.btn:hover{background-color:transparent}.navbar-transparent .navbar-nav>.dropdown>a .caret,.navbar-transparent .navbar-nav>.dropdown>a:hover .caret,.navbar-transparent .navbar-nav>.dropdown>a:focus .caret,[class*="navbar-ct"] .navbar-nav>.dropdown>a .caret,[class*="navbar-ct"] .navbar-nav>.dropdown>a:hover .caret,[class*="navbar-ct"] .navbar-nav>.dropdown>a:focus .caret{border-bottom-color:#fff;border-top-color:#fff}.navbar-transparent .navbar-nav>.open>a,.navbar-transparent .navbar-nav>.open>a:hover,.navbar-transparent .navbar-nav>.open>a:focus,[class*="navbar-ct"] .navbar-nav>.open>a,[class*="navbar-ct"] .navbar-nav>.open>a:hover,[class*="navbar-ct"] .navbar-nav>.open>a:focus{background-color:transparent;color:#fff;opacity:1;filter:alpha(opacity=100)}.navbar-transparent .btn-default,[class*="navbar-ct"] .btn-default{color:#fff;border-color:#fff}.navbar-transparent .btn-default.btn-fill,[class*="navbar-ct"] .btn-default.btn-fill{color:#9A9A9A;background-color:#fff;opacity:.9;filter:alpha(opacity=90)}.navbar-transparent .btn-default.btn-fill:hover,.navbar-transparent .btn-default.btn-fill:focus,.navbar-transparent .btn-default.btn-fill:active,.navbar-transparent .btn-default.btn-fill.active,.navbar-transparent .open .dropdown-toggle.btn-fill.btn-default,[class*="navbar-ct"] .btn-default.btn-fill:hover,[class*="navbar-ct"] .btn-default.btn-fill:focus,[class*="navbar-ct"] .btn-default.btn-fill:active,[class*="navbar-ct"] .btn-default.btn-fill.active,[class*="navbar-ct"] .open .dropdown-toggle.btn-fill.btn-default{border-color:#fff;opacity:1;filter:alpha(opacity=100)}.navbar-transparent .dropdown-menu .divider{background-color:rgba(255,255,255,0.2)}.nav-open .nav .caret{border-bottom-color:#fff;border-top-color:#fff}.navbar-default{background-color:rgba(255,255,255,0.96);border-bottom:1px solid rgba(0,0,0,0.1)}.navbar-default .navbar-nav>li>a:not(.btn){color:#9A9A9A}.navbar-default .navbar-nav>.active>a,.navbar-default .navbar-nav>.active>a:not(.btn):hover,.navbar-default .navbar-nav>.active>a:not(.btn):focus,.navbar-default .navbar-nav>li>a:not(.btn):hover,.navbar-default .navbar-nav>li>a:not(.btn):focus{background-color:transparent;border-radius:3px;color:#1DC7EA;opacity:1;filter:alpha(opacity=100)}.navbar-default .navbar-nav>.dropdown>a:hover .caret,.navbar-default .navbar-nav>.dropdown>a:focus .caret{border-bottom-color:#1DC7EA;border-top-color:#1DC7EA}.navbar-default .navbar-nav>.open>a,.navbar-default .navbar-nav>.open>a:hover,.navbar-default .navbar-nav>.open>a:focus{background-color:transparent;color:#1DC7EA}.navbar-default .navbar-nav .navbar-toggle:hover,.navbar-default .navbar-nav .navbar-toggle:focus{background-color:transparent}.navbar-default:not(.navbar-transparent) .btn-default:hover{color:#1DC7EA;border-color:#1DC7EA}.navbar-default:not(.navbar-transparent) .btn-neutral,.navbar-default:not(.navbar-transparent) .btn-neutral:hover,.navbar-default:not(.navbar-transparent) .btn-neutral:active{color:#9A9A9A}.navbar-icons.navbar .navbar-brand{margin-top:12px;margin-bottom:12px}.navbar-icons .navbar-nav>li>a{text-align:center;padding:6px 15px;margin:6px 3px}.navbar-icons .navbar-nav [class^="pe"]{font-size:30px;position:relative}.navbar-icons .navbar-nav p{margin:3px 0 0}.navbar-form{-webkit-box-shadow:none;box-shadow:none}.navbar-form .form-control{border-radius:0;border:0;padding:0;background-color:transparent;height:22px;font-size:16px;line-height:1.5;color:#E3E3E3}.navbar-transparent .navbar-form .form-control,[class*="navbar-ct"] .navbar-form .form-control{color:#fff;border:0;border-bottom:1px solid rgba(255,255,255,0.6)}.navbar-ct-blue{background-color:#4ea7ff}.navbar-ct-azure{background-color:#63d8f1}.navbar-ct-green{background-color:#a1e82c}.navbar-ct-orange{background-color:#ffbc67}.navbar-ct-red{background-color:#fc727a}.navbar-transparent{padding-top:15px;background-color:transparent;border-bottom:1px solid transparent}.navbar-toggle{margin-top:19px;margin-bottom:19px;border:0}.navbar-toggle .icon-bar{background-color:#fff}.navbar-toggle .navbar-collapse,.navbar-toggle .navbar-form{border-color:transparent}.navbar-toggle.navbar-default .navbar-toggle:hover,.navbar-toggle.navbar-default .navbar-toggle:focus{background-color:transparent}.footer{background-color:#fff;line-height:20px}.footer nav>ul{list-style:none;margin:0;padding:0;font-weight:normal}.footer nav>ul a:not(.btn){color:#9A9A9A;display:block;margin-bottom:3px}.footer nav>ul a:not(.btn):hover,.footer nav>ul a:not(.btn):focus{color:#777}.footer .social-area{padding:15px 0}.footer .social-area h5{padding-bottom:15px}.footer .social-area>a:not(.btn){color:#9A9A9A;display:inline-block;vertical-align:top;padding:10px 5px;font-size:20px;font-weight:normal;line-height:20px;text-align:center}.footer .social-area>a:not(.btn):hover,.footer .social-area>a:not(.btn):focus{color:#777}.footer .copyright{color:#777;padding:10px 15px;margin:10px 3px;line-height:20px;font-size:14px}.footer hr{border-color:#ddd}.footer .title{color:#777}.footer-default{background-color:#f5f5f5}.footer:not(.footer-big) nav>ul{font-size:14px}.footer:not(.footer-big) nav>ul li{margin-left:20px;float:left}.footer:not(.footer-big) nav>ul a{padding:10px 0px;margin:10px 10px 10px 0px}.dropdown-menu{visibility:hidden;margin:0;padding:0;border-radius:10px;display:block;z-index:9000;position:absolute;opacity:0;filter:alpha(opacity=0);-webkit-box-shadow:1px 2px 3px rgba(0,0,0,0.125);box-shadow:1px 2px 3px rgba(0,0,0,0.125)}.open .dropdown-menu{opacity:1;filter:alpha(opacity=100);visibility:visible}.select .dropdown-menu{border-radius:0 0 10px 10px;-webkit-box-shadow:none;box-shadow:none;-webkit-transform-origin:50% -40px;-moz-transform-origin:50% -40px;-o-transform-origin:50% -40px;-ms-transform-origin:50% -40px;transform-origin:50% -40px;-webkit-transform:scale(1);-moz-transform:scale(1);-o-transform:scale(1);-ms-transform:scale(1);transform:scale(1);-webkit-transition:all 150ms linear;-moz-transition:all 150ms linear;-o-transition:all 150ms linear;-ms-transition:all 150ms linear;transition:all 150ms linear;margin-top:-20px}.select.open .dropdown-menu{margin-top:-1px}.dropdown-menu>li>a{padding:8px 16px;color:#333333}.dropdown-menu>li>a img{margin-top:-3px}.dropdown-menu>li>a:focus{outline:0 !important}.btn-group.select .dropdown-menu{min-width:100%}.dropdown-menu>li:first-child>a{border-top-left-radius:10px;border-top-right-radius:10px}.dropdown-menu>li:last-child>a{border-bottom-left-radius:10px;border-bottom-right-radius:10px}.select .dropdown-menu>li:first-child>a{border-radius:0;border-bottom:0 none}.dropdown-menu>li>a:hover,.dropdown-menu>li>a:focus{background-color:#f5f5f5;color:#333333;opacity:1;text-decoration:none}.dropdown-menu.dropdown-blue>li>a:hover,.dropdown-menu.dropdown-blue>li>a:focus{background-color:rgba(52,114,247,0.2)}.dropdown-menu.dropdown-azure>li>a:hover,.dropdown-menu.dropdown-azure>li>a:focus{background-color:rgba(29,199,234,0.2)}.dropdown-menu.ct-green>li>a:hover,.dropdown-menu.ct-green>li>a:focus{background-color:rgba(135,203,22,0.2)}.dropdown-menu.dropdown-orange>li>a:hover,.dropdown-menu.dropdown-orange>li>a:focus{background-color:rgba(255,149,0,0.2)}.dropdown-menu.dropdown-red>li>a:hover,.dropdown-menu.dropdown-red>li>a:focus{background-color:rgba(255,74,85,0.2)}.dropdown-with-icons>li>a{padding-left:0px;line-height:28px}.dropdown-with-icons i{text-align:center;line-height:28px;float:left}.dropdown-with-icons i[class^="pe-"]{font-size:24px;width:46px}.dropdown-with-icons i[class^="fa"]{font-size:14px;width:38px}.btn-group.select{overflow:hidden}.btn-group.select.open{overflow:visible}.card{border-radius:4px;box-shadow:0 1px 2px rgba(0,0,0,0.05),0 0 0 1px rgba(63,63,68,0.1);background-color:#FFFFFF;margin-bottom:30px}.card .image{width:100%;overflow:hidden;height:260px;border-radius:4px 4px 0 0;position:relative;-webkit-transform-style:preserve-3d;-moz-transform-style:preserve-3d;transform-style:preserve-3d}.card .image img{width:100%}.card .filter{position:absolute;z-index:2;background-color:rgba(0,0,0,0.68);top:0;left:0;width:100%;height:100%;text-align:center;opacity:0;filter:alpha(opacity=0)}.card .filter .btn{position:relative;top:50%;-webkit-transform:translateY(-50%);-ms-transform:translateY(-50%);transform:translateY(-50%)}.card:hover .filter{opacity:1;filter:alpha(opacity=100)}.card .btn-hover{opacity:0;filter:alpha(opacity=0)}.card:hover .btn-hover{opacity:1;filter:alpha(opacity=100)}.card .content{padding:15px 15px 10px 15px}.card .header{padding:15px 15px 0}.card .category,.card label{font-size:14px;font-weight:400;color:#9A9A9A;margin-bottom:0px}.card .category i,.card label i{font-size:16px}.card label{font-size:12px;margin-bottom:5px;text-transform:uppercase}.card .title{margin:0;color:#333;font-weight:300}.card .avatar{width:30px;height:30px;overflow:hidden;border-radius:50%;margin-right:5px}.card .description{font-size:14px;color:#333}.card .footer{padding:0;background-color:rgba(0,0,0,0);line-height:30px}.card .footer .legend{padding:5px 0}.card .footer hr{margin-top:5px;margin-bottom:5px}.card .stats{color:#a9a9a9}.card .footer div{display:inline-block}.card .author{font-size:12px;font-weight:600;text-transform:uppercase}.card .author i{font-size:14px}.card h6{font-size:12px;margin:0}.card.card-separator:after{height:100%;right:-15px;top:0;width:1px;background-color:#ddd;content:"";position:absolute}.card .ct-chart{margin:30px 0 30px;height:245px}.card .table tbody td:first-child,.card .table thead th:first-child{padding-left:15px}.card .table tbody td:last-child,.card .table thead th:last-child{padding-right:15px}.card .alert{border-radius:4px;position:relative}.card .alert.alert-with-icon{padding-left:65px}.card-user .image{height:110px}.card-user .image-plain{height:0;margin-top:110px}.card-user .author{text-align:center;text-transform:none;margin-top:-70px}.card-user .avatar{width:124px;height:124px;border:5px solid #FFFFFF;position:relative;margin-bottom:15px}.card-user .avatar.border-gray{border-color:#EEEEEE}.card-user .title{line-height:24px}.card-user .content{min-height:240px}.card-user .footer,.card-price .footer{padding:5px 15px 10px}.card-user hr,.card-price hr{margin:5px 15px}.card-plain{background-color:transparent;box-shadow:none;border-radius:0}.card-plain .image{border-radius:4px}.card-stats .icon-big{font-size:3em;min-height:64px}.card-stats .icon-big i{font-weight:bold;line-height:59px}.card-stats .numbers{font-size:2em;text-align:right}.card-stats .numbers p{margin:0}.ct-label{fill:rgba(0,0,0,0.4);color:rgba(0,0,0,0.4);font-size:1.3rem;line-height:1}.ct-chart-line .ct-label,.ct-chart-bar .ct-label{display:block;display:-webkit-box;display:-moz-box;display:-ms-flexbox;display:-webkit-flex;display:flex}.ct-label.ct-horizontal.ct-start{-webkit-box-align:flex-end;-webkit-align-items:flex-end;-ms-flex-align:flex-end;align-items:flex-end;-webkit-box-pack:flex-start;-webkit-justify-content:flex-start;-ms-flex-pack:flex-start;justify-content:flex-start;text-align:left;text-anchor:start}.ct-label.ct-horizontal.ct-end{-webkit-box-align:flex-start;-webkit-align-items:flex-start;-ms-flex-align:flex-start;align-items:flex-start;-webkit-box-pack:flex-start;-webkit-justify-content:flex-start;-ms-flex-pack:flex-start;justify-content:flex-start;text-align:left;text-anchor:start}.ct-label.ct-vertical.ct-start{-webkit-box-align:flex-end;-webkit-align-items:flex-end;-ms-flex-align:flex-end;align-items:flex-end;-webkit-box-pack:flex-end;-webkit-justify-content:flex-end;-ms-flex-pack:flex-end;justify-content:flex-end;text-align:right;text-anchor:end}.ct-label.ct-vertical.ct-end{-webkit-box-align:flex-end;-webkit-align-items:flex-end;-ms-flex-align:flex-end;align-items:flex-end;-webkit-box-pack:flex-start;-webkit-justify-content:flex-start;-ms-flex-pack:flex-start;justify-content:flex-start;text-align:left;text-anchor:start}.ct-chart-bar .ct-label.ct-horizontal.ct-start{-webkit-box-align:flex-end;-webkit-align-items:flex-end;-ms-flex-align:flex-end;align-items:flex-end;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;text-align:center;text-anchor:start}.ct-chart-bar .ct-label.ct-horizontal.ct-end{-webkit-box-align:flex-start;-webkit-align-items:flex-start;-ms-flex-align:flex-start;align-items:flex-start;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;text-align:center;text-anchor:start}.ct-chart-bar.ct-horizontal-bars .ct-label.ct-horizontal.ct-start{-webkit-box-align:flex-end;-webkit-align-items:flex-end;-ms-flex-align:flex-end;align-items:flex-end;-webkit-box-pack:flex-start;-webkit-justify-content:flex-start;-ms-flex-pack:flex-start;justify-content:flex-start;text-align:left;text-anchor:start}.ct-chart-bar.ct-horizontal-bars .ct-label.ct-horizontal.ct-end{-webkit-box-align:flex-start;-webkit-align-items:flex-start;-ms-flex-align:flex-start;align-items:flex-start;-webkit-box-pack:flex-start;-webkit-justify-content:flex-start;-ms-flex-pack:flex-start;justify-content:flex-start;text-align:left;text-anchor:start}.ct-chart-bar.ct-horizontal-bars .ct-label.ct-vertical.ct-start{-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:flex-end;-webkit-justify-content:flex-end;-ms-flex-pack:flex-end;justify-content:flex-end;text-align:right;text-anchor:end}.ct-chart-bar.ct-horizontal-bars .ct-label.ct-vertical.ct-end{-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:flex-start;-webkit-justify-content:flex-start;-ms-flex-pack:flex-start;justify-content:flex-start;text-align:left;text-anchor:end}.ct-grid{stroke:rgba(0,0,0,0.2);stroke-width:1px;stroke-dasharray:2px}.ct-point{stroke-width:8px;stroke-linecap:round}.ct-line{fill:none;stroke-width:3px}.ct-area{stroke:none;fill-opacity:.8}.ct-bar{fill:none;stroke-width:10px}.ct-slice-donut{fill:none;stroke-width:60px}.ct-series-a .ct-point,.ct-series-a .ct-line,.ct-series-a .ct-bar,.ct-series-a .ct-slice-donut{stroke:#1DC7EA}.ct-series-a .ct-slice-pie,.ct-series-a .ct-area{fill:#1DC7EA}.ct-series-b .ct-point,.ct-series-b .ct-line,.ct-series-b .ct-bar,.ct-series-b .ct-slice-donut{stroke:#FB404B}.ct-series-b .ct-slice-pie,.ct-series-b .ct-area{fill:#FB404B}.ct-series-c .ct-point,.ct-series-c .ct-line,.ct-series-c .ct-bar,.ct-series-c .ct-slice-donut{stroke:#FFA534}.ct-series-c .ct-slice-pie,.ct-series-c .ct-area{fill:#FFA534}.ct-series-d .ct-point,.ct-series-d .ct-line,.ct-series-d .ct-bar,.ct-series-d .ct-slice-donut{stroke:#9368E9}.ct-series-d .ct-slice-pie,.ct-series-d .ct-area{fill:#9368E9}.ct-series-e .ct-point,.ct-series-e .ct-line,.ct-series-e .ct-bar,.ct-series-e .ct-slice-donut{stroke:#87CB16}.ct-series-e .ct-slice-pie,.ct-series-e .ct-area{fill:#87CB16}.ct-series-f .ct-point,.ct-series-f .ct-line,.ct-series-f .ct-bar,.ct-series-f .ct-slice-donut{stroke:#1b8dff}.ct-series-f .ct-slice-pie,.ct-series-f .ct-area{fill:#1b8dff}.ct-series-g .ct-point,.ct-series-g .ct-line,.ct-series-g .ct-bar,.ct-series-g .ct-slice-donut{stroke:#5e5e5e}.ct-series-g .ct-slice-pie,.ct-series-g .ct-area{fill:#5e5e5e}.ct-series-h .ct-point,.ct-series-h .ct-line,.ct-series-h .ct-bar,.ct-series-h .ct-slice-donut{stroke:#dd4b39}.ct-series-h .ct-slice-pie,.ct-series-h .ct-area{fill:#dd4b39}.ct-series-i .ct-point,.ct-series-i .ct-line,.ct-series-i .ct-bar,.ct-series-i .ct-slice-donut{stroke:#35465c}.ct-series-i .ct-slice-pie,.ct-series-i .ct-area{fill:#35465c}.ct-series-j .ct-point,.ct-series-j .ct-line,.ct-series-j .ct-bar,.ct-series-j .ct-slice-donut{stroke:#e52d27}.ct-series-j .ct-slice-pie,.ct-series-j .ct-area{fill:#e52d27}.ct-series-k .ct-point,.ct-series-k .ct-line,.ct-series-k .ct-bar,.ct-series-k .ct-slice-donut{stroke:#55acee}.ct-series-k .ct-slice-pie,.ct-series-k .ct-area{fill:#55acee}.ct-series-l .ct-point,.ct-series-l .ct-line,.ct-series-l .ct-bar,.ct-series-l .ct-slice-donut{stroke:#cc2127}.ct-series-l .ct-slice-pie,.ct-series-l .ct-area{fill:#cc2127}.ct-series-m .ct-point,.ct-series-m .ct-line,.ct-series-m .ct-bar,.ct-series-m .ct-slice-donut{stroke:#1769ff}.ct-series-m .ct-slice-pie,.ct-series-m .ct-area{fill:#1769ff}.ct-series-n .ct-point,.ct-series-n .ct-line,.ct-series-n .ct-bar,.ct-series-n .ct-slice-donut{stroke:#6188e2}.ct-series-n .ct-slice-pie,.ct-series-n .ct-area{fill:#6188e2}.ct-series-o .ct-point,.ct-series-o .ct-line,.ct-series-o .ct-bar,.ct-series-o .ct-slice-donut{stroke:#a748ca}.ct-series-o .ct-slice-pie,.ct-series-o .ct-area{fill:#a748ca}.ct-square{display:block;position:relative;width:100%}.ct-square:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:100%}.ct-square:after{content:"";display:table;clear:both}.ct-square>svg{display:block;position:absolute;top:0;left:0}.ct-minor-second{display:block;position:relative;width:100%}.ct-minor-second:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:93.75%}.ct-minor-second:after{content:"";display:table;clear:both}.ct-minor-second>svg{display:block;position:absolute;top:0;left:0}.ct-major-second{display:block;position:relative;width:100%}.ct-major-second:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:88.88889%}.ct-major-second:after{content:"";display:table;clear:both}.ct-major-second>svg{display:block;position:absolute;top:0;left:0}.ct-minor-third{display:block;position:relative;width:100%}.ct-minor-third:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:83.33333%}.ct-minor-third:after{content:"";display:table;clear:both}.ct-minor-third>svg{display:block;position:absolute;top:0;left:0}.ct-major-third{display:block;position:relative;width:100%}.ct-major-third:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:80%}.ct-major-third:after{content:"";display:table;clear:both}.ct-major-third>svg{display:block;position:absolute;top:0;left:0}.ct-perfect-fourth{display:block;position:relative;width:100%}.ct-perfect-fourth:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:75%}.ct-perfect-fourth:after{content:"";display:table;clear:both}.ct-perfect-fourth>svg{display:block;position:absolute;top:0;left:0}.ct-perfect-fifth{display:block;position:relative;width:100%}.ct-perfect-fifth:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:66.66667%}.ct-perfect-fifth:after{content:"";display:table;clear:both}.ct-perfect-fifth>svg{display:block;position:absolute;top:0;left:0}.ct-minor-sixth{display:block;position:relative;width:100%}.ct-minor-sixth:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:62.5%}.ct-minor-sixth:after{content:"";display:table;clear:both}.ct-minor-sixth>svg{display:block;position:absolute;top:0;left:0}.ct-golden-section{display:block;position:relative;width:100%}.ct-golden-section:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:61.8047%}.ct-golden-section:after{content:"";display:table;clear:both}.ct-golden-section>svg{display:block;position:absolute;top:0;left:0}.ct-major-sixth{display:block;position:relative;width:100%}.ct-major-sixth:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:60%}.ct-major-sixth:after{content:"";display:table;clear:both}.ct-major-sixth>svg{display:block;position:absolute;top:0;left:0}.ct-minor-seventh{display:block;position:relative;width:100%}.ct-minor-seventh:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:56.25%}.ct-minor-seventh:after{content:"";display:table;clear:both}.ct-minor-seventh>svg{display:block;position:absolute;top:0;left:0}.ct-major-seventh{display:block;position:relative;width:100%}.ct-major-seventh:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:53.33333%}.ct-major-seventh:after{content:"";display:table;clear:both}.ct-major-seventh>svg{display:block;position:absolute;top:0;left:0}.ct-octave{display:block;position:relative;width:100%}.ct-octave:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:50%}.ct-octave:after{content:"";display:table;clear:both}.ct-octave>svg{display:block;position:absolute;top:0;left:0}.ct-major-tenth{display:block;position:relative;width:100%}.ct-major-tenth:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:40%}.ct-major-tenth:after{content:"";display:table;clear:both}.ct-major-tenth>svg{display:block;position:absolute;top:0;left:0}.ct-major-eleventh{display:block;position:relative;width:100%}.ct-major-eleventh:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:37.5%}.ct-major-eleventh:after{content:"";display:table;clear:both}.ct-major-eleventh>svg{display:block;position:absolute;top:0;left:0}.ct-major-twelfth{display:block;position:relative;width:100%}.ct-major-twelfth:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:33.33333%}.ct-major-twelfth:after{content:"";display:table;clear:both}.ct-major-twelfth>svg{display:block;position:absolute;top:0;left:0}.ct-double-octave{display:block;position:relative;width:100%}.ct-double-octave:before{display:block;float:left;content:"";width:0;height:0;padding-bottom:25%}.ct-double-octave:after{content:"";display:table;clear:both}.ct-double-octave>svg{display:block;position:absolute;top:0;left:0}@media (min-width: 992px){.navbar-form{margin-top:21px;margin-bottom:21px;padding-left:5px;padding-right:5px}.navbar-nav>li>.dropdown-menu,.dropdown .dropdown-menu{-webkit-transform:scale(0);-moz-transform:scale(0);-o-transform:scale(0);-ms-transform:scale(0);transform:scale(0);-webkit-transition:all 370ms cubic-bezier(0.34, 1.61, 0.7, 1);-moz-transition:all 370ms cubic-bezier(0.34, 1.61, 0.7, 1);-o-transition:all 370ms cubic-bezier(0.34, 1.61, 0.7, 1);-ms-transition:all 370ms cubic-bezier(0.34, 1.61, 0.7, 1);transition:all 370ms cubic-bezier(0.34, 1.61, 0.7, 1)}.navbar-nav>li.open>.dropdown-menu,.dropdown.open .dropdown-menu{-webkit-transform:scale(1);-moz-transform:scale(1);-o-transform:scale(1);-ms-transform:scale(1);transform:scale(1);-webkit-transform-origin:29px -50px;-moz-transform-origin:29px -50px;-o-transform-origin:29px -50px;-ms-transform-origin:29px -50px;transform-origin:29px -50px}.navbar-nav>li>.dropdown-menu:before{border-bottom:11px solid rgba(0,0,0,0.2);border-left:11px solid rgba(0,0,0,0);border-right:11px solid rgba(0,0,0,0);content:"";display:inline-block;position:absolute;left:12px;top:-11px}.navbar-nav>li>.dropdown-menu:after{border-bottom:11px solid #FFFFFF;border-left:11px solid rgba(0,0,0,0);border-right:11px solid rgba(0,0,0,0);content:"";display:inline-block;position:absolute;left:12px;top:-10px}.navbar-nav.navbar-right>li>.dropdown-menu:before{left:auto;right:12px}.navbar-nav.navbar-right>li>.dropdown-menu:after{left:auto;right:12px}.footer:not(.footer-big) nav>ul li:first-child{margin-left:0}body>.navbar-collapse.collapse{display:none !important}.card form [class*="col-"]{padding:6px}.card form [class*="col-"]:first-child{padding-left:15px}.card form [class*="col-"]:last-child{padding-right:15px}}@media (max-width: 991px){.main-panel{width:100%}.navbar-transparent{padding-top:15px;background-color:rgba(0,0,0,0.45)}body{position:relative}.main-panel{-webkit-transform:translate3d(0px, 0, 0);-moz-transform:translate3d(0px, 0, 0);-o-transform:translate3d(0px, 0, 0);-ms-transform:translate3d(0px, 0, 0);transform:translate3d(0px, 0, 0);-webkit-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-moz-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-o-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-ms-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);left:0}.navbar .container{left:0;width:100%;-webkit-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-moz-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-o-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-ms-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);position:relative}.navbar .navbar-collapse.collapse,.navbar .navbar-collapse.collapse.in,.navbar .navbar-collapse.collapsing{display:none !important}.navbar-nav>li{float:none;position:relative;display:block}.sidebar{position:fixed;display:block;top:0;height:100%;width:260px;right:0;left:auto;z-index:1032;visibility:visible;background-color:#999;overflow-y:visible;border-top:none;text-align:left;padding:0;-webkit-transform:translate3d(260px, 0, 0);-moz-transform:translate3d(260px, 0, 0);-o-transform:translate3d(260px, 0, 0);-ms-transform:translate3d(260px, 0, 0);transform:translate3d(260px, 0, 0);-webkit-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-moz-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-o-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);-ms-transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1);transition:all .33s cubic-bezier(0.685, 0.0473, 0.346, 1)}.sidebar>ul{position:relative;z-index:4;overflow-y:scroll;height:calc(100vh - 61px);width:100%}.sidebar::before{top:0;left:0;height:100%;width:100%;position:absolute;background-color:#282828;display:block;content:"";z-index:1}.sidebar .sidebar-wrapper .dropdown-menu>li:first-child>a,.sidebar .sidebar-wrapper .dropdown-menu>li:last-child>a{border-radius:4px}.sidebar .sidebar-wrapper .dropdown-menu>li>a:hover,.sidebar .sidebar-wrapper .dropdown-menu>li>a:focus{color:white}.sidebar .sidebar-wrapper>.nav>div .nav{margin-top:10px;float:none !important}.sidebar .sidebar-wrapper>.nav>div .nav>li>a{margin:0;line-height:30px;font-size:12px;font-weight:600;text-transform:uppercase;margin:5px 15px}.sidebar .sidebar-wrapper>.nav>div .notification{float:left;line-height:30px;margin-right:8px;font-weight:600}.sidebar .open .dropdown-menu{position:static;float:none;width:auto;margin-top:0;background-color:transparent;border:0;-webkit-box-shadow:none;box-shadow:none}.nav-open .sidebar{-webkit-transform:translate3d(0px, 0, 0);-moz-transform:translate3d(0px, 0, 0);-o-transform:translate3d(0px, 0, 0);-ms-transform:translate3d(0px, 0, 0);transform:translate3d(0px, 0, 0)}.nav-open .navbar .container{left:-260px}.nav-open .main-panel{left:0;-webkit-transform:translate3d(-260px, 0, 0);-moz-transform:translate3d(-260px, 0, 0);-o-transform:translate3d(-260px, 0, 0);-ms-transform:translate3d(-260px, 0, 0);transform:translate3d(-260px, 0, 0)}.navbar-toggle .icon-bar{display:block;position:relative;background:#fff;width:24px;height:2px;border-radius:1px;margin:0 auto}.navbar-header .navbar-toggle{margin:10px 15px 10px 0;width:40px;height:40px}.bar1,.bar2,.bar3{outline:1px solid transparent}.bar1{top:0px;-webkit-animation:topbar-back 500ms linear 0s;-moz-animation:topbar-back 500ms linear 0s;animation:topbar-back 500ms 0s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards}.bar2{opacity:1}.bar3{bottom:0px;-webkit-animation:bottombar-back 500ms linear 0s;-moz-animation:bottombar-back 500ms linear 0s;animation:bottombar-back 500ms 0s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards}.toggled .bar1{top:6px;-webkit-animation:topbar-x 500ms linear 0s;-moz-animation:topbar-x 500ms linear 0s;animation:topbar-x 500ms 0s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards}.toggled .bar2{opacity:0}.toggled .bar3{bottom:6px;-webkit-animation:bottombar-x 500ms linear 0s;-moz-animation:bottombar-x 500ms linear 0s;animation:bottombar-x 500ms 0s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards}@keyframes topbar-x{0%{top:0px;transform:rotate(0deg)}45%{top:6px;transform:rotate(145deg)}75%{transform:rotate(130deg)}100%{transform:rotate(135deg)}}@-webkit-keyframes topbar-x{0%{top:0px;-webkit-transform:rotate(0deg)}45%{top:6px;-webkit-transform:rotate(145deg)}75%{-webkit-transform:rotate(130deg)}100%{-webkit-transform:rotate(135deg)}}@-moz-keyframes topbar-x{0%{top:0px;-moz-transform:rotate(0deg)}45%{top:6px;-moz-transform:rotate(145deg)}75%{-moz-transform:rotate(130deg)}100%{-moz-transform:rotate(135deg)}}@keyframes topbar-back{0%{top:6px;transform:rotate(135deg)}45%{transform:rotate(-10deg)}75%{transform:rotate(5deg)}100%{top:0px;transform:rotate(0)}}@-webkit-keyframes topbar-back{0%{top:6px;-webkit-transform:rotate(135deg)}45%{-webkit-transform:rotate(-10deg)}75%{-webkit-transform:rotate(5deg)}100%{top:0px;-webkit-transform:rotate(0)}}@-moz-keyframes topbar-back{0%{top:6px;-moz-transform:rotate(135deg)}45%{-moz-transform:rotate(-10deg)}75%{-moz-transform:rotate(5deg)}100%{top:0px;-moz-transform:rotate(0)}}@keyframes bottombar-x{0%{bottom:0px;transform:rotate(0deg)}45%{bottom:6px;transform:rotate(-145deg)}75%{transform:rotate(-130deg)}100%{transform:rotate(-135deg)}}@-webkit-keyframes bottombar-x{0%{bottom:0px;-webkit-transform:rotate(0deg)}45%{bottom:6px;-webkit-transform:rotate(-145deg)}75%{-webkit-transform:rotate(-130deg)}100%{-webkit-transform:rotate(-135deg)}}@-moz-keyframes bottombar-x{0%{bottom:0px;-moz-transform:rotate(0deg)}45%{bottom:6px;-moz-transform:rotate(-145deg)}75%{-moz-transform:rotate(-130deg)}100%{-moz-transform:rotate(-135deg)}}@keyframes bottombar-back{0%{bottom:6px;transform:rotate(-135deg)}45%{transform:rotate(10deg)}75%{transform:rotate(-5deg)}100%{bottom:0px;transform:rotate(0)}}@-webkit-keyframes bottombar-back{0%{bottom:6px;-webkit-transform:rotate(-135deg)}45%{-webkit-transform:rotate(10deg)}75%{-webkit-transform:rotate(-5deg)}100%{bottom:0px;-webkit-transform:rotate(0)}}@-moz-keyframes bottombar-back{0%{bottom:6px;-moz-transform:rotate(-135deg)}45%{-moz-transform:rotate(10deg)}75%{-moz-transform:rotate(-5deg)}100%{bottom:0px;-moz-transform:rotate(0)}}@-webkit-keyframes fadeIn{0%{opacity:0}100%{opacity:1}}@-moz-keyframes fadeIn{0%{opacity:0}100%{opacity:1}}@keyframes fadeIn{0%{opacity:0}100%{opacity:1}}.dropdown-menu .divider{background-color:rgba(229,229,229,0.15)}.navbar-nav{margin:1px 0}.navbar-nav .open .dropdown-menu>li>a{padding:15px 15px 5px 50px}.navbar-nav .open .dropdown-menu>li:first-child>a{padding:5px 15px 5px 50px}.navbar-nav .open .dropdown-menu>li:last-child>a{padding:15px 15px 25px 50px}[class*="navbar-"] .navbar-nav>li>a,[class*="navbar-"] .navbar-nav>li>a:hover,[class*="navbar-"] .navbar-nav>li>a:focus,[class*="navbar-"] .navbar-nav .active>a,[class*="navbar-"] .navbar-nav .active>a:hover,[class*="navbar-"] .navbar-nav .active>a:focus,[class*="navbar-"] .navbar-nav .open .dropdown-menu>li>a,[class*="navbar-"] .navbar-nav .open .dropdown-menu>li>a:hover,[class*="navbar-"] .navbar-nav .open .dropdown-menu>li>a:focus,[class*="navbar-"] .navbar-nav .navbar-nav .open .dropdown-menu>li>a:active{color:white}[class*="navbar-"] .navbar-nav>li>a,[class*="navbar-"] .navbar-nav>li>a:hover,[class*="navbar-"] .navbar-nav>li>a:focus,[class*="navbar-"] .navbar-nav .open .dropdown-menu>li>a,[class*="navbar-"] .navbar-nav .open .dropdown-menu>li>a:hover,[class*="navbar-"] .navbar-nav .open .dropdown-menu>li>a:focus{opacity:.7;background:transparent}[class*="navbar-"] .navbar-nav.navbar-nav .open .dropdown-menu>li>a:active{opacity:1}[class*="navbar-"] .navbar-nav .dropdown>a:hover .caret{border-bottom-color:#777;border-top-color:#777}[class*="navbar-"] .navbar-nav .dropdown>a:active .caret{border-bottom-color:white;border-top-color:white}.dropdown-menu{display:none}.navbar-fixed-top{-webkit-backface-visibility:hidden}#bodyClick{height:100%;width:100%;position:fixed;opacity:0;top:0;left:auto;right:250px;content:"";z-index:9999;overflow-x:hidden}.social-line .btn{margin:0 0 10px 0}.subscribe-line .form-control{margin:0 0 10px 0}.social-line.pull-right{float:none}.footer nav.pull-left{float:none !important}.footer:not(.footer-big) nav>ul li{float:none}.social-area.pull-right{float:none !important}.form-control+.form-control-feedback{margin-top:-8px}.navbar-toggle:hover,.navbar-toggle:focus{background-color:transparent !important}.btn.dropdown-toggle{margin-bottom:0}.media-post .author{width:20%;float:none !important;display:block;margin:0 auto 10px}.media-post .media-body{width:100%}.navbar-collapse.collapse{height:100% !important}.navbar-collapse.collapse.in{display:block}.navbar-header .collapse,.navbar-toggle{display:block !important}.navbar-header{float:none}.navbar-nav .open .dropdown-menu{position:static;float:none;width:auto;margin-top:0;background-color:transparent;border:0;-webkit-box-shadow:none;box-shadow:none}.navbar-collapse .nav p{font-size:14px;margin:0}.navbar-collapse [class^="pe-7s-"]{float:left;font-size:20px;margin-right:10px}}@media (min-width: 992px){.table-full-width{margin-left:-15px;margin-right:-15px}.table-responsive{overflow:visible}}@media (max-width: 991px){.table-responsive{width:100%;margin-bottom:15px;overflow-x:scroll;overflow-y:hidden;-ms-overflow-style:-ms-autohiding-scrollbar;-webkit-overflow-scrolling:touch}} |
frontend/src/assets/css/pe-icon-7-stroke.css
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +@font-face { | ||
| 19 | + font-family: 'Pe-icon-7-stroke'; | ||
| 20 | + src:url('../fonts/Pe-icon-7-stroke.eot?d7yf1v'); | ||
| 21 | + src:url('../fonts/Pe-icon-7-stroke.eot?#iefixd7yf1v') format('embedded-opentype'), | ||
| 22 | + url('../fonts/Pe-icon-7-stroke.woff?d7yf1v') format('woff'), | ||
| 23 | + url('../fonts/Pe-icon-7-stroke.ttf?d7yf1v') format('truetype'), | ||
| 24 | + url('../fonts/Pe-icon-7-stroke.svg?d7yf1v#Pe-icon-7-stroke') format('svg'); | ||
| 25 | + font-weight: normal; | ||
| 26 | + font-style: normal; | ||
| 27 | +} | ||
| 28 | + | ||
| 29 | +[class^="pe-7s-"], [class*=" pe-7s-"] { | ||
| 30 | + display: inline-block; | ||
| 31 | + font-family: 'Pe-icon-7-stroke'; | ||
| 32 | + speak: none; | ||
| 33 | + font-style: normal; | ||
| 34 | + font-weight: normal; | ||
| 35 | + font-variant: normal; | ||
| 36 | + text-transform: none; | ||
| 37 | + line-height: 1; | ||
| 38 | + | ||
| 39 | + /* Better Font Rendering =========== */ | ||
| 40 | + -webkit-font-smoothing: antialiased; | ||
| 41 | + -moz-osx-font-smoothing: grayscale; | ||
| 42 | +} | ||
| 43 | + | ||
| 44 | +.pe-7s-album:before { | ||
| 45 | + content: "\e6aa"; | ||
| 46 | +} | ||
| 47 | +.pe-7s-arc:before { | ||
| 48 | + content: "\e6ab"; | ||
| 49 | +} | ||
| 50 | +.pe-7s-back-2:before { | ||
| 51 | + content: "\e6ac"; | ||
| 52 | +} | ||
| 53 | +.pe-7s-bandaid:before { | ||
| 54 | + content: "\e6ad"; | ||
| 55 | +} | ||
| 56 | +.pe-7s-car:before { | ||
| 57 | + content: "\e6ae"; | ||
| 58 | +} | ||
| 59 | +.pe-7s-diamond:before { | ||
| 60 | + content: "\e6af"; | ||
| 61 | +} | ||
| 62 | +.pe-7s-door-lock:before { | ||
| 63 | + content: "\e6b0"; | ||
| 64 | +} | ||
| 65 | +.pe-7s-eyedropper:before { | ||
| 66 | + content: "\e6b1"; | ||
| 67 | +} | ||
| 68 | +.pe-7s-female:before { | ||
| 69 | + content: "\e6b2"; | ||
| 70 | +} | ||
| 71 | +.pe-7s-gym:before { | ||
| 72 | + content: "\e6b3"; | ||
| 73 | +} | ||
| 74 | +.pe-7s-hammer:before { | ||
| 75 | + content: "\e6b4"; | ||
| 76 | +} | ||
| 77 | +.pe-7s-headphones:before { | ||
| 78 | + content: "\e6b5"; | ||
| 79 | +} | ||
| 80 | +.pe-7s-helm:before { | ||
| 81 | + content: "\e6b6"; | ||
| 82 | +} | ||
| 83 | +.pe-7s-hourglass:before { | ||
| 84 | + content: "\e6b7"; | ||
| 85 | +} | ||
| 86 | +.pe-7s-leaf:before { | ||
| 87 | + content: "\e6b8"; | ||
| 88 | +} | ||
| 89 | +.pe-7s-magic-wand:before { | ||
| 90 | + content: "\e6b9"; | ||
| 91 | +} | ||
| 92 | +.pe-7s-male:before { | ||
| 93 | + content: "\e6ba"; | ||
| 94 | +} | ||
| 95 | +.pe-7s-map-2:before { | ||
| 96 | + content: "\e6bb"; | ||
| 97 | +} | ||
| 98 | +.pe-7s-next-2:before { | ||
| 99 | + content: "\e6bc"; | ||
| 100 | +} | ||
| 101 | +.pe-7s-paint-bucket:before { | ||
| 102 | + content: "\e6bd"; | ||
| 103 | +} | ||
| 104 | +.pe-7s-pendrive:before { | ||
| 105 | + content: "\e6be"; | ||
| 106 | +} | ||
| 107 | +.pe-7s-photo:before { | ||
| 108 | + content: "\e6bf"; | ||
| 109 | +} | ||
| 110 | +.pe-7s-piggy:before { | ||
| 111 | + content: "\e6c0"; | ||
| 112 | +} | ||
| 113 | +.pe-7s-plugin:before { | ||
| 114 | + content: "\e6c1"; | ||
| 115 | +} | ||
| 116 | +.pe-7s-refresh-2:before { | ||
| 117 | + content: "\e6c2"; | ||
| 118 | +} | ||
| 119 | +.pe-7s-rocket:before { | ||
| 120 | + content: "\e6c3"; | ||
| 121 | +} | ||
| 122 | +.pe-7s-settings:before { | ||
| 123 | + content: "\e6c4"; | ||
| 124 | +} | ||
| 125 | +.pe-7s-shield:before { | ||
| 126 | + content: "\e6c5"; | ||
| 127 | +} | ||
| 128 | +.pe-7s-smile:before { | ||
| 129 | + content: "\e6c6"; | ||
| 130 | +} | ||
| 131 | +.pe-7s-usb:before { | ||
| 132 | + content: "\e6c7"; | ||
| 133 | +} | ||
| 134 | +.pe-7s-vector:before { | ||
| 135 | + content: "\e6c8"; | ||
| 136 | +} | ||
| 137 | +.pe-7s-wine:before { | ||
| 138 | + content: "\e6c9"; | ||
| 139 | +} | ||
| 140 | +.pe-7s-cloud-upload:before { | ||
| 141 | + content: "\e68a"; | ||
| 142 | +} | ||
| 143 | +.pe-7s-cash:before { | ||
| 144 | + content: "\e68c"; | ||
| 145 | +} | ||
| 146 | +.pe-7s-close:before { | ||
| 147 | + content: "\e680"; | ||
| 148 | +} | ||
| 149 | +.pe-7s-bluetooth:before { | ||
| 150 | + content: "\e68d"; | ||
| 151 | +} | ||
| 152 | +.pe-7s-cloud-download:before { | ||
| 153 | + content: "\e68b"; | ||
| 154 | +} | ||
| 155 | +.pe-7s-way:before { | ||
| 156 | + content: "\e68e"; | ||
| 157 | +} | ||
| 158 | +.pe-7s-close-circle:before { | ||
| 159 | + content: "\e681"; | ||
| 160 | +} | ||
| 161 | +.pe-7s-id:before { | ||
| 162 | + content: "\e68f"; | ||
| 163 | +} | ||
| 164 | +.pe-7s-angle-up:before { | ||
| 165 | + content: "\e682"; | ||
| 166 | +} | ||
| 167 | +.pe-7s-wristwatch:before { | ||
| 168 | + content: "\e690"; | ||
| 169 | +} | ||
| 170 | +.pe-7s-angle-up-circle:before { | ||
| 171 | + content: "\e683"; | ||
| 172 | +} | ||
| 173 | +.pe-7s-world:before { | ||
| 174 | + content: "\e691"; | ||
| 175 | +} | ||
| 176 | +.pe-7s-angle-right:before { | ||
| 177 | + content: "\e684"; | ||
| 178 | +} | ||
| 179 | +.pe-7s-volume:before { | ||
| 180 | + content: "\e692"; | ||
| 181 | +} | ||
| 182 | +.pe-7s-angle-right-circle:before { | ||
| 183 | + content: "\e685"; | ||
| 184 | +} | ||
| 185 | +.pe-7s-users:before { | ||
| 186 | + content: "\e693"; | ||
| 187 | +} | ||
| 188 | +.pe-7s-angle-left:before { | ||
| 189 | + content: "\e686"; | ||
| 190 | +} | ||
| 191 | +.pe-7s-user-female:before { | ||
| 192 | + content: "\e694"; | ||
| 193 | +} | ||
| 194 | +.pe-7s-angle-left-circle:before { | ||
| 195 | + content: "\e687"; | ||
| 196 | +} | ||
| 197 | +.pe-7s-up-arrow:before { | ||
| 198 | + content: "\e695"; | ||
| 199 | +} | ||
| 200 | +.pe-7s-angle-down:before { | ||
| 201 | + content: "\e688"; | ||
| 202 | +} | ||
| 203 | +.pe-7s-switch:before { | ||
| 204 | + content: "\e696"; | ||
| 205 | +} | ||
| 206 | +.pe-7s-angle-down-circle:before { | ||
| 207 | + content: "\e689"; | ||
| 208 | +} | ||
| 209 | +.pe-7s-scissors:before { | ||
| 210 | + content: "\e697"; | ||
| 211 | +} | ||
| 212 | +.pe-7s-wallet:before { | ||
| 213 | + content: "\e600"; | ||
| 214 | +} | ||
| 215 | +.pe-7s-safe:before { | ||
| 216 | + content: "\e698"; | ||
| 217 | +} | ||
| 218 | +.pe-7s-volume2:before { | ||
| 219 | + content: "\e601"; | ||
| 220 | +} | ||
| 221 | +.pe-7s-volume1:before { | ||
| 222 | + content: "\e602"; | ||
| 223 | +} | ||
| 224 | +.pe-7s-voicemail:before { | ||
| 225 | + content: "\e603"; | ||
| 226 | +} | ||
| 227 | +.pe-7s-video:before { | ||
| 228 | + content: "\e604"; | ||
| 229 | +} | ||
| 230 | +.pe-7s-user:before { | ||
| 231 | + content: "\e605"; | ||
| 232 | +} | ||
| 233 | +.pe-7s-upload:before { | ||
| 234 | + content: "\e606"; | ||
| 235 | +} | ||
| 236 | +.pe-7s-unlock:before { | ||
| 237 | + content: "\e607"; | ||
| 238 | +} | ||
| 239 | +.pe-7s-umbrella:before { | ||
| 240 | + content: "\e608"; | ||
| 241 | +} | ||
| 242 | +.pe-7s-trash:before { | ||
| 243 | + content: "\e609"; | ||
| 244 | +} | ||
| 245 | +.pe-7s-tools:before { | ||
| 246 | + content: "\e60a"; | ||
| 247 | +} | ||
| 248 | +.pe-7s-timer:before { | ||
| 249 | + content: "\e60b"; | ||
| 250 | +} | ||
| 251 | +.pe-7s-ticket:before { | ||
| 252 | + content: "\e60c"; | ||
| 253 | +} | ||
| 254 | +.pe-7s-target:before { | ||
| 255 | + content: "\e60d"; | ||
| 256 | +} | ||
| 257 | +.pe-7s-sun:before { | ||
| 258 | + content: "\e60e"; | ||
| 259 | +} | ||
| 260 | +.pe-7s-study:before { | ||
| 261 | + content: "\e60f"; | ||
| 262 | +} | ||
| 263 | +.pe-7s-stopwatch:before { | ||
| 264 | + content: "\e610"; | ||
| 265 | +} | ||
| 266 | +.pe-7s-star:before { | ||
| 267 | + content: "\e611"; | ||
| 268 | +} | ||
| 269 | +.pe-7s-speaker:before { | ||
| 270 | + content: "\e612"; | ||
| 271 | +} | ||
| 272 | +.pe-7s-signal:before { | ||
| 273 | + content: "\e613"; | ||
| 274 | +} | ||
| 275 | +.pe-7s-shuffle:before { | ||
| 276 | + content: "\e614"; | ||
| 277 | +} | ||
| 278 | +.pe-7s-shopbag:before { | ||
| 279 | + content: "\e615"; | ||
| 280 | +} | ||
| 281 | +.pe-7s-share:before { | ||
| 282 | + content: "\e616"; | ||
| 283 | +} | ||
| 284 | +.pe-7s-server:before { | ||
| 285 | + content: "\e617"; | ||
| 286 | +} | ||
| 287 | +.pe-7s-search:before { | ||
| 288 | + content: "\e618"; | ||
| 289 | +} | ||
| 290 | +.pe-7s-film:before { | ||
| 291 | + content: "\e6a5"; | ||
| 292 | +} | ||
| 293 | +.pe-7s-science:before { | ||
| 294 | + content: "\e619"; | ||
| 295 | +} | ||
| 296 | +.pe-7s-disk:before { | ||
| 297 | + content: "\e6a6"; | ||
| 298 | +} | ||
| 299 | +.pe-7s-ribbon:before { | ||
| 300 | + content: "\e61a"; | ||
| 301 | +} | ||
| 302 | +.pe-7s-repeat:before { | ||
| 303 | + content: "\e61b"; | ||
| 304 | +} | ||
| 305 | +.pe-7s-refresh:before { | ||
| 306 | + content: "\e61c"; | ||
| 307 | +} | ||
| 308 | +.pe-7s-add-user:before { | ||
| 309 | + content: "\e6a9"; | ||
| 310 | +} | ||
| 311 | +.pe-7s-refresh-cloud:before { | ||
| 312 | + content: "\e61d"; | ||
| 313 | +} | ||
| 314 | +.pe-7s-paperclip:before { | ||
| 315 | + content: "\e69c"; | ||
| 316 | +} | ||
| 317 | +.pe-7s-radio:before { | ||
| 318 | + content: "\e61e"; | ||
| 319 | +} | ||
| 320 | +.pe-7s-note2:before { | ||
| 321 | + content: "\e69d"; | ||
| 322 | +} | ||
| 323 | +.pe-7s-print:before { | ||
| 324 | + content: "\e61f"; | ||
| 325 | +} | ||
| 326 | +.pe-7s-network:before { | ||
| 327 | + content: "\e69e"; | ||
| 328 | +} | ||
| 329 | +.pe-7s-prev:before { | ||
| 330 | + content: "\e620"; | ||
| 331 | +} | ||
| 332 | +.pe-7s-mute:before { | ||
| 333 | + content: "\e69f"; | ||
| 334 | +} | ||
| 335 | +.pe-7s-power:before { | ||
| 336 | + content: "\e621"; | ||
| 337 | +} | ||
| 338 | +.pe-7s-medal:before { | ||
| 339 | + content: "\e6a0"; | ||
| 340 | +} | ||
| 341 | +.pe-7s-portfolio:before { | ||
| 342 | + content: "\e622"; | ||
| 343 | +} | ||
| 344 | +.pe-7s-like2:before { | ||
| 345 | + content: "\e6a1"; | ||
| 346 | +} | ||
| 347 | +.pe-7s-plus:before { | ||
| 348 | + content: "\e623"; | ||
| 349 | +} | ||
| 350 | +.pe-7s-left-arrow:before { | ||
| 351 | + content: "\e6a2"; | ||
| 352 | +} | ||
| 353 | +.pe-7s-play:before { | ||
| 354 | + content: "\e624"; | ||
| 355 | +} | ||
| 356 | +.pe-7s-key:before { | ||
| 357 | + content: "\e6a3"; | ||
| 358 | +} | ||
| 359 | +.pe-7s-plane:before { | ||
| 360 | + content: "\e625"; | ||
| 361 | +} | ||
| 362 | +.pe-7s-joy:before { | ||
| 363 | + content: "\e6a4"; | ||
| 364 | +} | ||
| 365 | +.pe-7s-photo-gallery:before { | ||
| 366 | + content: "\e626"; | ||
| 367 | +} | ||
| 368 | +.pe-7s-pin:before { | ||
| 369 | + content: "\e69b"; | ||
| 370 | +} | ||
| 371 | +.pe-7s-phone:before { | ||
| 372 | + content: "\e627"; | ||
| 373 | +} | ||
| 374 | +.pe-7s-plug:before { | ||
| 375 | + content: "\e69a"; | ||
| 376 | +} | ||
| 377 | +.pe-7s-pen:before { | ||
| 378 | + content: "\e628"; | ||
| 379 | +} | ||
| 380 | +.pe-7s-right-arrow:before { | ||
| 381 | + content: "\e699"; | ||
| 382 | +} | ||
| 383 | +.pe-7s-paper-plane:before { | ||
| 384 | + content: "\e629"; | ||
| 385 | +} | ||
| 386 | +.pe-7s-delete-user:before { | ||
| 387 | + content: "\e6a7"; | ||
| 388 | +} | ||
| 389 | +.pe-7s-paint:before { | ||
| 390 | + content: "\e62a"; | ||
| 391 | +} | ||
| 392 | +.pe-7s-bottom-arrow:before { | ||
| 393 | + content: "\e6a8"; | ||
| 394 | +} | ||
| 395 | +.pe-7s-notebook:before { | ||
| 396 | + content: "\e62b"; | ||
| 397 | +} | ||
| 398 | +.pe-7s-note:before { | ||
| 399 | + content: "\e62c"; | ||
| 400 | +} | ||
| 401 | +.pe-7s-next:before { | ||
| 402 | + content: "\e62d"; | ||
| 403 | +} | ||
| 404 | +.pe-7s-news-paper:before { | ||
| 405 | + content: "\e62e"; | ||
| 406 | +} | ||
| 407 | +.pe-7s-musiclist:before { | ||
| 408 | + content: "\e62f"; | ||
| 409 | +} | ||
| 410 | +.pe-7s-music:before { | ||
| 411 | + content: "\e630"; | ||
| 412 | +} | ||
| 413 | +.pe-7s-mouse:before { | ||
| 414 | + content: "\e631"; | ||
| 415 | +} | ||
| 416 | +.pe-7s-more:before { | ||
| 417 | + content: "\e632"; | ||
| 418 | +} | ||
| 419 | +.pe-7s-moon:before { | ||
| 420 | + content: "\e633"; | ||
| 421 | +} | ||
| 422 | +.pe-7s-monitor:before { | ||
| 423 | + content: "\e634"; | ||
| 424 | +} | ||
| 425 | +.pe-7s-micro:before { | ||
| 426 | + content: "\e635"; | ||
| 427 | +} | ||
| 428 | +.pe-7s-menu:before { | ||
| 429 | + content: "\e636"; | ||
| 430 | +} | ||
| 431 | +.pe-7s-map:before { | ||
| 432 | + content: "\e637"; | ||
| 433 | +} | ||
| 434 | +.pe-7s-map-marker:before { | ||
| 435 | + content: "\e638"; | ||
| 436 | +} | ||
| 437 | +.pe-7s-mail:before { | ||
| 438 | + content: "\e639"; | ||
| 439 | +} | ||
| 440 | +.pe-7s-mail-open:before { | ||
| 441 | + content: "\e63a"; | ||
| 442 | +} | ||
| 443 | +.pe-7s-mail-open-file:before { | ||
| 444 | + content: "\e63b"; | ||
| 445 | +} | ||
| 446 | +.pe-7s-magnet:before { | ||
| 447 | + content: "\e63c"; | ||
| 448 | +} | ||
| 449 | +.pe-7s-loop:before { | ||
| 450 | + content: "\e63d"; | ||
| 451 | +} | ||
| 452 | +.pe-7s-look:before { | ||
| 453 | + content: "\e63e"; | ||
| 454 | +} | ||
| 455 | +.pe-7s-lock:before { | ||
| 456 | + content: "\e63f"; | ||
| 457 | +} | ||
| 458 | +.pe-7s-lintern:before { | ||
| 459 | + content: "\e640"; | ||
| 460 | +} | ||
| 461 | +.pe-7s-link:before { | ||
| 462 | + content: "\e641"; | ||
| 463 | +} | ||
| 464 | +.pe-7s-like:before { | ||
| 465 | + content: "\e642"; | ||
| 466 | +} | ||
| 467 | +.pe-7s-light:before { | ||
| 468 | + content: "\e643"; | ||
| 469 | +} | ||
| 470 | +.pe-7s-less:before { | ||
| 471 | + content: "\e644"; | ||
| 472 | +} | ||
| 473 | +.pe-7s-keypad:before { | ||
| 474 | + content: "\e645"; | ||
| 475 | +} | ||
| 476 | +.pe-7s-junk:before { | ||
| 477 | + content: "\e646"; | ||
| 478 | +} | ||
| 479 | +.pe-7s-info:before { | ||
| 480 | + content: "\e647"; | ||
| 481 | +} | ||
| 482 | +.pe-7s-home:before { | ||
| 483 | + content: "\e648"; | ||
| 484 | +} | ||
| 485 | +.pe-7s-help2:before { | ||
| 486 | + content: "\e649"; | ||
| 487 | +} | ||
| 488 | +.pe-7s-help1:before { | ||
| 489 | + content: "\e64a"; | ||
| 490 | +} | ||
| 491 | +.pe-7s-graph3:before { | ||
| 492 | + content: "\e64b"; | ||
| 493 | +} | ||
| 494 | +.pe-7s-graph2:before { | ||
| 495 | + content: "\e64c"; | ||
| 496 | +} | ||
| 497 | +.pe-7s-graph1:before { | ||
| 498 | + content: "\e64d"; | ||
| 499 | +} | ||
| 500 | +.pe-7s-graph:before { | ||
| 501 | + content: "\e64e"; | ||
| 502 | +} | ||
| 503 | +.pe-7s-global:before { | ||
| 504 | + content: "\e64f"; | ||
| 505 | +} | ||
| 506 | +.pe-7s-gleam:before { | ||
| 507 | + content: "\e650"; | ||
| 508 | +} | ||
| 509 | +.pe-7s-glasses:before { | ||
| 510 | + content: "\e651"; | ||
| 511 | +} | ||
| 512 | +.pe-7s-gift:before { | ||
| 513 | + content: "\e652"; | ||
| 514 | +} | ||
| 515 | +.pe-7s-folder:before { | ||
| 516 | + content: "\e653"; | ||
| 517 | +} | ||
| 518 | +.pe-7s-flag:before { | ||
| 519 | + content: "\e654"; | ||
| 520 | +} | ||
| 521 | +.pe-7s-filter:before { | ||
| 522 | + content: "\e655"; | ||
| 523 | +} | ||
| 524 | +.pe-7s-file:before { | ||
| 525 | + content: "\e656"; | ||
| 526 | +} | ||
| 527 | +.pe-7s-expand1:before { | ||
| 528 | + content: "\e657"; | ||
| 529 | +} | ||
| 530 | +.pe-7s-exapnd2:before { | ||
| 531 | + content: "\e658"; | ||
| 532 | +} | ||
| 533 | +.pe-7s-edit:before { | ||
| 534 | + content: "\e659"; | ||
| 535 | +} | ||
| 536 | +.pe-7s-drop:before { | ||
| 537 | + content: "\e65a"; | ||
| 538 | +} | ||
| 539 | +.pe-7s-drawer:before { | ||
| 540 | + content: "\e65b"; | ||
| 541 | +} | ||
| 542 | +.pe-7s-download:before { | ||
| 543 | + content: "\e65c"; | ||
| 544 | +} | ||
| 545 | +.pe-7s-display2:before { | ||
| 546 | + content: "\e65d"; | ||
| 547 | +} | ||
| 548 | +.pe-7s-display1:before { | ||
| 549 | + content: "\e65e"; | ||
| 550 | +} | ||
| 551 | +.pe-7s-diskette:before { | ||
| 552 | + content: "\e65f"; | ||
| 553 | +} | ||
| 554 | +.pe-7s-date:before { | ||
| 555 | + content: "\e660"; | ||
| 556 | +} | ||
| 557 | +.pe-7s-cup:before { | ||
| 558 | + content: "\e661"; | ||
| 559 | +} | ||
| 560 | +.pe-7s-culture:before { | ||
| 561 | + content: "\e662"; | ||
| 562 | +} | ||
| 563 | +.pe-7s-crop:before { | ||
| 564 | + content: "\e663"; | ||
| 565 | +} | ||
| 566 | +.pe-7s-credit:before { | ||
| 567 | + content: "\e664"; | ||
| 568 | +} | ||
| 569 | +.pe-7s-copy-file:before { | ||
| 570 | + content: "\e665"; | ||
| 571 | +} | ||
| 572 | +.pe-7s-config:before { | ||
| 573 | + content: "\e666"; | ||
| 574 | +} | ||
| 575 | +.pe-7s-compass:before { | ||
| 576 | + content: "\e667"; | ||
| 577 | +} | ||
| 578 | +.pe-7s-comment:before { | ||
| 579 | + content: "\e668"; | ||
| 580 | +} | ||
| 581 | +.pe-7s-coffee:before { | ||
| 582 | + content: "\e669"; | ||
| 583 | +} | ||
| 584 | +.pe-7s-cloud:before { | ||
| 585 | + content: "\e66a"; | ||
| 586 | +} | ||
| 587 | +.pe-7s-clock:before { | ||
| 588 | + content: "\e66b"; | ||
| 589 | +} | ||
| 590 | +.pe-7s-check:before { | ||
| 591 | + content: "\e66c"; | ||
| 592 | +} | ||
| 593 | +.pe-7s-chat:before { | ||
| 594 | + content: "\e66d"; | ||
| 595 | +} | ||
| 596 | +.pe-7s-cart:before { | ||
| 597 | + content: "\e66e"; | ||
| 598 | +} | ||
| 599 | +.pe-7s-camera:before { | ||
| 600 | + content: "\e66f"; | ||
| 601 | +} | ||
| 602 | +.pe-7s-call:before { | ||
| 603 | + content: "\e670"; | ||
| 604 | +} | ||
| 605 | +.pe-7s-calculator:before { | ||
| 606 | + content: "\e671"; | ||
| 607 | +} | ||
| 608 | +.pe-7s-browser:before { | ||
| 609 | + content: "\e672"; | ||
| 610 | +} | ||
| 611 | +.pe-7s-box2:before { | ||
| 612 | + content: "\e673"; | ||
| 613 | +} | ||
| 614 | +.pe-7s-box1:before { | ||
| 615 | + content: "\e674"; | ||
| 616 | +} | ||
| 617 | +.pe-7s-bookmarks:before { | ||
| 618 | + content: "\e675"; | ||
| 619 | +} | ||
| 620 | +.pe-7s-bicycle:before { | ||
| 621 | + content: "\e676"; | ||
| 622 | +} | ||
| 623 | +.pe-7s-bell:before { | ||
| 624 | + content: "\e677"; | ||
| 625 | +} | ||
| 626 | +.pe-7s-battery:before { | ||
| 627 | + content: "\e678"; | ||
| 628 | +} | ||
| 629 | +.pe-7s-ball:before { | ||
| 630 | + content: "\e679"; | ||
| 631 | +} | ||
| 632 | +.pe-7s-back:before { | ||
| 633 | + content: "\e67a"; | ||
| 634 | +} | ||
| 635 | +.pe-7s-attention:before { | ||
| 636 | + content: "\e67b"; | ||
| 637 | +} | ||
| 638 | +.pe-7s-anchor:before { | ||
| 639 | + content: "\e67c"; | ||
| 640 | +} | ||
| 641 | +.pe-7s-albums:before { | ||
| 642 | + content: "\e67d"; | ||
| 643 | +} | ||
| 644 | +.pe-7s-alarm:before { | ||
| 645 | + content: "\e67e"; | ||
| 646 | +} | ||
| 647 | +.pe-7s-airplay:before { | ||
| 648 | + content: "\e67f"; | ||
| 649 | +} |
No preview for this file type
This diff could not be displayed because it is too large.
No preview for this file type
No preview for this file type
No preview for this file type
This diff could not be displayed because it is too large.
No preview for this file type
No preview for this file type
No preview for this file type
frontend/src/assets/img/default-avatar.png
0 → 100644
2.8 KB
frontend/src/assets/img/faces/face-0.jpg
0 → 100644

2.8 KB
frontend/src/assets/img/faces/face-1.jpg
0 → 100644

20.1 KB
frontend/src/assets/img/faces/face-2.jpg
0 → 100644

20.2 KB
frontend/src/assets/img/faces/face-3.jpg
0 → 100644

20.1 KB
frontend/src/assets/img/faces/face-4.jpg
0 → 100644

19.4 KB
frontend/src/assets/img/faces/face-5.jpg
0 → 100644

4.61 KB
frontend/src/assets/img/faces/face-6.jpg
0 → 100644

4.47 KB
frontend/src/assets/img/faces/face-7.jpg
0 → 100644

21.1 KB
frontend/src/assets/img/faces/tim_vector.jpe
0 → 100644
No preview for this file type
frontend/src/assets/img/loading-bubbles.svg
0 → 100644
| 1 | +<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" width="32" height="32" fill="white"> | ||
| 2 | + <circle transform="translate(8 0)" cx="0" cy="16" r="0"> | ||
| 3 | + <animate attributeName="r" values="0; 4; 0; 0" dur="1.2s" repeatCount="indefinite" begin="0" | ||
| 4 | + keytimes="0;0.2;0.7;1" keySplines="0.2 0.2 0.4 0.8;0.2 0.6 0.4 0.8;0.2 0.6 0.4 0.8" calcMode="spline" /> | ||
| 5 | + </circle> | ||
| 6 | + <circle transform="translate(16 0)" cx="0" cy="16" r="0"> | ||
| 7 | + <animate attributeName="r" values="0; 4; 0; 0" dur="1.2s" repeatCount="indefinite" begin="0.3" | ||
| 8 | + keytimes="0;0.2;0.7;1" keySplines="0.2 0.2 0.4 0.8;0.2 0.6 0.4 0.8;0.2 0.6 0.4 0.8" calcMode="spline" /> | ||
| 9 | + </circle> | ||
| 10 | + <circle transform="translate(24 0)" cx="0" cy="16" r="0"> | ||
| 11 | + <animate attributeName="r" values="0; 4; 0; 0" dur="1.2s" repeatCount="indefinite" begin="0.6" | ||
| 12 | + keytimes="0;0.2;0.7;1" keySplines="0.2 0.2 0.4 0.8;0.2 0.6 0.4 0.8;0.2 0.6 0.4 0.8" calcMode="spline" /> | ||
| 13 | + </circle> | ||
| 14 | +</svg> |
frontend/src/assets/img/mask.png
0 → 100644

756 Bytes
frontend/src/assets/img/new_logo.png
0 → 100644

3.47 KB
frontend/src/assets/img/reactlogo.png
0 → 100644

13.2 KB
frontend/src/assets/img/sidebar-1.jpg
0 → 100644

220 KB
frontend/src/assets/img/sidebar-2.jpg
0 → 100644

127 KB
frontend/src/assets/img/sidebar-3.jpg
0 → 100644

70.6 KB
frontend/src/assets/img/sidebar-4.jpg
0 → 100644

60 KB
frontend/src/assets/img/sidebar-5.jpg
0 → 100644

396 KB
frontend/src/assets/img/tim_80x80.png
0 → 100644

4.71 KB
frontend/src/assets/sass/lbd/_alerts.scss
0 → 100644
| 1 | +.alert{ | ||
| 2 | + border: 0; | ||
| 3 | + border-radius: 0; | ||
| 4 | + color: #FFFFFF; | ||
| 5 | + padding: 10px 15px; | ||
| 6 | + font-size: 14px; | ||
| 7 | + | ||
| 8 | + .container &{ | ||
| 9 | + border-radius: 4px; | ||
| 10 | + | ||
| 11 | + } | ||
| 12 | + .navbar &{ | ||
| 13 | + border-radius: 0; | ||
| 14 | + left: 0; | ||
| 15 | + position: absolute; | ||
| 16 | + right: 0; | ||
| 17 | + top: 85px; | ||
| 18 | + width: 100%; | ||
| 19 | + z-index: 3; | ||
| 20 | + } | ||
| 21 | + .navbar:not(.navbar-transparent) &{ | ||
| 22 | + top: 70px; | ||
| 23 | + } | ||
| 24 | + | ||
| 25 | + span[data-notify="icon"]{ | ||
| 26 | + font-size: 30px; | ||
| 27 | + display: block; | ||
| 28 | + left: 15px; | ||
| 29 | + position: absolute; | ||
| 30 | + top: 50%; | ||
| 31 | + margin-top: -15px; | ||
| 32 | + } | ||
| 33 | + | ||
| 34 | + button.close{ | ||
| 35 | + position: absolute; | ||
| 36 | + right: 10px; | ||
| 37 | + top: 50%; | ||
| 38 | + margin-top: -13px; | ||
| 39 | + z-index: 1033; | ||
| 40 | + background-color: #FFFFFF; | ||
| 41 | + display: block; | ||
| 42 | + border-radius: 50%; | ||
| 43 | + opacity: .4; | ||
| 44 | + line-height: 20px; | ||
| 45 | + font-size: 12px; | ||
| 46 | + width: 25px; | ||
| 47 | + height: 25px; | ||
| 48 | + outline: 0 !important; | ||
| 49 | + text-align: center; | ||
| 50 | + padding: 3px; | ||
| 51 | + font-weight: 300; | ||
| 52 | + | ||
| 53 | + &:hover{ | ||
| 54 | + opacity: .55; | ||
| 55 | + } | ||
| 56 | + } | ||
| 57 | + | ||
| 58 | + .close ~ span{ | ||
| 59 | + display: block; | ||
| 60 | + max-width: 89%; | ||
| 61 | + } | ||
| 62 | + | ||
| 63 | + &[data-notify="container"]{ | ||
| 64 | + padding: 10px 10px 10px 20px; | ||
| 65 | + border-radius: $border-radius-base; | ||
| 66 | + } | ||
| 67 | + | ||
| 68 | + &.alert-with-icon{ | ||
| 69 | + padding-left: 65px; | ||
| 70 | + } | ||
| 71 | + a, a:hover, a:focus{ | ||
| 72 | + text-decoration: underline; | ||
| 73 | + color: white; | ||
| 74 | + } | ||
| 75 | +} | ||
| 76 | +.alert-info{ | ||
| 77 | + background-color: $azure-navbar; | ||
| 78 | +} | ||
| 79 | +.alert-success { | ||
| 80 | + background-color: $green-navbar; | ||
| 81 | +} | ||
| 82 | +.alert-warning { | ||
| 83 | + background-color: $orange-navbar; | ||
| 84 | +} | ||
| 85 | +.alert-danger { | ||
| 86 | + background-color: $red-navbar; | ||
| 87 | +} |
frontend/src/assets/sass/lbd/_buttons.scss
0 → 100644
| 1 | +.btn{ | ||
| 2 | + border-width: $border-thick; | ||
| 3 | + background-color: $transparent-bg; | ||
| 4 | + font-weight: $font-weight-normal; | ||
| 5 | + | ||
| 6 | + @include opacity(.8); | ||
| 7 | + padding: $padding-base-vertical $padding-base-horizontal; | ||
| 8 | + | ||
| 9 | + @include btn-styles($default-color, $default-states-color); | ||
| 10 | + | ||
| 11 | + &:hover, | ||
| 12 | + &:focus{ | ||
| 13 | + @include opacity(1); | ||
| 14 | + outline: 0 !important; | ||
| 15 | + } | ||
| 16 | + &:active, | ||
| 17 | + &.active, | ||
| 18 | + .open > &.dropdown-toggle { | ||
| 19 | + @include box-shadow(none); | ||
| 20 | + outline: 0 !important; | ||
| 21 | + } | ||
| 22 | + | ||
| 23 | + &.btn-icon{ | ||
| 24 | + padding: $padding-base-vertical; | ||
| 25 | + } | ||
| 26 | + | ||
| 27 | +} | ||
| 28 | + | ||
| 29 | +// Apply the mixin to the buttons | ||
| 30 | +//.btn-default { @include btn-styles($default-color, $default-states-color); } | ||
| 31 | +.btn-primary { @include btn-styles($primary-color, $primary-states-color); } | ||
| 32 | +.btn-success { @include btn-styles($success-color, $success-states-color); } | ||
| 33 | +.btn-info { @include btn-styles($info-color, $info-states-color); } | ||
| 34 | +.btn-warning { @include btn-styles($warning-color, $warning-states-color); } | ||
| 35 | +.btn-danger { @include btn-styles($danger-color, $danger-states-color); } | ||
| 36 | +.btn-neutral { | ||
| 37 | + @include btn-styles($white-color, $white-color); | ||
| 38 | + | ||
| 39 | + &:active, | ||
| 40 | + &.active, | ||
| 41 | + .open > &.dropdown-toggle{ | ||
| 42 | + background-color: $white-color; | ||
| 43 | + color: $default-color; | ||
| 44 | + } | ||
| 45 | + | ||
| 46 | + &.btn-fill, | ||
| 47 | + &.btn-fill:hover, | ||
| 48 | + &.btn-fill:focus{ | ||
| 49 | + color: $default-color; | ||
| 50 | + } | ||
| 51 | + | ||
| 52 | + &.btn-simple:active, | ||
| 53 | + &.btn-simple.active{ | ||
| 54 | + background-color: transparent; | ||
| 55 | + } | ||
| 56 | +} | ||
| 57 | + | ||
| 58 | +.btn{ | ||
| 59 | + &:disabled, | ||
| 60 | + &[disabled], | ||
| 61 | + &.disabled{ | ||
| 62 | + @include opacity(.5); | ||
| 63 | + } | ||
| 64 | +} | ||
| 65 | +.btn-round{ | ||
| 66 | + border-width: $border-thin; | ||
| 67 | + border-radius: $btn-round-radius !important; | ||
| 68 | + padding: $padding-round-vertical $padding-round-horizontal; | ||
| 69 | + | ||
| 70 | + &.btn-icon{ | ||
| 71 | + padding: $padding-round-vertical; | ||
| 72 | + } | ||
| 73 | +} | ||
| 74 | +.btn-simple{ | ||
| 75 | + border: $none; | ||
| 76 | + font-size: $font-size-medium; | ||
| 77 | + padding: $padding-base-vertical $padding-base-horizontal; | ||
| 78 | + | ||
| 79 | + &.btn-icon{ | ||
| 80 | + padding: $padding-base-vertical; | ||
| 81 | + } | ||
| 82 | +} | ||
| 83 | +.btn-lg{ | ||
| 84 | + @include btn-size($padding-large-vertical, $padding-large-horizontal, $font-size-large, $border-radius-large); | ||
| 85 | + font-weight: $font-weight-normal; | ||
| 86 | +} | ||
| 87 | +.btn-sm{ | ||
| 88 | + @include btn-size($padding-small-vertical, $padding-small-horizontal, $font-size-small, $border-radius-small); | ||
| 89 | +} | ||
| 90 | +.btn-xs { | ||
| 91 | + @include btn-size($padding-xs-vertical, $padding-xs-horizontal, $font-size-small, $border-radius-small); | ||
| 92 | +} | ||
| 93 | +.btn-wd { | ||
| 94 | + min-width: 140px; | ||
| 95 | +} | ||
| 96 | + | ||
| 97 | +.btn-group.select{ | ||
| 98 | + width: 100%; | ||
| 99 | +} | ||
| 100 | +.btn-group.select .btn{ | ||
| 101 | + text-align: left; | ||
| 102 | +} | ||
| 103 | +.btn-group.select .caret{ | ||
| 104 | + position: absolute; | ||
| 105 | + top: 50%; | ||
| 106 | + margin-top: -1px; | ||
| 107 | + right: 8px; | ||
| 108 | +} |
frontend/src/assets/sass/lbd/_cards.scss
0 → 100644
| 1 | +.card{ | ||
| 2 | + border-radius: $border-radius-base; | ||
| 3 | + box-shadow: 0 1px 2px rgba(0,0,0,.05),0 0 0 1px rgba(63,63,68,.1); | ||
| 4 | + background-color: #FFFFFF; | ||
| 5 | + margin-bottom: 30px; | ||
| 6 | + | ||
| 7 | + .image{ | ||
| 8 | + width: 100%; | ||
| 9 | + overflow: hidden; | ||
| 10 | + height: 260px; | ||
| 11 | + border-radius: $border-radius-base $border-radius-base 0 0; | ||
| 12 | + position: relative; | ||
| 13 | + -webkit-transform-style: preserve-3d; | ||
| 14 | + -moz-transform-style: preserve-3d; | ||
| 15 | + transform-style: preserve-3d; | ||
| 16 | + | ||
| 17 | + img { | ||
| 18 | + width: 100%; | ||
| 19 | + } | ||
| 20 | + } | ||
| 21 | + .filter{ | ||
| 22 | + position: absolute; | ||
| 23 | + z-index: 2; | ||
| 24 | + background-color: rgba(0,0,0,.68); | ||
| 25 | + top: 0; | ||
| 26 | + left: 0; | ||
| 27 | + width: 100%; | ||
| 28 | + height: 100%; | ||
| 29 | + text-align: center; | ||
| 30 | + | ||
| 31 | + @include opacity(0); | ||
| 32 | + | ||
| 33 | + .btn{ | ||
| 34 | + @include vertical-align(); | ||
| 35 | + } | ||
| 36 | + } | ||
| 37 | + &:hover .filter{ | ||
| 38 | + @include opacity(1); | ||
| 39 | + } | ||
| 40 | + .btn-hover{ | ||
| 41 | + @include opacity(0); | ||
| 42 | + } | ||
| 43 | + &:hover .btn-hover{ | ||
| 44 | + @include opacity(1); | ||
| 45 | + } | ||
| 46 | + .content{ | ||
| 47 | + padding: 15px 15px 10px 15px; | ||
| 48 | + } | ||
| 49 | + .header{ | ||
| 50 | + padding: 15px 15px 0; | ||
| 51 | + } | ||
| 52 | + .category, | ||
| 53 | + label{ | ||
| 54 | + font-size: $font-size-base; | ||
| 55 | + font-weight: $font-weight-normal; | ||
| 56 | + color: $dark-gray; | ||
| 57 | + margin-bottom: 0px; | ||
| 58 | + | ||
| 59 | + i{ | ||
| 60 | + font-size: $font-paragraph; | ||
| 61 | + } | ||
| 62 | + } | ||
| 63 | + | ||
| 64 | + label{ | ||
| 65 | + font-size: $font-size-small; | ||
| 66 | + margin-bottom: 5px; | ||
| 67 | + text-transform: uppercase; | ||
| 68 | + } | ||
| 69 | + | ||
| 70 | + .title{ | ||
| 71 | + margin: $none; | ||
| 72 | + color: $black-color; | ||
| 73 | + font-weight: $font-weight-light; | ||
| 74 | + } | ||
| 75 | + .avatar{ | ||
| 76 | + width: 30px; | ||
| 77 | + height: 30px; | ||
| 78 | + overflow: hidden; | ||
| 79 | + border-radius: 50%; | ||
| 80 | + margin-right: 5px; | ||
| 81 | + } | ||
| 82 | + .description{ | ||
| 83 | + font-size: $font-size-base; | ||
| 84 | + color: #333; | ||
| 85 | + } | ||
| 86 | + .footer{ | ||
| 87 | + padding: 0; | ||
| 88 | + background-color: $transparent-bg; | ||
| 89 | + line-height: 30px; | ||
| 90 | + | ||
| 91 | + .legend{ | ||
| 92 | + padding: 5px 0; | ||
| 93 | + } | ||
| 94 | + | ||
| 95 | + hr{ | ||
| 96 | + margin-top: 5px; | ||
| 97 | + margin-bottom: 5px; | ||
| 98 | + } | ||
| 99 | + } | ||
| 100 | + .stats{ | ||
| 101 | + color: #a9a9a9; | ||
| 102 | + } | ||
| 103 | + .footer div{ | ||
| 104 | + display: inline-block; | ||
| 105 | + } | ||
| 106 | + | ||
| 107 | + .author{ | ||
| 108 | + font-size: $font-size-small; | ||
| 109 | + font-weight: $font-weight-bold; | ||
| 110 | + text-transform: uppercase; | ||
| 111 | + } | ||
| 112 | + .author i{ | ||
| 113 | + font-size: $font-size-base; | ||
| 114 | + } | ||
| 115 | + h6{ | ||
| 116 | + font-size: $font-size-small; | ||
| 117 | + margin: 0; | ||
| 118 | + } | ||
| 119 | + &.card-separator:after{ | ||
| 120 | + height: 100%; | ||
| 121 | + right: -15px; | ||
| 122 | + top: 0; | ||
| 123 | + width: 1px; | ||
| 124 | + background-color: $medium-gray; | ||
| 125 | + content: ""; | ||
| 126 | + position: absolute; | ||
| 127 | + } | ||
| 128 | + | ||
| 129 | + .ct-chart{ | ||
| 130 | + margin: 30px 0 30px; | ||
| 131 | + height: 245px; | ||
| 132 | + } | ||
| 133 | + | ||
| 134 | + .table{ | ||
| 135 | + tbody td:first-child, | ||
| 136 | + thead th:first-child{ | ||
| 137 | + padding-left: 15px; | ||
| 138 | + } | ||
| 139 | + | ||
| 140 | + tbody td:last-child, | ||
| 141 | + thead th:last-child{ | ||
| 142 | + padding-right: 15px; | ||
| 143 | + } | ||
| 144 | + } | ||
| 145 | + | ||
| 146 | + .alert{ | ||
| 147 | + border-radius: $border-radius-base; | ||
| 148 | + position: relative; | ||
| 149 | + | ||
| 150 | + &.alert-with-icon{ | ||
| 151 | + padding-left: 65px; | ||
| 152 | + } | ||
| 153 | + } | ||
| 154 | +} | ||
| 155 | +.card-user{ | ||
| 156 | + .image{ | ||
| 157 | + height: 110px; | ||
| 158 | + } | ||
| 159 | + .image-plain{ | ||
| 160 | + height: 0; | ||
| 161 | + margin-top: 110px; | ||
| 162 | + } | ||
| 163 | + .author{ | ||
| 164 | + text-align: center; | ||
| 165 | + text-transform: none; | ||
| 166 | + margin-top: -70px; | ||
| 167 | + } | ||
| 168 | + .avatar{ | ||
| 169 | + width: 124px; | ||
| 170 | + height: 124px; | ||
| 171 | + border: 5px solid #FFFFFF; | ||
| 172 | + position: relative; | ||
| 173 | + margin-bottom: 15px; | ||
| 174 | + | ||
| 175 | + &.border-gray{ | ||
| 176 | + border-color: #EEEEEE; | ||
| 177 | + } | ||
| 178 | + } | ||
| 179 | + .title{ | ||
| 180 | + line-height: 24px; | ||
| 181 | + } | ||
| 182 | + .content{ | ||
| 183 | + min-height: 240px; | ||
| 184 | + } | ||
| 185 | +} | ||
| 186 | + | ||
| 187 | +.card-user, | ||
| 188 | +.card-price{ | ||
| 189 | + .footer{ | ||
| 190 | + padding: 5px 15px 10px; | ||
| 191 | + } | ||
| 192 | + hr{ | ||
| 193 | + margin: 5px 15px; | ||
| 194 | + } | ||
| 195 | +} | ||
| 196 | +.card-plain{ | ||
| 197 | + background-color: transparent; | ||
| 198 | + box-shadow: none; | ||
| 199 | + border-radius: 0; | ||
| 200 | + | ||
| 201 | + .image{ | ||
| 202 | + border-radius: 4px; | ||
| 203 | + } | ||
| 204 | +} | ||
| 205 | + | ||
| 206 | +.card-stats{ | ||
| 207 | + .icon-big{ | ||
| 208 | + font-size: 3em; | ||
| 209 | + min-height: 64px; | ||
| 210 | + i{ | ||
| 211 | + font-weight: bold; | ||
| 212 | + line-height: 59px; | ||
| 213 | + } | ||
| 214 | + } | ||
| 215 | + .numbers{ | ||
| 216 | + font-size: 2em; | ||
| 217 | + text-align: right; | ||
| 218 | + p { | ||
| 219 | + margin: 0; | ||
| 220 | + } | ||
| 221 | + } | ||
| 222 | +} |
frontend/src/assets/sass/lbd/_chartist.scss
0 → 100644
| 1 | +@mixin ct-responsive-svg-container($width: 100%, $ratio: $ct-container-ratio) { | ||
| 2 | + display: block; | ||
| 3 | + position: relative; | ||
| 4 | + width: $width; | ||
| 5 | + | ||
| 6 | + &:before { | ||
| 7 | + display: block; | ||
| 8 | + float: left; | ||
| 9 | + content: ""; | ||
| 10 | + width: 0; | ||
| 11 | + height: 0; | ||
| 12 | + padding-bottom: $ratio * 100%; | ||
| 13 | + } | ||
| 14 | + | ||
| 15 | + &:after { | ||
| 16 | + content: ""; | ||
| 17 | + display: table; | ||
| 18 | + clear: both; | ||
| 19 | + } | ||
| 20 | + | ||
| 21 | + > svg { | ||
| 22 | + display: block; | ||
| 23 | + position: absolute; | ||
| 24 | + top: 0; | ||
| 25 | + left: 0; | ||
| 26 | + } | ||
| 27 | +} | ||
| 28 | + | ||
| 29 | +@mixin ct-align-justify($ct-text-align: $ct-text-align, $ct-text-justify: $ct-text-justify) { | ||
| 30 | + -webkit-box-align: $ct-text-align; | ||
| 31 | + -webkit-align-items: $ct-text-align; | ||
| 32 | + -ms-flex-align: $ct-text-align; | ||
| 33 | + align-items: $ct-text-align; | ||
| 34 | + -webkit-box-pack: $ct-text-justify; | ||
| 35 | + -webkit-justify-content: $ct-text-justify; | ||
| 36 | + -ms-flex-pack: $ct-text-justify; | ||
| 37 | + justify-content: $ct-text-justify; | ||
| 38 | + // Fallback to text-align for non-flex browsers | ||
| 39 | + @if($ct-text-justify == 'flex-start') { | ||
| 40 | + text-align: left; | ||
| 41 | + } @else if ($ct-text-justify == 'flex-end') { | ||
| 42 | + text-align: right; | ||
| 43 | + } @else { | ||
| 44 | + text-align: center; | ||
| 45 | + } | ||
| 46 | +} | ||
| 47 | + | ||
| 48 | +@mixin ct-flex() { | ||
| 49 | + // Fallback to block | ||
| 50 | + display: block; | ||
| 51 | + display: -webkit-box; | ||
| 52 | + display: -moz-box; | ||
| 53 | + display: -ms-flexbox; | ||
| 54 | + display: -webkit-flex; | ||
| 55 | + display: flex; | ||
| 56 | +} | ||
| 57 | + | ||
| 58 | +@mixin ct-chart-label($ct-text-color: $ct-text-color, $ct-text-size: $ct-text-size, $ct-text-line-height: $ct-text-line-height) { | ||
| 59 | + fill: $ct-text-color; | ||
| 60 | + color: $ct-text-color; | ||
| 61 | + font-size: $ct-text-size; | ||
| 62 | + line-height: $ct-text-line-height; | ||
| 63 | +} | ||
| 64 | + | ||
| 65 | +@mixin ct-chart-grid($ct-grid-color: $ct-grid-color, $ct-grid-width: $ct-grid-width, $ct-grid-dasharray: $ct-grid-dasharray) { | ||
| 66 | + stroke: $ct-grid-color; | ||
| 67 | + stroke-width: $ct-grid-width; | ||
| 68 | + | ||
| 69 | + @if ($ct-grid-dasharray) { | ||
| 70 | + stroke-dasharray: $ct-grid-dasharray; | ||
| 71 | + } | ||
| 72 | +} | ||
| 73 | + | ||
| 74 | +@mixin ct-chart-point($ct-point-size: $ct-point-size, $ct-point-shape: $ct-point-shape) { | ||
| 75 | + stroke-width: $ct-point-size; | ||
| 76 | + stroke-linecap: $ct-point-shape; | ||
| 77 | +} | ||
| 78 | + | ||
| 79 | +@mixin ct-chart-line($ct-line-width: $ct-line-width, $ct-line-dasharray: $ct-line-dasharray) { | ||
| 80 | + fill: none; | ||
| 81 | + stroke-width: $ct-line-width; | ||
| 82 | + | ||
| 83 | + @if ($ct-line-dasharray) { | ||
| 84 | + stroke-dasharray: $ct-line-dasharray; | ||
| 85 | + } | ||
| 86 | +} | ||
| 87 | + | ||
| 88 | +@mixin ct-chart-area($ct-area-opacity: $ct-area-opacity) { | ||
| 89 | + stroke: none; | ||
| 90 | + fill-opacity: $ct-area-opacity; | ||
| 91 | +} | ||
| 92 | + | ||
| 93 | +@mixin ct-chart-bar($ct-bar-width: $ct-bar-width) { | ||
| 94 | + fill: none; | ||
| 95 | + stroke-width: $ct-bar-width; | ||
| 96 | +} | ||
| 97 | + | ||
| 98 | +@mixin ct-chart-donut($ct-donut-width: $ct-donut-width) { | ||
| 99 | + fill: none; | ||
| 100 | + stroke-width: $ct-donut-width; | ||
| 101 | +} | ||
| 102 | + | ||
| 103 | +@mixin ct-chart-series-color($color) { | ||
| 104 | + .#{$ct-class-point}, .#{$ct-class-line}, .#{$ct-class-bar}, .#{$ct-class-slice-donut} { | ||
| 105 | + stroke: $color; | ||
| 106 | + } | ||
| 107 | + | ||
| 108 | + .#{$ct-class-slice-pie}, .#{$ct-class-area} { | ||
| 109 | + fill: $color; | ||
| 110 | + } | ||
| 111 | +} | ||
| 112 | + | ||
| 113 | +@mixin ct-chart($ct-container-ratio: $ct-container-ratio, $ct-text-color: $ct-text-color, $ct-text-size: $ct-text-size, $ct-grid-color: $ct-grid-color, $ct-grid-width: $ct-grid-width, $ct-grid-dasharray: $ct-grid-dasharray, $ct-point-size: $ct-point-size, $ct-point-shape: $ct-point-shape, $ct-line-width: $ct-line-width, $ct-bar-width: $ct-bar-width, $ct-donut-width: $ct-donut-width, $ct-series-names: $ct-series-names, $ct-series-colors: $ct-series-colors) { | ||
| 114 | + | ||
| 115 | + .#{$ct-class-label} { | ||
| 116 | + @include ct-chart-label($ct-text-color, $ct-text-size); | ||
| 117 | + } | ||
| 118 | + | ||
| 119 | + .#{$ct-class-chart-line} .#{$ct-class-label}, | ||
| 120 | + .#{$ct-class-chart-bar} .#{$ct-class-label} { | ||
| 121 | + @include ct-flex(); | ||
| 122 | + } | ||
| 123 | + | ||
| 124 | + .#{$ct-class-label}.#{$ct-class-horizontal}.#{$ct-class-start} { | ||
| 125 | + @include ct-align-justify(flex-end, flex-start); | ||
| 126 | + // Fallback for browsers that don't support foreignObjects | ||
| 127 | + text-anchor: start; | ||
| 128 | + } | ||
| 129 | + | ||
| 130 | + .#{$ct-class-label}.#{$ct-class-horizontal}.#{$ct-class-end} { | ||
| 131 | + @include ct-align-justify(flex-start, flex-start); | ||
| 132 | + // Fallback for browsers that don't support foreignObjects | ||
| 133 | + text-anchor: start; | ||
| 134 | + } | ||
| 135 | + | ||
| 136 | + .#{$ct-class-label}.#{$ct-class-vertical}.#{$ct-class-start} { | ||
| 137 | + @include ct-align-justify(flex-end, flex-end); | ||
| 138 | + // Fallback for browsers that don't support foreignObjects | ||
| 139 | + text-anchor: end; | ||
| 140 | + } | ||
| 141 | + | ||
| 142 | + .#{$ct-class-label}.#{$ct-class-vertical}.#{$ct-class-end} { | ||
| 143 | + @include ct-align-justify(flex-end, flex-start); | ||
| 144 | + // Fallback for browsers that don't support foreignObjects | ||
| 145 | + text-anchor: start; | ||
| 146 | + } | ||
| 147 | + | ||
| 148 | + .#{$ct-class-chart-bar} .#{$ct-class-label}.#{$ct-class-horizontal}.#{$ct-class-start} { | ||
| 149 | + @include ct-align-justify(flex-end, center); | ||
| 150 | + // Fallback for browsers that don't support foreignObjects | ||
| 151 | + text-anchor: start; | ||
| 152 | + } | ||
| 153 | + | ||
| 154 | + .#{$ct-class-chart-bar} .#{$ct-class-label}.#{$ct-class-horizontal}.#{$ct-class-end} { | ||
| 155 | + @include ct-align-justify(flex-start, center); | ||
| 156 | + // Fallback for browsers that don't support foreignObjects | ||
| 157 | + text-anchor: start; | ||
| 158 | + } | ||
| 159 | + | ||
| 160 | + .#{$ct-class-chart-bar}.#{$ct-class-horizontal-bars} .#{$ct-class-label}.#{$ct-class-horizontal}.#{$ct-class-start} { | ||
| 161 | + @include ct-align-justify(flex-end, flex-start); | ||
| 162 | + // Fallback for browsers that don't support foreignObjects | ||
| 163 | + text-anchor: start; | ||
| 164 | + } | ||
| 165 | + | ||
| 166 | + .#{$ct-class-chart-bar}.#{$ct-class-horizontal-bars} .#{$ct-class-label}.#{$ct-class-horizontal}.#{$ct-class-end} { | ||
| 167 | + @include ct-align-justify(flex-start, flex-start); | ||
| 168 | + // Fallback for browsers that don't support foreignObjects | ||
| 169 | + text-anchor: start; | ||
| 170 | + } | ||
| 171 | + | ||
| 172 | + .#{$ct-class-chart-bar}.#{$ct-class-horizontal-bars} .#{$ct-class-label}.#{$ct-class-vertical}.#{$ct-class-start} { | ||
| 173 | + //@include ct-chart-label($ct-text-color, $ct-text-size, center, $ct-vertical-text-justify); | ||
| 174 | + @include ct-align-justify(center, flex-end); | ||
| 175 | + // Fallback for browsers that don't support foreignObjects | ||
| 176 | + text-anchor: end; | ||
| 177 | + } | ||
| 178 | + | ||
| 179 | + .#{$ct-class-chart-bar}.#{$ct-class-horizontal-bars} .#{$ct-class-label}.#{$ct-class-vertical}.#{$ct-class-end} { | ||
| 180 | + @include ct-align-justify(center, flex-start); | ||
| 181 | + // Fallback for browsers that don't support foreignObjects | ||
| 182 | + text-anchor: end; | ||
| 183 | + } | ||
| 184 | + | ||
| 185 | + .#{$ct-class-grid} { | ||
| 186 | + @include ct-chart-grid($ct-grid-color, $ct-grid-width, $ct-grid-dasharray); | ||
| 187 | + } | ||
| 188 | + | ||
| 189 | + .#{$ct-class-point} { | ||
| 190 | + @include ct-chart-point($ct-point-size, $ct-point-shape); | ||
| 191 | + } | ||
| 192 | + | ||
| 193 | + .#{$ct-class-line} { | ||
| 194 | + @include ct-chart-line($ct-line-width); | ||
| 195 | + } | ||
| 196 | + | ||
| 197 | + .#{$ct-class-area} { | ||
| 198 | + @include ct-chart-area(); | ||
| 199 | + } | ||
| 200 | + | ||
| 201 | + .#{$ct-class-bar} { | ||
| 202 | + @include ct-chart-bar($ct-bar-width); | ||
| 203 | + } | ||
| 204 | + | ||
| 205 | + .#{$ct-class-slice-donut} { | ||
| 206 | + @include ct-chart-donut($ct-donut-width); | ||
| 207 | + } | ||
| 208 | + | ||
| 209 | + @if $ct-include-colored-series { | ||
| 210 | + @for $i from 0 to length($ct-series-names) { | ||
| 211 | + .#{$ct-class-series}-#{nth($ct-series-names, $i + 1)} { | ||
| 212 | + $color: nth($ct-series-colors, $i + 1); | ||
| 213 | + | ||
| 214 | + @include ct-chart-series-color($color); | ||
| 215 | + } | ||
| 216 | + } | ||
| 217 | + } | ||
| 218 | +} | ||
| 219 | + | ||
| 220 | +@if $ct-include-classes { | ||
| 221 | + @include ct-chart(); | ||
| 222 | + | ||
| 223 | + @if $ct-include-alternative-responsive-containers { | ||
| 224 | + @for $i from 0 to length($ct-scales-names) { | ||
| 225 | + .#{nth($ct-scales-names, $i + 1)} { | ||
| 226 | + @include ct-responsive-svg-container($ratio: nth($ct-scales, $i + 1)); | ||
| 227 | + } | ||
| 228 | + } | ||
| 229 | + } | ||
| 230 | +} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +/* Checkbox and radio */ | ||
| 2 | +.checkbox, | ||
| 3 | +.radio { | ||
| 4 | + margin-bottom: 12px; | ||
| 5 | +} | ||
| 6 | + | ||
| 7 | +.checkbox label, | ||
| 8 | +.radio label { | ||
| 9 | + display: inline-block; | ||
| 10 | + position: relative; | ||
| 11 | + cursor: pointer; | ||
| 12 | + padding-left: 24px; | ||
| 13 | + margin-bottom: 0; | ||
| 14 | +} | ||
| 15 | + | ||
| 16 | +.checkbox label::before, | ||
| 17 | +.checkbox label::after{ | ||
| 18 | + font-family: 'FontAwesome'; | ||
| 19 | + content: "\f096"; | ||
| 20 | + display: inline-block; | ||
| 21 | + position: absolute; | ||
| 22 | + width: 20px; | ||
| 23 | + height: 20px; | ||
| 24 | + left: 0; | ||
| 25 | + cursor: pointer; | ||
| 26 | + line-height: 19px; | ||
| 27 | + font-size: 20px; | ||
| 28 | + -webkit-font-smoothing: antialiased; | ||
| 29 | + -moz-osx-font-smoothing: grayscale; | ||
| 30 | + top: 1px; | ||
| 31 | + color: $medium-gray; | ||
| 32 | + transition: color 0.2s linear; | ||
| 33 | + padding: 1px; | ||
| 34 | +} | ||
| 35 | + | ||
| 36 | + .checkbox label::after{ | ||
| 37 | + content: ""; | ||
| 38 | + text-align: center; | ||
| 39 | + opacity: 1; | ||
| 40 | + left: 1px; | ||
| 41 | + color: $medium-gray; | ||
| 42 | +} | ||
| 43 | + | ||
| 44 | +.checkbox input[type="checkbox"], | ||
| 45 | +.radio input[type="radio"] { | ||
| 46 | + opacity: 0; | ||
| 47 | + margin-left: 0; | ||
| 48 | +} | ||
| 49 | + | ||
| 50 | +.checkbox input[type="checkbox"]:checked + label::after{ | ||
| 51 | + font-family: 'FontAwesome'; | ||
| 52 | + content: "\f046"; | ||
| 53 | +} | ||
| 54 | + | ||
| 55 | +.checkbox input[type="checkbox"]:checked + label::after{ | ||
| 56 | + color: $info-color; | ||
| 57 | +} | ||
| 58 | + | ||
| 59 | +.checkbox input[type="checkbox"]:checked + label::before{ | ||
| 60 | + opacity: 0; | ||
| 61 | +} | ||
| 62 | + | ||
| 63 | +.checkbox input[type="checkbox"]:disabled + label, | ||
| 64 | +.radio input[type="radio"]:disabled + label, | ||
| 65 | +.checkbox input[type="checkbox"]:disabled:checked + label::after { | ||
| 66 | + color: $medium-gray; | ||
| 67 | +} | ||
| 68 | +.checkbox input[type="checkbox"]:disabled + label::before, | ||
| 69 | +.checkbox input[type="checkbox"]:disabled + label::after{ | ||
| 70 | + cursor: not-allowed; | ||
| 71 | +} | ||
| 72 | + | ||
| 73 | +.checkbox input[type="checkbox"]:disabled + label, | ||
| 74 | +.radio input[type="radio"]:disabled + label{ | ||
| 75 | + cursor: not-allowed; | ||
| 76 | +} | ||
| 77 | + | ||
| 78 | +.checkbox.checkbox-circle label::before { | ||
| 79 | + border-radius: 50%; | ||
| 80 | +} | ||
| 81 | + | ||
| 82 | +.checkbox.checkbox-inline { | ||
| 83 | + padding-left:0; | ||
| 84 | +} | ||
| 85 | + | ||
| 86 | +.checkbox-primary input[type="checkbox"]:checked + label::before { | ||
| 87 | + background-color: #428bca; | ||
| 88 | + border-color: #428bca; | ||
| 89 | +} | ||
| 90 | + | ||
| 91 | +.checkbox-primary input[type="checkbox"]:checked + label::after { | ||
| 92 | + color: #fff; | ||
| 93 | +} | ||
| 94 | + | ||
| 95 | +.checkbox-danger input[type="checkbox"]:checked + label::before { | ||
| 96 | + background-color: #d9534f; | ||
| 97 | + border-color: #d9534f; | ||
| 98 | +} | ||
| 99 | + | ||
| 100 | +.checkbox-danger input[type="checkbox"]:checked + label::after { | ||
| 101 | + color: #fff; | ||
| 102 | +} | ||
| 103 | + | ||
| 104 | +.checkbox-info input[type="checkbox"]:checked + label::before { | ||
| 105 | + background-color: #5bc0de; | ||
| 106 | + border-color: #5bc0de; | ||
| 107 | +} | ||
| 108 | + | ||
| 109 | +.checkbox-info input[type="checkbox"]:checked + label::after { | ||
| 110 | + color: #fff; | ||
| 111 | +} | ||
| 112 | + | ||
| 113 | +.checkbox-warning input[type="checkbox"]:checked + label::before { | ||
| 114 | + background-color: #f0ad4e; | ||
| 115 | + border-color: #f0ad4e; | ||
| 116 | +} | ||
| 117 | + | ||
| 118 | +.checkbox-warning input[type="checkbox"]:checked + label::after { | ||
| 119 | + color: #fff; | ||
| 120 | +} | ||
| 121 | + | ||
| 122 | +.checkbox-success input[type="checkbox"]:checked + label::before { | ||
| 123 | + background-color: #5cb85c; | ||
| 124 | + border-color: #5cb85c; | ||
| 125 | +} | ||
| 126 | + | ||
| 127 | +.checkbox-success input[type="checkbox"]:checked + label::after { | ||
| 128 | + color: #fff; | ||
| 129 | +} | ||
| 130 | + | ||
| 131 | +.radio label::before, | ||
| 132 | +.radio label::after { | ||
| 133 | + font-family: 'FontAwesome'; | ||
| 134 | + content: "\f10c"; | ||
| 135 | + font-size: 20px; | ||
| 136 | + height: 20px; | ||
| 137 | + width: 20px; | ||
| 138 | + -webkit-font-smoothing: antialiased; | ||
| 139 | + -moz-osx-font-smoothing: grayscale; | ||
| 140 | + display: inline-block; | ||
| 141 | + position: absolute; | ||
| 142 | + line-height: 19px; | ||
| 143 | + left: 0; | ||
| 144 | + top: 0; | ||
| 145 | + color: $medium-gray; | ||
| 146 | + padding: 1px; | ||
| 147 | + transition: color 0.2s linear; | ||
| 148 | +} | ||
| 149 | + | ||
| 150 | +.radio input[type="radio"]:checked + label::after { | ||
| 151 | + font-family: 'FontAwesome'; | ||
| 152 | + content: "\f192"; | ||
| 153 | + color: $medium-gray; | ||
| 154 | +} | ||
| 155 | + | ||
| 156 | +.radio input[type="radio"]:checked + label::after{ | ||
| 157 | + color: $info-color; | ||
| 158 | +} | ||
| 159 | + | ||
| 160 | + | ||
| 161 | +.radio input[type="radio"]:disabled + label { | ||
| 162 | + color: #ddd; | ||
| 163 | +} | ||
| 164 | + | ||
| 165 | +.radio input[type="radio"]:disabled + label::before, | ||
| 166 | +.radio input[type="radio"]:disabled + label::after { | ||
| 167 | + color: #ddd; | ||
| 168 | +} | ||
| 169 | + | ||
| 170 | +.radio.radio-inline { | ||
| 171 | + margin-top: 0; | ||
| 172 | +} | ||
| 173 | + | ||
| 174 | + | ||
| 175 | + | ||
| 176 | + | ||
| 177 | +/** | ||
| 178 | + * bootstrap-switch - Turn checkboxes and radio buttons into toggle switches. | ||
| 179 | + * | ||
| 180 | + * @version v3.3.4 | ||
| 181 | + * @homepage https://bttstrp.github.io/bootstrap-switch | ||
| 182 | + * @author Mattia Larentis <mattia@larentis.eu> (http://larentis.eu) | ||
| 183 | + * @license Apache-2.0 | ||
| 184 | + */ | ||
| 185 | + | ||
| 186 | +.bootstrap-switch { | ||
| 187 | + display: inline-block; | ||
| 188 | + direction: ltr; | ||
| 189 | + cursor: pointer; | ||
| 190 | + border-radius: 4px; | ||
| 191 | + border: 1px solid; | ||
| 192 | + border-color: #ccc; | ||
| 193 | + position: relative; | ||
| 194 | + text-align: left; | ||
| 195 | + overflow: hidden; | ||
| 196 | + line-height: 8px; | ||
| 197 | + z-index: 0; | ||
| 198 | + -webkit-user-select: none; | ||
| 199 | + -moz-user-select: none; | ||
| 200 | + -ms-user-select: none; | ||
| 201 | + user-select: none; | ||
| 202 | + vertical-align: middle; | ||
| 203 | + -webkit-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; | ||
| 204 | + -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; | ||
| 205 | + transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; | ||
| 206 | +} | ||
| 207 | +.bootstrap-switch .bootstrap-switch-container { | ||
| 208 | + display: inline-block; | ||
| 209 | + top: 0; | ||
| 210 | + border-radius: 4px; | ||
| 211 | + -webkit-transform: translate3d(0, 0, 0); | ||
| 212 | + transform: translate3d(0, 0, 0); | ||
| 213 | +} | ||
| 214 | +.bootstrap-switch .bootstrap-switch-handle-on, | ||
| 215 | +.bootstrap-switch .bootstrap-switch-handle-off, | ||
| 216 | +.bootstrap-switch .bootstrap-switch-label { | ||
| 217 | + -webkit-box-sizing: border-box; | ||
| 218 | + -moz-box-sizing: border-box; | ||
| 219 | + box-sizing: border-box; | ||
| 220 | + cursor: pointer; | ||
| 221 | + display: table-cell; | ||
| 222 | + vertical-align: middle; | ||
| 223 | + padding: 6px 12px; | ||
| 224 | + font-size: 14px; | ||
| 225 | + line-height: 20px; | ||
| 226 | +} | ||
| 227 | +.bootstrap-switch .bootstrap-switch-handle-on, | ||
| 228 | +.bootstrap-switch .bootstrap-switch-handle-off { | ||
| 229 | + text-align: center; | ||
| 230 | + z-index: 1; | ||
| 231 | +} | ||
| 232 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-primary, | ||
| 233 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-primary { | ||
| 234 | + color: #fff; | ||
| 235 | + background: #337ab7; | ||
| 236 | +} | ||
| 237 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-info, | ||
| 238 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-info { | ||
| 239 | + color: #fff; | ||
| 240 | + background: #5bc0de; | ||
| 241 | +} | ||
| 242 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-success, | ||
| 243 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-success { | ||
| 244 | + color: #fff; | ||
| 245 | + background: #5cb85c; | ||
| 246 | +} | ||
| 247 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-warning, | ||
| 248 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-warning { | ||
| 249 | + background: #f0ad4e; | ||
| 250 | + color: #fff; | ||
| 251 | +} | ||
| 252 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-danger, | ||
| 253 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-danger { | ||
| 254 | + color: #fff; | ||
| 255 | + background: #d9534f; | ||
| 256 | +} | ||
| 257 | +.bootstrap-switch .bootstrap-switch-handle-on.bootstrap-switch-default, | ||
| 258 | +.bootstrap-switch .bootstrap-switch-handle-off.bootstrap-switch-default { | ||
| 259 | + color: #000; | ||
| 260 | + background: #eeeeee; | ||
| 261 | +} | ||
| 262 | +.bootstrap-switch .bootstrap-switch-label { | ||
| 263 | + text-align: center; | ||
| 264 | + margin-top: -1px; | ||
| 265 | + margin-bottom: -1px; | ||
| 266 | + z-index: 100; | ||
| 267 | + color: #333; | ||
| 268 | + background: #fff; | ||
| 269 | +} | ||
| 270 | +.bootstrap-switch span::before { | ||
| 271 | + content: "\200b"; | ||
| 272 | +} | ||
| 273 | +.bootstrap-switch .bootstrap-switch-handle-on { | ||
| 274 | + border-bottom-left-radius: 3px; | ||
| 275 | + border-top-left-radius: 3px; | ||
| 276 | +} | ||
| 277 | +.bootstrap-switch .bootstrap-switch-handle-off { | ||
| 278 | + border-bottom-right-radius: 3px; | ||
| 279 | + border-top-right-radius: 3px; | ||
| 280 | +} | ||
| 281 | +.bootstrap-switch input[type='radio'], | ||
| 282 | +.bootstrap-switch input[type='checkbox'] { | ||
| 283 | + position: absolute !important; | ||
| 284 | + top: 0; | ||
| 285 | + left: 0; | ||
| 286 | + margin: 0; | ||
| 287 | + z-index: -1; | ||
| 288 | + opacity: 0; | ||
| 289 | + filter: alpha(opacity=0); | ||
| 290 | + visibility: hidden; | ||
| 291 | +} | ||
| 292 | +.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-handle-on, | ||
| 293 | +.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-handle-off, | ||
| 294 | +.bootstrap-switch.bootstrap-switch-mini .bootstrap-switch-label { | ||
| 295 | + padding: 1px 5px; | ||
| 296 | + font-size: 12px; | ||
| 297 | + line-height: 1.5; | ||
| 298 | +} | ||
| 299 | +.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-handle-on, | ||
| 300 | +.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-handle-off, | ||
| 301 | +.bootstrap-switch.bootstrap-switch-small .bootstrap-switch-label { | ||
| 302 | + padding: 5px 10px; | ||
| 303 | + font-size: 12px; | ||
| 304 | + line-height: 1.5; | ||
| 305 | +} | ||
| 306 | +.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-handle-on, | ||
| 307 | +.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-handle-off, | ||
| 308 | +.bootstrap-switch.bootstrap-switch-large .bootstrap-switch-label { | ||
| 309 | + padding: 6px 16px; | ||
| 310 | + font-size: 18px; | ||
| 311 | + line-height: 1.3333333; | ||
| 312 | +} | ||
| 313 | +.bootstrap-switch.bootstrap-switch-disabled, | ||
| 314 | +.bootstrap-switch.bootstrap-switch-readonly, | ||
| 315 | +.bootstrap-switch.bootstrap-switch-indeterminate { | ||
| 316 | + cursor: default !important; | ||
| 317 | +} | ||
| 318 | +.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-handle-on, | ||
| 319 | +.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-handle-on, | ||
| 320 | +.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-handle-on, | ||
| 321 | +.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-handle-off, | ||
| 322 | +.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-handle-off, | ||
| 323 | +.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-handle-off, | ||
| 324 | +.bootstrap-switch.bootstrap-switch-disabled .bootstrap-switch-label, | ||
| 325 | +.bootstrap-switch.bootstrap-switch-readonly .bootstrap-switch-label, | ||
| 326 | +.bootstrap-switch.bootstrap-switch-indeterminate .bootstrap-switch-label { | ||
| 327 | + opacity: 0.5; | ||
| 328 | + filter: alpha(opacity=50); | ||
| 329 | + cursor: default !important; | ||
| 330 | +} | ||
| 331 | +.bootstrap-switch.bootstrap-switch-animate .bootstrap-switch-container { | ||
| 332 | + -webkit-transition: margin-left 0.5s; | ||
| 333 | + -o-transition: margin-left 0.5s; | ||
| 334 | + transition: margin-left 0.5s; | ||
| 335 | +} | ||
| 336 | +.bootstrap-switch.bootstrap-switch-inverse .bootstrap-switch-handle-on { | ||
| 337 | + border-bottom-left-radius: 0; | ||
| 338 | + border-top-left-radius: 0; | ||
| 339 | + border-bottom-right-radius: 3px; | ||
| 340 | + border-top-right-radius: 3px; | ||
| 341 | +} | ||
| 342 | +.bootstrap-switch.bootstrap-switch-inverse .bootstrap-switch-handle-off { | ||
| 343 | + border-bottom-right-radius: 0; | ||
| 344 | + border-top-right-radius: 0; | ||
| 345 | + border-bottom-left-radius: 3px; | ||
| 346 | + border-top-left-radius: 3px; | ||
| 347 | +} | ||
| 348 | +.bootstrap-switch.bootstrap-switch-focused { | ||
| 349 | + border-color: #66afe9; | ||
| 350 | + outline: 0; | ||
| 351 | + -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, 0.6); | ||
| 352 | + box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, 0.6); | ||
| 353 | +} | ||
| 354 | +.bootstrap-switch.bootstrap-switch-on .bootstrap-switch-label, | ||
| 355 | +.bootstrap-switch.bootstrap-switch-inverse.bootstrap-switch-off .bootstrap-switch-label { | ||
| 356 | + border-bottom-right-radius: 3px; | ||
| 357 | + border-top-right-radius: 3px; | ||
| 358 | +} | ||
| 359 | +.bootstrap-switch.bootstrap-switch-off .bootstrap-switch-label, | ||
| 360 | +.bootstrap-switch.bootstrap-switch-inverse.bootstrap-switch-on .bootstrap-switch-label { | ||
| 361 | + border-bottom-left-radius: 3px; | ||
| 362 | + border-top-left-radius: 3px; | ||
| 363 | +} |
frontend/src/assets/sass/lbd/_dropdown.scss
0 → 100644
| 1 | +.dropdown-menu{ | ||
| 2 | + visibility: hidden; | ||
| 3 | + margin: 0; | ||
| 4 | + padding: 0; | ||
| 5 | + border-radius: $border-radius-extreme; | ||
| 6 | + display: block; | ||
| 7 | + z-index: 9000; | ||
| 8 | + position: absolute; | ||
| 9 | + | ||
| 10 | + @include opacity(0); | ||
| 11 | + @include box-shadow($dropdown-shadow); | ||
| 12 | + | ||
| 13 | + .open &{ | ||
| 14 | + @include opacity(1); | ||
| 15 | + visibility: visible; | ||
| 16 | + } | ||
| 17 | + .select &{ | ||
| 18 | + border-radius: $border-radius-bottom; | ||
| 19 | + @include box-shadow(none); | ||
| 20 | + @include transform-origin($select-coordinates); | ||
| 21 | + @include transform-scale(1); | ||
| 22 | + @include transition($fast-transition-time, $transition-linear); | ||
| 23 | + margin-top: -20px; | ||
| 24 | + } | ||
| 25 | + .select.open &{ | ||
| 26 | + margin-top: -1px; | ||
| 27 | + } | ||
| 28 | + | ||
| 29 | + > li > a { | ||
| 30 | + padding: $padding-base-vertical $padding-base-horizontal; | ||
| 31 | + color: #333333; | ||
| 32 | + | ||
| 33 | + img{ | ||
| 34 | + margin-top: -3px; | ||
| 35 | + } | ||
| 36 | + } | ||
| 37 | + > li > a:focus{ | ||
| 38 | + outline: 0 !important; | ||
| 39 | + } | ||
| 40 | + | ||
| 41 | + .btn-group.select &{ | ||
| 42 | + min-width: 100%; | ||
| 43 | + } | ||
| 44 | + | ||
| 45 | + > li:first-child > a{ | ||
| 46 | + border-top-left-radius: $border-radius-extreme; | ||
| 47 | + border-top-right-radius: $border-radius-extreme; | ||
| 48 | + } | ||
| 49 | + | ||
| 50 | + > li:last-child > a{ | ||
| 51 | + border-bottom-left-radius: $border-radius-extreme; | ||
| 52 | + border-bottom-right-radius: $border-radius-extreme; | ||
| 53 | + } | ||
| 54 | + | ||
| 55 | + .select & > li:first-child > a{ | ||
| 56 | + border-radius: 0; | ||
| 57 | + border-bottom: 0 none; | ||
| 58 | + } | ||
| 59 | + | ||
| 60 | + > li > a:hover, | ||
| 61 | + > li > a:focus { | ||
| 62 | + background-color: $smoke-bg; | ||
| 63 | + color: #333333; | ||
| 64 | + opacity: 1; | ||
| 65 | + text-decoration: none; | ||
| 66 | + } | ||
| 67 | + | ||
| 68 | + &.dropdown-blue > li > a:hover, | ||
| 69 | + &.dropdown-blue > li > a:focus{ | ||
| 70 | + background-color: $light-blue; | ||
| 71 | + } | ||
| 72 | + &.dropdown-azure > li > a:hover, | ||
| 73 | + &.dropdown-azure > li > a:focus{ | ||
| 74 | + background-color: $light-azure; | ||
| 75 | + } | ||
| 76 | + &.ct-green > li > a:hover, | ||
| 77 | + &.ct-green > li > a:focus{ | ||
| 78 | + background-color: $light-green; | ||
| 79 | + } | ||
| 80 | + &.dropdown-orange > li > a:hover, | ||
| 81 | + &.dropdown-orange > li > a:focus{ | ||
| 82 | + background-color: $light-orange; | ||
| 83 | + } | ||
| 84 | + &.dropdown-red > li > a:hover, | ||
| 85 | + &.dropdown-red > li > a:focus{ | ||
| 86 | + background-color: $light-red; | ||
| 87 | + } | ||
| 88 | + | ||
| 89 | +} | ||
| 90 | + | ||
| 91 | +.dropdown-with-icons{ | ||
| 92 | + > li > a{ | ||
| 93 | + padding-left: 0px; | ||
| 94 | + line-height: 28px; | ||
| 95 | + } | ||
| 96 | + i{ | ||
| 97 | + text-align: center; | ||
| 98 | + line-height: 28px; | ||
| 99 | + float: left; | ||
| 100 | + | ||
| 101 | + &[class^="pe-"]{ | ||
| 102 | + font-size: 24px; | ||
| 103 | + width: 46px; | ||
| 104 | + } | ||
| 105 | + &[class^="fa"]{ | ||
| 106 | + font-size: 14px; | ||
| 107 | + width: 38px; | ||
| 108 | + } | ||
| 109 | + } | ||
| 110 | +} | ||
| 111 | + | ||
| 112 | +//fix bug for the select items in btn-group | ||
| 113 | +.btn-group.select{ | ||
| 114 | + overflow: hidden; | ||
| 115 | +} | ||
| 116 | +.btn-group.select.open{ | ||
| 117 | + overflow: visible; | ||
| 118 | +} | ||
| 119 | + | ||
| 120 | + |
frontend/src/assets/sass/lbd/_footers.scss
0 → 100644
| 1 | +.footer{ | ||
| 2 | + background-color: $white-color; | ||
| 3 | + line-height: $line-height; | ||
| 4 | + | ||
| 5 | + nav > ul{ | ||
| 6 | + list-style: none; | ||
| 7 | + margin: 0; | ||
| 8 | + padding: 0; | ||
| 9 | + font-weight: normal; | ||
| 10 | + | ||
| 11 | + a:not(.btn){ | ||
| 12 | + color: $dark-gray; | ||
| 13 | + display: block; | ||
| 14 | + margin-bottom: 3px; | ||
| 15 | + &:hover, | ||
| 16 | + &:focus{ | ||
| 17 | + color: $default-states-color; | ||
| 18 | + } | ||
| 19 | + } | ||
| 20 | + } | ||
| 21 | + .social-area{ | ||
| 22 | + padding: 15px 0; | ||
| 23 | + h5{ | ||
| 24 | + padding-bottom: 15px; | ||
| 25 | + } | ||
| 26 | + } | ||
| 27 | + .social-area > a:not(.btn){ | ||
| 28 | + color: $dark-gray; | ||
| 29 | + display: inline-block; | ||
| 30 | + vertical-align: top; | ||
| 31 | + padding: $padding-social-a; | ||
| 32 | + font-size: $font-size-large-navbar; | ||
| 33 | + font-weight: normal; | ||
| 34 | + line-height: $line-height; | ||
| 35 | + text-align: center; | ||
| 36 | + &:hover, | ||
| 37 | + &:focus{ | ||
| 38 | + color: $default-states-color; | ||
| 39 | + } | ||
| 40 | + } | ||
| 41 | + .copyright{ | ||
| 42 | + color: $default-states-color; | ||
| 43 | + padding: 10px 15px; | ||
| 44 | + margin: 10px 3px; | ||
| 45 | + line-height: 20px; | ||
| 46 | + font-size: $font-size-base; | ||
| 47 | + } | ||
| 48 | + hr{ | ||
| 49 | + border-color: $medium-gray; | ||
| 50 | + } | ||
| 51 | + .title{ | ||
| 52 | + color: $default-states-color; | ||
| 53 | + } | ||
| 54 | +} | ||
| 55 | + | ||
| 56 | +.footer-default{ | ||
| 57 | + background-color: $smoke-bg; | ||
| 58 | +} | ||
| 59 | + | ||
| 60 | +.footer:not(.footer-big){ | ||
| 61 | + nav > ul{ | ||
| 62 | + font-size: $font-size-base; | ||
| 63 | + li{ | ||
| 64 | + margin-left: 20px; | ||
| 65 | + float: left; | ||
| 66 | + } | ||
| 67 | + a{ | ||
| 68 | + padding: 10px 0px; | ||
| 69 | + margin: 10px 10px 10px 0px; | ||
| 70 | + } | ||
| 71 | + } | ||
| 72 | +} | ||
| 73 | + | ||
| 74 | + | ||
| 75 | + | ||
| 76 | + | ||
| 77 | + |
frontend/src/assets/sass/lbd/_inputs.scss
0 → 100644
| 1 | +.form-control::-moz-placeholder{ | ||
| 2 | + @include placeholder($medium-gray,1); | ||
| 3 | +} | ||
| 4 | +.form-control:-moz-placeholder{ | ||
| 5 | + @include placeholder($medium-gray,1); | ||
| 6 | +} | ||
| 7 | +.form-control::-webkit-input-placeholder{ | ||
| 8 | + @include placeholder($medium-gray,1); | ||
| 9 | +} | ||
| 10 | +.form-control:-ms-input-placeholder{ | ||
| 11 | + @include placeholder($medium-gray,1); | ||
| 12 | +} | ||
| 13 | + | ||
| 14 | +.form-control { | ||
| 15 | + background-color: $white-bg; | ||
| 16 | + border: 1px solid $light-gray; | ||
| 17 | + border-radius: $border-radius-base; | ||
| 18 | + color: #565656; | ||
| 19 | + @include input-size($padding-base-vertical, $padding-base-horizontal - 4, $height-base); | ||
| 20 | + @include box-shadow(none); | ||
| 21 | + | ||
| 22 | + &:focus{ | ||
| 23 | + background-color: $white-bg; | ||
| 24 | + border: 1px solid $medium-dark-gray; | ||
| 25 | + @include box-shadow(none); | ||
| 26 | + outline: 0 !important; | ||
| 27 | + color: #333333; | ||
| 28 | + } | ||
| 29 | + | ||
| 30 | + .has-success &, | ||
| 31 | + .has-error &, | ||
| 32 | + .has-success &:focus, | ||
| 33 | + .has-error &:focus{ | ||
| 34 | + border-color: $light-gray; | ||
| 35 | + @include box-shadow(none); | ||
| 36 | + } | ||
| 37 | + | ||
| 38 | + .has-success &{ | ||
| 39 | + color: $success-color; | ||
| 40 | + } | ||
| 41 | + .has-success &:focus{ | ||
| 42 | + border-color: $success-color; | ||
| 43 | + } | ||
| 44 | + .has-error &{ | ||
| 45 | + color: $danger-color; | ||
| 46 | + } | ||
| 47 | + .has-error &:focus{ | ||
| 48 | + border-color: $danger-color; | ||
| 49 | + } | ||
| 50 | + | ||
| 51 | + & + .form-control-feedback{ | ||
| 52 | + border-radius: $border-radius-large; | ||
| 53 | + font-size: $font-size-base; | ||
| 54 | + margin-top: -7px; | ||
| 55 | + position: absolute; | ||
| 56 | + right: 10px; | ||
| 57 | + top: 50%; | ||
| 58 | + vertical-align: middle; | ||
| 59 | + } | ||
| 60 | + | ||
| 61 | + .open &{ | ||
| 62 | + border-radius: $border-radius-base $border-radius-base 0 0; | ||
| 63 | + border-bottom-color: transparent; | ||
| 64 | + } | ||
| 65 | +} | ||
| 66 | + | ||
| 67 | +.input-lg{ | ||
| 68 | + height: 55px; | ||
| 69 | + padding: $padding-large-vertical $padding-large-horizontal; | ||
| 70 | +} | ||
| 71 | + | ||
| 72 | +.has-error{ | ||
| 73 | + .form-control-feedback{ | ||
| 74 | + color: $danger-color; | ||
| 75 | + } | ||
| 76 | +} | ||
| 77 | +.has-success{ | ||
| 78 | + .form-control-feedback{ | ||
| 79 | + color: $success-color | ||
| 80 | + } | ||
| 81 | +} | ||
| 82 | + | ||
| 83 | + | ||
| 84 | +.input-group-addon { | ||
| 85 | + background-color: $white-color; | ||
| 86 | + border: 1px solid $light-gray; | ||
| 87 | + border-radius: $border-radius-base; | ||
| 88 | + | ||
| 89 | + .has-success &, | ||
| 90 | + .has-error &{ | ||
| 91 | + background-color: $white-color; | ||
| 92 | + border: 1px solid $light-gray; | ||
| 93 | + } | ||
| 94 | + .has-error .form-control:focus + &{ | ||
| 95 | + border-color: $danger-color; | ||
| 96 | + color: $danger-color; | ||
| 97 | + } | ||
| 98 | + .has-success .form-control:focus + &{ | ||
| 99 | + border-color: $success-color; | ||
| 100 | + color: $success-color; | ||
| 101 | + } | ||
| 102 | + .form-control:focus + &, | ||
| 103 | + .form-control:focus ~ &{ | ||
| 104 | + background-color: $white-color; | ||
| 105 | + border-color: $dark-gray; | ||
| 106 | + } | ||
| 107 | +} | ||
| 108 | + | ||
| 109 | +.input-group .form-control:first-child, | ||
| 110 | +.input-group-addon:first-child, | ||
| 111 | +.input-group-btn:first-child > .dropdown-toggle, | ||
| 112 | +.input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle) { | ||
| 113 | + border-right: 0 none; | ||
| 114 | +} | ||
| 115 | +.input-group .form-control:last-child, | ||
| 116 | +.input-group-addon:last-child, | ||
| 117 | +.input-group-btn:last-child > .dropdown-toggle, | ||
| 118 | +.input-group-btn:first-child > .btn:not(:first-child) { | ||
| 119 | + border-left: 0 none; | ||
| 120 | +} | ||
| 121 | +.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control { | ||
| 122 | + background-color: $smoke-bg; | ||
| 123 | + color: $default-color; | ||
| 124 | + cursor: not-allowed; | ||
| 125 | +} | ||
| 126 | + | ||
| 127 | +.input-group-btn .btn{ | ||
| 128 | + border-width: $border-thin; | ||
| 129 | + padding: $padding-round-vertical $padding-base-horizontal; | ||
| 130 | +} | ||
| 131 | +.input-group-btn .btn-default:not(.btn-fill){ | ||
| 132 | + border-color: $medium-gray; | ||
| 133 | +} | ||
| 134 | + | ||
| 135 | +.input-group-btn:last-child > .btn{ | ||
| 136 | + margin-left: 0; | ||
| 137 | +} | ||
| 138 | + | ||
| 139 | +.input-group-focus .input-group-addon{ | ||
| 140 | + border-color: $dark-gray; | ||
| 141 | +} |
frontend/src/assets/sass/lbd/_misc.scss
0 → 100644
| 1 | +/* General overwrite */ | ||
| 2 | +body, | ||
| 3 | +.wrapper{ | ||
| 4 | + min-height: 100vh; | ||
| 5 | + position: relative; | ||
| 6 | + background-color: white; | ||
| 7 | +} | ||
| 8 | +a{ | ||
| 9 | + color: $info-color; | ||
| 10 | + | ||
| 11 | + &:hover, &:focus{ | ||
| 12 | + color: $info-states-color; | ||
| 13 | + text-decoration: none; | ||
| 14 | + } | ||
| 15 | +} | ||
| 16 | + | ||
| 17 | +a:focus, a:active, | ||
| 18 | +button::-moz-focus-inner, | ||
| 19 | +input::-moz-focus-inner, | ||
| 20 | +input[type="reset"]::-moz-focus-inner, | ||
| 21 | +input[type="button"]::-moz-focus-inner, | ||
| 22 | +input[type="submit"]::-moz-focus-inner, | ||
| 23 | +select::-moz-focus-inner, | ||
| 24 | +input[type="file"] > input[type="button"]::-moz-focus-inner{ | ||
| 25 | + outline:0; | ||
| 26 | +} | ||
| 27 | +.ui-slider-handle:focus, | ||
| 28 | +.navbar-toggle, | ||
| 29 | +input:focus { | ||
| 30 | + outline : 0 !important; | ||
| 31 | +} | ||
| 32 | + | ||
| 33 | +/* Animations */ | ||
| 34 | +.form-control, | ||
| 35 | +.input-group-addon, | ||
| 36 | +.tagsinput, | ||
| 37 | +.navbar, | ||
| 38 | +.navbar .alert{ | ||
| 39 | + @include transition($general-transition-time, $transition-linear); | ||
| 40 | +} | ||
| 41 | + | ||
| 42 | +.sidebar .nav a, | ||
| 43 | +.table > tbody > tr .td-actions .btn{ | ||
| 44 | + @include transition($fast-transition-time, $transition-ease-in); | ||
| 45 | +} | ||
| 46 | + | ||
| 47 | +.btn{ | ||
| 48 | + @include transition($ultra-fast-transition-time, $transition-ease-in); | ||
| 49 | +} | ||
| 50 | +.fa{ | ||
| 51 | + width: 18px; | ||
| 52 | + text-align: center; | ||
| 53 | +} | ||
| 54 | +.margin-top{ | ||
| 55 | + margin-top: 50px; | ||
| 56 | +} | ||
| 57 | + | ||
| 58 | +.wrapper{ | ||
| 59 | + position: relative; | ||
| 60 | + top: 0; | ||
| 61 | + height: 100vh; | ||
| 62 | +} |
frontend/src/assets/sass/lbd/_mixins.scss
0 → 100644
| 1 | +//Utilities | ||
| 2 | + | ||
| 3 | +@import "mixins/transparency"; | ||
| 4 | +@import "mixins/vendor-prefixes"; | ||
| 5 | + | ||
| 6 | + | ||
| 7 | +//Components | ||
| 8 | + | ||
| 9 | +@import "mixins/buttons"; | ||
| 10 | +@import "mixins/inputs"; | ||
| 11 | +@import "mixins/labels"; | ||
| 12 | +@import "mixins/tabs"; | ||
| 13 | + | ||
| 14 | +@import "mixins/navbars"; | ||
| 15 | +@import "mixins/icons"; | ||
| 16 | +@import "mixins/social-buttons"; | ||
| 17 | + | ||
| 18 | +@import "mixins/morphing-buttons"; | ||
| 19 | + | ||
| 20 | +@import "mixins/cards"; | ||
| 21 | + | ||
| 22 | +@import "mixins/chartist"; | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
frontend/src/assets/sass/lbd/_navbars.scss
0 → 100644
| 1 | +.nav { | ||
| 2 | + > li{ | ||
| 3 | + > a:hover, | ||
| 4 | + > a:focus{ | ||
| 5 | + background-color: transparent; | ||
| 6 | + } | ||
| 7 | + } | ||
| 8 | +} | ||
| 9 | +.navbar{ | ||
| 10 | + border: $none; | ||
| 11 | + font-size: $font-size-navbar; | ||
| 12 | + border-radius: 0; | ||
| 13 | + | ||
| 14 | + .navbar-brand { | ||
| 15 | + font-weight: $font-weight-normal; | ||
| 16 | + margin: $navbar-margin-brand; | ||
| 17 | + padding: $navbar-padding-brand; | ||
| 18 | + font-size: $font-size-large-navbar; | ||
| 19 | + } | ||
| 20 | + .navbar-nav{ | ||
| 21 | + > li > a { | ||
| 22 | + padding: $navbar-padding-a; | ||
| 23 | + margin: $navbar-margin-a; | ||
| 24 | + position: relative; | ||
| 25 | + } | ||
| 26 | + > li > a.btn{ | ||
| 27 | + margin: $navbar-margin-a-btn; | ||
| 28 | + padding: $padding-base-vertical $padding-base-horizontal; | ||
| 29 | + } | ||
| 30 | + > li > a.btn-round{ | ||
| 31 | + margin: $navbar-margin-a-btn-round; | ||
| 32 | + } | ||
| 33 | + > li > a [class^="fa"]{ | ||
| 34 | + font-size: $font-size-large + 1; | ||
| 35 | + position: relative; | ||
| 36 | + line-height: 16px; | ||
| 37 | + top: 1px; | ||
| 38 | + } | ||
| 39 | + | ||
| 40 | + .notification{ | ||
| 41 | + position: absolute; | ||
| 42 | + background-color: #FB404B; | ||
| 43 | + text-align: center; | ||
| 44 | + border-radius: 10px; | ||
| 45 | + min-width: 18px; | ||
| 46 | + padding: 0 5px; | ||
| 47 | + height: 18px; | ||
| 48 | + font-size: 12px; | ||
| 49 | + color: #FFFFFF; | ||
| 50 | + font-weight: bold; | ||
| 51 | + line-height: 18px; | ||
| 52 | + top: 0px; | ||
| 53 | + left: 7px; | ||
| 54 | + } | ||
| 55 | + } | ||
| 56 | + .btn{ | ||
| 57 | + margin: $navbar-margin-btn; | ||
| 58 | + font-size: $font-size-base; | ||
| 59 | + } | ||
| 60 | + .btn-simple{ | ||
| 61 | + font-size: $font-size-medium; | ||
| 62 | + } | ||
| 63 | + .caret{ | ||
| 64 | + // @include center-item(); | ||
| 65 | + } | ||
| 66 | + | ||
| 67 | + &.fixed{ | ||
| 68 | + width: calc(100% - $sidebar-width); | ||
| 69 | + right: 0; | ||
| 70 | + left: auto; | ||
| 71 | + border-radius: 0; | ||
| 72 | + } | ||
| 73 | + | ||
| 74 | +} | ||
| 75 | + | ||
| 76 | +.navbar-nav > li > .dropdown-menu{ | ||
| 77 | + border-radius: $border-radius-extreme; | ||
| 78 | + margin-top: -5px; | ||
| 79 | +} | ||
| 80 | + | ||
| 81 | +.navbar-transparent, [class*="navbar-ct"]{ | ||
| 82 | + .navbar-brand{ | ||
| 83 | + color: $white-color; | ||
| 84 | + @include opacity(.9); | ||
| 85 | + | ||
| 86 | + &:focus, | ||
| 87 | + &:hover{ | ||
| 88 | + background-color: transparent; | ||
| 89 | + @include opacity(1); | ||
| 90 | + } | ||
| 91 | + } | ||
| 92 | + | ||
| 93 | + .navbar-nav{ | ||
| 94 | + > li > a:not(.btn){ | ||
| 95 | + color: $white-color; | ||
| 96 | + border-color: $white-color; | ||
| 97 | + @include opacity(0.8); | ||
| 98 | + } | ||
| 99 | + > .active > a:not(.btn), | ||
| 100 | + > .active > a:hover:not(.btn), | ||
| 101 | + > .active > a:focus:not(.btn), | ||
| 102 | + > li > a:hover:not(.btn), | ||
| 103 | + > li > a:focus:not(.btn){ | ||
| 104 | + background-color: transparent; | ||
| 105 | + border-radius: 3px; | ||
| 106 | + color: $white-color; | ||
| 107 | + @include opacity(1); | ||
| 108 | + } | ||
| 109 | + .nav > li > a.btn:hover{ | ||
| 110 | + background-color: transparent; | ||
| 111 | + } | ||
| 112 | + | ||
| 113 | + > .dropdown > a .caret, | ||
| 114 | + > .dropdown > a:hover .caret, | ||
| 115 | + > .dropdown > a:focus .caret{ | ||
| 116 | + border-bottom-color: $white-color; | ||
| 117 | + border-top-color: $white-color; | ||
| 118 | + } | ||
| 119 | + | ||
| 120 | + > .open > a, | ||
| 121 | + > .open > a:hover, | ||
| 122 | + > .open > a:focus { | ||
| 123 | + background-color: transparent; | ||
| 124 | + color: $white-color; | ||
| 125 | + @include opacity(1); | ||
| 126 | + } | ||
| 127 | + } | ||
| 128 | + | ||
| 129 | + .btn-default{ | ||
| 130 | + color: $white-color; | ||
| 131 | + border-color: $white-color; | ||
| 132 | + } | ||
| 133 | + .btn-default.btn-fill{ | ||
| 134 | + color: $dark-gray; | ||
| 135 | + background-color: $white-color; | ||
| 136 | + @include opacity(.9); | ||
| 137 | + } | ||
| 138 | + .btn-default.btn-fill:hover, | ||
| 139 | + .btn-default.btn-fill:focus, | ||
| 140 | + .btn-default.btn-fill:active, | ||
| 141 | + .btn-default.btn-fill.active, | ||
| 142 | + .open .dropdown-toggle.btn-fill.btn-default{ | ||
| 143 | + border-color: $white-color; | ||
| 144 | + @include opacity(1); | ||
| 145 | + } | ||
| 146 | + | ||
| 147 | +} | ||
| 148 | +.navbar-transparent{ | ||
| 149 | + .dropdown-menu .divider{ | ||
| 150 | + background-color: rgba($white-color,.2); | ||
| 151 | + } | ||
| 152 | +} | ||
| 153 | + | ||
| 154 | +.nav-open .nav .caret{ | ||
| 155 | + border-bottom-color: $white-color; | ||
| 156 | + border-top-color: $white-color; | ||
| 157 | +} | ||
| 158 | + | ||
| 159 | +.navbar-default { | ||
| 160 | + background-color: $white-navbar; | ||
| 161 | + border-bottom: 1px solid rgba(0, 0, 0, 0.1); | ||
| 162 | + | ||
| 163 | + .navbar-nav{ | ||
| 164 | + > li > a:not(.btn){ | ||
| 165 | + color: $dark-gray; | ||
| 166 | + } | ||
| 167 | + | ||
| 168 | + > .active > a, | ||
| 169 | + > .active > a:not(.btn):hover, | ||
| 170 | + > .active > a:not(.btn):focus, | ||
| 171 | + > li > a:not(.btn):hover, | ||
| 172 | + > li > a:not(.btn):focus { | ||
| 173 | + background-color: transparent; | ||
| 174 | + border-radius: 3px; | ||
| 175 | + color: $info-color; | ||
| 176 | + @include opacity(1); | ||
| 177 | + } | ||
| 178 | + | ||
| 179 | + > .dropdown > a:hover .caret, | ||
| 180 | + > .dropdown > a:focus .caret { | ||
| 181 | + border-bottom-color: $info-color; | ||
| 182 | + border-top-color: $info-color; | ||
| 183 | + | ||
| 184 | + } | ||
| 185 | + | ||
| 186 | + > .open > a, | ||
| 187 | + > .open > a:hover, | ||
| 188 | + > .open > a:focus{ | ||
| 189 | + background-color: transparent; | ||
| 190 | + color: $info-color; | ||
| 191 | + } | ||
| 192 | + | ||
| 193 | + .navbar-toggle:hover,.navbar-toggle:focus { | ||
| 194 | + background-color: transparent; | ||
| 195 | + } | ||
| 196 | + | ||
| 197 | + } | ||
| 198 | + | ||
| 199 | + &:not(.navbar-transparent) .btn-default:hover{ | ||
| 200 | + color: $info-color; | ||
| 201 | + border-color: $info-color; | ||
| 202 | + } | ||
| 203 | + &:not(.navbar-transparent) .btn-neutral, | ||
| 204 | + &:not(.navbar-transparent) .btn-neutral:hover, | ||
| 205 | + &:not(.navbar-transparent) .btn-neutral:active{ | ||
| 206 | + color: $dark-gray; | ||
| 207 | + } | ||
| 208 | +} | ||
| 209 | + | ||
| 210 | +/* Navbar with icons */ | ||
| 211 | + | ||
| 212 | +.navbar-icons{ | ||
| 213 | + &.navbar .navbar-brand{ | ||
| 214 | + margin-top: 12px; | ||
| 215 | + margin-bottom: 12px; | ||
| 216 | + } | ||
| 217 | + .navbar-nav{ | ||
| 218 | + > li > a{ | ||
| 219 | + text-align: center; | ||
| 220 | + padding: $navbar-padding-a-icons; | ||
| 221 | + margin: $navbar-margin-a-icons; | ||
| 222 | + } | ||
| 223 | + | ||
| 224 | + [class^="pe"] { | ||
| 225 | + font-size: 30px; | ||
| 226 | + position: relative; | ||
| 227 | + } | ||
| 228 | + p { | ||
| 229 | + margin: 3px 0 0; | ||
| 230 | + } | ||
| 231 | + } | ||
| 232 | +} | ||
| 233 | + | ||
| 234 | +.navbar-form{ | ||
| 235 | + @include box-shadow(none); | ||
| 236 | + .form-control{ | ||
| 237 | + @include light-form(); | ||
| 238 | + height: 22px; | ||
| 239 | + font-size: $font-size-navbar; | ||
| 240 | + line-height: $line-height-general; | ||
| 241 | + color: $light-gray; | ||
| 242 | + } | ||
| 243 | + .navbar-transparent & .form-control, | ||
| 244 | + [class*="navbar-ct"] & .form-control{ | ||
| 245 | + color: $white-color; | ||
| 246 | + border: $none; | ||
| 247 | + border-bottom: 1px solid rgba($white-color,.6); | ||
| 248 | + } | ||
| 249 | + | ||
| 250 | +} | ||
| 251 | + | ||
| 252 | +.navbar-ct-blue{ | ||
| 253 | + @include navbar-color($blue-navbar); | ||
| 254 | +} | ||
| 255 | +.navbar-ct-azure{ | ||
| 256 | + @include navbar-color($azure-navbar); | ||
| 257 | +} | ||
| 258 | +.navbar-ct-green{ | ||
| 259 | + @include navbar-color($green-navbar); | ||
| 260 | +} | ||
| 261 | +.navbar-ct-orange{ | ||
| 262 | + @include navbar-color($orange-navbar); | ||
| 263 | +} | ||
| 264 | +.navbar-ct-red{ | ||
| 265 | + @include navbar-color($red-navbar); | ||
| 266 | +} | ||
| 267 | + | ||
| 268 | +.navbar-transparent{ | ||
| 269 | + padding-top: 15px; | ||
| 270 | + background-color: transparent; | ||
| 271 | + border-bottom: 1px solid transparent; | ||
| 272 | +} | ||
| 273 | + | ||
| 274 | +.navbar-toggle{ | ||
| 275 | + margin-top: 19px; | ||
| 276 | + margin-bottom: 19px; | ||
| 277 | + border: $none; | ||
| 278 | + | ||
| 279 | + .icon-bar { | ||
| 280 | + background-color: $white-color; | ||
| 281 | + } | ||
| 282 | + .navbar-collapse, | ||
| 283 | + .navbar-form { | ||
| 284 | + border-color: transparent; | ||
| 285 | + } | ||
| 286 | + | ||
| 287 | + &.navbar-default .navbar-toggle:hover, | ||
| 288 | + &.navbar-default .navbar-toggle:focus { | ||
| 289 | + background-color: transparent; | ||
| 290 | + } | ||
| 291 | +} | ||
| 292 | + | ||
| 293 | + |
| 1 | +@media (min-width: 992px){ | ||
| 2 | + .navbar-form { | ||
| 3 | + margin-top: 21px; | ||
| 4 | + margin-bottom: 21px; | ||
| 5 | + padding-left: 5px; | ||
| 6 | + padding-right: 5px; | ||
| 7 | + } | ||
| 8 | + .navbar-nav > li > .dropdown-menu, .dropdown .dropdown-menu{ | ||
| 9 | + @include transform-scale(0); | ||
| 10 | + @include transition($slow-transition-time, $transition-bezier); | ||
| 11 | + } | ||
| 12 | + .navbar-nav > li.open > .dropdown-menu, .dropdown.open .dropdown-menu{ | ||
| 13 | + @include transform-scale(1); | ||
| 14 | + @include transform-origin($dropdown-coordinates); | ||
| 15 | + | ||
| 16 | + } | ||
| 17 | + | ||
| 18 | + .navbar-nav > li > .dropdown-menu:before{ | ||
| 19 | + border-bottom: 11px solid rgba(0, 0, 0, 0.2); | ||
| 20 | + border-left: 11px solid rgba(0, 0, 0, 0); | ||
| 21 | + border-right: 11px solid rgba(0, 0, 0, 0); | ||
| 22 | + content: ""; | ||
| 23 | + display: inline-block; | ||
| 24 | + position: absolute; | ||
| 25 | + left: 12px; | ||
| 26 | + top: -11px; | ||
| 27 | + } | ||
| 28 | + .navbar-nav > li > .dropdown-menu:after { | ||
| 29 | + border-bottom: 11px solid #FFFFFF; | ||
| 30 | + border-left: 11px solid rgba(0, 0, 0, 0); | ||
| 31 | + border-right: 11px solid rgba(0, 0, 0, 0); | ||
| 32 | + content: ""; | ||
| 33 | + display: inline-block; | ||
| 34 | + position: absolute; | ||
| 35 | + left: 12px; | ||
| 36 | + top: -10px; | ||
| 37 | + } | ||
| 38 | + | ||
| 39 | + .navbar-nav.navbar-right > li > .dropdown-menu:before{ | ||
| 40 | + left: auto; | ||
| 41 | + right: 12px; | ||
| 42 | + } | ||
| 43 | + | ||
| 44 | + .navbar-nav.navbar-right > li > .dropdown-menu:after{ | ||
| 45 | + left: auto; | ||
| 46 | + right: 12px; | ||
| 47 | + } | ||
| 48 | + | ||
| 49 | + .footer:not(.footer-big){ | ||
| 50 | + nav > ul{ | ||
| 51 | + li:first-child{ | ||
| 52 | + margin-left: 0; | ||
| 53 | + } | ||
| 54 | + } | ||
| 55 | + } | ||
| 56 | + | ||
| 57 | + body > .navbar-collapse.collapse{ | ||
| 58 | + display: none !important; | ||
| 59 | + } | ||
| 60 | + | ||
| 61 | + .card{ | ||
| 62 | + form{ | ||
| 63 | + [class*="col-"]{ | ||
| 64 | + padding: 6px; | ||
| 65 | + } | ||
| 66 | + [class*="col-"]:first-child{ | ||
| 67 | + padding-left: 15px; | ||
| 68 | + } | ||
| 69 | + [class*="col-"]:last-child{ | ||
| 70 | + padding-right: 15px; | ||
| 71 | + } | ||
| 72 | + } | ||
| 73 | + } | ||
| 74 | +} | ||
| 75 | + | ||
| 76 | +/* Changes for small display */ | ||
| 77 | + | ||
| 78 | +@media (max-width: 991px){ | ||
| 79 | + .main-panel{ | ||
| 80 | + width: 100%; | ||
| 81 | + } | ||
| 82 | + .navbar-transparent{ | ||
| 83 | + padding-top: 15px; | ||
| 84 | + background-color: rgba(0, 0, 0, 0.45); | ||
| 85 | + } | ||
| 86 | + body { | ||
| 87 | + position: relative; | ||
| 88 | + } | ||
| 89 | + .main-panel{ | ||
| 90 | + @include transform-translate-x(0px); | ||
| 91 | + @include transition (0.33s, cubic-bezier(0.685, 0.0473, 0.346, 1)); | ||
| 92 | + left: 0; | ||
| 93 | + } | ||
| 94 | + .navbar .container{ | ||
| 95 | + left: 0; | ||
| 96 | + width: 100%; | ||
| 97 | + @include transition (0.33s, cubic-bezier(0.685, 0.0473, 0.346, 1)); | ||
| 98 | + position: relative; | ||
| 99 | + } | ||
| 100 | + .navbar .navbar-collapse.collapse, | ||
| 101 | + .navbar .navbar-collapse.collapse.in, | ||
| 102 | + .navbar .navbar-collapse.collapsing{ | ||
| 103 | + display: none !important; | ||
| 104 | + } | ||
| 105 | + | ||
| 106 | + .navbar-nav > li{ | ||
| 107 | + float: none; | ||
| 108 | + position: relative; | ||
| 109 | + display: block; | ||
| 110 | + } | ||
| 111 | + | ||
| 112 | + .sidebar { | ||
| 113 | + position: fixed; | ||
| 114 | + display: block; | ||
| 115 | + top: 0; | ||
| 116 | + height: 100%; | ||
| 117 | + width: 260px; | ||
| 118 | + right: 0; | ||
| 119 | + left: auto; | ||
| 120 | + z-index: 1032; | ||
| 121 | + visibility: visible; | ||
| 122 | + background-color: #999; | ||
| 123 | + overflow-y: visible; | ||
| 124 | + border-top: none; | ||
| 125 | + text-align: left; | ||
| 126 | + padding: 0; | ||
| 127 | + | ||
| 128 | + @include transform-translate-x(260px); | ||
| 129 | + @include transition (0.33s, cubic-bezier(0.685, 0.0473, 0.346, 1)); | ||
| 130 | + > ul { | ||
| 131 | + position: relative; | ||
| 132 | + z-index: 4; | ||
| 133 | + overflow-y:scroll; | ||
| 134 | + height: calc(100vh - 61px); | ||
| 135 | + width: 100%; | ||
| 136 | + } | ||
| 137 | + | ||
| 138 | + &::before{ | ||
| 139 | + top: 0; | ||
| 140 | + left: 0; | ||
| 141 | + height: 100%; | ||
| 142 | + width: 100%; | ||
| 143 | + position: absolute; | ||
| 144 | + background-color: #282828; | ||
| 145 | + display: block; | ||
| 146 | + content: ""; | ||
| 147 | + z-index: 1; | ||
| 148 | + } | ||
| 149 | + | ||
| 150 | + .sidebar-wrapper{ | ||
| 151 | + .dropdown-menu{ | ||
| 152 | + & > li:first-child > a, | ||
| 153 | + & > li:last-child > a{ | ||
| 154 | + border-radius: 4px; | ||
| 155 | + } | ||
| 156 | + | ||
| 157 | + & > li > a:hover, | ||
| 158 | + & > li > a:focus{ | ||
| 159 | + | ||
| 160 | + color: white; | ||
| 161 | + } | ||
| 162 | + } | ||
| 163 | + | ||
| 164 | + & > .nav > div{ | ||
| 165 | + .nav{ | ||
| 166 | + margin-top: 10px; | ||
| 167 | + float: none !important; | ||
| 168 | + | ||
| 169 | + & > li > a{ | ||
| 170 | + margin: 0; | ||
| 171 | + line-height: 30px; | ||
| 172 | + font-size: 12px; | ||
| 173 | + font-weight: 600; | ||
| 174 | + text-transform: uppercase; | ||
| 175 | + margin: 5px 15px; | ||
| 176 | + } | ||
| 177 | + } | ||
| 178 | + | ||
| 179 | + .notification{ | ||
| 180 | + float: left; | ||
| 181 | + line-height: 30px; | ||
| 182 | + margin-right: 8px; | ||
| 183 | + font-weight: 600; | ||
| 184 | + } | ||
| 185 | + } | ||
| 186 | + } | ||
| 187 | + | ||
| 188 | + .open .dropdown-menu{ | ||
| 189 | + position: static; | ||
| 190 | + float: none; | ||
| 191 | + width: auto; | ||
| 192 | + margin-top: 0; | ||
| 193 | + background-color: transparent; | ||
| 194 | + border: 0; | ||
| 195 | + -webkit-box-shadow: none; | ||
| 196 | + box-shadow: none; | ||
| 197 | + } | ||
| 198 | + } | ||
| 199 | + | ||
| 200 | + .nav-open{ | ||
| 201 | + .sidebar{ | ||
| 202 | + @include transform-translate-x(0px); | ||
| 203 | + } | ||
| 204 | + | ||
| 205 | + .navbar .container{ | ||
| 206 | + left: -260px; | ||
| 207 | + } | ||
| 208 | + | ||
| 209 | + .main-panel{ | ||
| 210 | + left: 0; | ||
| 211 | + @include transform-translate-x(-260px); | ||
| 212 | + } | ||
| 213 | + } | ||
| 214 | + | ||
| 215 | + .navbar-toggle .icon-bar { | ||
| 216 | + display: block; | ||
| 217 | + position: relative; | ||
| 218 | + background: #fff; | ||
| 219 | + width: 24px; | ||
| 220 | + height: 2px; | ||
| 221 | + border-radius: 1px; | ||
| 222 | + margin: 0 auto; | ||
| 223 | + } | ||
| 224 | + | ||
| 225 | + .navbar-header .navbar-toggle { | ||
| 226 | + margin: 10px 15px 10px 0; | ||
| 227 | + width: 40px; | ||
| 228 | + height: 40px; | ||
| 229 | + } | ||
| 230 | + .bar1, | ||
| 231 | + .bar2, | ||
| 232 | + .bar3 { | ||
| 233 | + outline: 1px solid transparent; | ||
| 234 | + } | ||
| 235 | + .bar1 { | ||
| 236 | + top: 0px; | ||
| 237 | + @include bar-animation($topbar-back); | ||
| 238 | + } | ||
| 239 | + .bar2 { | ||
| 240 | + opacity: 1; | ||
| 241 | + } | ||
| 242 | + .bar3 { | ||
| 243 | + bottom: 0px; | ||
| 244 | + @include bar-animation($bottombar-back); | ||
| 245 | + } | ||
| 246 | + .toggled .bar1 { | ||
| 247 | + top: 6px; | ||
| 248 | + @include bar-animation($topbar-x); | ||
| 249 | + } | ||
| 250 | + .toggled .bar2 { | ||
| 251 | + opacity: 0; | ||
| 252 | + } | ||
| 253 | + .toggled .bar3 { | ||
| 254 | + bottom: 6px; | ||
| 255 | + @include bar-animation($bottombar-x); | ||
| 256 | + } | ||
| 257 | + | ||
| 258 | + @include topbar-x-rotation(); | ||
| 259 | + @include topbar-back-rotation(); | ||
| 260 | + @include bottombar-x-rotation(); | ||
| 261 | + @include bottombar-back-rotation(); | ||
| 262 | + | ||
| 263 | + @-webkit-keyframes fadeIn { | ||
| 264 | + 0% {opacity: 0;} | ||
| 265 | + 100% {opacity: 1;} | ||
| 266 | + } | ||
| 267 | + @-moz-keyframes fadeIn { | ||
| 268 | + 0% {opacity: 0;} | ||
| 269 | + 100% {opacity: 1;} | ||
| 270 | + } | ||
| 271 | + @keyframes fadeIn { | ||
| 272 | + 0% {opacity: 0;} | ||
| 273 | + 100% {opacity: 1;} | ||
| 274 | + } | ||
| 275 | + | ||
| 276 | + .dropdown-menu .divider{ | ||
| 277 | + background-color: rgba(229, 229, 229, 0.15); | ||
| 278 | + } | ||
| 279 | + | ||
| 280 | + .navbar-nav { | ||
| 281 | + margin: 1px 0; | ||
| 282 | + | ||
| 283 | + .open .dropdown-menu > li { | ||
| 284 | + & > a{ | ||
| 285 | + padding: 15px 15px 5px 50px; | ||
| 286 | + } | ||
| 287 | + | ||
| 288 | + &:first-child > a{ | ||
| 289 | + padding: 5px 15px 5px 50px; | ||
| 290 | + } | ||
| 291 | + | ||
| 292 | + &:last-child > a { | ||
| 293 | + padding: 15px 15px 25px 50px; | ||
| 294 | + } | ||
| 295 | + } | ||
| 296 | + } | ||
| 297 | + | ||
| 298 | + [class*="navbar-"] .navbar-nav { | ||
| 299 | + & > li > a, | ||
| 300 | + > li > a:hover, | ||
| 301 | + > li > a:focus, | ||
| 302 | + .active > a, | ||
| 303 | + .active > a:hover, | ||
| 304 | + .active > a:focus, | ||
| 305 | + .open .dropdown-menu > li > a, | ||
| 306 | + .open .dropdown-menu > li > a:hover, | ||
| 307 | + .open .dropdown-menu > li > a:focus, | ||
| 308 | + .navbar-nav .open .dropdown-menu > li > a:active { | ||
| 309 | + color: white; | ||
| 310 | + } | ||
| 311 | + | ||
| 312 | + & > li > a, | ||
| 313 | + > li > a:hover, | ||
| 314 | + > li > a:focus, | ||
| 315 | + .open .dropdown-menu > li > a, | ||
| 316 | + .open .dropdown-menu > li > a:hover, | ||
| 317 | + .open .dropdown-menu > li > a:focus{ | ||
| 318 | + opacity: .7; | ||
| 319 | + background: transparent; | ||
| 320 | + } | ||
| 321 | + | ||
| 322 | + &.navbar-nav .open .dropdown-menu > li > a:active { | ||
| 323 | + opacity: 1; | ||
| 324 | + } | ||
| 325 | + | ||
| 326 | + & .dropdown > a{ | ||
| 327 | + &:hover .caret { | ||
| 328 | + border-bottom-color: #777; | ||
| 329 | + border-top-color: #777; | ||
| 330 | + } | ||
| 331 | + &:active .caret { | ||
| 332 | + border-bottom-color: white; | ||
| 333 | + border-top-color: white; | ||
| 334 | + } | ||
| 335 | + } | ||
| 336 | + | ||
| 337 | + } | ||
| 338 | + | ||
| 339 | + .dropdown-menu { | ||
| 340 | + display: none; | ||
| 341 | + } | ||
| 342 | + .navbar-fixed-top { | ||
| 343 | + -webkit-backface-visibility: hidden; | ||
| 344 | + } | ||
| 345 | + #bodyClick { | ||
| 346 | + height: 100%; | ||
| 347 | + width: 100%; | ||
| 348 | + position: fixed; | ||
| 349 | + opacity: 0; | ||
| 350 | + top: 0; | ||
| 351 | + left: auto; | ||
| 352 | + right: 250px; | ||
| 353 | + content: ""; | ||
| 354 | + z-index: 9999; | ||
| 355 | + overflow-x: hidden; | ||
| 356 | + } | ||
| 357 | + | ||
| 358 | + .social-line .btn{ | ||
| 359 | + margin: $margin-bottom; | ||
| 360 | + } | ||
| 361 | + .subscribe-line .form-control{ | ||
| 362 | + margin: $margin-bottom; | ||
| 363 | + } | ||
| 364 | + .social-line.pull-right{ | ||
| 365 | + float: none; | ||
| 366 | + } | ||
| 367 | + .footer nav.pull-left{ | ||
| 368 | + float: none !important; | ||
| 369 | + } | ||
| 370 | + .footer:not(.footer-big) nav > ul li{ | ||
| 371 | + float: none; | ||
| 372 | + } | ||
| 373 | + .social-area.pull-right{ | ||
| 374 | + float: none !important; | ||
| 375 | + } | ||
| 376 | + .form-control + .form-control-feedback{ | ||
| 377 | + margin-top: -8px; | ||
| 378 | + } | ||
| 379 | + .navbar-toggle:hover,.navbar-toggle:focus { | ||
| 380 | + background-color: transparent !important; | ||
| 381 | + } | ||
| 382 | + .btn.dropdown-toggle{ | ||
| 383 | + margin-bottom: 0; | ||
| 384 | + } | ||
| 385 | + .media-post .author{ | ||
| 386 | + width: 20%; | ||
| 387 | + float: none !important; | ||
| 388 | + display: block; | ||
| 389 | + margin: 0 auto 10px; | ||
| 390 | + } | ||
| 391 | + .media-post .media-body{ | ||
| 392 | + width: 100%; | ||
| 393 | + } | ||
| 394 | + | ||
| 395 | + .navbar-collapse.collapse{ | ||
| 396 | + height: 100% !important; | ||
| 397 | + } | ||
| 398 | + .navbar-collapse.collapse.in { | ||
| 399 | + display: block; | ||
| 400 | + } | ||
| 401 | + .navbar-header .collapse, .navbar-toggle { | ||
| 402 | + display:block !important; | ||
| 403 | + } | ||
| 404 | + .navbar-header { | ||
| 405 | + float:none; | ||
| 406 | + } | ||
| 407 | + .navbar-nav .open .dropdown-menu { | ||
| 408 | + position: static; | ||
| 409 | + float: none; | ||
| 410 | + width: auto; | ||
| 411 | + margin-top: 0; | ||
| 412 | + background-color: transparent; | ||
| 413 | + border: 0; | ||
| 414 | + -webkit-box-shadow: none; | ||
| 415 | + box-shadow: none; | ||
| 416 | + } | ||
| 417 | + .navbar-collapse{ | ||
| 418 | + .nav p{ | ||
| 419 | + font-size: $font-size-base; | ||
| 420 | + margin: 0; | ||
| 421 | + } | ||
| 422 | + | ||
| 423 | + [class^="pe-7s-"]{ | ||
| 424 | + float: left; | ||
| 425 | + font-size: 20px; | ||
| 426 | + margin-right: 10px; | ||
| 427 | + } | ||
| 428 | + } | ||
| 429 | +} | ||
| 430 | + | ||
| 431 | +//overwrite table responsive for 768px screens | ||
| 432 | + | ||
| 433 | +@media (min-width: 992px){ | ||
| 434 | + .table-full-width{ | ||
| 435 | + margin-left: -15px; | ||
| 436 | + margin-right: -15px; | ||
| 437 | + } | ||
| 438 | + .table-responsive{ | ||
| 439 | + overflow: visible; | ||
| 440 | + } | ||
| 441 | + | ||
| 442 | +} | ||
| 443 | + | ||
| 444 | +@media (max-width: 991px){ | ||
| 445 | + .table-responsive { | ||
| 446 | + width: 100%; | ||
| 447 | + margin-bottom: 15px; | ||
| 448 | + overflow-x: scroll; | ||
| 449 | + overflow-y: hidden; | ||
| 450 | + -ms-overflow-style: -ms-autohiding-scrollbar; | ||
| 451 | + -webkit-overflow-scrolling: touch; | ||
| 452 | + } | ||
| 453 | + | ||
| 454 | +} |
| 1 | +.sidebar{ | ||
| 2 | + position: fixed; | ||
| 3 | + top: 0; | ||
| 4 | + bottom: 0; | ||
| 5 | + left: 0; | ||
| 6 | + width: 260px; | ||
| 7 | + display: block; | ||
| 8 | + z-index: 1; | ||
| 9 | + color: #fff; | ||
| 10 | + font-weight: 200; | ||
| 11 | + background-size: cover; | ||
| 12 | + background-position: center center; | ||
| 13 | + | ||
| 14 | + .sidebar-wrapper{ | ||
| 15 | + position: relative; | ||
| 16 | + height: calc(100vh - 75px); | ||
| 17 | + overflow: auto; | ||
| 18 | + width: 260px; | ||
| 19 | + z-index: 4; | ||
| 20 | + padding-bottom: 30px; | ||
| 21 | + } | ||
| 22 | + | ||
| 23 | + .sidebar-background{ | ||
| 24 | + position: absolute; | ||
| 25 | + z-index: 1; | ||
| 26 | + height: 100%; | ||
| 27 | + width: 100%; | ||
| 28 | + display: block; | ||
| 29 | + top: 0; | ||
| 30 | + left: 0; | ||
| 31 | + background-size: cover; | ||
| 32 | + background-position: center center; | ||
| 33 | + } | ||
| 34 | + | ||
| 35 | + .logo{ | ||
| 36 | + padding: 10px 30px; | ||
| 37 | + border-bottom: 1px solid rgba(255, 255, 255, 0.2); | ||
| 38 | + position: relative; | ||
| 39 | + z-index: 4; | ||
| 40 | + | ||
| 41 | + p{ | ||
| 42 | + float: left; | ||
| 43 | + font-size: 20px; | ||
| 44 | + margin: 10px 10px; | ||
| 45 | + color: $white-color; | ||
| 46 | + line-height: 20px; | ||
| 47 | + font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; | ||
| 48 | + } | ||
| 49 | + | ||
| 50 | + a.logo-mini{ | ||
| 51 | + float: left; | ||
| 52 | + text-align: center; | ||
| 53 | + width: 30px; | ||
| 54 | + margin-right: 15px; | ||
| 55 | + | ||
| 56 | + img{ | ||
| 57 | + width: 40px; | ||
| 58 | + margin-left: -3px; | ||
| 59 | + display: block; | ||
| 60 | + margin-top: 2px; | ||
| 61 | + } | ||
| 62 | + } | ||
| 63 | + | ||
| 64 | + a.logo-normal{ | ||
| 65 | + display: block; | ||
| 66 | + } | ||
| 67 | + | ||
| 68 | + .logo-img{ | ||
| 69 | + width: 34px; | ||
| 70 | + display: inline-block; | ||
| 71 | + height: 34px; | ||
| 72 | + margin-left: -2px; | ||
| 73 | + margin-top: -2px; | ||
| 74 | + margin-right: 10px; | ||
| 75 | + border-radius: 30px; | ||
| 76 | + text-align: center; | ||
| 77 | + } | ||
| 78 | + } | ||
| 79 | + | ||
| 80 | + .logo-tim{ | ||
| 81 | + border-radius: 50%; | ||
| 82 | + border: 1px solid #333; | ||
| 83 | + display: block; | ||
| 84 | + height: 61px; | ||
| 85 | + width: 61px; | ||
| 86 | + float: left; | ||
| 87 | + overflow: hidden; | ||
| 88 | + | ||
| 89 | + img{ | ||
| 90 | + width: 60px; | ||
| 91 | + height: 60px; | ||
| 92 | + } | ||
| 93 | + } | ||
| 94 | + | ||
| 95 | + .nav{ | ||
| 96 | + margin-top: 20px; | ||
| 97 | + | ||
| 98 | + li{ | ||
| 99 | + > a{ | ||
| 100 | + color: #FFFFFF; | ||
| 101 | + margin: 5px 15px; | ||
| 102 | + opacity: .86; | ||
| 103 | + border-radius: 4px; | ||
| 104 | + } | ||
| 105 | + | ||
| 106 | + &:hover > a, | ||
| 107 | + &.open > a, | ||
| 108 | + &.open > a:focus, | ||
| 109 | + &.open > a:hover{ | ||
| 110 | + background: rgba(255,255,255,0.13); | ||
| 111 | + opacity: 1; | ||
| 112 | + } | ||
| 113 | + | ||
| 114 | + &.active > a{ | ||
| 115 | + color: #FFFFFF; | ||
| 116 | + opacity: 1; | ||
| 117 | + background: rgba(255,255,255,0.23); | ||
| 118 | + | ||
| 119 | + } | ||
| 120 | + } | ||
| 121 | + | ||
| 122 | + p{ | ||
| 123 | + margin: 0; | ||
| 124 | + line-height: 30px; | ||
| 125 | + font-size: 12px; | ||
| 126 | + font-weight: 600; | ||
| 127 | + text-transform: uppercase; | ||
| 128 | + } | ||
| 129 | + | ||
| 130 | + .caret{ | ||
| 131 | + top: 24px; | ||
| 132 | + position: absolute; | ||
| 133 | + right: 15px; | ||
| 134 | + } | ||
| 135 | + | ||
| 136 | + i{ | ||
| 137 | + font-size: 28px; | ||
| 138 | + float: left; | ||
| 139 | + margin-right: 15px; | ||
| 140 | + line-height: 30px; | ||
| 141 | + width: 30px; | ||
| 142 | + text-align: center; | ||
| 143 | + } | ||
| 144 | + } | ||
| 145 | +} | ||
| 146 | + | ||
| 147 | + | ||
| 148 | +.sidebar, | ||
| 149 | +body > .navbar-collapse{ | ||
| 150 | + .logo{ | ||
| 151 | + padding: 10px 30px; | ||
| 152 | + border-bottom: 1px solid rgba(255, 255, 255, 0.2); | ||
| 153 | + | ||
| 154 | + p{ | ||
| 155 | + float: left; | ||
| 156 | + font-size: 20px; | ||
| 157 | + margin: 10px 10px; | ||
| 158 | + color: $white-color; | ||
| 159 | + line-height: 20px; | ||
| 160 | + font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; | ||
| 161 | + } | ||
| 162 | + | ||
| 163 | + .simple-text{ | ||
| 164 | + text-transform: uppercase; | ||
| 165 | + padding: $padding-small-vertical $padding-zero; | ||
| 166 | + display: block; | ||
| 167 | + font-size: $font-size-large; | ||
| 168 | + color: $white-color; | ||
| 169 | + font-weight: $font-weight-normal; | ||
| 170 | + line-height: 30px; | ||
| 171 | + } | ||
| 172 | + } | ||
| 173 | + | ||
| 174 | + .logo-tim{ | ||
| 175 | + border-radius: 50%; | ||
| 176 | + border: 1px solid #333; | ||
| 177 | + display: block; | ||
| 178 | + height: 61px; | ||
| 179 | + width: 61px; | ||
| 180 | + float: left; | ||
| 181 | + overflow: hidden; | ||
| 182 | + | ||
| 183 | + img{ | ||
| 184 | + width: 60px; | ||
| 185 | + height: 60px; | ||
| 186 | + } | ||
| 187 | + } | ||
| 188 | + | ||
| 189 | + &:after, | ||
| 190 | + &:before{ | ||
| 191 | + display: block; | ||
| 192 | + content: ""; | ||
| 193 | + position: absolute; | ||
| 194 | + width: 100%; | ||
| 195 | + height: 100%; | ||
| 196 | + top: 0; | ||
| 197 | + left: 0; | ||
| 198 | + z-index: 2; | ||
| 199 | + } | ||
| 200 | + | ||
| 201 | + &:before{ | ||
| 202 | + opacity: .33; | ||
| 203 | + background: #000000; | ||
| 204 | + } | ||
| 205 | + | ||
| 206 | + &:after{ | ||
| 207 | + @include icon-gradient($black-color-top, $black-color-bottom); | ||
| 208 | + z-index: 3; | ||
| 209 | + opacity: 1; | ||
| 210 | + } | ||
| 211 | + | ||
| 212 | + &[data-image]:after, | ||
| 213 | + &.has-image:after{ | ||
| 214 | + opacity: .77; | ||
| 215 | + } | ||
| 216 | + | ||
| 217 | + &[data-color="blue"]:after{ | ||
| 218 | + @include icon-gradient($new-dark-blue, $blue-color-bottom); | ||
| 219 | + } | ||
| 220 | + &[data-color="azure"]:after{ | ||
| 221 | + @include icon-gradient($new-blue, $azure-color-bottom); | ||
| 222 | + } | ||
| 223 | + &[data-color="green"]:after{ | ||
| 224 | + @include icon-gradient($new-green, $green-color-bottom); | ||
| 225 | + } | ||
| 226 | + &[data-color="orange"]:after{ | ||
| 227 | + @include icon-gradient($new-orange, $orange-color-bottom); | ||
| 228 | + } | ||
| 229 | + &[data-color="red"]:after{ | ||
| 230 | + @include icon-gradient($new-red, $red-color-bottom); | ||
| 231 | + } | ||
| 232 | + &[data-color="purple"]:after{ | ||
| 233 | + @include icon-gradient($new-purple, $purple-color-bottom); | ||
| 234 | + } | ||
| 235 | +} | ||
| 236 | + | ||
| 237 | + | ||
| 238 | +.main-panel{ | ||
| 239 | + background: rgba(203,203,210,.15); | ||
| 240 | + position: relative; | ||
| 241 | + float: right; | ||
| 242 | + width: $sidebar-width; | ||
| 243 | + | ||
| 244 | + > .content{ | ||
| 245 | + padding: 30px 15px; | ||
| 246 | + min-height: calc(100% - 123px); | ||
| 247 | + } | ||
| 248 | + | ||
| 249 | + > .footer{ | ||
| 250 | + border-top: 1px solid #e7e7e7; | ||
| 251 | + } | ||
| 252 | + | ||
| 253 | + .navbar{ | ||
| 254 | + margin-bottom: 0; | ||
| 255 | + } | ||
| 256 | +} | ||
| 257 | + | ||
| 258 | +.sidebar, | ||
| 259 | +.main-panel{ | ||
| 260 | + -webkit-transition-property: top,bottom; | ||
| 261 | + transition-property: top,bottom; | ||
| 262 | + -webkit-transition-duration: .2s,.2s; | ||
| 263 | + transition-duration: .2s,.2s; | ||
| 264 | + -webkit-transition-timing-function: linear,linear; | ||
| 265 | + transition-timing-function: linear,linear; | ||
| 266 | + -webkit-overflow-scrolling: touch; | ||
| 267 | +} |
frontend/src/assets/sass/lbd/_tables.scss
0 → 100644
| 1 | +.table{ | ||
| 2 | + | ||
| 3 | + .radio, | ||
| 4 | + .checkbox{ | ||
| 5 | + position: relative; | ||
| 6 | + height: 20px; | ||
| 7 | + display: block; | ||
| 8 | + width: 20px; | ||
| 9 | + padding: 0px 0px; | ||
| 10 | + margin: 0px 5px; | ||
| 11 | + text-align: center; | ||
| 12 | + | ||
| 13 | + .icons{ | ||
| 14 | + left: 5px; | ||
| 15 | + } | ||
| 16 | + } | ||
| 17 | + > thead > tr > th, | ||
| 18 | + > tbody > tr > th, | ||
| 19 | + > tfoot > tr > th, | ||
| 20 | + > thead > tr > td, | ||
| 21 | + > tbody > tr > td, | ||
| 22 | + > tfoot > tr > td{ | ||
| 23 | + padding: 12px 8px; | ||
| 24 | + vertical-align: middle; | ||
| 25 | + } | ||
| 26 | + // MANU : aici este ceva schimbat!!! | ||
| 27 | + > tbody > tr > td{ | ||
| 28 | + font-size: 14px; | ||
| 29 | + } | ||
| 30 | + > thead > tr > th{ | ||
| 31 | + border-bottom-width: 1px; | ||
| 32 | + font-size: $font-size-small; | ||
| 33 | + text-transform: uppercase; | ||
| 34 | + color: $dark-gray; | ||
| 35 | + font-weight: $font-weight-normal; | ||
| 36 | + padding-bottom: 5px; | ||
| 37 | + } | ||
| 38 | + | ||
| 39 | + .td-actions .btn{ | ||
| 40 | + @include opacity(0.36); | ||
| 41 | + | ||
| 42 | + &.btn-xs{ | ||
| 43 | + padding-left: 3px; | ||
| 44 | + padding-right: 3px; | ||
| 45 | + } | ||
| 46 | + } | ||
| 47 | + .td-actions{ | ||
| 48 | + min-width: 90px; | ||
| 49 | + } | ||
| 50 | + | ||
| 51 | + > tbody > tr{ | ||
| 52 | + position: relative; | ||
| 53 | + | ||
| 54 | + &:hover{ | ||
| 55 | + .td-actions .btn{ | ||
| 56 | + @include opacity(1); | ||
| 57 | + } | ||
| 58 | + } | ||
| 59 | + } | ||
| 60 | +} |
| 1 | +/* Font Smoothing */ | ||
| 2 | +body, | ||
| 3 | +h1, .h1, | ||
| 4 | +h2, .h2, | ||
| 5 | +h3, .h3, | ||
| 6 | +h4, .h4, | ||
| 7 | +h5, .h5, | ||
| 8 | +h6, .h6, | ||
| 9 | +p, | ||
| 10 | +.navbar, | ||
| 11 | +.brand, | ||
| 12 | +.btn-simple, | ||
| 13 | +.alert, | ||
| 14 | +a, | ||
| 15 | +.td-name, | ||
| 16 | +td, | ||
| 17 | +button.close{ | ||
| 18 | + -moz-osx-font-smoothing: grayscale; | ||
| 19 | + -webkit-font-smoothing: antialiased; | ||
| 20 | + font-family: "Roboto","Helvetica Neue",Arial,sans-serif; | ||
| 21 | + font-weight: $font-weight-normal; | ||
| 22 | +} | ||
| 23 | + | ||
| 24 | +h1, .h1, h2, .h2, h3, .h3, h4, .h4{ | ||
| 25 | + font-weight: $font-weight-light; | ||
| 26 | + margin: $margin-large-vertical 0 $margin-base-vertical; | ||
| 27 | +} | ||
| 28 | + | ||
| 29 | +h1, .h1 { | ||
| 30 | + font-size: $font-size-h1; | ||
| 31 | +} | ||
| 32 | +h2, .h2{ | ||
| 33 | + font-size: $font-size-h2; | ||
| 34 | +} | ||
| 35 | +h3, .h3{ | ||
| 36 | + font-size: $font-size-h3; | ||
| 37 | + margin: 20px 0 10px; | ||
| 38 | +} | ||
| 39 | +h4, .h4{ | ||
| 40 | + font-size: $font-size-h4; | ||
| 41 | + line-height: 30px; | ||
| 42 | +} | ||
| 43 | +h5, .h5 { | ||
| 44 | + font-size: $font-size-h5; | ||
| 45 | + margin-bottom: 15px; | ||
| 46 | +} | ||
| 47 | +h6, .h6{ | ||
| 48 | + font-size: $font-size-h6; | ||
| 49 | + font-weight: $font-weight-bold; | ||
| 50 | + text-transform: uppercase; | ||
| 51 | +} | ||
| 52 | +p{ | ||
| 53 | + font-size: $font-paragraph; | ||
| 54 | + line-height: $line-height-general; | ||
| 55 | +} | ||
| 56 | + | ||
| 57 | +h1 small, h2 small, h3 small, h4 small, h5 small, h6 small, .h1 small, .h2 small, .h3 small, .h4 small, .h5 small, .h6 small, h1 .small, h2 .small, h3 .small, h4 .small, h5 .small, h6 .small, .h1 .small, .h2 .small, .h3 .small, .h4 .small, .h5 .small, .h6 .small { | ||
| 58 | + color: $dark-gray; | ||
| 59 | + font-weight: $font-weight-light; | ||
| 60 | + line-height: $line-height-general; | ||
| 61 | +} | ||
| 62 | + | ||
| 63 | +h1 small, h2 small, h3 small, h1 .small, h2 .small, h3 .small { | ||
| 64 | + font-size: 60%; | ||
| 65 | +} | ||
| 66 | + | ||
| 67 | +h1 .subtitle{ | ||
| 68 | + display: block; | ||
| 69 | + margin: 0 0 $margin-large-vertical; | ||
| 70 | +} | ||
| 71 | + | ||
| 72 | +.text-muted{ | ||
| 73 | + color: #9A9A9A; | ||
| 74 | +} | ||
| 75 | +.text-primary, .text-primary:hover{ | ||
| 76 | + color: #1D62F0 !important; | ||
| 77 | +} | ||
| 78 | +.text-info, .text-info:hover{ | ||
| 79 | + color: $info-color !important; | ||
| 80 | +} | ||
| 81 | +.text-success, .text-success:hover{ | ||
| 82 | + color: $success-color !important; | ||
| 83 | +} | ||
| 84 | +.text-warning, .text-warning:hover{ | ||
| 85 | + color: $warning-color !important; | ||
| 86 | +} | ||
| 87 | +.text-danger, .text-danger:hover{ | ||
| 88 | + color: $danger-color !important; | ||
| 89 | +} | ||
| 90 | + |
frontend/src/assets/sass/lbd/_variables.scss
0 → 100644
| 1 | +//== Buttons | ||
| 2 | +// | ||
| 3 | +//## For each of Bootstrap's buttons, define text, background and border color. | ||
| 4 | + | ||
| 5 | +$none: 0 !default; | ||
| 6 | +$border-thin: 1px !default; | ||
| 7 | +$border-thick: 2px !default; | ||
| 8 | + | ||
| 9 | +$white-color: #FFFFFF !default; | ||
| 10 | +$white-bg: #FFFFFF !default; | ||
| 11 | + | ||
| 12 | +$smoke-bg: #F5F5F5 !default; | ||
| 13 | + | ||
| 14 | +$black-bg: rgba(30,30,30,.97) !default; | ||
| 15 | + | ||
| 16 | +$black-color: #333333 !default; | ||
| 17 | +$black-hr: #444444 !default; | ||
| 18 | + | ||
| 19 | +$light-gray: #E3E3E3 !default; | ||
| 20 | +$medium-gray: #DDDDDD !default; | ||
| 21 | +$medium-dark-gray: #AAAAAA !default; | ||
| 22 | +$dark-gray: #9A9A9A !default; | ||
| 23 | + | ||
| 24 | +$transparent-bg: transparent !default; | ||
| 25 | + | ||
| 26 | +$default-color: #888888 !default; | ||
| 27 | +$default-bg: #888888 !default; | ||
| 28 | +$default-states-color: #777777 !default; | ||
| 29 | + | ||
| 30 | +$primary-color: #3472F7 !default; | ||
| 31 | +$primary-bg: #3472F7 !default; | ||
| 32 | +$primary-states-color: #1D62F0 !default; | ||
| 33 | + | ||
| 34 | +$success-color: #87CB16 !default; | ||
| 35 | +$success-bg: #87CB16 !default; | ||
| 36 | +$success-states-color: #049F0C !default; | ||
| 37 | + | ||
| 38 | +$info-color: #1DC7EA !default; | ||
| 39 | +$info-bg: #1DC7EA !default; | ||
| 40 | +$info-states-color: lighten($info-color, 8%) !default; | ||
| 41 | + | ||
| 42 | +$warning-color: #FF9500 !default; | ||
| 43 | +$warning-bg: #FF9500 !default; | ||
| 44 | +$warning-states-color: #ED8D00 !default; | ||
| 45 | + | ||
| 46 | + | ||
| 47 | +$danger-color: #FF4A55 !default; | ||
| 48 | +$danger-bg: #FF4A55 !default; | ||
| 49 | +$danger-states-color: #EE2D20 !default; | ||
| 50 | + | ||
| 51 | + | ||
| 52 | + | ||
| 53 | +$link-disabled-color: #666666 !default; | ||
| 54 | + | ||
| 55 | + | ||
| 56 | +/* light colors */ | ||
| 57 | +$light-blue: rgba($primary-color, .2); | ||
| 58 | +$light-azure: rgba($info-color, .2); | ||
| 59 | +$light-green: rgba($success-color, .2); | ||
| 60 | +$light-orange: rgba($warning-color, .2); | ||
| 61 | +$light-red: rgba($danger-color, .2); | ||
| 62 | + | ||
| 63 | + | ||
| 64 | +//== Components | ||
| 65 | +// | ||
| 66 | + | ||
| 67 | +$padding-base-vertical: 8px !default; | ||
| 68 | +$padding-base-horizontal: 16px !default; | ||
| 69 | + | ||
| 70 | +$padding-round-vertical: 9px !default; | ||
| 71 | +$padding-round-horizontal: 18px !default; | ||
| 72 | + | ||
| 73 | +$padding-simple-vertical: 10px !default; | ||
| 74 | +$padding-simple-horizontal: 18px !default; | ||
| 75 | + | ||
| 76 | +$padding-large-vertical: 14px !default; | ||
| 77 | +$padding-large-horizontal: 30px !default; | ||
| 78 | + | ||
| 79 | +$padding-small-vertical: 5px !default; | ||
| 80 | +$padding-small-horizontal: 10px !default; | ||
| 81 | + | ||
| 82 | +$padding-xs-vertical: 1px !default; | ||
| 83 | +$padding-xs-horizontal: 5px !default; | ||
| 84 | + | ||
| 85 | +$padding-label-vertical: 2px !default; | ||
| 86 | +$padding-label-horizontal: 12px !default; | ||
| 87 | + | ||
| 88 | +$margin-large-vertical: 30px !default; | ||
| 89 | +$margin-base-vertical: 15px !default; | ||
| 90 | + | ||
| 91 | +$padding-zero: 0px !default; | ||
| 92 | + | ||
| 93 | +$margin-bottom: 0 0 10px 0 !default; | ||
| 94 | +$border-radius-small: 3px !default; | ||
| 95 | +$border-radius-base: 4px !default; | ||
| 96 | +$border-radius-large: 6px !default; | ||
| 97 | +$border-radius-extreme: 10px !default; | ||
| 98 | + | ||
| 99 | +$border-radius-large-top: $border-radius-large $border-radius-large 0 0 !default; | ||
| 100 | +$border-radius-large-bottom: 0 0 $border-radius-large $border-radius-large !default; | ||
| 101 | + | ||
| 102 | +$btn-round-radius: 30px !default; | ||
| 103 | + | ||
| 104 | +$height-base: 40px !default; | ||
| 105 | + | ||
| 106 | +$font-size-base: 14px !default; | ||
| 107 | +$font-size-small: 12px !default; | ||
| 108 | +$font-size-medium: 16px !default; | ||
| 109 | +$font-size-large: 18px !default; | ||
| 110 | +$font-size-large-navbar: 20px !default; | ||
| 111 | + | ||
| 112 | +$font-size-h1: 52px !default; | ||
| 113 | +$font-size-h2: 36px !default; | ||
| 114 | +$font-size-h3: 28px !default; | ||
| 115 | +$font-size-h4: 22px !default; | ||
| 116 | +$font-size-h5: 16px !default; | ||
| 117 | +$font-size-h6: 14px !default; | ||
| 118 | +$font-paragraph: 16px !default; | ||
| 119 | +$font-size-navbar: 16px !default; | ||
| 120 | +$font-size-small: 12px !default; | ||
| 121 | + | ||
| 122 | +$font-weight-light: 300 !default; | ||
| 123 | +$font-weight-normal: 400 !default; | ||
| 124 | +$font-weight-semi: 500 !default; | ||
| 125 | +$font-weight-bold: 600 !default; | ||
| 126 | + | ||
| 127 | +$line-height-general: 1.5 !default; | ||
| 128 | +$line-height: 20px !default; | ||
| 129 | +$line-height-lg: 54px !default; | ||
| 130 | + | ||
| 131 | +$sidebar-width: calc(100% - 260px) !default; | ||
| 132 | + | ||
| 133 | + | ||
| 134 | +$border-radius-top: 10px 10px 0 0 !default; | ||
| 135 | +$border-radius-bottom: 0 0 10px 10px !default; | ||
| 136 | + | ||
| 137 | +$dropdown-shadow: 1px 2px 3px rgba(0, 0, 0, 0.125); | ||
| 138 | + | ||
| 139 | +$general-transition-time: 300ms !default; | ||
| 140 | + | ||
| 141 | +$slow-transition-time: 370ms !default; | ||
| 142 | +$dropdown-coordinates: 29px -50px !default; | ||
| 143 | + | ||
| 144 | +$fast-transition-time: 150ms !default; | ||
| 145 | + | ||
| 146 | +$ultra-fast-transition-time: 100ms !default; | ||
| 147 | + | ||
| 148 | +$select-coordinates: 50% -40px !default; | ||
| 149 | + | ||
| 150 | +$transition-linear: linear !default; | ||
| 151 | +$transition-bezier: cubic-bezier(0.34, 1.61, 0.7, 1) !default; | ||
| 152 | +$transition-ease: ease 0s; | ||
| 153 | +$transition-ease-in: ease-in !default; | ||
| 154 | +$transition-ease-out: ease-out !default; | ||
| 155 | + | ||
| 156 | + | ||
| 157 | +$navbar-padding-a: 10px 15px; | ||
| 158 | +$navbar-margin-a: 10px 3px; | ||
| 159 | + | ||
| 160 | +$padding-social-a: 10px 5px; | ||
| 161 | + | ||
| 162 | +$navbar-margin-a-btn: 15px 3px; | ||
| 163 | +$navbar-margin-a-btn-round: 16px 3px; | ||
| 164 | + | ||
| 165 | +$navbar-padding-a-icons: 6px 15px; | ||
| 166 | +$navbar-margin-a-icons: 6px 3px; | ||
| 167 | + | ||
| 168 | +$navbar-padding-brand: 15px 15px; | ||
| 169 | +$navbar-margin-brand: 5px 0px; | ||
| 170 | + | ||
| 171 | +$navbar-margin-brand-icons: 12px auto; | ||
| 172 | + | ||
| 173 | +$navbar-margin-btn: 15px 3px; | ||
| 174 | + | ||
| 175 | +$height-icon: 64px !default; | ||
| 176 | +$width-icon: 64px !default; | ||
| 177 | +$padding-icon: 12px !default; | ||
| 178 | +$border-radius-icon: 15px !default; | ||
| 179 | + | ||
| 180 | +$size-icon: 64px; | ||
| 181 | +$size-icon-sm: 32px; | ||
| 182 | + | ||
| 183 | + | ||
| 184 | +$height-icon-sm: 32px; | ||
| 185 | +$width-icon-sm: 32px; | ||
| 186 | +$padding-icon-sm: 4px; | ||
| 187 | +$border-radius-icon-sm: 7px; | ||
| 188 | + | ||
| 189 | +$height-icon-message: 40px; | ||
| 190 | +$width-icon-message: 40px; | ||
| 191 | + | ||
| 192 | +$height-icon-message-sm: 20px; | ||
| 193 | +$width-icon-message-sm: 20px; | ||
| 194 | + | ||
| 195 | +$default-color-top: #d9d9d9 !default; | ||
| 196 | +$default-color-bottom: #909297 !default; | ||
| 197 | + | ||
| 198 | +$blue-color-top: #4087ea; | ||
| 199 | +$blue-color-bottom: #2632c1; | ||
| 200 | + | ||
| 201 | +$azure-color-top: #45c0fd; | ||
| 202 | +$azure-color-bottom: #4091ff; | ||
| 203 | + | ||
| 204 | +$green-color-top: #a1eb3a; | ||
| 205 | +$green-color-bottom: #6dc030; | ||
| 206 | + | ||
| 207 | +$orange-color-top: #ffb33b; | ||
| 208 | +$orange-color-bottom: #ff5221; | ||
| 209 | + | ||
| 210 | +$red-color-top: #ff3b30; | ||
| 211 | +$red-color-bottom: #bb0502; | ||
| 212 | + | ||
| 213 | +$purple-color-top: #df55e1; | ||
| 214 | +$purple-color-bottom: #943bea; | ||
| 215 | + | ||
| 216 | +$pink-color-top: #ff2a63; | ||
| 217 | +$pink-color-bottom: #ff2e2e; | ||
| 218 | + | ||
| 219 | +$black-color-top: #282828; | ||
| 220 | +$black-color-bottom: #111; | ||
| 221 | + | ||
| 222 | +$social-facebook: #3b5998; | ||
| 223 | +$social-twitter: #55acee; | ||
| 224 | +$social-pinterest: #cc2127; | ||
| 225 | +$social-google: #dd4b39; | ||
| 226 | +$social-linkedin: #0976b4; | ||
| 227 | +$social-dribbble: #ea4c89; | ||
| 228 | +$social-github: #333333; | ||
| 229 | +$social-youtube: #e52d27; | ||
| 230 | +$social-stumbleupon: #eb4924; | ||
| 231 | +$social-reddit: #ff4500; | ||
| 232 | +$social-tumblr: #35465c; | ||
| 233 | +$social-behance: #1769ff; | ||
| 234 | + | ||
| 235 | + | ||
| 236 | +$filter-blue: darken($primary-color, 10%); | ||
| 237 | +$filter-azure: darken($info-color, 10%); | ||
| 238 | +$filter-green: darken($success-color, 10%); | ||
| 239 | +$filter-orange: darken($warning-color, 10%); | ||
| 240 | +$filter-red: darken($danger-color, 10%); | ||
| 241 | + | ||
| 242 | + | ||
| 243 | +$new-blue: #1DC7EA; | ||
| 244 | +$new-purple: #9368E9; | ||
| 245 | +$new-red: #FB404B; | ||
| 246 | +$new-green: #87CB16; | ||
| 247 | +$new-orange: #FFA534; | ||
| 248 | +$new-dark-blue: #1b8dff; | ||
| 249 | +$new-black: #5e5e5e; | ||
| 250 | + | ||
| 251 | + | ||
| 252 | +$topbar-x: topbar-x !default; | ||
| 253 | +$topbar-back: topbar-back !default; | ||
| 254 | +$bottombar-x: bottombar-x !default; | ||
| 255 | +$bottombar-back: bottombar-back !default; | ||
| 256 | + | ||
| 257 | + | ||
| 258 | +$white-navbar: rgba(#FFFFFF, .96); | ||
| 259 | +$blue-navbar: lighten($new-dark-blue, 10%); | ||
| 260 | +$azure-navbar: lighten($new-blue, 15%); | ||
| 261 | +$green-navbar: lighten($new-green, 10%); | ||
| 262 | +$orange-navbar: lighten($new-orange, 10%); | ||
| 263 | +$red-navbar: lighten($new-red, 10%); |
| 1 | +// Mixin for generating new styles | ||
| 2 | +@mixin btn-styles($btn-color, $btn-states-color) { | ||
| 3 | + border-color: $btn-color; | ||
| 4 | + color: $btn-color; | ||
| 5 | + | ||
| 6 | + &:hover, | ||
| 7 | + &:focus, | ||
| 8 | + &:active, | ||
| 9 | + &.active, | ||
| 10 | + .open > &.dropdown-toggle { | ||
| 11 | + background-color: $transparent-bg; | ||
| 12 | + color: $btn-states-color; | ||
| 13 | + border-color: $btn-states-color; | ||
| 14 | + } | ||
| 15 | + | ||
| 16 | + &.disabled, | ||
| 17 | + &:disabled, | ||
| 18 | + &[disabled], | ||
| 19 | + fieldset[disabled] & { | ||
| 20 | + &, | ||
| 21 | + &:hover, | ||
| 22 | + &:focus, | ||
| 23 | + &.focus, | ||
| 24 | + &:active, | ||
| 25 | + &.active { | ||
| 26 | + background-color: $transparent-bg; | ||
| 27 | + border-color: $btn-color; | ||
| 28 | + } | ||
| 29 | + } | ||
| 30 | + | ||
| 31 | + | ||
| 32 | + &.btn-fill { | ||
| 33 | + color: $white-color; | ||
| 34 | + background-color: $btn-color; | ||
| 35 | + @include opacity(1); | ||
| 36 | + | ||
| 37 | + &:hover, | ||
| 38 | + &:focus, | ||
| 39 | + &:active, | ||
| 40 | + &.active, | ||
| 41 | + .open > &.dropdown-toggle{ | ||
| 42 | + background-color: $btn-states-color; | ||
| 43 | + color: $white-color; | ||
| 44 | + } | ||
| 45 | + | ||
| 46 | + .caret{ | ||
| 47 | + border-top-color: $white-color; | ||
| 48 | + } | ||
| 49 | + } | ||
| 50 | + | ||
| 51 | + .caret{ | ||
| 52 | + border-top-color: $btn-color; | ||
| 53 | + } | ||
| 54 | +} | ||
| 55 | + | ||
| 56 | + | ||
| 57 | +@mixin btn-size($padding-vertical, $padding-horizontal, $font-size, $border){ | ||
| 58 | + font-size: $font-size; | ||
| 59 | + border-radius: $border; | ||
| 60 | + padding: $padding-vertical $padding-horizontal; | ||
| 61 | + | ||
| 62 | + &.btn-round{ | ||
| 63 | + padding: $padding-vertical + 1 $padding-horizontal; | ||
| 64 | + } | ||
| 65 | + | ||
| 66 | + &.btn-simple{ | ||
| 67 | + padding: $padding-vertical + 2 $padding-horizontal; | ||
| 68 | + } | ||
| 69 | + | ||
| 70 | +} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +// Scales for responsive SVG containers | ||
| 2 | +$ct-scales: ((1), (15/16), (8/9), (5/6), (4/5), (3/4), (2/3), (5/8), (1/1.618), (3/5), (9/16), (8/15), (1/2), (2/5), (3/8), (1/3), (1/4)) !default; | ||
| 3 | +$ct-scales-names: (ct-square, ct-minor-second, ct-major-second, ct-minor-third, ct-major-third, ct-perfect-fourth, ct-perfect-fifth, ct-minor-sixth, ct-golden-section, ct-major-sixth, ct-minor-seventh, ct-major-seventh, ct-octave, ct-major-tenth, ct-major-eleventh, ct-major-twelfth, ct-double-octave) !default; | ||
| 4 | + | ||
| 5 | +// Class names to be used when generating CSS | ||
| 6 | +$ct-class-chart: ct-chart !default; | ||
| 7 | +$ct-class-chart-line: ct-chart-line !default; | ||
| 8 | +$ct-class-chart-bar: ct-chart-bar !default; | ||
| 9 | +$ct-class-horizontal-bars: ct-horizontal-bars !default; | ||
| 10 | +$ct-class-chart-pie: ct-chart-pie !default; | ||
| 11 | +$ct-class-chart-donut: ct-chart-donut !default; | ||
| 12 | +$ct-class-label: ct-label !default; | ||
| 13 | +$ct-class-series: ct-series !default; | ||
| 14 | +$ct-class-line: ct-line !default; | ||
| 15 | +$ct-class-point: ct-point !default; | ||
| 16 | +$ct-class-area: ct-area !default; | ||
| 17 | +$ct-class-bar: ct-bar !default; | ||
| 18 | +$ct-class-slice-pie: ct-slice-pie !default; | ||
| 19 | +$ct-class-slice-donut: ct-slice-donut !default; | ||
| 20 | +$ct-class-grid: ct-grid !default; | ||
| 21 | +$ct-class-vertical: ct-vertical !default; | ||
| 22 | +$ct-class-horizontal: ct-horizontal !default; | ||
| 23 | +$ct-class-start: ct-start !default; | ||
| 24 | +$ct-class-end: ct-end !default; | ||
| 25 | + | ||
| 26 | +// Container ratio | ||
| 27 | +$ct-container-ratio: (1/1.618) !default; | ||
| 28 | + | ||
| 29 | +// Text styles for labels | ||
| 30 | +$ct-text-color: rgba(0, 0, 0, 0.4) !default; | ||
| 31 | +$ct-text-size: 1.3rem !default; | ||
| 32 | +$ct-text-align: flex-start !default; | ||
| 33 | +$ct-text-justify: flex-start !default; | ||
| 34 | +$ct-text-line-height: 1; | ||
| 35 | + | ||
| 36 | +// Grid styles | ||
| 37 | +$ct-grid-color: rgba(0, 0, 0, 0.2) !default; | ||
| 38 | +$ct-grid-dasharray: 2px !default; | ||
| 39 | +$ct-grid-width: 1px !default; | ||
| 40 | + | ||
| 41 | +// Line chart properties | ||
| 42 | +$ct-line-width: 3px !default; | ||
| 43 | +$ct-line-dasharray: false !default; | ||
| 44 | +$ct-point-size: 8px !default; | ||
| 45 | +// Line chart point, can be either round or square | ||
| 46 | +$ct-point-shape: round !default; | ||
| 47 | +// Area fill transparency between 0 and 1 | ||
| 48 | +$ct-area-opacity: 0.8 !default; | ||
| 49 | + | ||
| 50 | +// Bar chart bar width | ||
| 51 | +$ct-bar-width: 10px !default; | ||
| 52 | + | ||
| 53 | +// Donut width (If donut width is to big it can cause issues where the shape gets distorted) | ||
| 54 | +$ct-donut-width: 60px !default; | ||
| 55 | + | ||
| 56 | +// If set to true it will include the default classes and generate CSS output. If you're planning to use the mixins you | ||
| 57 | +// should set this property to false | ||
| 58 | +$ct-include-classes: true !default; | ||
| 59 | + | ||
| 60 | +// If this is set to true the CSS will contain colored series. You can extend or change the color with the | ||
| 61 | +// properties below | ||
| 62 | +$ct-include-colored-series: $ct-include-classes !default; | ||
| 63 | + | ||
| 64 | +// If set to true this will include all responsive container variations using the scales defined at the top of the script | ||
| 65 | +$ct-include-alternative-responsive-containers: $ct-include-classes !default; | ||
| 66 | + | ||
| 67 | +// Series names and colors. This can be extended or customized as desired. Just add more series and colors. | ||
| 68 | +$ct-series-names: (a, b, c, d, e, f, g, h, i, j, k, l, m, n, o) !default; | ||
| 69 | +$ct-series-colors: ( | ||
| 70 | + $new-blue, | ||
| 71 | + $new-red, | ||
| 72 | + $new-orange, | ||
| 73 | + $new-purple, | ||
| 74 | + $new-green, | ||
| 75 | + $new-dark-blue, | ||
| 76 | + $new-black, | ||
| 77 | + $social-google, | ||
| 78 | + $social-tumblr, | ||
| 79 | + $social-youtube, | ||
| 80 | + $social-twitter, | ||
| 81 | + $social-pinterest, | ||
| 82 | + $social-behance, | ||
| 83 | + #6188e2, | ||
| 84 | + #a748ca | ||
| 85 | +) !default; | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +@mixin icon-background ($icon-url){ | ||
| 2 | + background-image : url($icon-url); | ||
| 3 | + | ||
| 4 | +} | ||
| 5 | + | ||
| 6 | +@mixin icon-shape ($size, $padding, $border-radius) { | ||
| 7 | + height: $size; | ||
| 8 | + width: $size; | ||
| 9 | + padding: $padding; | ||
| 10 | + border-radius: $border-radius; | ||
| 11 | + display: inline-table; | ||
| 12 | + | ||
| 13 | +} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +@mixin input-size($padding-vertical, $padding-horizontal, $height){ | ||
| 2 | + padding: $padding-vertical $padding-horizontal; | ||
| 3 | + height: $height; | ||
| 4 | +} | ||
| 5 | + | ||
| 6 | +@mixin placeholder($color, $opacity){ | ||
| 7 | + color: $color; | ||
| 8 | + @include opacity(1); | ||
| 9 | +} | ||
| 10 | + | ||
| 11 | +@mixin light-form(){ | ||
| 12 | + border-radius: 0; | ||
| 13 | + border:0; | ||
| 14 | + padding: 0; | ||
| 15 | + background-color: transparent; | ||
| 16 | + | ||
| 17 | +} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +@mixin label-style(){ | ||
| 2 | + padding: $padding-label-vertical $padding-label-horizontal; | ||
| 3 | + border: 1px solid $default-color; | ||
| 4 | + border-radius: $border-radius-small; | ||
| 5 | + color: $default-color; | ||
| 6 | + font-weight: $font-weight-semi; | ||
| 7 | + font-size: $font-size-small; | ||
| 8 | + text-transform: uppercase; | ||
| 9 | + display: inline-block; | ||
| 10 | + vertical-align: middle; | ||
| 11 | +} | ||
| 12 | + | ||
| 13 | +@mixin label-color($color){ | ||
| 14 | + border-color: $color; | ||
| 15 | + color: $color; | ||
| 16 | +} | ||
| 17 | +@mixin label-color-fill($color){ | ||
| 18 | + border-color: $color; | ||
| 19 | + color: $white-color; | ||
| 20 | + background-color: $color; | ||
| 21 | +} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +$prefixes: ('', '-moz-', '-webkit-', '-ms-') !default; | ||
| 2 | + | ||
| 3 | +@mixin circle-animation(){ | ||
| 4 | + @for $i from 0 to length($prefixes) { | ||
| 5 | + @include circle-animation-details(nth($prefixes, $i + 1)); | ||
| 6 | + } | ||
| 7 | +} | ||
| 8 | + | ||
| 9 | +@mixin circle-animation-details($name){ | ||
| 10 | + #{$name}animation-name: spin; | ||
| 11 | + #{$name}animation-duration: 1250ms; | ||
| 12 | + #{$name}animation-iteration-count: infinite; | ||
| 13 | + #{$name}animation-timing-function: linear; | ||
| 14 | + | ||
| 15 | +} | ||
| 16 | +@keyframes spin { | ||
| 17 | + from { transform:rotate(0deg); } | ||
| 18 | + to { transform:rotate(360deg); } | ||
| 19 | +} | ||
| 20 | + | ||
| 21 | +@-webkit-keyframes spin { | ||
| 22 | + from { -webkit-transform: rotate(0deg); } | ||
| 23 | + to { -webkit-transform: rotate(360deg); } | ||
| 24 | +} | ||
| 25 | + | ||
| 26 | +@-moz-keyframes spin { | ||
| 27 | + from { -moz-transform: rotate(0deg); } | ||
| 28 | + to { -moz-transform: rotate(360deg); } | ||
| 29 | +} | ||
| 30 | + | ||
| 31 | +@-ms-keyframes spin { | ||
| 32 | + from { -ms-transform: rotate(0deg); } | ||
| 33 | + to { -ms-transform: rotate(360deg); } | ||
| 34 | +} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +@mixin social-buttons-color ($color){ | ||
| 2 | + | ||
| 3 | + border-color: $color; | ||
| 4 | + color: $color; | ||
| 5 | + | ||
| 6 | + &:hover, | ||
| 7 | + &:focus, | ||
| 8 | + &:active, | ||
| 9 | + &.active, | ||
| 10 | + .open > &.dropdown-toggle { | ||
| 11 | + background-color: $transparent-bg; | ||
| 12 | + color: $color; | ||
| 13 | + border-color: $color; | ||
| 14 | + opacity: 1; | ||
| 15 | + } | ||
| 16 | + | ||
| 17 | + &:disabled, | ||
| 18 | + &[disabled], | ||
| 19 | + &.disabled { | ||
| 20 | + background-color: $transparent-bg; | ||
| 21 | + border-color: $color; | ||
| 22 | + } | ||
| 23 | + | ||
| 24 | + &.btn-fill { | ||
| 25 | + color: $white-color; | ||
| 26 | + background-color: $color; | ||
| 27 | + opacity: 0.9; | ||
| 28 | + | ||
| 29 | + &:hover, | ||
| 30 | + &:focus, | ||
| 31 | + &:active, | ||
| 32 | + &.active, | ||
| 33 | + .open > &.dropdown-toggle{ | ||
| 34 | + background-color: $color; | ||
| 35 | + color: $white-color; | ||
| 36 | + opacity: 1; | ||
| 37 | + } | ||
| 38 | + | ||
| 39 | + } | ||
| 40 | + | ||
| 41 | + | ||
| 42 | +} | ||
| 43 | + | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +// Opacity | ||
| 2 | + | ||
| 3 | +@mixin opacity($opacity) { | ||
| 4 | + opacity: $opacity; | ||
| 5 | + // IE8 filter | ||
| 6 | + $opacity-ie: ($opacity * 100); | ||
| 7 | + filter: #{alpha(opacity=$opacity-ie)}; | ||
| 8 | +} | ||
| 9 | + | ||
| 10 | +@mixin black-filter($opacity){ | ||
| 11 | + top: 0; | ||
| 12 | + left: 0; | ||
| 13 | + height: 100%; | ||
| 14 | + width: 100%; | ||
| 15 | + position: absolute; | ||
| 16 | + background-color: rgba(17,17,17,$opacity); | ||
| 17 | + display: block; | ||
| 18 | + content: ""; | ||
| 19 | + z-index: 1; | ||
| 20 | +} | ||
| ... | \ No newline at end of file | ... | \ No newline at end of file |
| 1 | +// User select | ||
| 2 | +// For selecting text on the page | ||
| 3 | + | ||
| 4 | +@mixin user-select($select) { | ||
| 5 | + -webkit-user-select: $select; | ||
| 6 | + -moz-user-select: $select; | ||
| 7 | + -ms-user-select: $select; // IE10+ | ||
| 8 | + user-select: $select; | ||
| 9 | +} | ||
| 10 | + | ||
| 11 | +@mixin box-shadow($shadow...) { | ||
| 12 | + -webkit-box-shadow: $shadow; // iOS <4.3 & Android <4.1 | ||
| 13 | + box-shadow: $shadow; | ||
| 14 | +} | ||
| 15 | + | ||
| 16 | +// Box sizing | ||
| 17 | +@mixin box-sizing($boxmodel) { | ||
| 18 | + -webkit-box-sizing: $boxmodel; | ||
| 19 | + -moz-box-sizing: $boxmodel; | ||
| 20 | + box-sizing: $boxmodel; | ||
| 21 | +} | ||
| 22 | + | ||
| 23 | + | ||
| 24 | +@mixin transition($time, $type){ | ||
| 25 | + -webkit-transition: all $time $type; | ||
| 26 | + -moz-transition: all $time $type; | ||
| 27 | + -o-transition: all $time $type; | ||
| 28 | + -ms-transition: all $time $type; | ||
| 29 | + transition: all $time $type; | ||
| 30 | +} | ||
| 31 | + | ||
| 32 | +@mixin transform-scale($value){ | ||
| 33 | + -webkit-transform: scale($value); | ||
| 34 | + -moz-transform: scale($value); | ||
| 35 | + -o-transform: scale($value); | ||
| 36 | + -ms-transform: scale($value); | ||
| 37 | + transform: scale($value); | ||
| 38 | +} | ||
| 39 | + | ||
| 40 | +@mixin transform-translate-x($value){ | ||
| 41 | + -webkit-transform: translate3d($value, 0, 0); | ||
| 42 | + -moz-transform: translate3d($value, 0, 0); | ||
| 43 | + -o-transform: translate3d($value, 0, 0); | ||
| 44 | + -ms-transform: translate3d($value, 0, 0); | ||
| 45 | + transform: translate3d($value, 0, 0); | ||
| 46 | +} | ||
| 47 | + | ||
| 48 | +@mixin transform-origin($coordinates){ | ||
| 49 | + -webkit-transform-origin: $coordinates; | ||
| 50 | + -moz-transform-origin: $coordinates; | ||
| 51 | + -o-transform-origin: $coordinates; | ||
| 52 | + -ms-transform-origin: $coordinates; | ||
| 53 | + transform-origin: $coordinates; | ||
| 54 | +} | ||
| 55 | + | ||
| 56 | +@mixin icon-gradient ($top-color, $bottom-color){ | ||
| 57 | + background: $top-color; | ||
| 58 | + background: -moz-linear-gradient(top, $top-color 0%, $bottom-color 100%); | ||
| 59 | + background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,$top-color), color-stop(100%,$bottom-color)); | ||
| 60 | + background: -webkit-linear-gradient(top, $top-color 0%,$bottom-color 100%); | ||
| 61 | + background: -o-linear-gradient(top, $top-color 0%,$bottom-color 100%); | ||
| 62 | + background: -ms-linear-gradient(top, $top-color 0%,$bottom-color 100%); | ||
| 63 | + background: linear-gradient(to bottom, $top-color 0%,$bottom-color 100%); | ||
| 64 | + background-size: 150% 150%; | ||
| 65 | +} | ||
| 66 | + | ||
| 67 | +@mixin radial-gradient($extern-color, $center-color){ | ||
| 68 | + background: $extern-color; | ||
| 69 | + background: -moz-radial-gradient(center, ellipse cover, $center-color 0%, $extern-color 100%); /* FF3.6+ */ | ||
| 70 | + background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,$center-color), color-stop(100%,$extern-color)); /* Chrome,Safari4+ */ | ||
| 71 | + background: -webkit-radial-gradient(center, ellipse cover, $center-color 0%,$extern-color 100%); /* Chrome10+,Safari5.1+ */ | ||
| 72 | + background: -o-radial-gradient(center, ellipse cover, $center-color 0%,$extern-color 100%); /* Opera 12+ */ | ||
| 73 | + background: -ms-radial-gradient(center, ellipse cover, $center-color 0%,$extern-color 100%); /* IE10+ */ | ||
| 74 | + background: radial-gradient(ellipse at center, $center-color 0%,$extern-color 100%); /* W3C */ | ||
| 75 | + background-size: 550% 450%; | ||
| 76 | +} | ||
| 77 | + | ||
| 78 | +@mixin vertical-align { | ||
| 79 | + position: relative; | ||
| 80 | + top: 50%; | ||
| 81 | + -webkit-transform: translateY(-50%); | ||
| 82 | + -ms-transform: translateY(-50%); | ||
| 83 | + transform: translateY(-50%); | ||
| 84 | +} | ||
| 85 | + | ||
| 86 | +@mixin rotate-180(){ | ||
| 87 | + filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2); | ||
| 88 | + -webkit-transform: rotate(180deg); | ||
| 89 | + -ms-transform: rotate(180deg); | ||
| 90 | + transform: rotate(180deg); | ||
| 91 | +} | ||
| 92 | + | ||
| 93 | +@mixin bar-animation($type){ | ||
| 94 | + -webkit-animation: $type 500ms linear 0s; | ||
| 95 | + -moz-animation: $type 500ms linear 0s; | ||
| 96 | + animation: $type 500ms 0s; | ||
| 97 | + -webkit-animation-fill-mode: forwards; | ||
| 98 | + -moz-animation-fill-mode: forwards; | ||
| 99 | + animation-fill-mode: forwards; | ||
| 100 | +} | ||
| 101 | + | ||
| 102 | +@mixin topbar-x-rotation(){ | ||
| 103 | + @keyframes topbar-x { | ||
| 104 | + 0% {top: 0px; transform: rotate(0deg); } | ||
| 105 | + 45% {top: 6px; transform: rotate(145deg); } | ||
| 106 | + 75% {transform: rotate(130deg); } | ||
| 107 | + 100% {transform: rotate(135deg); } | ||
| 108 | + } | ||
| 109 | + @-webkit-keyframes topbar-x { | ||
| 110 | + 0% {top: 0px; -webkit-transform: rotate(0deg); } | ||
| 111 | + 45% {top: 6px; -webkit-transform: rotate(145deg); } | ||
| 112 | + 75% {-webkit-transform: rotate(130deg); } | ||
| 113 | + 100% { -webkit-transform: rotate(135deg); } | ||
| 114 | + } | ||
| 115 | + @-moz-keyframes topbar-x { | ||
| 116 | + 0% {top: 0px; -moz-transform: rotate(0deg); } | ||
| 117 | + 45% {top: 6px; -moz-transform: rotate(145deg); } | ||
| 118 | + 75% {-moz-transform: rotate(130deg); } | ||
| 119 | + 100% { -moz-transform: rotate(135deg); } | ||
| 120 | + } | ||
| 121 | +} | ||
| 122 | + | ||
| 123 | +@mixin topbar-back-rotation(){ | ||
| 124 | + @keyframes topbar-back { | ||
| 125 | + 0% { top: 6px; transform: rotate(135deg); } | ||
| 126 | + 45% { transform: rotate(-10deg); } | ||
| 127 | + 75% { transform: rotate(5deg); } | ||
| 128 | + 100% { top: 0px; transform: rotate(0); } | ||
| 129 | + } | ||
| 130 | + | ||
| 131 | + @-webkit-keyframes topbar-back { | ||
| 132 | + 0% { top: 6px; -webkit-transform: rotate(135deg); } | ||
| 133 | + 45% { -webkit-transform: rotate(-10deg); } | ||
| 134 | + 75% { -webkit-transform: rotate(5deg); } | ||
| 135 | + 100% { top: 0px; -webkit-transform: rotate(0); } | ||
| 136 | + } | ||
| 137 | + | ||
| 138 | + @-moz-keyframes topbar-back { | ||
| 139 | + 0% { top: 6px; -moz-transform: rotate(135deg); } | ||
| 140 | + 45% { -moz-transform: rotate(-10deg); } | ||
| 141 | + 75% { -moz-transform: rotate(5deg); } | ||
| 142 | + 100% { top: 0px; -moz-transform: rotate(0); } | ||
| 143 | + } | ||
| 144 | +} | ||
| 145 | + | ||
| 146 | +@mixin bottombar-x-rotation(){ | ||
| 147 | + @keyframes bottombar-x { | ||
| 148 | + 0% {bottom: 0px; transform: rotate(0deg);} | ||
| 149 | + 45% {bottom: 6px; transform: rotate(-145deg);} | ||
| 150 | + 75% {transform: rotate(-130deg);} | ||
| 151 | + 100% {transform: rotate(-135deg);} | ||
| 152 | + } | ||
| 153 | + @-webkit-keyframes bottombar-x { | ||
| 154 | + 0% {bottom: 0px; -webkit-transform: rotate(0deg);} | ||
| 155 | + 45% {bottom: 6px; -webkit-transform: rotate(-145deg);} | ||
| 156 | + 75% {-webkit-transform: rotate(-130deg);} | ||
| 157 | + 100% {-webkit-transform: rotate(-135deg);} | ||
| 158 | + } | ||
| 159 | + @-moz-keyframes bottombar-x { | ||
| 160 | + 0% {bottom: 0px; -moz-transform: rotate(0deg);} | ||
| 161 | + 45% {bottom: 6px; -moz-transform: rotate(-145deg);} | ||
| 162 | + 75% {-moz-transform: rotate(-130deg);} | ||
| 163 | + 100% {-moz-transform: rotate(-135deg);} | ||
| 164 | + } | ||
| 165 | +} | ||
| 166 | + | ||
| 167 | +@mixin bottombar-back-rotation{ | ||
| 168 | + @keyframes bottombar-back { | ||
| 169 | + 0% { bottom: 6px;transform: rotate(-135deg);} | ||
| 170 | + 45% { transform: rotate(10deg);} | ||
| 171 | + 75% { transform: rotate(-5deg);} | ||
| 172 | + 100% { bottom: 0px;transform: rotate(0);} | ||
| 173 | + } | ||
| 174 | + @-webkit-keyframes bottombar-back { | ||
| 175 | + 0% {bottom: 6px;-webkit-transform: rotate(-135deg);} | ||
| 176 | + 45% {-webkit-transform: rotate(10deg);} | ||
| 177 | + 75% {-webkit-transform: rotate(-5deg);} | ||
| 178 | + 100% {bottom: 0px;-webkit-transform: rotate(0);} | ||
| 179 | + } | ||
| 180 | + @-moz-keyframes bottombar-back { | ||
| 181 | + 0% {bottom: 6px;-moz-transform: rotate(-135deg);} | ||
| 182 | + 45% {-moz-transform: rotate(10deg);} | ||
| 183 | + 75% {-moz-transform: rotate(-5deg);} | ||
| 184 | + 100% {bottom: 0px;-moz-transform: rotate(0);} | ||
| 185 | + } | ||
| 186 | + | ||
| 187 | +} | ||
| 188 | + | ||
| 189 | + |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | + ========================================================= | ||
| 4 | + * Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | + * Based on Light Bootstrap Dashboard - v1.3.0 | ||
| 6 | + ========================================================= | ||
| 7 | + | ||
| 8 | + * Product Page: http://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 9 | + * Copyright 2019 Creative Tim (http://www.creative-tim.com) | ||
| 10 | + * Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 11 | + | ||
| 12 | + ========================================================= | ||
| 13 | + | ||
| 14 | + * The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 15 | + | ||
| 16 | + */ | ||
| 17 | + | ||
| 18 | +@import "lbd/variables"; | ||
| 19 | +@import "lbd/mixins"; | ||
| 20 | + | ||
| 21 | +// Core CSS | ||
| 22 | +@import "lbd/typography"; | ||
| 23 | +@import "lbd/misc"; | ||
| 24 | +@import "lbd/sidebar-and-main-panel"; | ||
| 25 | +@import "lbd/buttons"; | ||
| 26 | +@import "lbd/inputs"; | ||
| 27 | + | ||
| 28 | +@import "lbd/alerts"; | ||
| 29 | +@import "lbd/tables"; | ||
| 30 | + | ||
| 31 | +@import "lbd/checkbox-radio-switch"; | ||
| 32 | +@import "lbd/navbars"; | ||
| 33 | +@import "lbd/footers"; | ||
| 34 | + | ||
| 35 | +// Fancy Stuff | ||
| 36 | +@import "lbd/dropdown"; | ||
| 37 | +@import "lbd/cards"; | ||
| 38 | +@import "lbd/chartist"; | ||
| 39 | +@import "lbd/responsive"; |
frontend/src/components/Card/Card.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | + | ||
| 20 | +export class Card extends Component { | ||
| 21 | + render() { | ||
| 22 | + return ( | ||
| 23 | + <div className={"card" + (this.props.plain ? " card-plain" : "")}> | ||
| 24 | + <div className={"header" + (this.props.hCenter ? " text-center" : "")}> | ||
| 25 | + <h4 className="title">{this.props.title}</h4> | ||
| 26 | + <p className="category">{this.props.category}</p> | ||
| 27 | + </div> | ||
| 28 | + <div | ||
| 29 | + className={ | ||
| 30 | + "content" + | ||
| 31 | + (this.props.ctAllIcons ? " all-icons" : "") + | ||
| 32 | + (this.props.ctTableFullWidth ? " table-full-width" : "") + | ||
| 33 | + (this.props.ctTableResponsive ? " table-responsive" : "") + | ||
| 34 | + (this.props.ctTableUpgrade ? " table-upgrade" : "") | ||
| 35 | + } | ||
| 36 | + > | ||
| 37 | + {this.props.content} | ||
| 38 | + | ||
| 39 | + <div className="footer"> | ||
| 40 | + {this.props.legend} | ||
| 41 | + {this.props.stats != null ? <hr /> : ""} | ||
| 42 | + <div className="stats"> | ||
| 43 | + <i className={this.props.statsIcon} /> {this.props.stats} | ||
| 44 | + </div> | ||
| 45 | + </div> | ||
| 46 | + </div> | ||
| 47 | + </div> | ||
| 48 | + ); | ||
| 49 | + } | ||
| 50 | +} | ||
| 51 | + | ||
| 52 | +export default Card; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Button } from "react-bootstrap"; | ||
| 20 | +import cx from "classnames"; | ||
| 21 | +import PropTypes from "prop-types"; | ||
| 22 | + | ||
| 23 | +class CustomButton extends Component { | ||
| 24 | + render() { | ||
| 25 | + const { fill, simple, pullRight, round, block, ...rest } = this.props; | ||
| 26 | + | ||
| 27 | + const btnClasses = cx({ | ||
| 28 | + "btn-fill": fill, | ||
| 29 | + "btn-simple": simple, | ||
| 30 | + "pull-right": pullRight, | ||
| 31 | + "btn-block": block, | ||
| 32 | + "btn-round": round | ||
| 33 | + }); | ||
| 34 | + | ||
| 35 | + return <Button className={btnClasses} {...rest} />; | ||
| 36 | + } | ||
| 37 | +} | ||
| 38 | + | ||
| 39 | +CustomButton.propTypes = { | ||
| 40 | + fill: PropTypes.bool, | ||
| 41 | + simple: PropTypes.bool, | ||
| 42 | + pullRight: PropTypes.bool, | ||
| 43 | + block: PropTypes.bool, | ||
| 44 | + round: PropTypes.bool | ||
| 45 | +}; | ||
| 46 | + | ||
| 47 | +export default CustomButton; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | + | ||
| 20 | +class CustomCheckbox extends Component { | ||
| 21 | + constructor(props) { | ||
| 22 | + super(props); | ||
| 23 | + this.state = { | ||
| 24 | + is_checked: props.isChecked ? true : false | ||
| 25 | + }; | ||
| 26 | + this.handleClick = this.handleClick.bind(this); | ||
| 27 | + } | ||
| 28 | + handleClick() { | ||
| 29 | + this.setState({ is_checked: !this.state.is_checked }); | ||
| 30 | + } | ||
| 31 | + render() { | ||
| 32 | + const { isChecked, number, label, inline, ...rest } = this.props; | ||
| 33 | + const classes = | ||
| 34 | + inline !== undefined ? "checkbox checkbox-inline" : "checkbox"; | ||
| 35 | + return ( | ||
| 36 | + <div className={classes}> | ||
| 37 | + <input | ||
| 38 | + id={number} | ||
| 39 | + type="checkbox" | ||
| 40 | + onChange={this.handleClick} | ||
| 41 | + checked={this.state.is_checked} | ||
| 42 | + {...rest} | ||
| 43 | + /> | ||
| 44 | + <label htmlFor={number}>{label}</label> | ||
| 45 | + </div> | ||
| 46 | + ); | ||
| 47 | + } | ||
| 48 | +} | ||
| 49 | + | ||
| 50 | +export default CustomCheckbox; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | + | ||
| 20 | +class CustomRadio extends Component { | ||
| 21 | + render() { | ||
| 22 | + const { number, label, option, name, ...rest } = this.props; | ||
| 23 | + | ||
| 24 | + return ( | ||
| 25 | + <div className="radio"> | ||
| 26 | + <input id={number} name={name} type="radio" value={option} {...rest} /> | ||
| 27 | + <label htmlFor={number}>{label}</label> | ||
| 28 | + </div> | ||
| 29 | + ); | ||
| 30 | + } | ||
| 31 | +} | ||
| 32 | + | ||
| 33 | +export default CustomRadio; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +/*eslint-disable*/ | ||
| 19 | +import React, { Component } from "react"; | ||
| 20 | +import Toggle from "react-toggle"; | ||
| 21 | + | ||
| 22 | +import imagine1 from "assets/img/sidebar-1.jpg"; | ||
| 23 | +import imagine2 from "assets/img/sidebar-2.jpg"; | ||
| 24 | +import imagine3 from "assets/img/sidebar-3.jpg"; | ||
| 25 | +import imagine4 from "assets/img/sidebar-4.jpg"; | ||
| 26 | + | ||
| 27 | +class FixedPlugin extends Component { | ||
| 28 | + constructor(props) { | ||
| 29 | + super(props); | ||
| 30 | + this.state = { | ||
| 31 | + classes: "dropdown show-dropdown open", | ||
| 32 | + bg_checked: true, | ||
| 33 | + bgImage: this.props.bgImage | ||
| 34 | + }; | ||
| 35 | + } | ||
| 36 | + handleClick = () => { | ||
| 37 | + this.props.handleFixedClick(); | ||
| 38 | + }; | ||
| 39 | + onChangeClick = () => { | ||
| 40 | + this.props.handleHasImage(!this.state.bg_checked); | ||
| 41 | + this.setState({ bg_checked: !this.state.bg_checked }); | ||
| 42 | + }; | ||
| 43 | + render() { | ||
| 44 | + return ( | ||
| 45 | + <div className="fixed-plugin"> | ||
| 46 | + <div id="fixedPluginClasses" className={this.props.fixedClasses}> | ||
| 47 | + <div onClick={this.handleClick}> | ||
| 48 | + <i className="fa fa-cog fa-2x" /> | ||
| 49 | + </div> | ||
| 50 | + <ul className="dropdown-menu"> | ||
| 51 | + <li className="header-title">Configuration</li> | ||
| 52 | + <li className="adjustments-line"> | ||
| 53 | + <p className="pull-left">Background Image</p> | ||
| 54 | + <div className="pull-right"> | ||
| 55 | + <Toggle | ||
| 56 | + defaultChecked={this.state.bg_checked} | ||
| 57 | + onChange={this.onChangeClick} | ||
| 58 | + /> | ||
| 59 | + </div> | ||
| 60 | + <div className="clearfix" /> | ||
| 61 | + </li> | ||
| 62 | + <li className="adjustments-line"> | ||
| 63 | + <a className="switch-trigger"> | ||
| 64 | + <p>Filters</p> | ||
| 65 | + <div className="pull-right"> | ||
| 66 | + <span | ||
| 67 | + className={ | ||
| 68 | + this.props.bgColor === "black" | ||
| 69 | + ? "badge filter active" | ||
| 70 | + : "badge filter" | ||
| 71 | + } | ||
| 72 | + data-color="black" | ||
| 73 | + onClick={() => { | ||
| 74 | + this.props.handleColorClick("black"); | ||
| 75 | + }} | ||
| 76 | + /> | ||
| 77 | + <span | ||
| 78 | + className={ | ||
| 79 | + this.props.bgColor === "azure" | ||
| 80 | + ? "badge filter badge-azure active" | ||
| 81 | + : "badge filter badge-azure" | ||
| 82 | + } | ||
| 83 | + data-color="azure" | ||
| 84 | + onClick={() => { | ||
| 85 | + this.props.handleColorClick("azure"); | ||
| 86 | + }} | ||
| 87 | + /> | ||
| 88 | + <span | ||
| 89 | + className={ | ||
| 90 | + this.props.bgColor === "green" | ||
| 91 | + ? "badge filter badge-green active" | ||
| 92 | + : "badge filter badge-green" | ||
| 93 | + } | ||
| 94 | + data-color="green" | ||
| 95 | + onClick={() => { | ||
| 96 | + this.props.handleColorClick("green"); | ||
| 97 | + }} | ||
| 98 | + /> | ||
| 99 | + <span | ||
| 100 | + className={ | ||
| 101 | + this.props.bgColor === "orange" | ||
| 102 | + ? "badge filter badge-orange active" | ||
| 103 | + : "badge filter badge-orange" | ||
| 104 | + } | ||
| 105 | + data-color="orange" | ||
| 106 | + onClick={() => { | ||
| 107 | + this.props.handleColorClick("orange"); | ||
| 108 | + }} | ||
| 109 | + /> | ||
| 110 | + <span | ||
| 111 | + className={ | ||
| 112 | + this.props.bgColor === "red" | ||
| 113 | + ? "badge filter badge-red active" | ||
| 114 | + : "badge filter badge-red" | ||
| 115 | + } | ||
| 116 | + data-color="red" | ||
| 117 | + onClick={() => { | ||
| 118 | + this.props.handleColorClick("red"); | ||
| 119 | + }} | ||
| 120 | + /> | ||
| 121 | + <span | ||
| 122 | + className={ | ||
| 123 | + this.props.bgColor === "purple" | ||
| 124 | + ? "badge filter badge-purple active" | ||
| 125 | + : "badge filter badge-purple" | ||
| 126 | + } | ||
| 127 | + data-color="purple" | ||
| 128 | + onClick={() => { | ||
| 129 | + this.props.handleColorClick("purple"); | ||
| 130 | + }} | ||
| 131 | + /> | ||
| 132 | + </div> | ||
| 133 | + <div className="clearfix" /> | ||
| 134 | + </a> | ||
| 135 | + </li> | ||
| 136 | + <li className="header-title">Sidebar Images</li> | ||
| 137 | + <li className={this.state["bgImage"] === imagine1 ? "active" : ""}> | ||
| 138 | + <a | ||
| 139 | + className="img-holder switch-trigger" | ||
| 140 | + onClick={() => { | ||
| 141 | + this.setState({ bgImage: imagine1 }); | ||
| 142 | + this.props.handleImageClick(imagine1); | ||
| 143 | + }} | ||
| 144 | + > | ||
| 145 | + <img src={imagine1} alt="..." /> | ||
| 146 | + </a> | ||
| 147 | + </li> | ||
| 148 | + <li className={this.state["bgImage"] === imagine2 ? "active" : ""}> | ||
| 149 | + <a | ||
| 150 | + className="img-holder switch-trigger" | ||
| 151 | + onClick={() => { | ||
| 152 | + this.setState({ bgImage: imagine2 }); | ||
| 153 | + this.props.handleImageClick(imagine2); | ||
| 154 | + }} | ||
| 155 | + > | ||
| 156 | + <img src={imagine2} alt="..." /> | ||
| 157 | + </a> | ||
| 158 | + </li> | ||
| 159 | + <li className={this.state["bgImage"] === imagine3 ? "active" : ""}> | ||
| 160 | + <a | ||
| 161 | + className="img-holder switch-trigger" | ||
| 162 | + onClick={() => { | ||
| 163 | + this.setState({ bgImage: imagine3 }); | ||
| 164 | + this.props.handleImageClick(imagine3); | ||
| 165 | + }} | ||
| 166 | + > | ||
| 167 | + <img src={imagine3} alt="..." /> | ||
| 168 | + </a> | ||
| 169 | + </li> | ||
| 170 | + <li className={this.state["bgImage"] === imagine4 ? "active" : ""}> | ||
| 171 | + <a | ||
| 172 | + className="img-holder switch-trigger" | ||
| 173 | + onClick={() => { | ||
| 174 | + this.setState({ bgImage: imagine4 }); | ||
| 175 | + this.props.handleImageClick(imagine4); | ||
| 176 | + }} | ||
| 177 | + > | ||
| 178 | + <img src={imagine4} alt="..." /> | ||
| 179 | + </a> | ||
| 180 | + </li> | ||
| 181 | + | ||
| 182 | + <li className="button-container"> | ||
| 183 | + <div className=""> | ||
| 184 | + <a | ||
| 185 | + href="https://www.creative-tim.com/product/light-bootstrap-dashboard-react?ref=lbdr-fixed-plugin" | ||
| 186 | + target="_blank" | ||
| 187 | + className="btn btn-success btn-block btn-fill" | ||
| 188 | + > | ||
| 189 | + Download free! | ||
| 190 | + </a> | ||
| 191 | + </div> | ||
| 192 | + </li> | ||
| 193 | + <li className="button-container"> | ||
| 194 | + <div className=""> | ||
| 195 | + <a | ||
| 196 | + href="https://www.creative-tim.com/product/light-bootstrap-dashboard-pro-react?ref=lbdr-fixed-plugin" | ||
| 197 | + target="_blank" | ||
| 198 | + className="btn btn-warning btn-block btn-fill" | ||
| 199 | + > | ||
| 200 | + Buy Pro | ||
| 201 | + </a> | ||
| 202 | + </div> | ||
| 203 | + </li> | ||
| 204 | + <li className="button-container"> | ||
| 205 | + <a | ||
| 206 | + href="https://demos.creative-tim.com/light-bootstrap-dashboard-react/#/documentation/getting-started?ref=lbdr-fixed-plugin" | ||
| 207 | + target="_blank" | ||
| 208 | + className="btn btn-fill btn-info" | ||
| 209 | + > | ||
| 210 | + Documentation | ||
| 211 | + </a> | ||
| 212 | + </li> | ||
| 213 | + </ul> | ||
| 214 | + </div> | ||
| 215 | + </div> | ||
| 216 | + ); | ||
| 217 | + } | ||
| 218 | +} | ||
| 219 | + | ||
| 220 | +export default FixedPlugin; |
frontend/src/components/Footer/Footer.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Grid } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +class Footer extends Component { | ||
| 22 | + render() { | ||
| 23 | + return ( | ||
| 24 | + <footer className="footer"> | ||
| 25 | + <Grid fluid> | ||
| 26 | + <nav className="pull-left"> | ||
| 27 | + <ul> | ||
| 28 | + <li> | ||
| 29 | + <a href="#pablo">Home</a> | ||
| 30 | + </li> | ||
| 31 | + <li> | ||
| 32 | + <a href="#pablo">Company</a> | ||
| 33 | + </li> | ||
| 34 | + <li> | ||
| 35 | + <a href="#pablo">Portfolio</a> | ||
| 36 | + </li> | ||
| 37 | + <li> | ||
| 38 | + <a href="#pablo">Blog</a> | ||
| 39 | + </li> | ||
| 40 | + </ul> | ||
| 41 | + </nav> | ||
| 42 | + <p className="copyright pull-right"> | ||
| 43 | + © {new Date().getFullYear()}{" "} | ||
| 44 | + <a href="http://www.creative-tim.com?ref=lbr-footer"> | ||
| 45 | + Creative Tim | ||
| 46 | + </a> | ||
| 47 | + , made with love for a better web | ||
| 48 | + </p> | ||
| 49 | + </Grid> | ||
| 50 | + </footer> | ||
| 51 | + ); | ||
| 52 | + } | ||
| 53 | +} | ||
| 54 | + | ||
| 55 | +export default Footer; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { FormGroup, ControlLabel, FormControl, Row } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +function FieldGroup({ label, ...props }) { | ||
| 22 | + return ( | ||
| 23 | + <FormGroup> | ||
| 24 | + <ControlLabel>{label}</ControlLabel> | ||
| 25 | + <FormControl {...props} /> | ||
| 26 | + </FormGroup> | ||
| 27 | + ); | ||
| 28 | +} | ||
| 29 | + | ||
| 30 | +export class FormInputs extends Component { | ||
| 31 | + render() { | ||
| 32 | + var row = []; | ||
| 33 | + for (var i = 0; i < this.props.ncols.length; i++) { | ||
| 34 | + row.push( | ||
| 35 | + <div key={i} className={this.props.ncols[i]}> | ||
| 36 | + <FieldGroup {...this.props.properties[i]} /> | ||
| 37 | + </div> | ||
| 38 | + ); | ||
| 39 | + } | ||
| 40 | + return <Row>{row}</Row>; | ||
| 41 | + } | ||
| 42 | +} | ||
| 43 | + | ||
| 44 | +export default FormInputs; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Navbar } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +import AdminNavbarLinks from "./AdminNavbarLinks.jsx"; | ||
| 22 | + | ||
| 23 | +class Header extends Component { | ||
| 24 | + constructor(props) { | ||
| 25 | + super(props); | ||
| 26 | + this.mobileSidebarToggle = this.mobileSidebarToggle.bind(this); | ||
| 27 | + this.state = { | ||
| 28 | + sidebarExists: false | ||
| 29 | + }; | ||
| 30 | + } | ||
| 31 | + mobileSidebarToggle(e) { | ||
| 32 | + if (this.state.sidebarExists === false) { | ||
| 33 | + this.setState({ | ||
| 34 | + sidebarExists: true | ||
| 35 | + }); | ||
| 36 | + } | ||
| 37 | + e.preventDefault(); | ||
| 38 | + document.documentElement.classList.toggle("nav-open"); | ||
| 39 | + var node = document.createElement("div"); | ||
| 40 | + node.id = "bodyClick"; | ||
| 41 | + node.onclick = function() { | ||
| 42 | + this.parentElement.removeChild(this); | ||
| 43 | + document.documentElement.classList.toggle("nav-open"); | ||
| 44 | + }; | ||
| 45 | + document.body.appendChild(node); | ||
| 46 | + } | ||
| 47 | + render() { | ||
| 48 | + return ( | ||
| 49 | + <Navbar fluid> | ||
| 50 | + <Navbar.Header> | ||
| 51 | + <Navbar.Brand> | ||
| 52 | + <a href="#pablo">{this.props.brandText}</a> | ||
| 53 | + </Navbar.Brand> | ||
| 54 | + <Navbar.Toggle onClick={this.mobileSidebarToggle} /> | ||
| 55 | + </Navbar.Header> | ||
| 56 | + <Navbar.Collapse> | ||
| 57 | + <AdminNavbarLinks /> | ||
| 58 | + </Navbar.Collapse> | ||
| 59 | + </Navbar> | ||
| 60 | + ); | ||
| 61 | + } | ||
| 62 | +} | ||
| 63 | + | ||
| 64 | +export default Header; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { NavItem, Nav, NavDropdown, MenuItem } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +class AdminNavbarLinks extends Component { | ||
| 22 | + render() { | ||
| 23 | + const notification = ( | ||
| 24 | + <div> | ||
| 25 | + <i className="fa fa-globe" /> | ||
| 26 | + <b className="caret" /> | ||
| 27 | + <span className="notification">5</span> | ||
| 28 | + <p className="hidden-lg hidden-md">Notification</p> | ||
| 29 | + </div> | ||
| 30 | + ); | ||
| 31 | + return ( | ||
| 32 | + <div> | ||
| 33 | + <Nav> | ||
| 34 | + <NavItem eventKey={1} href="#"> | ||
| 35 | + <i className="fa fa-dashboard" /> | ||
| 36 | + <p className="hidden-lg hidden-md">Dashboard</p> | ||
| 37 | + </NavItem> | ||
| 38 | + <NavDropdown | ||
| 39 | + eventKey={2} | ||
| 40 | + title={notification} | ||
| 41 | + noCaret | ||
| 42 | + id="basic-nav-dropdown" | ||
| 43 | + > | ||
| 44 | + <MenuItem eventKey={2.1}>Notification 1</MenuItem> | ||
| 45 | + <MenuItem eventKey={2.2}>Notification 2</MenuItem> | ||
| 46 | + <MenuItem eventKey={2.3}>Notification 3</MenuItem> | ||
| 47 | + <MenuItem eventKey={2.4}>Notification 4</MenuItem> | ||
| 48 | + <MenuItem eventKey={2.5}>Another notifications</MenuItem> | ||
| 49 | + </NavDropdown> | ||
| 50 | + <NavItem eventKey={3} href="#"> | ||
| 51 | + <i className="fa fa-search" /> | ||
| 52 | + <p className="hidden-lg hidden-md">Search</p> | ||
| 53 | + </NavItem> | ||
| 54 | + </Nav> | ||
| 55 | + <Nav pullRight> | ||
| 56 | + <NavItem eventKey={1} href="#"> | ||
| 57 | + Account | ||
| 58 | + </NavItem> | ||
| 59 | + <NavDropdown | ||
| 60 | + eventKey={2} | ||
| 61 | + title="Dropdown" | ||
| 62 | + id="basic-nav-dropdown-right" | ||
| 63 | + > | ||
| 64 | + <MenuItem eventKey={2.1}>Action</MenuItem> | ||
| 65 | + <MenuItem eventKey={2.2}>Another action</MenuItem> | ||
| 66 | + <MenuItem eventKey={2.3}>Something</MenuItem> | ||
| 67 | + <MenuItem eventKey={2.4}>Another action</MenuItem> | ||
| 68 | + <MenuItem eventKey={2.5}>Something</MenuItem> | ||
| 69 | + <MenuItem divider /> | ||
| 70 | + <MenuItem eventKey={2.5}>Separated link</MenuItem> | ||
| 71 | + </NavDropdown> | ||
| 72 | + <NavItem eventKey={3} href="#"> | ||
| 73 | + Log out | ||
| 74 | + </NavItem> | ||
| 75 | + </Nav> | ||
| 76 | + </div> | ||
| 77 | + ); | ||
| 78 | + } | ||
| 79 | +} | ||
| 80 | + | ||
| 81 | +export default AdminNavbarLinks; |
frontend/src/components/Sidebar/Sidebar.jsx
0 → 100644
| 1 | +import React, { Component } from "react"; | ||
| 2 | +import { NavLink } from "react-router-dom"; | ||
| 3 | + | ||
| 4 | +import AdminNavbarLinks from "../Navbars/AdminNavbarLinks.jsx"; | ||
| 5 | + | ||
| 6 | +import logo from "assets/img/reactlogo.png"; | ||
| 7 | + | ||
| 8 | +class Sidebar extends Component { | ||
| 9 | + constructor(props) { | ||
| 10 | + super(props); | ||
| 11 | + this.state = { | ||
| 12 | + width: window.innerWidth | ||
| 13 | + }; | ||
| 14 | + } | ||
| 15 | + activeRoute(routeName) { | ||
| 16 | + return this.props.location.pathname.indexOf(routeName) > -1 ? "active" : ""; | ||
| 17 | + } | ||
| 18 | + updateDimensions() { | ||
| 19 | + this.setState({ width: window.innerWidth }); | ||
| 20 | + } | ||
| 21 | + componentDidMount() { | ||
| 22 | + this.updateDimensions(); | ||
| 23 | + window.addEventListener("resize", this.updateDimensions.bind(this)); | ||
| 24 | + } | ||
| 25 | + render() { | ||
| 26 | + const sidebarBackground = { | ||
| 27 | + backgroundImage: "url(" + this.props.image + ")" | ||
| 28 | + }; | ||
| 29 | + return ( | ||
| 30 | + <div | ||
| 31 | + id="sidebar" | ||
| 32 | + className="sidebar" | ||
| 33 | + data-color={this.props.color} | ||
| 34 | + data-image={this.props.image} | ||
| 35 | + > | ||
| 36 | + {this.props.hasImage ? ( | ||
| 37 | + <div className="sidebar-background" style={sidebarBackground} /> | ||
| 38 | + ) : ( | ||
| 39 | + null | ||
| 40 | + )} | ||
| 41 | + <div className="logo"> | ||
| 42 | + <a | ||
| 43 | + href="https://www.creative-tim.com?ref=lbd-sidebar" | ||
| 44 | + className="simple-text logo-mini" | ||
| 45 | + > | ||
| 46 | + <div className="logo-img"> | ||
| 47 | + <img src={logo} alt="logo_image" /> | ||
| 48 | + </div> | ||
| 49 | + </a> | ||
| 50 | + <a | ||
| 51 | + href="https://www.creative-tim.com?ref=lbd-sidebar" | ||
| 52 | + className="simple-text logo-normal" | ||
| 53 | + > | ||
| 54 | + Creative Tim | ||
| 55 | + </a> | ||
| 56 | + </div> | ||
| 57 | + <div className="sidebar-wrapper"> | ||
| 58 | + <ul className="nav"> | ||
| 59 | + {this.state.width <= 991 ? <AdminNavbarLinks /> : null} | ||
| 60 | + {this.props.routes.map((prop, key) => { | ||
| 61 | + if (!prop.redirect) | ||
| 62 | + return ( | ||
| 63 | + <li | ||
| 64 | + className={ | ||
| 65 | + prop.upgrade | ||
| 66 | + ? "active active-pro" | ||
| 67 | + : this.activeRoute(prop.layout + prop.path) | ||
| 68 | + } | ||
| 69 | + key={key} | ||
| 70 | + > | ||
| 71 | + <NavLink | ||
| 72 | + to={prop.layout + prop.path} | ||
| 73 | + className="nav-link" | ||
| 74 | + activeClassName="active" | ||
| 75 | + > | ||
| 76 | + <i className={prop.icon} /> | ||
| 77 | + <p>{prop.name}</p> | ||
| 78 | + </NavLink> | ||
| 79 | + </li> | ||
| 80 | + ); | ||
| 81 | + return null; | ||
| 82 | + })} | ||
| 83 | + </ul> | ||
| 84 | + </div> | ||
| 85 | + </div> | ||
| 86 | + ); | ||
| 87 | + } | ||
| 88 | +} | ||
| 89 | + | ||
| 90 | +export default Sidebar; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Row, Col } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +export class StatsCard extends Component { | ||
| 22 | + render() { | ||
| 23 | + return ( | ||
| 24 | + <div className="card card-stats"> | ||
| 25 | + <div className="content"> | ||
| 26 | + <Row> | ||
| 27 | + <Col xs={5}> | ||
| 28 | + <div className="icon-big text-center icon-warning"> | ||
| 29 | + {this.props.bigIcon} | ||
| 30 | + </div> | ||
| 31 | + </Col> | ||
| 32 | + <Col xs={7}> | ||
| 33 | + <div className="numbers"> | ||
| 34 | + <p>{this.props.statsText}</p> | ||
| 35 | + {this.props.statsValue} | ||
| 36 | + </div> | ||
| 37 | + </Col> | ||
| 38 | + </Row> | ||
| 39 | + <div className="footer"> | ||
| 40 | + <hr /> | ||
| 41 | + <div className="stats"> | ||
| 42 | + {this.props.statsIcon} {this.props.statsIconText} | ||
| 43 | + </div> | ||
| 44 | + </div> | ||
| 45 | + </div> | ||
| 46 | + </div> | ||
| 47 | + ); | ||
| 48 | + } | ||
| 49 | +} | ||
| 50 | + | ||
| 51 | +export default StatsCard; |
frontend/src/components/Tasks/Tasks.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Tooltip, OverlayTrigger } from "react-bootstrap"; | ||
| 20 | +import Checkbox from "components/CustomCheckbox/CustomCheckbox.jsx"; | ||
| 21 | +import Button from "components/CustomButton/CustomButton.jsx"; | ||
| 22 | + | ||
| 23 | +export class Tasks extends Component { | ||
| 24 | + handleCheckbox = event => { | ||
| 25 | + const target = event.target; | ||
| 26 | + console.log(event.target); | ||
| 27 | + this.setState({ | ||
| 28 | + [target.name]: target.checked | ||
| 29 | + }); | ||
| 30 | + }; | ||
| 31 | + render() { | ||
| 32 | + const edit = <Tooltip id="edit_tooltip">Edit Task</Tooltip>; | ||
| 33 | + const remove = <Tooltip id="remove_tooltip">Remove</Tooltip>; | ||
| 34 | + const tasks_title = [ | ||
| 35 | + 'Sign contract for "What are conference organizers afraid of?"', | ||
| 36 | + "Lines From Great Russian Literature? Or E-mails From My Boss?", | ||
| 37 | + "Flooded: One year later, assessing what was lost and what was found when a ravaging rain swept through metro Detroi", | ||
| 38 | + "Create 4 Invisible User Experiences you Never Knew About", | ||
| 39 | + 'Read "Following makes Medium better"', | ||
| 40 | + "Unfollow 5 enemies from twitter" | ||
| 41 | + ]; | ||
| 42 | + var tasks = []; | ||
| 43 | + var number; | ||
| 44 | + for (var i = 0; i < tasks_title.length; i++) { | ||
| 45 | + number = "checkbox" + i; | ||
| 46 | + tasks.push( | ||
| 47 | + <tr key={i}> | ||
| 48 | + <td> | ||
| 49 | + <Checkbox | ||
| 50 | + number={number} | ||
| 51 | + isChecked={i === 1 || i === 2 ? true : false} | ||
| 52 | + /> | ||
| 53 | + </td> | ||
| 54 | + <td>{tasks_title[i]}</td> | ||
| 55 | + <td className="td-actions text-right"> | ||
| 56 | + <OverlayTrigger placement="top" overlay={edit}> | ||
| 57 | + <Button bsStyle="info" simple type="button" bsSize="xs"> | ||
| 58 | + <i className="fa fa-edit" /> | ||
| 59 | + </Button> | ||
| 60 | + </OverlayTrigger> | ||
| 61 | + | ||
| 62 | + <OverlayTrigger placement="top" overlay={remove}> | ||
| 63 | + <Button bsStyle="danger" simple type="button" bsSize="xs"> | ||
| 64 | + <i className="fa fa-times" /> | ||
| 65 | + </Button> | ||
| 66 | + </OverlayTrigger> | ||
| 67 | + </td> | ||
| 68 | + </tr> | ||
| 69 | + ); | ||
| 70 | + } | ||
| 71 | + return <tbody>{tasks}</tbody>; | ||
| 72 | + } | ||
| 73 | +} | ||
| 74 | + | ||
| 75 | +export default Tasks; |
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | + | ||
| 20 | +export class UserCard extends Component { | ||
| 21 | + render() { | ||
| 22 | + return ( | ||
| 23 | + <div className="card card-user"> | ||
| 24 | + <div className="image"> | ||
| 25 | + <img src={this.props.bgImage} alt="..." /> | ||
| 26 | + </div> | ||
| 27 | + <div className="content"> | ||
| 28 | + <div className="author"> | ||
| 29 | + <a href="#pablo"> | ||
| 30 | + <img | ||
| 31 | + className="avatar border-gray" | ||
| 32 | + src={this.props.avatar} | ||
| 33 | + alt="..." | ||
| 34 | + /> | ||
| 35 | + <h4 className="title"> | ||
| 36 | + {this.props.name} | ||
| 37 | + <br /> | ||
| 38 | + <small>{this.props.userName}</small> | ||
| 39 | + </h4> | ||
| 40 | + </a> | ||
| 41 | + </div> | ||
| 42 | + <p className="description text-center">{this.props.description}</p> | ||
| 43 | + </div> | ||
| 44 | + <hr /> | ||
| 45 | + <div className="text-center">{this.props.socials}</div> | ||
| 46 | + </div> | ||
| 47 | + ); | ||
| 48 | + } | ||
| 49 | +} | ||
| 50 | + | ||
| 51 | +export default UserCard; |
frontend/src/index.js
0 → 100644
| 1 | +import React from "react"; | ||
| 2 | +import ReactDOM from "react-dom"; | ||
| 3 | + | ||
| 4 | +import { BrowserRouter, Route, Switch, Redirect } from "react-router-dom"; | ||
| 5 | + | ||
| 6 | +import "bootstrap/dist/css/bootstrap.min.css"; | ||
| 7 | +import "./assets/css/animate.min.css"; | ||
| 8 | +import "./assets/sass/light-bootstrap-dashboard-react.scss?v=1.3.0"; | ||
| 9 | +import "./assets/css/demo.css"; | ||
| 10 | +import "./assets/css/pe-icon-7-stroke.css"; | ||
| 11 | + | ||
| 12 | +import AdminLayout from "layouts/Admin.jsx"; | ||
| 13 | + | ||
| 14 | +ReactDOM.render( | ||
| 15 | + <BrowserRouter> | ||
| 16 | + <Switch> | ||
| 17 | + <Route path="/admin" render={props => <AdminLayout {...props} />} /> | ||
| 18 | + <Redirect from="/" to="/admin/dashboard" /> | ||
| 19 | + </Switch> | ||
| 20 | + </BrowserRouter>, | ||
| 21 | + document.getElementById("root") | ||
| 22 | +); |
frontend/src/layouts/Admin.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Route, Switch } from "react-router-dom"; | ||
| 20 | +import NotificationSystem from "react-notification-system"; | ||
| 21 | + | ||
| 22 | +import AdminNavbar from "components/Navbars/AdminNavbar"; | ||
| 23 | +import Footer from "components/Footer/Footer"; | ||
| 24 | +import Sidebar from "components/Sidebar/Sidebar"; | ||
| 25 | +import FixedPlugin from "components/FixedPlugin/FixedPlugin.jsx"; | ||
| 26 | + | ||
| 27 | +import { style } from "variables/Variables.jsx"; | ||
| 28 | + | ||
| 29 | +import routes from "routes.js"; | ||
| 30 | + | ||
| 31 | +import image from "assets/img/sidebar-3.jpg"; | ||
| 32 | + | ||
| 33 | +class Admin extends Component { | ||
| 34 | + constructor(props) { | ||
| 35 | + super(props); | ||
| 36 | + this.state = { | ||
| 37 | + image: image, | ||
| 38 | + color: "black", | ||
| 39 | + hasImage: true, | ||
| 40 | + fixedClasses: "dropdown show-dropdown open" | ||
| 41 | + }; | ||
| 42 | + } | ||
| 43 | + | ||
| 44 | + getRoutes = routes => { | ||
| 45 | + return routes.map((prop, key) => { | ||
| 46 | + if (prop.layout === "/admin") { | ||
| 47 | + return ( | ||
| 48 | + <Route | ||
| 49 | + path={prop.layout + prop.path} | ||
| 50 | + render={props => ( | ||
| 51 | + <prop.component | ||
| 52 | + {...props} | ||
| 53 | + handleClick={this.handleNotificationClick} | ||
| 54 | + /> | ||
| 55 | + )} | ||
| 56 | + key={key} | ||
| 57 | + /> | ||
| 58 | + ); | ||
| 59 | + } else { | ||
| 60 | + return null; | ||
| 61 | + } | ||
| 62 | + }); | ||
| 63 | + }; | ||
| 64 | + getBrandText = path => { | ||
| 65 | + for (let i = 0; i < routes.length; i++) { | ||
| 66 | + if ( | ||
| 67 | + this.props.location.pathname.indexOf( | ||
| 68 | + routes[i].layout + routes[i].path | ||
| 69 | + ) !== -1 | ||
| 70 | + ) { | ||
| 71 | + return routes[i].name; | ||
| 72 | + } | ||
| 73 | + } | ||
| 74 | + return "Brand"; | ||
| 75 | + }; | ||
| 76 | + | ||
| 77 | + componentDidMount() { | ||
| 78 | + | ||
| 79 | + } | ||
| 80 | + componentDidUpdate(e) { | ||
| 81 | + if ( | ||
| 82 | + window.innerWidth < 993 && | ||
| 83 | + e.history.location.pathname !== e.location.pathname && | ||
| 84 | + document.documentElement.className.indexOf("nav-open") !== -1 | ||
| 85 | + ) { | ||
| 86 | + document.documentElement.classList.toggle("nav-open"); | ||
| 87 | + } | ||
| 88 | + if (e.history.action === "PUSH") { | ||
| 89 | + document.documentElement.scrollTop = 0; | ||
| 90 | + document.scrollingElement.scrollTop = 0; | ||
| 91 | + this.refs.mainPanel.scrollTop = 0; | ||
| 92 | + } | ||
| 93 | + } | ||
| 94 | + render() { | ||
| 95 | + return ( | ||
| 96 | + <div className="wrapper"> | ||
| 97 | + <Sidebar {...this.props} routes={routes} image={this.state.image} | ||
| 98 | + color={this.state.color} | ||
| 99 | + hasImage={this.state.hasImage}/> | ||
| 100 | + <div id="main-panel" className="main-panel" ref="mainPanel"> | ||
| 101 | + <AdminNavbar | ||
| 102 | + {...this.props} | ||
| 103 | + brandText={this.getBrandText(this.props.location.pathname)} | ||
| 104 | + /> | ||
| 105 | + <Switch>{this.getRoutes(routes)}</Switch> | ||
| 106 | + <Footer /> | ||
| 107 | + </div> | ||
| 108 | + </div> | ||
| 109 | + ); | ||
| 110 | + } | ||
| 111 | +} | ||
| 112 | + | ||
| 113 | +export default Admin; |
frontend/src/logo.svg
0 → 100644
| 1 | +<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 841.9 595.3"> | ||
| 2 | + <g fill="#61DAFB"> | ||
| 3 | + <path d="M666.3 296.5c0-32.5-40.7-63.3-103.1-82.4 14.4-63.6 8-114.2-20.2-130.4-6.5-3.8-14.1-5.6-22.4-5.6v22.3c4.6 0 8.3.9 11.4 2.6 13.6 7.8 19.5 37.5 14.9 75.7-1.1 9.4-2.9 19.3-5.1 29.4-19.6-4.8-41-8.5-63.5-10.9-13.5-18.5-27.5-35.3-41.6-50 32.6-30.3 63.2-46.9 84-46.9V78c-27.5 0-63.5 19.6-99.9 53.6-36.4-33.8-72.4-53.2-99.9-53.2v22.3c20.7 0 51.4 16.5 84 46.6-14 14.7-28 31.4-41.3 49.9-22.6 2.4-44 6.1-63.6 11-2.3-10-4-19.7-5.2-29-4.7-38.2 1.1-67.9 14.6-75.8 3-1.8 6.9-2.6 11.5-2.6V78.5c-8.4 0-16 1.8-22.6 5.6-28.1 16.2-34.4 66.7-19.9 130.1-62.2 19.2-102.7 49.9-102.7 82.3 0 32.5 40.7 63.3 103.1 82.4-14.4 63.6-8 114.2 20.2 130.4 6.5 3.8 14.1 5.6 22.5 5.6 27.5 0 63.5-19.6 99.9-53.6 36.4 33.8 72.4 53.2 99.9 53.2 8.4 0 16-1.8 22.6-5.6 28.1-16.2 34.4-66.7 19.9-130.1 62-19.1 102.5-49.9 102.5-82.3zm-130.2-66.7c-3.7 12.9-8.3 26.2-13.5 39.5-4.1-8-8.4-16-13.1-24-4.6-8-9.5-15.8-14.4-23.4 14.2 2.1 27.9 4.7 41 7.9zm-45.8 106.5c-7.8 13.5-15.8 26.3-24.1 38.2-14.9 1.3-30 2-45.2 2-15.1 0-30.2-.7-45-1.9-8.3-11.9-16.4-24.6-24.2-38-7.6-13.1-14.5-26.4-20.8-39.8 6.2-13.4 13.2-26.8 20.7-39.9 7.8-13.5 15.8-26.3 24.1-38.2 14.9-1.3 30-2 45.2-2 15.1 0 30.2.7 45 1.9 8.3 11.9 16.4 24.6 24.2 38 7.6 13.1 14.5 26.4 20.8 39.8-6.3 13.4-13.2 26.8-20.7 39.9zm32.3-13c5.4 13.4 10 26.8 13.8 39.8-13.1 3.2-26.9 5.9-41.2 8 4.9-7.7 9.8-15.6 14.4-23.7 4.6-8 8.9-16.1 13-24.1zM421.2 430c-9.3-9.6-18.6-20.3-27.8-32 9 .4 18.2.7 27.5.7 9.4 0 18.7-.2 27.8-.7-9 11.7-18.3 22.4-27.5 32zm-74.4-58.9c-14.2-2.1-27.9-4.7-41-7.9 3.7-12.9 8.3-26.2 13.5-39.5 4.1 8 8.4 16 13.1 24 4.7 8 9.5 15.8 14.4 23.4zM420.7 163c9.3 9.6 18.6 20.3 27.8 32-9-.4-18.2-.7-27.5-.7-9.4 0-18.7.2-27.8.7 9-11.7 18.3-22.4 27.5-32zm-74 58.9c-4.9 7.7-9.8 15.6-14.4 23.7-4.6 8-8.9 16-13 24-5.4-13.4-10-26.8-13.8-39.8 13.1-3.1 26.9-5.8 41.2-7.9zm-90.5 125.2c-35.4-15.1-58.3-34.9-58.3-50.6 0-15.7 22.9-35.6 58.3-50.6 8.6-3.7 18-7 27.7-10.1 5.7 19.6 13.2 40 22.5 60.9-9.2 20.8-16.6 41.1-22.2 60.6-9.9-3.1-19.3-6.5-28-10.2zM310 490c-13.6-7.8-19.5-37.5-14.9-75.7 1.1-9.4 2.9-19.3 5.1-29.4 19.6 4.8 41 8.5 63.5 10.9 13.5 18.5 27.5 35.3 41.6 50-32.6 30.3-63.2 46.9-84 46.9-4.5-.1-8.3-1-11.3-2.7zm237.2-76.2c4.7 38.2-1.1 67.9-14.6 75.8-3 1.8-6.9 2.6-11.5 2.6-20.7 0-51.4-16.5-84-46.6 14-14.7 28-31.4 41.3-49.9 22.6-2.4 44-6.1 63.6-11 2.3 10.1 4.1 19.8 5.2 29.1zm38.5-66.7c-8.6 3.7-18 7-27.7 10.1-5.7-19.6-13.2-40-22.5-60.9 9.2-20.8 16.6-41.1 22.2-60.6 9.9 3.1 19.3 6.5 28.1 10.2 35.4 15.1 58.3 34.9 58.3 50.6-.1 15.7-23 35.6-58.4 50.6zM320.8 78.4z"/> | ||
| 4 | + <circle cx="420.9" cy="296.5" r="45.7"/> | ||
| 5 | + <path d="M520.5 78.1z"/> | ||
| 6 | + </g> | ||
| 7 | +</svg> |
frontend/src/routes.js
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import Dashboard from "views/Dashboard.jsx"; | ||
| 19 | +import UserProfile from "views/UserProfile.jsx"; | ||
| 20 | +import TableList from "views/TableList.jsx"; | ||
| 21 | +import Typography from "views/Typography.jsx"; | ||
| 22 | +import Icons from "views/Icons.jsx"; | ||
| 23 | +import Maps from "views/Maps.jsx"; | ||
| 24 | +import Notifications from "views/Notifications.jsx"; | ||
| 25 | +import Upgrade from "views/Upgrade.jsx"; | ||
| 26 | + | ||
| 27 | +const dashboardRoutes = [ | ||
| 28 | + { | ||
| 29 | + path: "/dashboard", | ||
| 30 | + name: "Dashboard", | ||
| 31 | + icon: "pe-7s-graph", | ||
| 32 | + component: Dashboard, | ||
| 33 | + layout: "/admin" | ||
| 34 | + }, | ||
| 35 | + { | ||
| 36 | + path: "/user", | ||
| 37 | + name: "User Profile", | ||
| 38 | + icon: "pe-7s-user", | ||
| 39 | + component: UserProfile, | ||
| 40 | + layout: "/admin" | ||
| 41 | + }, | ||
| 42 | + { | ||
| 43 | + path: "/table", | ||
| 44 | + name: "Table List", | ||
| 45 | + icon: "pe-7s-note2", | ||
| 46 | + component: TableList, | ||
| 47 | + layout: "/admin" | ||
| 48 | + }, | ||
| 49 | + { | ||
| 50 | + path: "/typography", | ||
| 51 | + name: "Typography", | ||
| 52 | + icon: "pe-7s-news-paper", | ||
| 53 | + component: Typography, | ||
| 54 | + layout: "/admin" | ||
| 55 | + }, | ||
| 56 | + { | ||
| 57 | + path: "/icons", | ||
| 58 | + name: "Icons", | ||
| 59 | + icon: "pe-7s-science", | ||
| 60 | + component: Icons, | ||
| 61 | + layout: "/admin" | ||
| 62 | + }, | ||
| 63 | + { | ||
| 64 | + path: "/maps", | ||
| 65 | + name: "Maps", | ||
| 66 | + icon: "pe-7s-map-marker", | ||
| 67 | + component: Maps, | ||
| 68 | + layout: "/admin" | ||
| 69 | + }, | ||
| 70 | + { | ||
| 71 | + path: "/notifications", | ||
| 72 | + name: "Notifications", | ||
| 73 | + icon: "pe-7s-bell", | ||
| 74 | + component: Notifications, | ||
| 75 | + layout: "/admin" | ||
| 76 | + }, | ||
| 77 | +]; | ||
| 78 | + | ||
| 79 | +export default dashboardRoutes; |
frontend/src/variables/Variables.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +// | ||
| 19 | +// // | ||
| 20 | +// // // For notifications | ||
| 21 | +// // | ||
| 22 | +// | ||
| 23 | +var defaultWidth = | ||
| 24 | + window.screen.width > 768 | ||
| 25 | + ? (window.screen.width * 1) / 3 | ||
| 26 | + : window.screen.width; | ||
| 27 | + | ||
| 28 | +var style = { | ||
| 29 | + Wrapper: {}, | ||
| 30 | + Containers: { | ||
| 31 | + DefaultStyle: { | ||
| 32 | + position: "fixed", | ||
| 33 | + width: defaultWidth, | ||
| 34 | + padding: "10px 10px 10px 20px", | ||
| 35 | + zIndex: 9998, | ||
| 36 | + WebkitBoxSizing: "", | ||
| 37 | + MozBoxSizing: "", | ||
| 38 | + boxSizing: "", | ||
| 39 | + height: "auto", | ||
| 40 | + display: "inline-block", | ||
| 41 | + border: "0", | ||
| 42 | + fontSize: "14px", | ||
| 43 | + WebkitFontSmoothing: "antialiased", | ||
| 44 | + fontFamily: '"Roboto","Helvetica Neue",Arial,sans-serif', | ||
| 45 | + fontWeight: "400", | ||
| 46 | + color: "#FFFFFF" | ||
| 47 | + }, | ||
| 48 | + | ||
| 49 | + tl: { | ||
| 50 | + top: "0px", | ||
| 51 | + bottom: "auto", | ||
| 52 | + left: "0px", | ||
| 53 | + right: "auto" | ||
| 54 | + }, | ||
| 55 | + | ||
| 56 | + tr: { | ||
| 57 | + top: "0px", | ||
| 58 | + bottom: "auto", | ||
| 59 | + left: "auto", | ||
| 60 | + right: "0px" | ||
| 61 | + }, | ||
| 62 | + | ||
| 63 | + tc: { | ||
| 64 | + top: "0px", | ||
| 65 | + bottom: "auto", | ||
| 66 | + margin: "0 auto", | ||
| 67 | + left: "50%", | ||
| 68 | + marginLeft: -(defaultWidth / 2) | ||
| 69 | + }, | ||
| 70 | + | ||
| 71 | + bl: { | ||
| 72 | + top: "auto", | ||
| 73 | + bottom: "0px", | ||
| 74 | + left: "0px", | ||
| 75 | + right: "auto" | ||
| 76 | + }, | ||
| 77 | + | ||
| 78 | + br: { | ||
| 79 | + top: "auto", | ||
| 80 | + bottom: "0px", | ||
| 81 | + left: "auto", | ||
| 82 | + right: "0px" | ||
| 83 | + }, | ||
| 84 | + | ||
| 85 | + bc: { | ||
| 86 | + top: "auto", | ||
| 87 | + bottom: "0px", | ||
| 88 | + margin: "0 auto", | ||
| 89 | + left: "50%", | ||
| 90 | + marginLeft: -(defaultWidth / 2) | ||
| 91 | + } | ||
| 92 | + }, | ||
| 93 | + | ||
| 94 | + NotificationItem: { | ||
| 95 | + DefaultStyle: { | ||
| 96 | + position: "relative", | ||
| 97 | + width: "100%", | ||
| 98 | + cursor: "pointer", | ||
| 99 | + borderRadius: "4px", | ||
| 100 | + fontSize: "14px", | ||
| 101 | + margin: "10px 0 0", | ||
| 102 | + padding: "10px", | ||
| 103 | + display: "block", | ||
| 104 | + WebkitBoxSizing: "border-box", | ||
| 105 | + MozBoxSizing: "border-box", | ||
| 106 | + boxSizing: "border-box", | ||
| 107 | + opacity: 0, | ||
| 108 | + transition: "all 0.5s ease-in-out", | ||
| 109 | + WebkitTransform: "translate3d(0, 0, 0)", | ||
| 110 | + transform: "translate3d(0, 0, 0)", | ||
| 111 | + willChange: "transform, opacity", | ||
| 112 | + | ||
| 113 | + isHidden: { | ||
| 114 | + opacity: 0 | ||
| 115 | + }, | ||
| 116 | + | ||
| 117 | + isVisible: { | ||
| 118 | + opacity: 1 | ||
| 119 | + } | ||
| 120 | + }, | ||
| 121 | + | ||
| 122 | + success: { | ||
| 123 | + borderTop: 0, | ||
| 124 | + backgroundColor: "#a1e82c", | ||
| 125 | + WebkitBoxShadow: 0, | ||
| 126 | + MozBoxShadow: 0, | ||
| 127 | + boxShadow: 0 | ||
| 128 | + }, | ||
| 129 | + | ||
| 130 | + error: { | ||
| 131 | + borderTop: 0, | ||
| 132 | + backgroundColor: "#fc727a", | ||
| 133 | + WebkitBoxShadow: 0, | ||
| 134 | + MozBoxShadow: 0, | ||
| 135 | + boxShadow: 0 | ||
| 136 | + }, | ||
| 137 | + | ||
| 138 | + warning: { | ||
| 139 | + borderTop: 0, | ||
| 140 | + backgroundColor: "#ffbc67", | ||
| 141 | + WebkitBoxShadow: 0, | ||
| 142 | + MozBoxShadow: 0, | ||
| 143 | + boxShadow: 0 | ||
| 144 | + }, | ||
| 145 | + | ||
| 146 | + info: { | ||
| 147 | + borderTop: 0, | ||
| 148 | + backgroundColor: "#63d8f1", | ||
| 149 | + WebkitBoxShadow: 0, | ||
| 150 | + MozBoxShadow: 0, | ||
| 151 | + boxShadow: 0 | ||
| 152 | + } | ||
| 153 | + }, | ||
| 154 | + | ||
| 155 | + Title: { | ||
| 156 | + DefaultStyle: { | ||
| 157 | + fontSize: "30px", | ||
| 158 | + margin: "0", | ||
| 159 | + padding: 0, | ||
| 160 | + fontWeight: "bold", | ||
| 161 | + color: "#FFFFFF", | ||
| 162 | + display: "block", | ||
| 163 | + left: "15px", | ||
| 164 | + position: "absolute", | ||
| 165 | + top: "50%", | ||
| 166 | + marginTop: "-15px" | ||
| 167 | + } | ||
| 168 | + }, | ||
| 169 | + | ||
| 170 | + MessageWrapper: { | ||
| 171 | + DefaultStyle: { | ||
| 172 | + marginLeft: "55px", | ||
| 173 | + marginRight: "30px", | ||
| 174 | + padding: "0 12px 0 0", | ||
| 175 | + color: "#FFFFFF", | ||
| 176 | + maxWidthwidth: "89%" | ||
| 177 | + } | ||
| 178 | + }, | ||
| 179 | + | ||
| 180 | + Dismiss: { | ||
| 181 | + DefaultStyle: { | ||
| 182 | + fontFamily: "inherit", | ||
| 183 | + fontSize: "21px", | ||
| 184 | + color: "#000", | ||
| 185 | + float: "right", | ||
| 186 | + position: "absolute", | ||
| 187 | + right: "10px", | ||
| 188 | + top: "50%", | ||
| 189 | + marginTop: "-13px", | ||
| 190 | + backgroundColor: "#FFFFFF", | ||
| 191 | + display: "block", | ||
| 192 | + borderRadius: "50%", | ||
| 193 | + opacity: ".4", | ||
| 194 | + lineHeight: "11px", | ||
| 195 | + width: "25px", | ||
| 196 | + height: "25px", | ||
| 197 | + outline: "0 !important", | ||
| 198 | + textAlign: "center", | ||
| 199 | + padding: "6px 3px 3px 3px", | ||
| 200 | + fontWeight: "300", | ||
| 201 | + marginLeft: "65px" | ||
| 202 | + }, | ||
| 203 | + | ||
| 204 | + success: { | ||
| 205 | + // color: '#f0f5ea', | ||
| 206 | + // backgroundColor: '#a1e82c' | ||
| 207 | + }, | ||
| 208 | + | ||
| 209 | + error: { | ||
| 210 | + // color: '#f4e9e9', | ||
| 211 | + // backgroundColor: '#fc727a' | ||
| 212 | + }, | ||
| 213 | + | ||
| 214 | + warning: { | ||
| 215 | + // color: '#f9f6f0', | ||
| 216 | + // backgroundColor: '#ffbc67' | ||
| 217 | + }, | ||
| 218 | + | ||
| 219 | + info: { | ||
| 220 | + // color: '#e8f0f4', | ||
| 221 | + // backgroundColor: '#63d8f1' | ||
| 222 | + } | ||
| 223 | + }, | ||
| 224 | + | ||
| 225 | + Action: { | ||
| 226 | + DefaultStyle: { | ||
| 227 | + background: "#ffffff", | ||
| 228 | + borderRadius: "2px", | ||
| 229 | + padding: "6px 20px", | ||
| 230 | + fontWeight: "bold", | ||
| 231 | + margin: "10px 0 0 0", | ||
| 232 | + border: 0 | ||
| 233 | + }, | ||
| 234 | + | ||
| 235 | + success: { | ||
| 236 | + backgroundColor: "#a1e82c", | ||
| 237 | + color: "#ffffff" | ||
| 238 | + }, | ||
| 239 | + | ||
| 240 | + error: { | ||
| 241 | + backgroundColor: "#fc727a", | ||
| 242 | + color: "#ffffff" | ||
| 243 | + }, | ||
| 244 | + | ||
| 245 | + warning: { | ||
| 246 | + backgroundColor: "#ffbc67", | ||
| 247 | + color: "#ffffff" | ||
| 248 | + }, | ||
| 249 | + | ||
| 250 | + info: { | ||
| 251 | + backgroundColor: "#63d8f1", | ||
| 252 | + color: "#ffffff" | ||
| 253 | + } | ||
| 254 | + }, | ||
| 255 | + | ||
| 256 | + ActionWrapper: { | ||
| 257 | + DefaultStyle: { | ||
| 258 | + margin: 0, | ||
| 259 | + padding: 0 | ||
| 260 | + } | ||
| 261 | + } | ||
| 262 | +}; | ||
| 263 | + | ||
| 264 | +// | ||
| 265 | +// // | ||
| 266 | +// // // For tables | ||
| 267 | +// // | ||
| 268 | +// | ||
| 269 | +const thArray = ["ID", "Name", "Salary", "Country", "City"]; | ||
| 270 | +const tdArray = [ | ||
| 271 | + ["1", "Dakota Rice", "$36,738", "Niger", "Oud-Turnhout"], | ||
| 272 | + ["2", "Minerva Hooper", "$23,789", "Curaçao", "Sinaai-Waas"], | ||
| 273 | + ["3", "Sage Rodriguez", "$56,142", "Netherlands", "Baileux"], | ||
| 274 | + ["4", "Philip Chaney", "$38,735", "Korea, South", "Overland Park"], | ||
| 275 | + ["5", "Doris Greene", "$63,542", "Malawi", "Feldkirchen in Kärnten"], | ||
| 276 | + ["6", "Mason Porter", "$78,615", "Chile", "Gloucester"] | ||
| 277 | +]; | ||
| 278 | + | ||
| 279 | +// | ||
| 280 | +// // | ||
| 281 | +// // // For icons | ||
| 282 | +// // | ||
| 283 | +// | ||
| 284 | +const iconsArray = [ | ||
| 285 | + "pe-7s-album", | ||
| 286 | + "pe-7s-arc", | ||
| 287 | + "pe-7s-back-2", | ||
| 288 | + "pe-7s-bandaid", | ||
| 289 | + "pe-7s-car", | ||
| 290 | + "pe-7s-diamond", | ||
| 291 | + "pe-7s-door-lock", | ||
| 292 | + "pe-7s-eyedropper", | ||
| 293 | + "pe-7s-female", | ||
| 294 | + "pe-7s-gym", | ||
| 295 | + "pe-7s-hammer", | ||
| 296 | + "pe-7s-headphones", | ||
| 297 | + "pe-7s-helm", | ||
| 298 | + "pe-7s-hourglass", | ||
| 299 | + "pe-7s-leaf", | ||
| 300 | + "pe-7s-magic-wand", | ||
| 301 | + "pe-7s-male", | ||
| 302 | + "pe-7s-map-2", | ||
| 303 | + "pe-7s-next-2", | ||
| 304 | + "pe-7s-paint-bucket", | ||
| 305 | + "pe-7s-pendrive", | ||
| 306 | + "pe-7s-photo", | ||
| 307 | + "pe-7s-piggy", | ||
| 308 | + "pe-7s-plugin", | ||
| 309 | + "pe-7s-refresh-2", | ||
| 310 | + "pe-7s-rocket", | ||
| 311 | + "pe-7s-settings", | ||
| 312 | + "pe-7s-shield", | ||
| 313 | + "pe-7s-smile", | ||
| 314 | + "pe-7s-usb", | ||
| 315 | + "pe-7s-vector", | ||
| 316 | + "pe-7s-wine", | ||
| 317 | + "pe-7s-cloud-upload", | ||
| 318 | + "pe-7s-cash", | ||
| 319 | + "pe-7s-close", | ||
| 320 | + "pe-7s-bluetooth", | ||
| 321 | + "pe-7s-cloud-download", | ||
| 322 | + "pe-7s-way", | ||
| 323 | + "pe-7s-close-circle", | ||
| 324 | + "pe-7s-id", | ||
| 325 | + "pe-7s-angle-up", | ||
| 326 | + "pe-7s-wristwatch", | ||
| 327 | + "pe-7s-angle-up-circle", | ||
| 328 | + "pe-7s-world", | ||
| 329 | + "pe-7s-angle-right", | ||
| 330 | + "pe-7s-volume", | ||
| 331 | + "pe-7s-angle-right-circle", | ||
| 332 | + "pe-7s-users", | ||
| 333 | + "pe-7s-angle-left", | ||
| 334 | + "pe-7s-user-female", | ||
| 335 | + "pe-7s-angle-left-circle", | ||
| 336 | + "pe-7s-up-arrow", | ||
| 337 | + "pe-7s-angle-down", | ||
| 338 | + "pe-7s-switch", | ||
| 339 | + "pe-7s-angle-down-circle", | ||
| 340 | + "pe-7s-scissors", | ||
| 341 | + "pe-7s-wallet", | ||
| 342 | + "pe-7s-safe", | ||
| 343 | + "pe-7s-volume2", | ||
| 344 | + "pe-7s-volume1", | ||
| 345 | + "pe-7s-voicemail", | ||
| 346 | + "pe-7s-video", | ||
| 347 | + "pe-7s-user", | ||
| 348 | + "pe-7s-upload", | ||
| 349 | + "pe-7s-unlock", | ||
| 350 | + "pe-7s-umbrella", | ||
| 351 | + "pe-7s-trash", | ||
| 352 | + "pe-7s-tools", | ||
| 353 | + "pe-7s-timer", | ||
| 354 | + "pe-7s-ticket", | ||
| 355 | + "pe-7s-target", | ||
| 356 | + "pe-7s-sun", | ||
| 357 | + "pe-7s-study", | ||
| 358 | + "pe-7s-stopwatch", | ||
| 359 | + "pe-7s-star", | ||
| 360 | + "pe-7s-speaker", | ||
| 361 | + "pe-7s-signal", | ||
| 362 | + "pe-7s-shuffle", | ||
| 363 | + "pe-7s-shopbag", | ||
| 364 | + "pe-7s-share", | ||
| 365 | + "pe-7s-server", | ||
| 366 | + "pe-7s-search", | ||
| 367 | + "pe-7s-film", | ||
| 368 | + "pe-7s-science", | ||
| 369 | + "pe-7s-disk", | ||
| 370 | + "pe-7s-ribbon", | ||
| 371 | + "pe-7s-repeat", | ||
| 372 | + "pe-7s-refresh", | ||
| 373 | + "pe-7s-add-user", | ||
| 374 | + "pe-7s-refresh-cloud", | ||
| 375 | + "pe-7s-paperclip", | ||
| 376 | + "pe-7s-radio", | ||
| 377 | + "pe-7s-note2", | ||
| 378 | + "pe-7s-print", | ||
| 379 | + "pe-7s-network", | ||
| 380 | + "pe-7s-prev", | ||
| 381 | + "pe-7s-mute", | ||
| 382 | + "pe-7s-power", | ||
| 383 | + "pe-7s-medal", | ||
| 384 | + "pe-7s-portfolio", | ||
| 385 | + "pe-7s-like2", | ||
| 386 | + "pe-7s-plus", | ||
| 387 | + "pe-7s-left-arrow", | ||
| 388 | + "pe-7s-play", | ||
| 389 | + "pe-7s-key", | ||
| 390 | + "pe-7s-plane", | ||
| 391 | + "pe-7s-joy", | ||
| 392 | + "pe-7s-photo-gallery", | ||
| 393 | + "pe-7s-pin", | ||
| 394 | + "pe-7s-phone", | ||
| 395 | + "pe-7s-plug", | ||
| 396 | + "pe-7s-pen", | ||
| 397 | + "pe-7s-right-arrow", | ||
| 398 | + "pe-7s-paper-plane", | ||
| 399 | + "pe-7s-delete-user", | ||
| 400 | + "pe-7s-paint", | ||
| 401 | + "pe-7s-bottom-arrow", | ||
| 402 | + "pe-7s-notebook", | ||
| 403 | + "pe-7s-note", | ||
| 404 | + "pe-7s-next", | ||
| 405 | + "pe-7s-news-paper", | ||
| 406 | + "pe-7s-musiclist", | ||
| 407 | + "pe-7s-music", | ||
| 408 | + "pe-7s-mouse", | ||
| 409 | + "pe-7s-more", | ||
| 410 | + "pe-7s-moon", | ||
| 411 | + "pe-7s-monitor", | ||
| 412 | + "pe-7s-micro", | ||
| 413 | + "pe-7s-menu", | ||
| 414 | + "pe-7s-map", | ||
| 415 | + "pe-7s-map-marker", | ||
| 416 | + "pe-7s-mail", | ||
| 417 | + "pe-7s-mail-open", | ||
| 418 | + "pe-7s-mail-open-file", | ||
| 419 | + "pe-7s-magnet", | ||
| 420 | + "pe-7s-loop", | ||
| 421 | + "pe-7s-look", | ||
| 422 | + "pe-7s-lock", | ||
| 423 | + "pe-7s-lintern", | ||
| 424 | + "pe-7s-link", | ||
| 425 | + "pe-7s-like", | ||
| 426 | + "pe-7s-light", | ||
| 427 | + "pe-7s-less", | ||
| 428 | + "pe-7s-keypad", | ||
| 429 | + "pe-7s-junk", | ||
| 430 | + "pe-7s-info", | ||
| 431 | + "pe-7s-home", | ||
| 432 | + "pe-7s-help2", | ||
| 433 | + "pe-7s-help1", | ||
| 434 | + "pe-7s-graph3", | ||
| 435 | + "pe-7s-graph2", | ||
| 436 | + "pe-7s-graph1", | ||
| 437 | + "pe-7s-graph", | ||
| 438 | + "pe-7s-global", | ||
| 439 | + "pe-7s-gleam", | ||
| 440 | + "pe-7s-glasses", | ||
| 441 | + "pe-7s-gift", | ||
| 442 | + "pe-7s-folder", | ||
| 443 | + "pe-7s-flag", | ||
| 444 | + "pe-7s-filter", | ||
| 445 | + "pe-7s-file", | ||
| 446 | + "pe-7s-expand1", | ||
| 447 | + "pe-7s-exapnd2", | ||
| 448 | + "pe-7s-edit", | ||
| 449 | + "pe-7s-drop", | ||
| 450 | + "pe-7s-drawer", | ||
| 451 | + "pe-7s-download", | ||
| 452 | + "pe-7s-display2", | ||
| 453 | + "pe-7s-display1", | ||
| 454 | + "pe-7s-diskette", | ||
| 455 | + "pe-7s-date", | ||
| 456 | + "pe-7s-cup", | ||
| 457 | + "pe-7s-culture", | ||
| 458 | + "pe-7s-crop", | ||
| 459 | + "pe-7s-credit", | ||
| 460 | + "pe-7s-copy-file", | ||
| 461 | + "pe-7s-config", | ||
| 462 | + "pe-7s-compass", | ||
| 463 | + "pe-7s-comment", | ||
| 464 | + "pe-7s-coffee", | ||
| 465 | + "pe-7s-cloud", | ||
| 466 | + "pe-7s-clock", | ||
| 467 | + "pe-7s-check", | ||
| 468 | + "pe-7s-chat", | ||
| 469 | + "pe-7s-cart", | ||
| 470 | + "pe-7s-camera", | ||
| 471 | + "pe-7s-call", | ||
| 472 | + "pe-7s-calculator", | ||
| 473 | + "pe-7s-browser", | ||
| 474 | + "pe-7s-box2", | ||
| 475 | + "pe-7s-box1", | ||
| 476 | + "pe-7s-bookmarks", | ||
| 477 | + "pe-7s-bicycle", | ||
| 478 | + "pe-7s-bell", | ||
| 479 | + "pe-7s-battery", | ||
| 480 | + "pe-7s-ball", | ||
| 481 | + "pe-7s-back", | ||
| 482 | + "pe-7s-attention", | ||
| 483 | + "pe-7s-anchor", | ||
| 484 | + "pe-7s-albums", | ||
| 485 | + "pe-7s-alarm", | ||
| 486 | + "pe-7s-airplay" | ||
| 487 | +]; | ||
| 488 | + | ||
| 489 | +// | ||
| 490 | +// // | ||
| 491 | +// // // // For dashboard's charts | ||
| 492 | +// // | ||
| 493 | +// | ||
| 494 | +// Data for Pie Chart | ||
| 495 | +var dataPie = { | ||
| 496 | + labels: ["40%", "20%", "40%"], | ||
| 497 | + series: [40, 20, 40] | ||
| 498 | +}; | ||
| 499 | +var legendPie = { | ||
| 500 | + names: ["Open", "Bounce", "Unsubscribe"], | ||
| 501 | + types: ["info", "danger", "warning"] | ||
| 502 | +}; | ||
| 503 | + | ||
| 504 | +// Data for Line Chart | ||
| 505 | +var dataSales = { | ||
| 506 | + labels: [ | ||
| 507 | + "9:00AM", | ||
| 508 | + "12:00AM", | ||
| 509 | + "3:00PM", | ||
| 510 | + "6:00PM", | ||
| 511 | + "9:00PM", | ||
| 512 | + "12:00PM", | ||
| 513 | + "3:00AM", | ||
| 514 | + "6:00AM" | ||
| 515 | + ], | ||
| 516 | + series: [ | ||
| 517 | + [287, 385, 490, 492, 554, 586, 698, 695], | ||
| 518 | + [67, 152, 143, 240, 287, 335, 435, 437], | ||
| 519 | + [23, 113, 67, 108, 190, 239, 307, 308] | ||
| 520 | + ] | ||
| 521 | +}; | ||
| 522 | +var optionsSales = { | ||
| 523 | + low: 0, | ||
| 524 | + high: 800, | ||
| 525 | + showArea: false, | ||
| 526 | + height: "245px", | ||
| 527 | + axisX: { | ||
| 528 | + showGrid: false | ||
| 529 | + }, | ||
| 530 | + lineSmooth: true, | ||
| 531 | + showLine: true, | ||
| 532 | + showPoint: true, | ||
| 533 | + fullWidth: true, | ||
| 534 | + chartPadding: { | ||
| 535 | + right: 50 | ||
| 536 | + } | ||
| 537 | +}; | ||
| 538 | +var responsiveSales = [ | ||
| 539 | + [ | ||
| 540 | + "screen and (max-width: 640px)", | ||
| 541 | + { | ||
| 542 | + axisX: { | ||
| 543 | + labelInterpolationFnc: function(value) { | ||
| 544 | + return value[0]; | ||
| 545 | + } | ||
| 546 | + } | ||
| 547 | + } | ||
| 548 | + ] | ||
| 549 | +]; | ||
| 550 | +var legendSales = { | ||
| 551 | + names: ["Open", "Click", "Click Second Time"], | ||
| 552 | + types: ["info", "danger", "warning"] | ||
| 553 | +}; | ||
| 554 | + | ||
| 555 | +// Data for Bar Chart | ||
| 556 | +var dataBar = { | ||
| 557 | + labels: [ | ||
| 558 | + "Jan", | ||
| 559 | + "Feb", | ||
| 560 | + "Mar", | ||
| 561 | + "Apr", | ||
| 562 | + "Mai", | ||
| 563 | + "Jun", | ||
| 564 | + "Jul", | ||
| 565 | + "Aug", | ||
| 566 | + "Sep", | ||
| 567 | + "Oct", | ||
| 568 | + "Nov", | ||
| 569 | + "Dec" | ||
| 570 | + ], | ||
| 571 | + series: [ | ||
| 572 | + [542, 443, 320, 780, 553, 453, 326, 434, 568, 610, 756, 895], | ||
| 573 | + [412, 243, 280, 580, 453, 353, 300, 364, 368, 410, 636, 695] | ||
| 574 | + ] | ||
| 575 | +}; | ||
| 576 | +var optionsBar = { | ||
| 577 | + seriesBarDistance: 10, | ||
| 578 | + axisX: { | ||
| 579 | + showGrid: false | ||
| 580 | + }, | ||
| 581 | + height: "245px" | ||
| 582 | +}; | ||
| 583 | +var responsiveBar = [ | ||
| 584 | + [ | ||
| 585 | + "screen and (max-width: 640px)", | ||
| 586 | + { | ||
| 587 | + seriesBarDistance: 5, | ||
| 588 | + axisX: { | ||
| 589 | + labelInterpolationFnc: function(value) { | ||
| 590 | + return value[0]; | ||
| 591 | + } | ||
| 592 | + } | ||
| 593 | + } | ||
| 594 | + ] | ||
| 595 | +]; | ||
| 596 | +var legendBar = { | ||
| 597 | + names: ["Tesla Model S", "BMW 5 Series"], | ||
| 598 | + types: ["info", "danger"] | ||
| 599 | +}; | ||
| 600 | + | ||
| 601 | +module.exports = { | ||
| 602 | + style, // For notifications (App container and Notifications view) | ||
| 603 | + thArray, | ||
| 604 | + tdArray, // For tables (TableList view) | ||
| 605 | + iconsArray, // For icons (Icons view) | ||
| 606 | + dataPie, | ||
| 607 | + legendPie, | ||
| 608 | + dataSales, | ||
| 609 | + optionsSales, | ||
| 610 | + responsiveSales, | ||
| 611 | + legendSales, | ||
| 612 | + dataBar, | ||
| 613 | + optionsBar, | ||
| 614 | + responsiveBar, | ||
| 615 | + legendBar // For charts (Dashboard view) | ||
| 616 | +}; |
frontend/src/views/Dashboard.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import ChartistGraph from "react-chartist"; | ||
| 20 | +import { Grid, Row, Col } from "react-bootstrap"; | ||
| 21 | + | ||
| 22 | +import { Card } from "components/Card/Card.jsx"; | ||
| 23 | +import { StatsCard } from "components/StatsCard/StatsCard.jsx"; | ||
| 24 | +import { Tasks } from "components/Tasks/Tasks.jsx"; | ||
| 25 | +import { | ||
| 26 | + dataPie, | ||
| 27 | + legendPie, | ||
| 28 | + dataSales, | ||
| 29 | + optionsSales, | ||
| 30 | + responsiveSales, | ||
| 31 | + legendSales, | ||
| 32 | + dataBar, | ||
| 33 | + optionsBar, | ||
| 34 | + responsiveBar, | ||
| 35 | + legendBar | ||
| 36 | +} from "variables/Variables.jsx"; | ||
| 37 | + | ||
| 38 | +class Dashboard extends Component { | ||
| 39 | + createLegend(json) { | ||
| 40 | + var legend = []; | ||
| 41 | + for (var i = 0; i < json["names"].length; i++) { | ||
| 42 | + var type = "fa fa-circle text-" + json["types"][i]; | ||
| 43 | + legend.push(<i className={type} key={i} />); | ||
| 44 | + legend.push(" "); | ||
| 45 | + legend.push(json["names"][i]); | ||
| 46 | + } | ||
| 47 | + return legend; | ||
| 48 | + } | ||
| 49 | + render() { | ||
| 50 | + return ( | ||
| 51 | + <div className="content"> | ||
| 52 | + <Grid fluid> | ||
| 53 | + <Row> | ||
| 54 | + <Col lg={3} sm={6}> | ||
| 55 | + <StatsCard | ||
| 56 | + bigIcon={<i className="pe-7s-server text-warning" />} | ||
| 57 | + statsText="Capacity" | ||
| 58 | + statsValue="105GB" | ||
| 59 | + statsIcon={<i className="fa fa-refresh" />} | ||
| 60 | + statsIconText="Updated now" | ||
| 61 | + /> | ||
| 62 | + </Col> | ||
| 63 | + <Col lg={3} sm={6}> | ||
| 64 | + <StatsCard | ||
| 65 | + bigIcon={<i className="pe-7s-wallet text-success" />} | ||
| 66 | + statsText="Revenue" | ||
| 67 | + statsValue="$1,345" | ||
| 68 | + statsIcon={<i className="fa fa-calendar-o" />} | ||
| 69 | + statsIconText="Last day" | ||
| 70 | + /> | ||
| 71 | + </Col> | ||
| 72 | + <Col lg={3} sm={6}> | ||
| 73 | + <StatsCard | ||
| 74 | + bigIcon={<i className="pe-7s-graph1 text-danger" />} | ||
| 75 | + statsText="Errors" | ||
| 76 | + statsValue="23" | ||
| 77 | + statsIcon={<i className="fa fa-clock-o" />} | ||
| 78 | + statsIconText="In the last hour" | ||
| 79 | + /> | ||
| 80 | + </Col> | ||
| 81 | + <Col lg={3} sm={6}> | ||
| 82 | + <StatsCard | ||
| 83 | + bigIcon={<i className="fa fa-twitter text-info" />} | ||
| 84 | + statsText="Followers" | ||
| 85 | + statsValue="+45" | ||
| 86 | + statsIcon={<i className="fa fa-refresh" />} | ||
| 87 | + statsIconText="Updated now" | ||
| 88 | + /> | ||
| 89 | + </Col> | ||
| 90 | + </Row> | ||
| 91 | + <Row> | ||
| 92 | + <Col md={8}> | ||
| 93 | + <Card | ||
| 94 | + statsIcon="fa fa-history" | ||
| 95 | + id="chartHours" | ||
| 96 | + title="Users Behavior" | ||
| 97 | + category="24 Hours performance" | ||
| 98 | + stats="Updated 3 minutes ago" | ||
| 99 | + content={ | ||
| 100 | + <div className="ct-chart"> | ||
| 101 | + <ChartistGraph | ||
| 102 | + data={dataSales} | ||
| 103 | + type="Line" | ||
| 104 | + options={optionsSales} | ||
| 105 | + responsiveOptions={responsiveSales} | ||
| 106 | + /> | ||
| 107 | + </div> | ||
| 108 | + } | ||
| 109 | + legend={ | ||
| 110 | + <div className="legend">{this.createLegend(legendSales)}</div> | ||
| 111 | + } | ||
| 112 | + /> | ||
| 113 | + </Col> | ||
| 114 | + <Col md={4}> | ||
| 115 | + <Card | ||
| 116 | + statsIcon="fa fa-clock-o" | ||
| 117 | + title="Email Statistics" | ||
| 118 | + category="Last Campaign Performance" | ||
| 119 | + stats="Campaign sent 2 days ago" | ||
| 120 | + content={ | ||
| 121 | + <div | ||
| 122 | + id="chartPreferences" | ||
| 123 | + className="ct-chart ct-perfect-fourth" | ||
| 124 | + > | ||
| 125 | + <ChartistGraph data={dataPie} type="Pie" /> | ||
| 126 | + </div> | ||
| 127 | + } | ||
| 128 | + legend={ | ||
| 129 | + <div className="legend">{this.createLegend(legendPie)}</div> | ||
| 130 | + } | ||
| 131 | + /> | ||
| 132 | + </Col> | ||
| 133 | + </Row> | ||
| 134 | + | ||
| 135 | + <Row> | ||
| 136 | + <Col md={6}> | ||
| 137 | + <Card | ||
| 138 | + id="chartActivity" | ||
| 139 | + title="2014 Sales" | ||
| 140 | + category="All products including Taxes" | ||
| 141 | + stats="Data information certified" | ||
| 142 | + statsIcon="fa fa-check" | ||
| 143 | + content={ | ||
| 144 | + <div className="ct-chart"> | ||
| 145 | + <ChartistGraph | ||
| 146 | + data={dataBar} | ||
| 147 | + type="Bar" | ||
| 148 | + options={optionsBar} | ||
| 149 | + responsiveOptions={responsiveBar} | ||
| 150 | + /> | ||
| 151 | + </div> | ||
| 152 | + } | ||
| 153 | + legend={ | ||
| 154 | + <div className="legend">{this.createLegend(legendBar)}</div> | ||
| 155 | + } | ||
| 156 | + /> | ||
| 157 | + </Col> | ||
| 158 | + | ||
| 159 | + <Col md={6}> | ||
| 160 | + <Card | ||
| 161 | + title="Tasks" | ||
| 162 | + category="Backend development" | ||
| 163 | + stats="Updated 3 minutes ago" | ||
| 164 | + statsIcon="fa fa-history" | ||
| 165 | + content={ | ||
| 166 | + <div className="table-full-width"> | ||
| 167 | + <table className="table"> | ||
| 168 | + <Tasks /> | ||
| 169 | + </table> | ||
| 170 | + </div> | ||
| 171 | + } | ||
| 172 | + /> | ||
| 173 | + </Col> | ||
| 174 | + </Row> | ||
| 175 | + </Grid> | ||
| 176 | + </div> | ||
| 177 | + ); | ||
| 178 | + } | ||
| 179 | +} | ||
| 180 | + | ||
| 181 | +export default Dashboard; |
frontend/src/views/Icons.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Grid, Row, Col } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +import Card from "components/Card/Card"; | ||
| 22 | +import { iconsArray } from "variables/Variables.jsx"; | ||
| 23 | + | ||
| 24 | +class Icons extends Component { | ||
| 25 | + render() { | ||
| 26 | + return ( | ||
| 27 | + <div className="content"> | ||
| 28 | + <Grid fluid> | ||
| 29 | + <Row> | ||
| 30 | + <Col md={12}> | ||
| 31 | + <Card | ||
| 32 | + title="202 Awesome Stroke Icons" | ||
| 33 | + ctAllIcons | ||
| 34 | + category={ | ||
| 35 | + <span> | ||
| 36 | + Handcrafted by our friends from{" "} | ||
| 37 | + <a | ||
| 38 | + target="_blank" | ||
| 39 | + rel="noopener noreferrer" | ||
| 40 | + href="http://themes-pixeden.com/font-demos/7-stroke/index.html" | ||
| 41 | + > | ||
| 42 | + Pixeden | ||
| 43 | + </a> | ||
| 44 | + </span> | ||
| 45 | + } | ||
| 46 | + content={ | ||
| 47 | + <Row> | ||
| 48 | + {iconsArray.map((prop, key) => { | ||
| 49 | + return ( | ||
| 50 | + <Col | ||
| 51 | + lg={2} | ||
| 52 | + md={3} | ||
| 53 | + sm={4} | ||
| 54 | + xs={6} | ||
| 55 | + className="font-icon-list" | ||
| 56 | + key={key} | ||
| 57 | + > | ||
| 58 | + <div className="font-icon-detail"> | ||
| 59 | + <i className={prop} /> | ||
| 60 | + <input type="text" defaultValue={prop} /> | ||
| 61 | + </div> | ||
| 62 | + </Col> | ||
| 63 | + ); | ||
| 64 | + })} | ||
| 65 | + </Row> | ||
| 66 | + } | ||
| 67 | + /> | ||
| 68 | + </Col> | ||
| 69 | + </Row> | ||
| 70 | + </Grid> | ||
| 71 | + </div> | ||
| 72 | + ); | ||
| 73 | + } | ||
| 74 | +} | ||
| 75 | + | ||
| 76 | +export default Icons; |
frontend/src/views/Maps.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React from "react"; | ||
| 19 | +// react components used to create a google map | ||
| 20 | +import { | ||
| 21 | + withScriptjs, | ||
| 22 | + withGoogleMap, | ||
| 23 | + GoogleMap, | ||
| 24 | + Marker | ||
| 25 | +} from "react-google-maps"; | ||
| 26 | + | ||
| 27 | +const CustomMap = withScriptjs( | ||
| 28 | + withGoogleMap(props => ( | ||
| 29 | + <GoogleMap | ||
| 30 | + defaultZoom={13} | ||
| 31 | + defaultCenter={{ lat: 40.748817, lng: -73.985428 }} | ||
| 32 | + defaultOptions={{ | ||
| 33 | + scrollwheel: false, | ||
| 34 | + zoomControl: true | ||
| 35 | + }} | ||
| 36 | + > | ||
| 37 | + <Marker position={{ lat: 40.748817, lng: -73.985428 }} /> | ||
| 38 | + </GoogleMap> | ||
| 39 | + )) | ||
| 40 | +); | ||
| 41 | + | ||
| 42 | +function Maps({ ...prop }) { | ||
| 43 | + return ( | ||
| 44 | + <CustomMap | ||
| 45 | + googleMapURL="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY_HERE" | ||
| 46 | + loadingElement={<div style={{ height: `100%` }} />} | ||
| 47 | + containerElement={<div style={{ height: `100vh` }} />} | ||
| 48 | + mapElement={<div style={{ height: `100%` }} />} | ||
| 49 | + /> | ||
| 50 | + ); | ||
| 51 | +} | ||
| 52 | + | ||
| 53 | +export default Maps; |
frontend/src/views/Notifications.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Grid, Row, Col, Alert } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +import Button from "components/CustomButton/CustomButton.jsx"; | ||
| 22 | + | ||
| 23 | +class Notifications extends Component { | ||
| 24 | + render() { | ||
| 25 | + return ( | ||
| 26 | + <div className="content"> | ||
| 27 | + <Grid fluid> | ||
| 28 | + <div className="card"> | ||
| 29 | + <div className="header"> | ||
| 30 | + <h4 className="title">Notifications</h4> | ||
| 31 | + <p className="category"> | ||
| 32 | + Handcrafted by{" "} | ||
| 33 | + <a | ||
| 34 | + target="_blank" | ||
| 35 | + rel="noopener noreferrer" | ||
| 36 | + href="https://github.com/igorprado" | ||
| 37 | + > | ||
| 38 | + Igor Prado | ||
| 39 | + </a> | ||
| 40 | + . Please checkout the{" "} | ||
| 41 | + <a | ||
| 42 | + href="http://igorprado.com/react-notification-system/" | ||
| 43 | + rel="noopener noreferrer" | ||
| 44 | + target="_blank" | ||
| 45 | + > | ||
| 46 | + full documentation. | ||
| 47 | + </a> | ||
| 48 | + </p> | ||
| 49 | + </div> | ||
| 50 | + <div className="content"> | ||
| 51 | + <Row> | ||
| 52 | + <Col md={6}> | ||
| 53 | + <h5>Notifications Style</h5> | ||
| 54 | + <Alert bsStyle="info"> | ||
| 55 | + <span>This is a plain notification</span> | ||
| 56 | + </Alert> | ||
| 57 | + <Alert bsStyle="info"> | ||
| 58 | + <button type="button" aria-hidden="true" className="close"> | ||
| 59 | + ✕ | ||
| 60 | + </button> | ||
| 61 | + <span>This is a notification with close button.</span> | ||
| 62 | + </Alert> | ||
| 63 | + <Alert bsStyle="info" className="alert-with-icon"> | ||
| 64 | + <button type="button" aria-hidden="true" className="close"> | ||
| 65 | + ✕ | ||
| 66 | + </button> | ||
| 67 | + <span data-notify="icon" className="pe-7s-bell" /> | ||
| 68 | + <span data-notify="message"> | ||
| 69 | + This is a notification with close button and icon. | ||
| 70 | + </span> | ||
| 71 | + </Alert> | ||
| 72 | + <Alert bsStyle="info" className="alert-with-icon"> | ||
| 73 | + <button type="button" aria-hidden="true" className="close"> | ||
| 74 | + ✕ | ||
| 75 | + </button> | ||
| 76 | + <span data-notify="icon" className="pe-7s-bell" /> | ||
| 77 | + <span data-notify="message"> | ||
| 78 | + This is a notification with close button and icon and have | ||
| 79 | + many lines. You can see that the icon and the close button | ||
| 80 | + are always vertically aligned. This is a beautiful | ||
| 81 | + notification. So you don't have to worry about the style. | ||
| 82 | + </span> | ||
| 83 | + </Alert> | ||
| 84 | + </Col> | ||
| 85 | + <Col md={6}> | ||
| 86 | + <h5>Notification states</h5> | ||
| 87 | + <Alert bsStyle="info"> | ||
| 88 | + <button type="button" aria-hidden="true" className="close"> | ||
| 89 | + ✕ | ||
| 90 | + </button> | ||
| 91 | + <span> | ||
| 92 | + <b> Info - </b> This is a regular notification made with | ||
| 93 | + bsStyle="info" | ||
| 94 | + </span> | ||
| 95 | + </Alert> | ||
| 96 | + <Alert bsStyle="success"> | ||
| 97 | + <button type="button" aria-hidden="true" className="close"> | ||
| 98 | + ✕ | ||
| 99 | + </button> | ||
| 100 | + <span> | ||
| 101 | + <b> Success - </b> This is a regular notification made | ||
| 102 | + with bsStyle="success" | ||
| 103 | + </span> | ||
| 104 | + </Alert> | ||
| 105 | + <Alert bsStyle="warning"> | ||
| 106 | + <button type="button" aria-hidden="true" className="close"> | ||
| 107 | + ✕ | ||
| 108 | + </button> | ||
| 109 | + <span> | ||
| 110 | + <b> Warning - </b> This is a regular notification made | ||
| 111 | + with bsStyle="warning" | ||
| 112 | + </span> | ||
| 113 | + </Alert> | ||
| 114 | + <Alert bsStyle="danger"> | ||
| 115 | + <button type="button" aria-hidden="true" className="close"> | ||
| 116 | + ✕ | ||
| 117 | + </button> | ||
| 118 | + <span> | ||
| 119 | + <b> Danger - </b> This is a regular notification made with | ||
| 120 | + bsStyle="danger" | ||
| 121 | + </span> | ||
| 122 | + </Alert> | ||
| 123 | + </Col> | ||
| 124 | + </Row> | ||
| 125 | + <br /> | ||
| 126 | + <br /> | ||
| 127 | + <div className="places-buttons"> | ||
| 128 | + <Row> | ||
| 129 | + <Col md={6} mdOffset={3} className="text-center"> | ||
| 130 | + <h5> | ||
| 131 | + Notifications Places | ||
| 132 | + <p className="category">Click to view notifications</p> | ||
| 133 | + </h5> | ||
| 134 | + </Col> | ||
| 135 | + </Row> | ||
| 136 | + <Row> | ||
| 137 | + <Col md={2} mdOffset={3}> | ||
| 138 | + <Button | ||
| 139 | + bsStyle="default" | ||
| 140 | + block | ||
| 141 | + onClick={() => this.props.handleClick("tl")} | ||
| 142 | + > | ||
| 143 | + Top Left | ||
| 144 | + </Button> | ||
| 145 | + </Col> | ||
| 146 | + <Col md={2}> | ||
| 147 | + <Button | ||
| 148 | + bsStyle="default" | ||
| 149 | + block | ||
| 150 | + onClick={() => this.props.handleClick("tc")} | ||
| 151 | + > | ||
| 152 | + Top Center | ||
| 153 | + </Button> | ||
| 154 | + </Col> | ||
| 155 | + <Col md={2}> | ||
| 156 | + <Button | ||
| 157 | + bsStyle="default" | ||
| 158 | + block | ||
| 159 | + onClick={() => this.props.handleClick("tr")} | ||
| 160 | + > | ||
| 161 | + Top Right | ||
| 162 | + </Button> | ||
| 163 | + </Col> | ||
| 164 | + </Row> | ||
| 165 | + <Row> | ||
| 166 | + <Col md={2} mdOffset={3}> | ||
| 167 | + <Button | ||
| 168 | + bsStyle="default" | ||
| 169 | + block | ||
| 170 | + onClick={() => this.props.handleClick("bl")} | ||
| 171 | + > | ||
| 172 | + Bottom Left | ||
| 173 | + </Button> | ||
| 174 | + </Col> | ||
| 175 | + <Col md={2}> | ||
| 176 | + <Button | ||
| 177 | + bsStyle="default" | ||
| 178 | + block | ||
| 179 | + onClick={() => this.props.handleClick("bc")} | ||
| 180 | + > | ||
| 181 | + Bottom Center | ||
| 182 | + </Button> | ||
| 183 | + </Col> | ||
| 184 | + <Col md={2}> | ||
| 185 | + <Button | ||
| 186 | + bsStyle="default" | ||
| 187 | + block | ||
| 188 | + onClick={() => this.props.handleClick("br")} | ||
| 189 | + > | ||
| 190 | + Bottom Right | ||
| 191 | + </Button> | ||
| 192 | + </Col> | ||
| 193 | + </Row> | ||
| 194 | + </div> | ||
| 195 | + </div> | ||
| 196 | + </div> | ||
| 197 | + </Grid> | ||
| 198 | + </div> | ||
| 199 | + ); | ||
| 200 | + } | ||
| 201 | +} | ||
| 202 | + | ||
| 203 | +export default Notifications; |
frontend/src/views/TableList.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Grid, Row, Col, Table } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +import Card from "components/Card/Card.jsx"; | ||
| 22 | +import { thArray, tdArray } from "variables/Variables.jsx"; | ||
| 23 | + | ||
| 24 | +class TableList extends Component { | ||
| 25 | + render() { | ||
| 26 | + return ( | ||
| 27 | + <div className="content"> | ||
| 28 | + <Grid fluid> | ||
| 29 | + <Row> | ||
| 30 | + <Col md={12}> | ||
| 31 | + <Card | ||
| 32 | + title="Striped Table with Hover" | ||
| 33 | + category="Here is a subtitle for this table" | ||
| 34 | + ctTableFullWidth | ||
| 35 | + ctTableResponsive | ||
| 36 | + content={ | ||
| 37 | + <Table striped hover> | ||
| 38 | + <thead> | ||
| 39 | + <tr> | ||
| 40 | + {thArray.map((prop, key) => { | ||
| 41 | + return <th key={key}>{prop}</th>; | ||
| 42 | + })} | ||
| 43 | + </tr> | ||
| 44 | + </thead> | ||
| 45 | + <tbody> | ||
| 46 | + {tdArray.map((prop, key) => { | ||
| 47 | + return ( | ||
| 48 | + <tr key={key}> | ||
| 49 | + {prop.map((prop, key) => { | ||
| 50 | + return <td key={key}>{prop}</td>; | ||
| 51 | + })} | ||
| 52 | + </tr> | ||
| 53 | + ); | ||
| 54 | + })} | ||
| 55 | + </tbody> | ||
| 56 | + </Table> | ||
| 57 | + } | ||
| 58 | + /> | ||
| 59 | + </Col> | ||
| 60 | + | ||
| 61 | + <Col md={12}> | ||
| 62 | + <Card | ||
| 63 | + plain | ||
| 64 | + title="Striped Table with Hover" | ||
| 65 | + category="Here is a subtitle for this table" | ||
| 66 | + ctTableFullWidth | ||
| 67 | + ctTableResponsive | ||
| 68 | + content={ | ||
| 69 | + <Table hover> | ||
| 70 | + <thead> | ||
| 71 | + <tr> | ||
| 72 | + {thArray.map((prop, key) => { | ||
| 73 | + return <th key={key}>{prop}</th>; | ||
| 74 | + })} | ||
| 75 | + </tr> | ||
| 76 | + </thead> | ||
| 77 | + <tbody> | ||
| 78 | + {tdArray.map((prop, key) => { | ||
| 79 | + return ( | ||
| 80 | + <tr key={key}> | ||
| 81 | + {prop.map((prop, key) => { | ||
| 82 | + return <td key={key}>{prop}</td>; | ||
| 83 | + })} | ||
| 84 | + </tr> | ||
| 85 | + ); | ||
| 86 | + })} | ||
| 87 | + </tbody> | ||
| 88 | + </Table> | ||
| 89 | + } | ||
| 90 | + /> | ||
| 91 | + </Col> | ||
| 92 | + </Row> | ||
| 93 | + </Grid> | ||
| 94 | + </div> | ||
| 95 | + ); | ||
| 96 | + } | ||
| 97 | +} | ||
| 98 | + | ||
| 99 | +export default TableList; |
frontend/src/views/Typography.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Grid, Row, Col } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +import Card from "components/Card/Card.jsx"; | ||
| 22 | + | ||
| 23 | +class Typography extends Component { | ||
| 24 | + render() { | ||
| 25 | + return ( | ||
| 26 | + <div className="content"> | ||
| 27 | + <Grid fluid> | ||
| 28 | + <Row> | ||
| 29 | + <Col md={12}> | ||
| 30 | + <Card | ||
| 31 | + title="Light Bootstrap Table Heading" | ||
| 32 | + category="Created using Roboto Font Family" | ||
| 33 | + content={ | ||
| 34 | + <div> | ||
| 35 | + <div className="typo-line"> | ||
| 36 | + <h1> | ||
| 37 | + <p className="category">Header 1</p>Light Bootstrap | ||
| 38 | + Table Heading{" "} | ||
| 39 | + </h1> | ||
| 40 | + </div> | ||
| 41 | + | ||
| 42 | + <div className="typo-line"> | ||
| 43 | + <h2> | ||
| 44 | + <p className="category">Header 2</p>Light Bootstrap | ||
| 45 | + Table Heading | ||
| 46 | + </h2> | ||
| 47 | + </div> | ||
| 48 | + <div className="typo-line"> | ||
| 49 | + <h3> | ||
| 50 | + <p className="category">Header 3</p>Light Bootstrap | ||
| 51 | + Table Heading | ||
| 52 | + </h3> | ||
| 53 | + </div> | ||
| 54 | + <div className="typo-line"> | ||
| 55 | + <h4> | ||
| 56 | + <p className="category">Header 4</p>Light Bootstrap | ||
| 57 | + Table Heading | ||
| 58 | + </h4> | ||
| 59 | + </div> | ||
| 60 | + <div className="typo-line"> | ||
| 61 | + <h5> | ||
| 62 | + <p className="category">Header 5</p>Light Bootstrap | ||
| 63 | + Table Heading | ||
| 64 | + </h5> | ||
| 65 | + </div> | ||
| 66 | + <div className="typo-line"> | ||
| 67 | + <h6> | ||
| 68 | + <p className="category">Header 6</p>Light Bootstrap | ||
| 69 | + Table Heading | ||
| 70 | + </h6> | ||
| 71 | + </div> | ||
| 72 | + <div className="typo-line"> | ||
| 73 | + <p> | ||
| 74 | + <span className="category">Paragraph</span>Lorem ipsum | ||
| 75 | + dolor sit amet, consectetuer adipiscing elit, sed diam | ||
| 76 | + nonummy nibh euismod tincidunt ut laoreet dolore magna | ||
| 77 | + aliquam erat volutpat. Ut wisi enim ad minim veniam. | ||
| 78 | + </p> | ||
| 79 | + </div> | ||
| 80 | + <div className="typo-line"> | ||
| 81 | + <p className="category">Quote</p> | ||
| 82 | + <blockquote> | ||
| 83 | + <p> | ||
| 84 | + Lorem ipsum dolor sit amet, consectetuer adipiscing | ||
| 85 | + elit, sed diam nonummy nibh euismod tincidunt ut | ||
| 86 | + laoreet dolore magna aliquam erat volutpat. Ut wisi | ||
| 87 | + enim ad minim veniam. | ||
| 88 | + </p> | ||
| 89 | + <small>Steve Jobs, CEO Apple</small> | ||
| 90 | + </blockquote> | ||
| 91 | + </div> | ||
| 92 | + | ||
| 93 | + <div className="typo-line"> | ||
| 94 | + <p className="category">Muted Text</p> | ||
| 95 | + <p className="text-muted"> | ||
| 96 | + Lorem ipsum dolor sit amet, consectetuer adipiscing | ||
| 97 | + elit, sed diam nonummy nibh euismod tincidunt ut | ||
| 98 | + laoreet. | ||
| 99 | + </p> | ||
| 100 | + </div> | ||
| 101 | + <div className="typo-line"> | ||
| 102 | + {/* <!-- | ||
| 103 | + there are also "text-info", "text-success", "text-warning", "text-danger" clases for the text | ||
| 104 | + --> */} | ||
| 105 | + <p className="category">Coloured Text</p> | ||
| 106 | + <p className="text-primary"> | ||
| 107 | + Text Primary - Light Bootstrap Table Heading and complex | ||
| 108 | + bootstrap dashboard you've ever seen on the internet. | ||
| 109 | + </p> | ||
| 110 | + <p className="text-info"> | ||
| 111 | + Text Info - Light Bootstrap Table Heading and complex | ||
| 112 | + bootstrap dashboard you've ever seen on the internet. | ||
| 113 | + </p> | ||
| 114 | + <p className="text-success"> | ||
| 115 | + Text Success - Light Bootstrap Table Heading and complex | ||
| 116 | + bootstrap dashboard you've ever seen on the internet. | ||
| 117 | + </p> | ||
| 118 | + <p className="text-warning"> | ||
| 119 | + Text Warning - Light Bootstrap Table Heading and complex | ||
| 120 | + bootstrap dashboard you've ever seen on the internet. | ||
| 121 | + </p> | ||
| 122 | + <p className="text-danger"> | ||
| 123 | + Text Danger - Light Bootstrap Table Heading and complex | ||
| 124 | + bootstrap dashboard you've ever seen on the internet. | ||
| 125 | + </p> | ||
| 126 | + </div> | ||
| 127 | + | ||
| 128 | + <div className="typo-line"> | ||
| 129 | + <h2> | ||
| 130 | + <p className="category">Small Tag</p>Header with small | ||
| 131 | + subtitle <br /> | ||
| 132 | + <small>".small" is a tag for the headers</small>{" "} | ||
| 133 | + </h2> | ||
| 134 | + </div> | ||
| 135 | + </div> | ||
| 136 | + } | ||
| 137 | + /> | ||
| 138 | + </Col> | ||
| 139 | + </Row> | ||
| 140 | + </Grid> | ||
| 141 | + </div> | ||
| 142 | + ); | ||
| 143 | + } | ||
| 144 | +} | ||
| 145 | + | ||
| 146 | +export default Typography; |
frontend/src/views/Upgrade.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { Table, Grid, Row, Col } from "react-bootstrap"; | ||
| 20 | + | ||
| 21 | +import Card from "components/Card/Card"; | ||
| 22 | + | ||
| 23 | +import Button from "components/CustomButton/CustomButton"; | ||
| 24 | + | ||
| 25 | +class Icons extends Component { | ||
| 26 | + render() { | ||
| 27 | + return ( | ||
| 28 | + <div className="content"> | ||
| 29 | + <Grid fluid> | ||
| 30 | + <Row> | ||
| 31 | + <Col md={8} mdOffset={2}> | ||
| 32 | + <Card | ||
| 33 | + hCenter | ||
| 34 | + title="Light Bootstrap Dashboard PRO React" | ||
| 35 | + category="Are you looking for more components? Please check our Premium Version of Light Bootstrap Dashboard React." | ||
| 36 | + ctTableResponsive | ||
| 37 | + ctTableFullWidth | ||
| 38 | + ctTableUpgrade | ||
| 39 | + content={ | ||
| 40 | + <Table> | ||
| 41 | + <thead> | ||
| 42 | + <tr> | ||
| 43 | + <th /> | ||
| 44 | + <th className="text-center">Free</th> | ||
| 45 | + <th className="text-center">PRO</th> | ||
| 46 | + </tr> | ||
| 47 | + </thead> | ||
| 48 | + <tbody> | ||
| 49 | + <tr> | ||
| 50 | + <td>Components</td> | ||
| 51 | + <td>30</td> | ||
| 52 | + <td>60</td> | ||
| 53 | + </tr> | ||
| 54 | + <tr> | ||
| 55 | + <td>Plugins</td> | ||
| 56 | + <td>3</td> | ||
| 57 | + <td>13</td> | ||
| 58 | + </tr> | ||
| 59 | + <tr> | ||
| 60 | + <td>Example Pages</td> | ||
| 61 | + <td>7</td> | ||
| 62 | + <td>24</td> | ||
| 63 | + </tr> | ||
| 64 | + <tr> | ||
| 65 | + <td>Login/Register/Lock Pages</td> | ||
| 66 | + <td> | ||
| 67 | + <i className="fa fa-times text-danger" /> | ||
| 68 | + </td> | ||
| 69 | + <td> | ||
| 70 | + <i className="fa fa-check text-success" /> | ||
| 71 | + </td> | ||
| 72 | + </tr> | ||
| 73 | + <tr> | ||
| 74 | + <td>Premium Support</td> | ||
| 75 | + <td> | ||
| 76 | + <i className="fa fa-times text-danger" /> | ||
| 77 | + </td> | ||
| 78 | + <td> | ||
| 79 | + <i className="fa fa-check text-success" /> | ||
| 80 | + </td> | ||
| 81 | + </tr> | ||
| 82 | + <tr> | ||
| 83 | + <td /> | ||
| 84 | + <td>Free</td> | ||
| 85 | + <td>Just $49</td> | ||
| 86 | + </tr> | ||
| 87 | + <tr> | ||
| 88 | + <td /> | ||
| 89 | + <td> | ||
| 90 | + <Button | ||
| 91 | + href="#" | ||
| 92 | + round | ||
| 93 | + fill | ||
| 94 | + disabled | ||
| 95 | + bsStyle="default" | ||
| 96 | + > | ||
| 97 | + Current Version | ||
| 98 | + </Button> | ||
| 99 | + </td> | ||
| 100 | + <td> | ||
| 101 | + <Button | ||
| 102 | + target="_blank" | ||
| 103 | + href="http://www.creative-tim.com/product/light-bootstrap-dashboard-pro-react/?ref=lbdr-upgrade-page" | ||
| 104 | + round | ||
| 105 | + fill | ||
| 106 | + bsStyle="info" | ||
| 107 | + > | ||
| 108 | + Upgrade to PRO | ||
| 109 | + </Button> | ||
| 110 | + </td> | ||
| 111 | + </tr> | ||
| 112 | + </tbody> | ||
| 113 | + </Table> | ||
| 114 | + } | ||
| 115 | + /> | ||
| 116 | + </Col> | ||
| 117 | + </Row> | ||
| 118 | + </Grid> | ||
| 119 | + </div> | ||
| 120 | + ); | ||
| 121 | + } | ||
| 122 | +} | ||
| 123 | + | ||
| 124 | +export default Icons; |
frontend/src/views/UserProfile.jsx
0 → 100644
| 1 | +/*! | ||
| 2 | + | ||
| 3 | +========================================================= | ||
| 4 | +* Light Bootstrap Dashboard React - v1.3.0 | ||
| 5 | +========================================================= | ||
| 6 | + | ||
| 7 | +* Product Page: https://www.creative-tim.com/product/light-bootstrap-dashboard-react | ||
| 8 | +* Copyright 2019 Creative Tim (https://www.creative-tim.com) | ||
| 9 | +* Licensed under MIT (https://github.com/creativetimofficial/light-bootstrap-dashboard-react/blob/master/LICENSE.md) | ||
| 10 | + | ||
| 11 | +* Coded by Creative Tim | ||
| 12 | + | ||
| 13 | +========================================================= | ||
| 14 | + | ||
| 15 | +* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
| 16 | + | ||
| 17 | +*/ | ||
| 18 | +import React, { Component } from "react"; | ||
| 19 | +import { | ||
| 20 | + Grid, | ||
| 21 | + Row, | ||
| 22 | + Col, | ||
| 23 | + FormGroup, | ||
| 24 | + ControlLabel, | ||
| 25 | + FormControl | ||
| 26 | +} from "react-bootstrap"; | ||
| 27 | + | ||
| 28 | +import { Card } from "components/Card/Card.jsx"; | ||
| 29 | +import { FormInputs } from "components/FormInputs/FormInputs.jsx"; | ||
| 30 | +import { UserCard } from "components/UserCard/UserCard.jsx"; | ||
| 31 | +import Button from "components/CustomButton/CustomButton.jsx"; | ||
| 32 | + | ||
| 33 | +import avatar from "assets/img/faces/face-3.jpg"; | ||
| 34 | + | ||
| 35 | +class UserProfile extends Component { | ||
| 36 | + render() { | ||
| 37 | + return ( | ||
| 38 | + <div className="content"> | ||
| 39 | + <Grid fluid> | ||
| 40 | + <Row> | ||
| 41 | + <Col md={8}> | ||
| 42 | + <Card | ||
| 43 | + title="Edit Profile" | ||
| 44 | + content={ | ||
| 45 | + <form> | ||
| 46 | + <FormInputs | ||
| 47 | + ncols={["col-md-5", "col-md-3", "col-md-4"]} | ||
| 48 | + properties={[ | ||
| 49 | + { | ||
| 50 | + label: "Company (disabled)", | ||
| 51 | + type: "text", | ||
| 52 | + bsClass: "form-control", | ||
| 53 | + placeholder: "Company", | ||
| 54 | + defaultValue: "Creative Code Inc.", | ||
| 55 | + disabled: true | ||
| 56 | + }, | ||
| 57 | + { | ||
| 58 | + label: "Username", | ||
| 59 | + type: "text", | ||
| 60 | + bsClass: "form-control", | ||
| 61 | + placeholder: "Username", | ||
| 62 | + defaultValue: "michael23" | ||
| 63 | + }, | ||
| 64 | + { | ||
| 65 | + label: "Email address", | ||
| 66 | + type: "email", | ||
| 67 | + bsClass: "form-control", | ||
| 68 | + placeholder: "Email" | ||
| 69 | + } | ||
| 70 | + ]} | ||
| 71 | + /> | ||
| 72 | + <FormInputs | ||
| 73 | + ncols={["col-md-6", "col-md-6"]} | ||
| 74 | + properties={[ | ||
| 75 | + { | ||
| 76 | + label: "First name", | ||
| 77 | + type: "text", | ||
| 78 | + bsClass: "form-control", | ||
| 79 | + placeholder: "First name", | ||
| 80 | + defaultValue: "Mike" | ||
| 81 | + }, | ||
| 82 | + { | ||
| 83 | + label: "Last name", | ||
| 84 | + type: "text", | ||
| 85 | + bsClass: "form-control", | ||
| 86 | + placeholder: "Last name", | ||
| 87 | + defaultValue: "Andrew" | ||
| 88 | + } | ||
| 89 | + ]} | ||
| 90 | + /> | ||
| 91 | + <FormInputs | ||
| 92 | + ncols={["col-md-12"]} | ||
| 93 | + properties={[ | ||
| 94 | + { | ||
| 95 | + label: "Adress", | ||
| 96 | + type: "text", | ||
| 97 | + bsClass: "form-control", | ||
| 98 | + placeholder: "Home Adress", | ||
| 99 | + defaultValue: | ||
| 100 | + "Bld Mihail Kogalniceanu, nr. 8 Bl 1, Sc 1, Ap 09" | ||
| 101 | + } | ||
| 102 | + ]} | ||
| 103 | + /> | ||
| 104 | + <FormInputs | ||
| 105 | + ncols={["col-md-4", "col-md-4", "col-md-4"]} | ||
| 106 | + properties={[ | ||
| 107 | + { | ||
| 108 | + label: "City", | ||
| 109 | + type: "text", | ||
| 110 | + bsClass: "form-control", | ||
| 111 | + placeholder: "City", | ||
| 112 | + defaultValue: "Mike" | ||
| 113 | + }, | ||
| 114 | + { | ||
| 115 | + label: "Country", | ||
| 116 | + type: "text", | ||
| 117 | + bsClass: "form-control", | ||
| 118 | + placeholder: "Country", | ||
| 119 | + defaultValue: "Andrew" | ||
| 120 | + }, | ||
| 121 | + { | ||
| 122 | + label: "Postal Code", | ||
| 123 | + type: "number", | ||
| 124 | + bsClass: "form-control", | ||
| 125 | + placeholder: "ZIP Code" | ||
| 126 | + } | ||
| 127 | + ]} | ||
| 128 | + /> | ||
| 129 | + | ||
| 130 | + <Row> | ||
| 131 | + <Col md={12}> | ||
| 132 | + <FormGroup controlId="formControlsTextarea"> | ||
| 133 | + <ControlLabel>About Me</ControlLabel> | ||
| 134 | + <FormControl | ||
| 135 | + rows="5" | ||
| 136 | + componentClass="textarea" | ||
| 137 | + bsClass="form-control" | ||
| 138 | + placeholder="Here can be your description" | ||
| 139 | + defaultValue="Lamborghini Mercy, Your chick she so thirsty, I'm in that two seat Lambo." | ||
| 140 | + /> | ||
| 141 | + </FormGroup> | ||
| 142 | + </Col> | ||
| 143 | + </Row> | ||
| 144 | + <Button bsStyle="info" pullRight fill type="submit"> | ||
| 145 | + Update Profile | ||
| 146 | + </Button> | ||
| 147 | + <div className="clearfix" /> | ||
| 148 | + </form> | ||
| 149 | + } | ||
| 150 | + /> | ||
| 151 | + </Col> | ||
| 152 | + <Col md={4}> | ||
| 153 | + <UserCard | ||
| 154 | + bgImage="https://ununsplash.imgix.net/photo-1431578500526-4d9613015464?fit=crop&fm=jpg&h=300&q=75&w=400" | ||
| 155 | + avatar={avatar} | ||
| 156 | + name="Mike Andrew" | ||
| 157 | + userName="michael24" | ||
| 158 | + description={ | ||
| 159 | + <span> | ||
| 160 | + "Lamborghini Mercy | ||
| 161 | + <br /> | ||
| 162 | + Your chick she so thirsty | ||
| 163 | + <br /> | ||
| 164 | + I'm in that two seat Lambo" | ||
| 165 | + </span> | ||
| 166 | + } | ||
| 167 | + socials={ | ||
| 168 | + <div> | ||
| 169 | + <Button simple> | ||
| 170 | + <i className="fa fa-facebook-square" /> | ||
| 171 | + </Button> | ||
| 172 | + <Button simple> | ||
| 173 | + <i className="fa fa-twitter" /> | ||
| 174 | + </Button> | ||
| 175 | + <Button simple> | ||
| 176 | + <i className="fa fa-google-plus-square" /> | ||
| 177 | + </Button> | ||
| 178 | + </div> | ||
| 179 | + } | ||
| 180 | + /> | ||
| 181 | + </Col> | ||
| 182 | + </Row> | ||
| 183 | + </Grid> | ||
| 184 | + </div> | ||
| 185 | + ); | ||
| 186 | + } | ||
| 187 | +} | ||
| 188 | + | ||
| 189 | +export default UserProfile; |
-
Please register or login to post a comment
